اینبار با یک آموزش داغ در خدمت شما هستیم و طبق معمول رفتهایم سراغ یک افزونه پرکاربرد که در بخش فروشگاههایی که با ووکامرس ساخته میشود کاربرد دارد و این چیزی نیست جز آموزش افزونه YITH WooCommerce Ajax Search.
داستان آموزش افزونه YITH WooCommerce Ajax Search
کلمه ایجکس، آژاکس یا جستجوی زنده به گوشتان خورده است؟ بگذارید در موردش کمی صحبت کنیم… روال معمولی بارگذاری صفحه اینطور است که صفحه بارگذاری مجدد یا لود یا رفرش میشود که این رفرش شدن در خیلی از جاها به علت ثابت نبودن سرعت اینترنت زمانبر است پس فناوری جدیدی به اسم ایجکس معرفی شد تا بدون رفرش شدن صفحه دادههای سایت پردازش شوند. حالا ما با استفاده از افزونه YITH WooCommerce Ajax Search میتوانیم بخش جستجو محصولات ووکامرس سایتمان را بهراحتی ایجکسی کنیم و در اصل جستجوی زنده بدون بارگذاری مجدد در محصولات را به کاربرانمان هدیه بدهیم.
ما برای راحتی کار شما این افزونه را به زبان شیرین فارسی ترجمه کردهایم، الآن با خیال راحت استفاده کنید.
نصب افزونه YITH WooCommerce Ajax Search
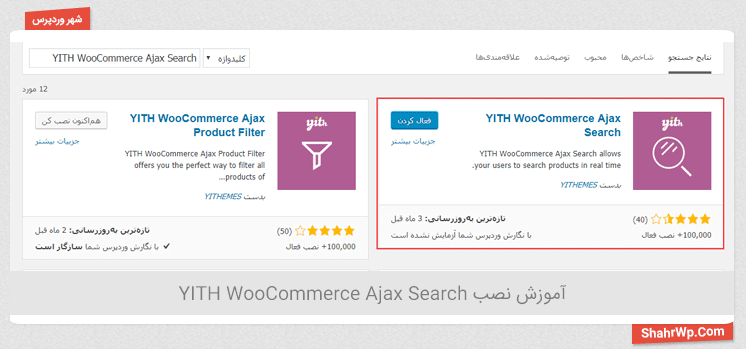
برای نصب این افزونه طبق تصویر زیر اقدام کنید:
- یا از قسمت افزونهها روی گزینه بارگذاری افزونه کلیک کنید و از لینک زیر افزونه را دانلود کنید و در قسمت بارگذاری، افزونه را بارگذاری کنید.
- یا اینکه از قسمت کلیدواژه YITH WooCommerce Ajax Search را تایپ کنید و افزونه YITH WooCommerce Ajax Search را نصب و سپس فعالسازی کنید.

درصورتیکه با نصب کردن افزونه مشکلی دارید میتوانید آموزش نصب افزونه را مشاهده کنید.
بعد از نصب و فعالسازی افزونه، به داشبورد وردپرس (YITH Plugins) اضافه میشود و از زیر منو این بخش میشود به جستجو ایجکسی که تنظیمات مربوط به این افزونه هست دسترسی داشت.
این افزونه به دلیل داشتن نسخه پولی در برخی از امکانات محدودشده است اما اصل کار را میشود با نسخه رایگان انجام داد.

