با آموزش ساخت لایت باکس در وردپرس با افزونه WP jQuery Lightbox در خدمت شما دوستان عزیز هستیم. قبل از شروع، باید بدانید که لایت باکس چیست؟ لایت باکس یک پوشش یا یک پنجرهای بهصورت پاپ آپ است که در سایت شما بر روی محتواهای دیگر نمایش داده میشود و صفحات زیرین بهصورت تیره نمایش داده میشوند.
داستان آموزش ساخت لایت باکس در وردپرس با افزونه WP jQuery Lightbox
شاید شما هم نیاز داشته باشید که با ساخت لایت باکس در وردپرس با افزونه WP jQuery Lightbox بهصورت یک پاپ آپ و یا بهصورت یک لینک متنی تصاویر خود را نمایش دهید، پس با نصب و راهاندازی این افزونه با ما همراه باشید.
امکانات ویژه این افزونه عبارت است از:
- کاملا واکنش گرا
- دارای کدهای کوتاه برای نمایش تصاویر در صفحات
- رابط کاربری آسان
- سازگار با تمام نسخههای وردپرس
- نمایش تصاویر بهصورت لینک متنی
- نمایش لینک دانلود
- قابلیت نمایش اطلاعات تصویر در بالای صفحه
- قابلیت کوچک کردن تصاویر بزرگ برای تناسب صفحهنمایشهای کوچکتر
- قابلیت تغییر زمان برای نمایش انیمیشنها
- قابلیت تغییر زمان برای نمایش اسلایدها
- قابلیت فعال کردن لایت بایت باکس در نظرات و غیرفعال کردن ویژگی nofollow
بعد از بررسی امکانات ویژه این افزونه به نصب و راهاندازی ساخت لایت باکس در وردپرس با افزونه WP jQuery Lightbox میرسیم.
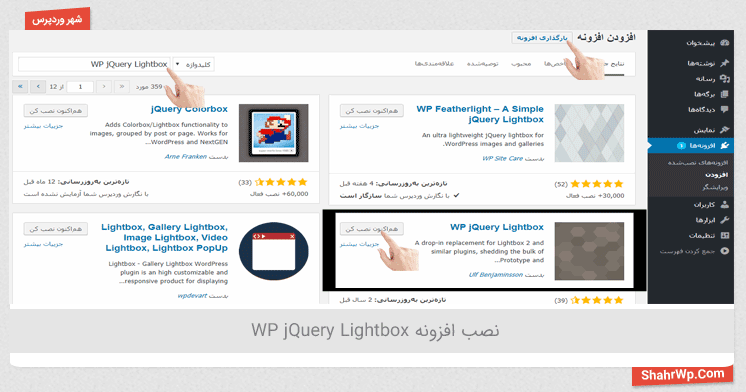
نصب افزونه WP jQuery Lightbox
برای نصب این افزونه طبق تصویر زیر اقدام کنید:
- یا از قسمت افزونهها روی گزینه بارگذاری افزونه کلیک کنید و از لینک زیر افزونه را دانلود کنید و در قسمت بارگذاری، افزونه را بارگذاری کنید.
- یا اینکه از قسمت کلیدواژه WP jQuery Lightbox را تایپ کنید و افزونه WP jQuery Lightbox را نصب و سپس فعالسازی کنید.

با آموزش افزونه Simple Lightbox نیز میتوانید لایت باکس زیبا بسازید و همچنین میتوانید با آموزش ساخت اسلایدر با افزونه Meta Slider یک اسلایدر زیبا بسازید برای دیدن آموزش این افزونهها روی لینک آنها کلیک کنید.
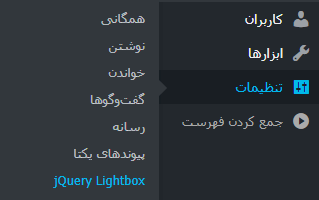
بعد از نصب افزونه در نوار کناری (ساید بار) در قسمت تنظیمات گزینهای بانام jQuery Lightbox اضافه میشود، روی آن کلیک کنید و به قسمت تنظیمات این افزونه بروید، در این برگه شما میتوانید طبق دستورات دادهشده عمل کنید و یک لایت باکس درست کنید.
