سلام، با یکی دیگر از افزونههای ساخت اسلایدر با شما هستیم. افزونه Responsive Slider – Image Slider همانطور که از نام این افزونه پیدا است یک اسلایدر کاملا واکنشگرا است که شمارا در ساخت یک اسلایدر خوب به همراه افکتهای تصویری زیبا کمک میکند. این افزونه در قسمت حرفهای خود قادر است اسلایدر ویدئویی و اسلایدر پستی هم بسازد.
داستان آموزش افزونه Responsive Slider – Image Slider
وقتی وارد یک سایت میشوید با اولین چیزی که برخورد میکنید تصاویری است که بهصورت اسلایدری با افکتهای زیبا و در فاصلههای زمانی مشخص در حال جابهجایی است، بسیاری از کاربران شیفته این اسلایدرهای زیبا میشوند. درصورتیکه برای سایت خود نیاز به این همچین اسلایدر زیبایی میگردید افزونه Responsive Slider – Image Slider میتواند شما را به داشتن همچین اسلایدر زیبایی نزدیک کند.
امکانات ویژه افزونه Responsive Slider – Image Slider
- کاملا واکنش گرا
- دارای افکتهای تصویری زیبا (10 نوع)
- قابلیت تنظیم عرض و ارتفاع تصویر
- قابلیت تنظیم موقعیت تصاویر
- دارای دکمههای پیشفرض برای نمایش تصاویر بعدی و قبلی
- دارای ساخت اسلایدرهای نامحدود
- دارای کدکوتاه برای استفاده در پستها و نوشتهها یا در پوسته قالب
- دارای قسمت ساخت اسلایدر ویدئویی(موجود در نسخه پرمیوم)
- دارای قسمت ساخت اسلایدر پستی(موجود در نسخه پرمیوم)
- رابط کاربری آسان
- قابلیت قرار دادن عنوان برای تصاویر
- قابلیت قرار دادن توضیحات در زیر تصاویر
- دارای 10 نوع افکت مخصوص، جهت نمایش تصاویر در ابعاد بزرگ و یا کوچک
بعد از آشنایی با امکانات ویژه افزونه Responsive Slider – Image Slider به نصب و راهاندازی آن میرسیم.
نصب افزونه Responsive Slider – Image Slider
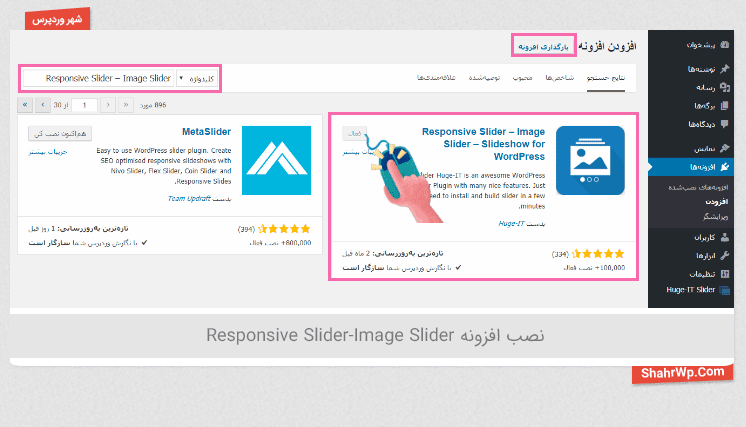
برای نصب این افزونه طبق تصویر زیر اقدام کنید:
- یا از قسمت افزونهها روی گزینه بارگذاری افزونه کلیک کنید و از لینک زیر افزونه را دانلود کنید و در قسمت بارگذاری، افزونه را بارگذاری کنید.
- یا اینکه از قسمت کلیدواژه Responsive Slider – Image Slider را تایپ کنید و افزونه Responsive Slider – Image Slider را نصب و سپس فعال کنید.
 درصورتیکه با نصب کردن افزونه مشکلی دارید میتوانید آموزش نصب افزونه را مشاهده کنید. بعد از نصب افزونه در نوار کناری (سایدبار) پایین قسمت تنظیمات گزینهای با نام Huge-IT Slider اضافه میشود، وارد دستههای این افزونه شوید و روی گزینه Sliders کلیک کنید.
