تابهحال پیشآمده که بخواهید کدی را به قالبتان اضافه کنید؟ در آموزش افزونه Insert Headers and Footers با شما خواهیم بود تا با مزایا و معایب روشهای مختلف و معرفی یک افزونه کار اضافه کردن کد را انجام دهیم.
داستان آموزش افزونه Insert Headers and Footers
برای اضافه کردن کد به سایت روشها مختلفی وجود دارد که یکی از این روشها همان روشی هست که همه پیشنهاد میکنند و آن استفاده از ویرایشگر کدها از بخش نمایش است اما این روش معایب زیادی دارد اگر به هر دلیلی قالب را بخواهید آپدیت کنید کد موردنظر از بین خواهد رفت. درصورتیکه قالب شما از چایلد تم(بچه پوسته) پشتیبانی کند کد را در چایلد تم وارد کنید تا تغییری در خود قالب اعمال نشود. اما اگر به هر دلیلی دانش فنی یا وقت کافی برای این کار را ندارید افزونه Insert Headers and Footers این کار را برای شما خواهد کرد. در خیلی از موارد میتوانید از این افزونه اضافه کنید برای مثال درج کد Google Analytics و یا کدهای Css و خیالتان راحت خواهد بود که هیچ تغییری در کدهای قالبتان ایجاد نخواهد شد. مزیت اصلی این افزونه قابلیت اضافه کردن کد بهصورت جدا در هدر(سر صفحه) و یا فوتر(پاورقی) است. 
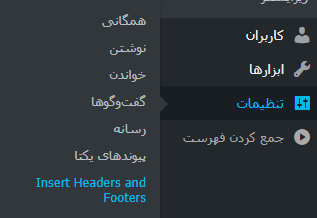
بعد از نصب افزونه گزینهای به نام Insert Headers and Footers در بخش تنظیمات در داشبورد وردپرس اضافه میشود. 
در بخش تنظیمات تفکیک درجها در هدر یا فوتر وجود دارد که به ترتیب مکان درج کدهایی وارد میکنید را باهم بررسی میکنیم:
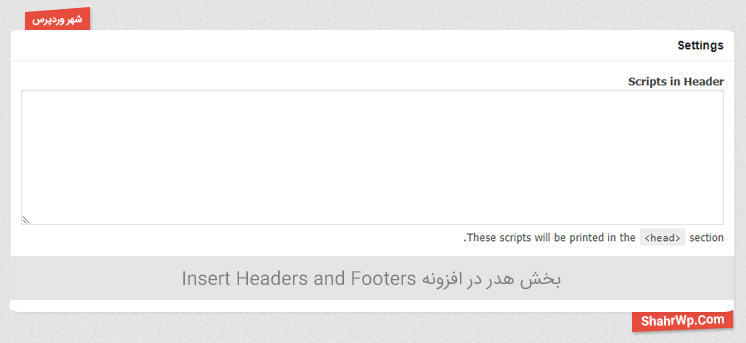
بخش اول برای درج که به بخش هدر سایت است که در برنامهنویسی به تگ Head معروف است. و بین تگ <head> و </head> قرار میگیرد. این بخش بیشتر مخصوص کدهایی برای گوگل و ابزارهایی که است که کدی به شما میدهد که باید در بخش هدر سایت قرار دهید.

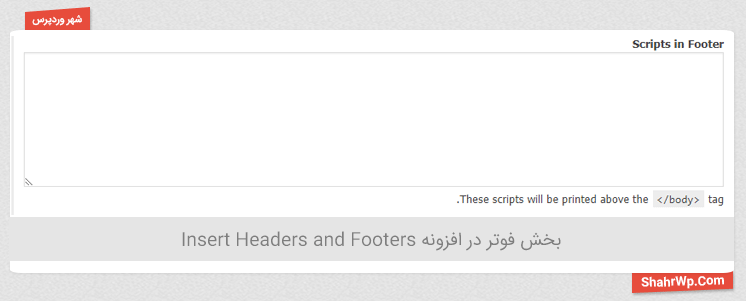
بخش دوم مخصوص درج کد به بخش فوتر (پاورقی) است که اگر میخواهید اسکریپتی را بارگذاری کنید یا موردی هست که فکر میکنید سنگین به نظر میرسد حتماً در این بخش اضافه کنید که آخر همه بارگذاری شود تا سرعت سایت را کاهش ندهد. کار اینجا تمام شد فقط کافی است که کدی که میخواهید را حالا اضافه کنید.
جمعبندی:
اضافه کردن کد به سایت روشهای مختلفی دارد اما بهترین روش آن استفاده از افزونههایی است که این کار را بدون هیچ دستکاری انجام میدهد.











2 پاسخ
امتیاز بینندگان:5 ستاره
سلام من میخام لوگوی خودم رو به سمت چپ منتثل کنم باید چه کدی بنویسم
با سلام وقت بخیر.
لطفا آدرس سایتتون رو از بخش چت آنلاین یا تلگرام برای ما ارسال کنید