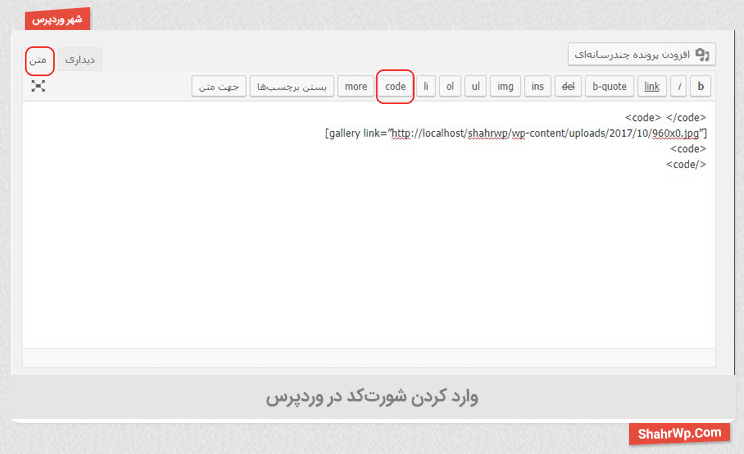
برای اینکه بتوانید تنظیمات را پیادهسازی کنید به قسمت نوشتهها بروید و یک نوشته اضافه کنید. برای ساختن لینک گالری ابتدا گزینه متن را بزنید و سپس Code را از تبهای بالا انتخاب کنید و کد زیر را در بین </Code><Code> قرار دهید و بهجای نام file آدرس اینترنتی تصویر خود را وارد کنید و فاصله بین علامت های ] و [ را با متن از بین ببرید .
[ gallery link=”file” ]
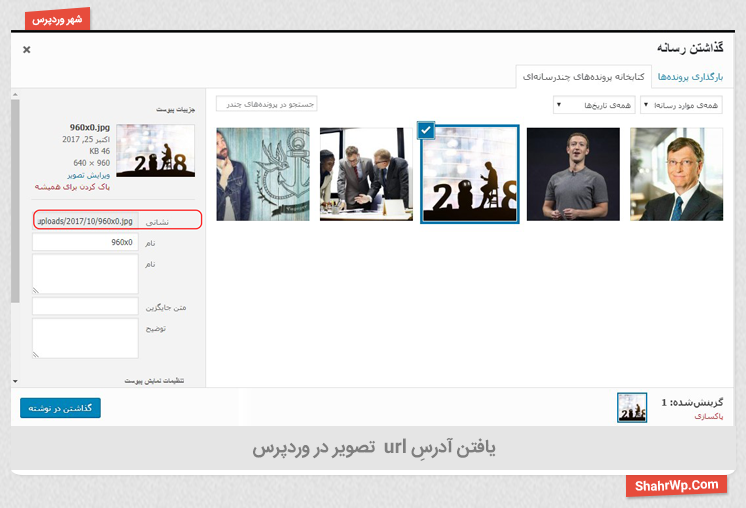
برای اینکه بتوانید آدرس اینترنتی اضافه کنید باید از قسمت رسانه و در قسمت کتابخانه تصویر موردنظر خود را بارگذاری کنید و آدرس اینترنتی را از سمت چپ صفحه که علامتگذاری شده است کپی و همانند تصویر زیر بهجای file آدرس اینترنتی تصویر موردنظر خود را جای گذاری شده است.
با واردکردن کد زیر همانند کد قبلی در </Code><Code> شما میتوانید توسط لینک گالری کاربران را به یک پست دیگر هدایت کنید و تصاویر را بهصورت یک اسلایدشو نمایش دهید دقت کنید که حتما فاصله بین علامت های ] و [ را با متن از بین ببرید ..
[ gallery link="file" ids="1,2,3" group="class1” ]
[ gallery link="file" ids="4,5,6" group="class2” ]
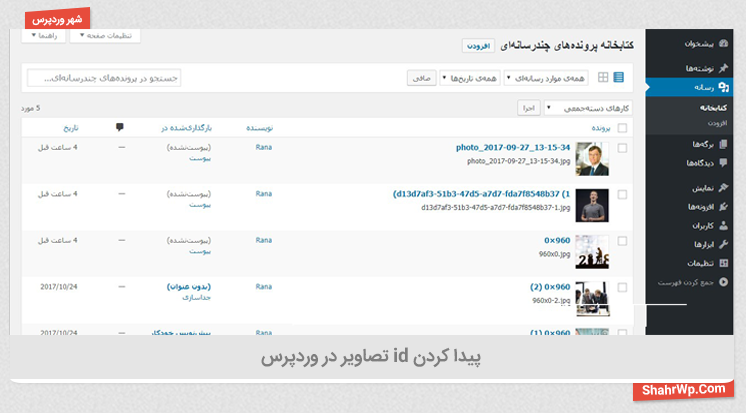
برای ایجاد اسلایدشوهای جداگانه از group و از شناسههای تصاویر برای دستهبندی استفاده کنید، برای مثال: برای به دست آوردن شناسه تصویر (id)، کافی است به قسمت رسانه <- کتابخانه بروید و روی تصویر موردنظر کلیک کنید.