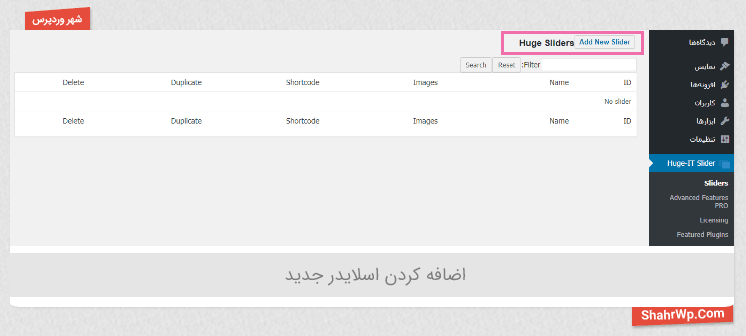
درصورتیکه با نصب کردن افزونه مشکلی دارید میتوانید آموزش نصب افزونه را مشاهده کنید. بعد از نصب افزونه در نوار کناری (سایدبار) پایین قسمت تنظیمات گزینهای با نام Huge-IT Slider اضافه میشود، وارد دستههای این افزونه شوید و روی گزینه Sliders کلیک کنید.  در صفحه بازشده برای ساختن اسلایدر روی گزینه Add New Slider کلیک کنید تا یک اسلایدر جدید برای شما ساخته شود.
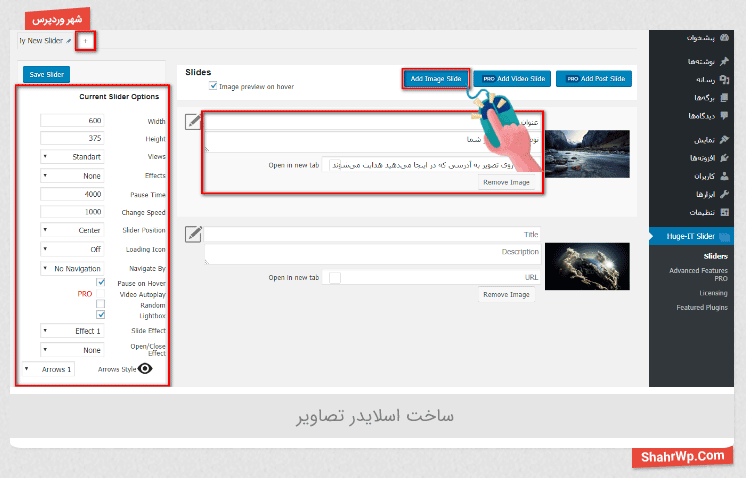
در صفحه بازشده برای ساختن اسلایدر روی گزینه Add New Slider کلیک کنید تا یک اسلایدر جدید برای شما ساخته شود.  برای ساخت اسلایدر تصویری روی گزینه Add Image Slide کلیک کنید و از قسمت کتابخانه تصاویر خود را اضافه کنید. در این صفحه چند قسمت برای توضیح وجود دارد که عبارت است از:
برای ساخت اسلایدر تصویری روی گزینه Add Image Slide کلیک کنید و از قسمت کتابخانه تصاویر خود را اضافه کنید. در این صفحه چند قسمت برای توضیح وجود دارد که عبارت است از:
- بعد از اضافه کردن تصاویر میتوانید برای تصاویر خود عنوان قرار دهید و همچنین توضیحاتی در زیر تصاویر به نمایش دربیاورید و در قسمت URL میتوانید با واردکردن آدرس اینترنتی خود کاربر را برای رفتن به صفحه مشخصی با کلیک کردن بر روی تصویر به آن صفحه هدایت کنید.
- برای حذف کردن تصاویر روی گزینه Remove Image کلیک کنید.
- برای اضافه کردن اسلایدر جدید میتوانید از گزینه + در قسمت سمت چپ این صفحه استفاده کنید.