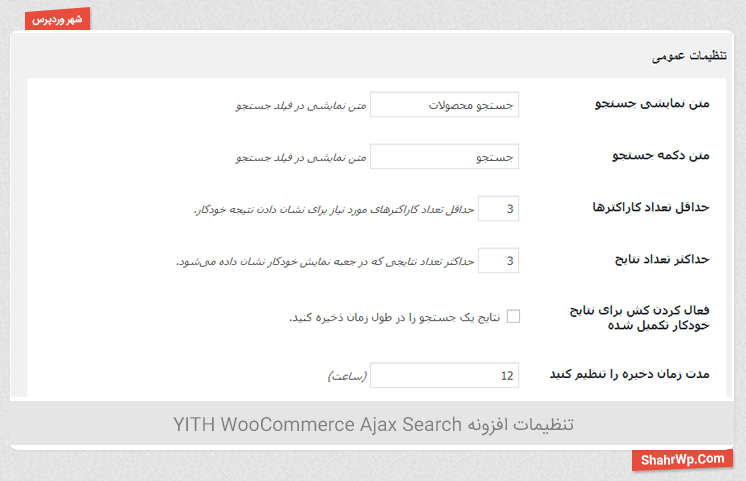
آموزش افزونه YITH WooCommerce Ajax Search (بخش تنظیمات)
Search input label(متن نمایشی جستجو): متنی که در اینجا قرار میدهید داخل کادر جستجو در سایت نمایش داده میشود. 
Search submit label (متن دکمه جستجو): متنی که در اینجا قرار میدهید داخل دکمه کنار کادر جستجو در سایت نمایش داده میشود. (نوع نمایش کادر جستجو بستگی به قالبی که از آن استفاده میکنید دارد و از طرحهای قالب پیروی میکند به همین دلیل ممکن است در قالبهای مختلف متفاوت نمایش داده شود و در خیلی از پوستهها دکمه جستجو نمایش داده نشود).
Minimum number of characters (حداقل تعداد کاراکترها): میتوانید تعیین کنید که کاربر برای شروع جستجو حداقل چند کاراکتر وارد کند تا جستجو دقیقتر باشد.
Maximum number of results (حداکثر تعداد نتایج): میتوانید در جعبهای که تعداد مطالب را نمایش میدهد مشخص کنید که چه تعداد نتیجه را نمایش دهد.
Enable transients to cache autocomplete results(فعال کردن کش برای نتایج خودکار تکمیلشده): میتوانید مشخص کنید کسی که جستجو میکند افزونه داخل خودش تا یک مدت ذخیره کند و شخص اگر دوباره به سایت سر زد جستجویی که قبلاً انجام داده را ببیند.
Set the duration of transient(مدتزمان ذخیره را تنظیم کنید): مدتزمان ذخیرهسازی با توجه به توضیح بالا را در این بخش وارد میکنید.
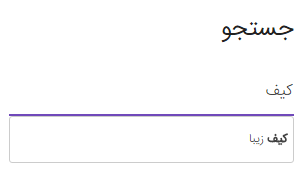
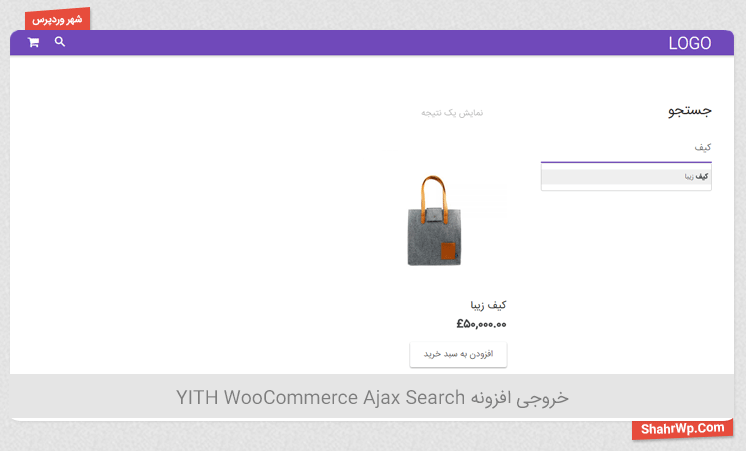
نمایش افزونه در سایت:
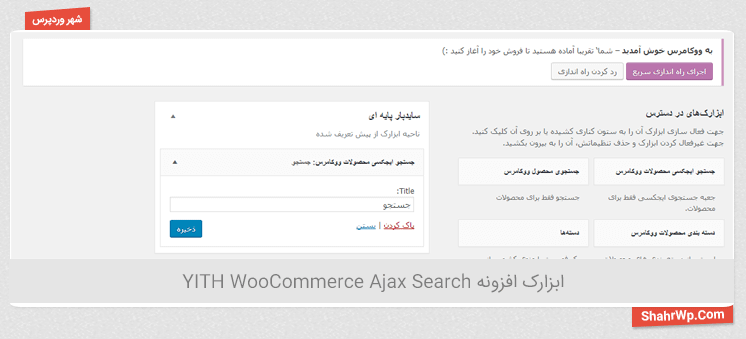
برای نمایش جستجو در سایت فقط کافی است که در منو وردپرس به بخش نمایش -> ابزارک ها بروید و ابزارک YITH WooCommerce Ajax Product Search (جستجو ایجکسی محصولات ووکامرس) را به سایدباری که میخواهید در آن نمایش داده شود اضافه کنید. 
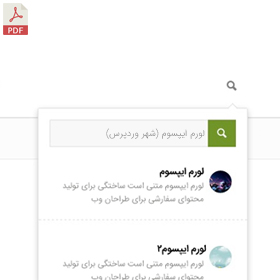
درنهایت جستجو به بخشی که میخواهید اضافه میشود و حالا کاربران سایتتان میتوانند از جستجو ایجکسی استفاده کنند.
تبریک فروشگاه شما به جستجوی زنده مجهز شد









3 پاسخ
امتیاز بینندگان:5 ستاره
بسیار ممنون …. مفید بود
خواهش میکنم. موفق و پیروز باشید.