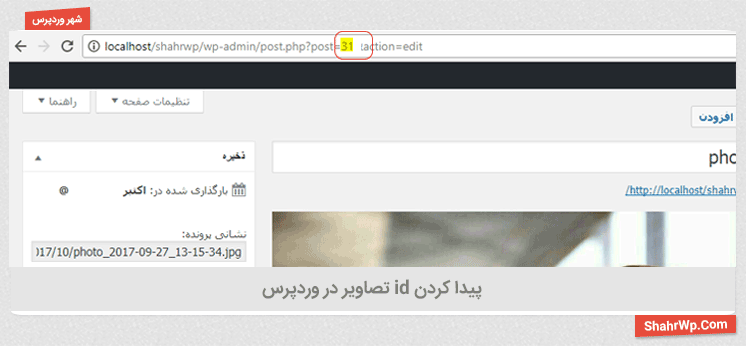
شناسه تصویر (id) در نوار آدرس اینترنتی، همان عددی است که بارنگ زرد برای شما به نمایش در آمده است.
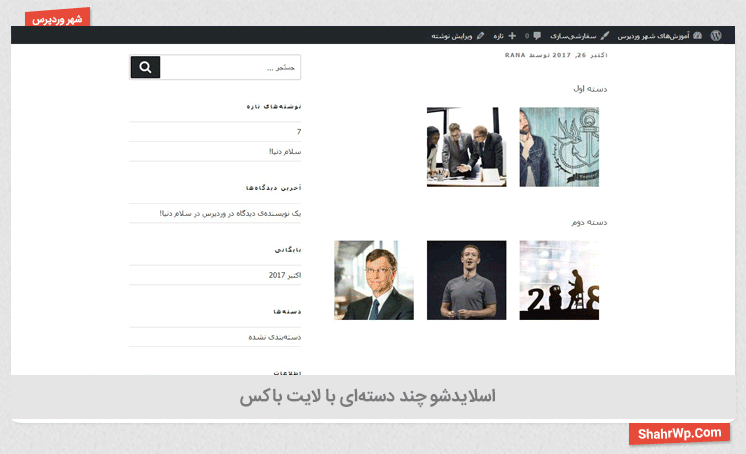
برای درک بیشتر این موارد در تصویر زیر دو دسته ایجاد کردهایم که شامل چند تصویر در هر دسته است.
کد دیگری برای لینک دادن به متن وجود دارد بانام rel=”lightbox” که شما در کد زیر بهجای images/image-1.jpg آدرس اینترنتی تصویر خود را وارد میکنید. به همین سادگی میتوانید تصاویر خود را به نمایش دربیاورید.
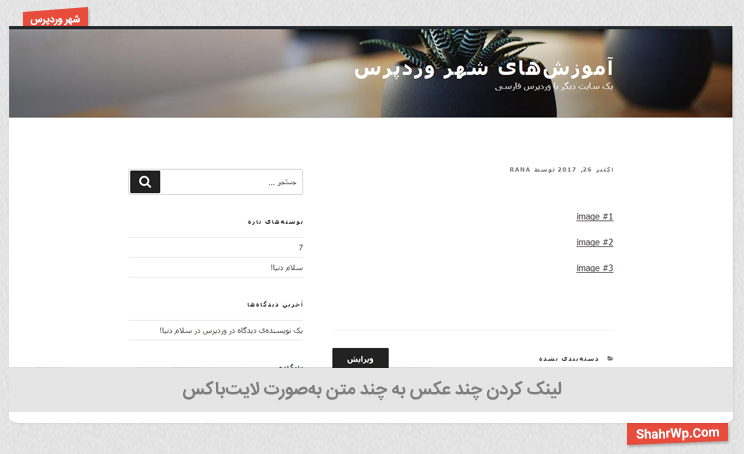
برای اینکه در نوشتههای مختلف تصاویر اسلایدشو استفاده کنید، از کدهای زیر استفاده کنید:
<a href="images/image-1.jpg" rel="lightbox[roadtrip]">image #1</a> <a href="images/image-2.jpg" rel="lightbox[roadtrip]">image #2</a> <a href="images/image-3.jpg" rel="lightbox[roadtrip]">image #3</a>
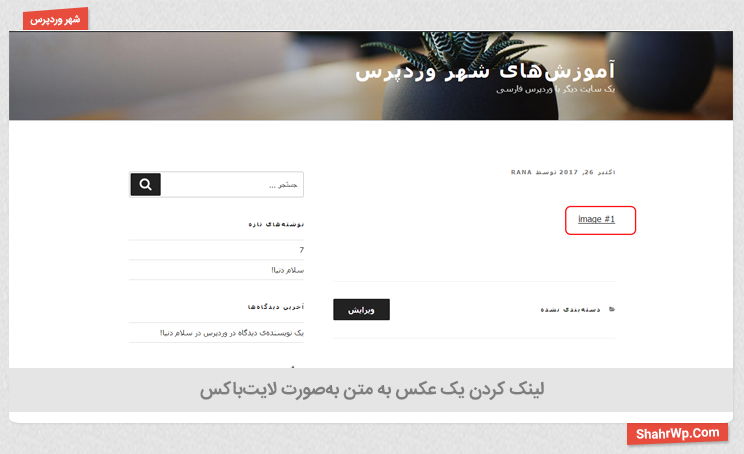
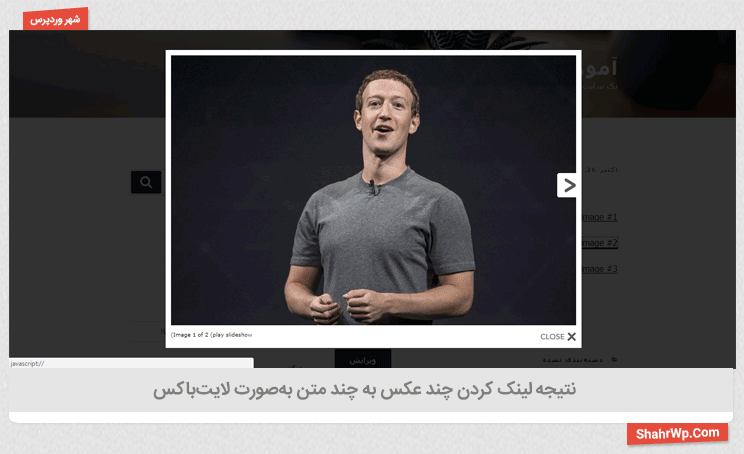