- برای تنظیم حالتهای تصویری از قسمت Current Slider Options استفاده کنید که هرکدام را برای شما توضیح میدهیم:
تنظیمات اسلایدر
- Width: برای تنظیم عرض اسلایدر
- Height: برای تنظیم ارتفاع اسلایدر
- Views: سبک نمایش در صفحه را تغییر میدهد
- Pause Time: برای افزایش یا کم کردن مدتزمان در مکث تصاویر است
- Change Speed: برای تغییر سرعت نمایش عنوان و توضیح زیر تصویر است
- Slider Position: برای تغییر موقعیت مکانی اسلایدر است
- Loading Icon: برای نمایش آیکون بارگذاری تصاویر است
- Navigate By: برای حرکت دادن تصاویر به سبکهای مشخص است که شامل حرکت تصاویر بهصورت تصادفی، برای نگهداشتن تصویر زمانی که موس روی تصویر باشد و گزینه ویدئو که حرکت خودکار ویدئو را فعال میکند که در نسخه پرمیوم موجود است و گزینه لایت باکس که بهصورت لایت باکس نمایش داده شوند
- Slide Effect: برای انتخاب افکت است که شامل 10 نوع افکت برای نمایش تصاویر بعدی بکار میرود
- Open/Close Effect: این گزینه برای افکت دادن به تصاویر است در زمانی که میخواهید تصاویر خود را با کلیک کردن روی آن بزرگ و یا کوچک کنید که این قسمت هم شامل 10 نوع افکت مختلف است
- Arrows Style: این گزینه سبک دکمههای زیر تصویر را تغییر میدهد که برای نمایش تصاویر بعدی و قبلی استفاده میشود و دارای 6 نوع سبک دکمه است.
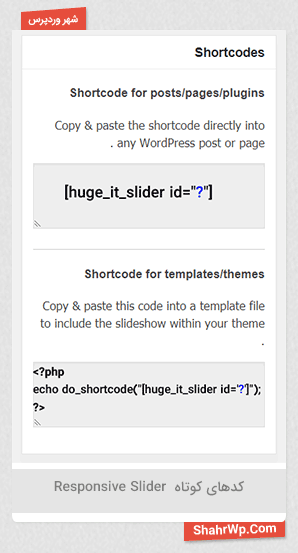
 برای استفاده از این افزونه باید از کدهای کوتاه ساختهشده استفاده کنید. کدکوتاه این افزونه در پایین و سمت چپ صفحه موجود است همانند تصویر زیر، توجه کنید که کدهای کوتاه هر اسلایدر با دیگری فرق میکند، کد کوتاه بالایی را کپی کنید و در نوشتهها و پستها استفاده کنید و درصورتیکه میخواهید از این افزونه در پوسته خود استفاده کنید کدکوتاه پایینی را در پوسته خود اضافه کنید.
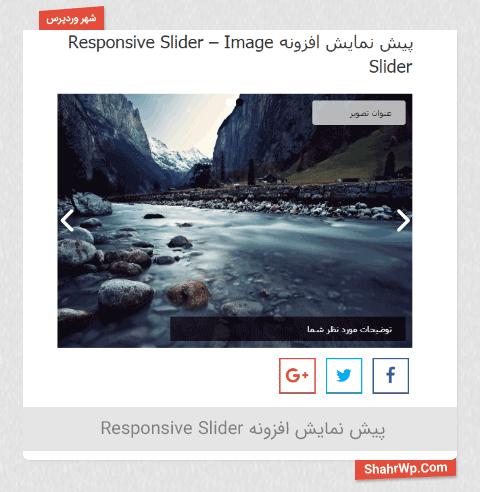
برای استفاده از این افزونه باید از کدهای کوتاه ساختهشده استفاده کنید. کدکوتاه این افزونه در پایین و سمت چپ صفحه موجود است همانند تصویر زیر، توجه کنید که کدهای کوتاه هر اسلایدر با دیگری فرق میکند، کد کوتاه بالایی را کپی کنید و در نوشتهها و پستها استفاده کنید و درصورتیکه میخواهید از این افزونه در پوسته خود استفاده کنید کدکوتاه پایینی را در پوسته خود اضافه کنید.  پیشنمایشی از این تغییرات را در تصویر زیر مشاهده میکنید.
پیشنمایشی از این تغییرات را در تصویر زیر مشاهده میکنید. 
با تشکر از توجه شما










0 پاسخ
امتیاز بینندگان:4 ستاره