آدرس اینترنتی تصویر خود را بهجای این متن images/image-1.jpg، جایگزین کنید و بهجای roadtrip نام دستهای که میخواهیم تصویر اول در آن قرار گیرد را تایپ کنید. برای بقیه تصاویر نیز به همین ترتیب عمل کنید. همانند تصاویر زیر:
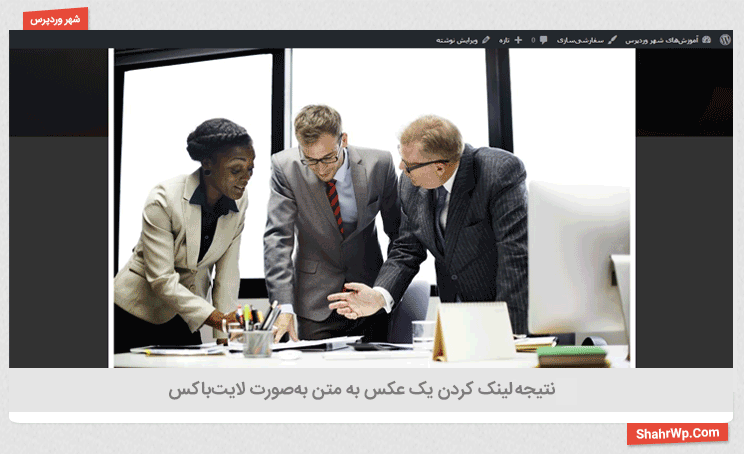
کد کوتاه دیگری هم وجود دارد که کاربرد این کد برای نمایش تصویر اصلی بعد از فشردن دکمه ایجادشده. برای نمایش تصاویر در ابعاد بزرگتر آدرس اینترنتی تصویر متوسط را بهجای image-medium.jpg و تصویر اصلی و بسیار بزرگ را بهجای این قسمت image-superlarge.jpg جایگذاری کنید و برای اینکه متنی بهجای نقطهچین داشته باشید، بهجای نقطهچین نوشتهای بنویسید.
<a href="image-medium.jpg" rel="lightbox" data-download="image-superlarge.jpg"> [...] </a>
در اسلایدشوهای ایجادشده برای جابهجایی بین تصاویر، از کلیدهای صفحهکلید همانند: فلش سمت راست و فلش سمت چپ استفاده کنید. در تجهیزات لمسی با کشیدن صفحه به سمت چپ یا راست تصاویر خود را جابجا کنید.