آیا میخواهید یک تصویر تعاملی در وردپرس خود ایجاد کنید؟ میتوانید تصاویری ایجاد کنید و آنها را برجسته کنید و یا به آنها لینک دهید. با مقاله ایجاد تصویر تعاملی در وردپرس با ما همراه باشید.
داستان آموزش ایجاد تصویر تعاملی در وردپرس
تصویر تعاملی چیست؟ یک تصویر تعاملی دارای نقاط برجسته، لینکها، رنگها و موارد دیگر است. این تصاویر با تصاویر معمولی که در وردپرس آپلود میکنید، تفاوت دارند. تصاویر تعاملی چشمگیر هستند و کاربران را برای دیدن جزئیات تصویر جذب میکنند. شما میتوانید توضیحات خود را در بخشی از تصویر درج نمایید و همچنین تصویر را لینک دهید و یا موارد دیگر را انجام دهید. شما میتوانید از این تصاویر برای جذب کاربران و بالا بردن زمان صرف شده کاربران در سایت خود استفاده کنید.
امکانات ویژه Draw Attention:
مزیت:
- طراحی ریسپانسیو: تصاویر تعاملی با قالب سایت شما هماهنگ میشود.
- اطلاعات: اطلاعات تصویر برای هرکسی که از سایت شما بازدید میکند، بدون در نظر گرفتن دستگاه یا قابلیتهای آن قابلدسترسی است.
- سفارشیسازی: رنگ تصاویر را با توجه به سایت خود سفارشیسازی کنید.
- برجسته کردن: هنگامیکه کاربران موس را روی تصاویر شما میبرند، تصاویر برجسته خواهند شد.
- و امکانات دیگر
برای ایجاد تصاویر تعاملی در وردپرس به سراغ نصب افزونه میرویم.
نصب افزونه Draw Attention
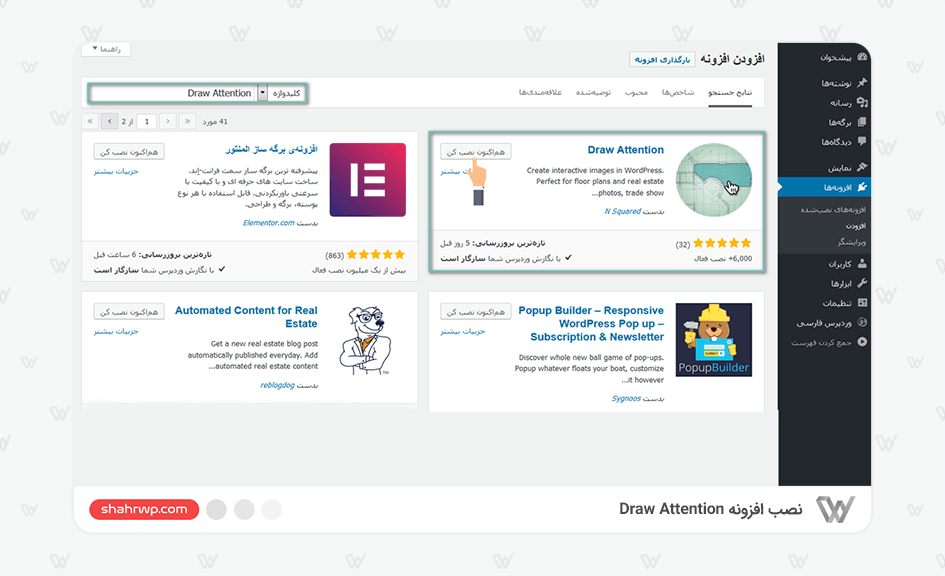
برای نصب این افزونه طبق تصویر زیر اقدام کنید:
- یا از قسمت افزونهها روی گزینه بارگذاری افزونه کلیک کنید و از لینک زیر افزونه را دانلود کنید و در قسمت بارگذاری، افزونه را بارگذاری کنید.
- یا اینکه از قسمت کلیدواژه Draw Attention را تایپ کنید و افزونه را نصب و سپس فعالسازی کنید.

درصورتیکه با نصب کردن افزونه در وردپرس مشکلی دارید میتوانید آموزش نصب افزونه را مشاهده کنید.
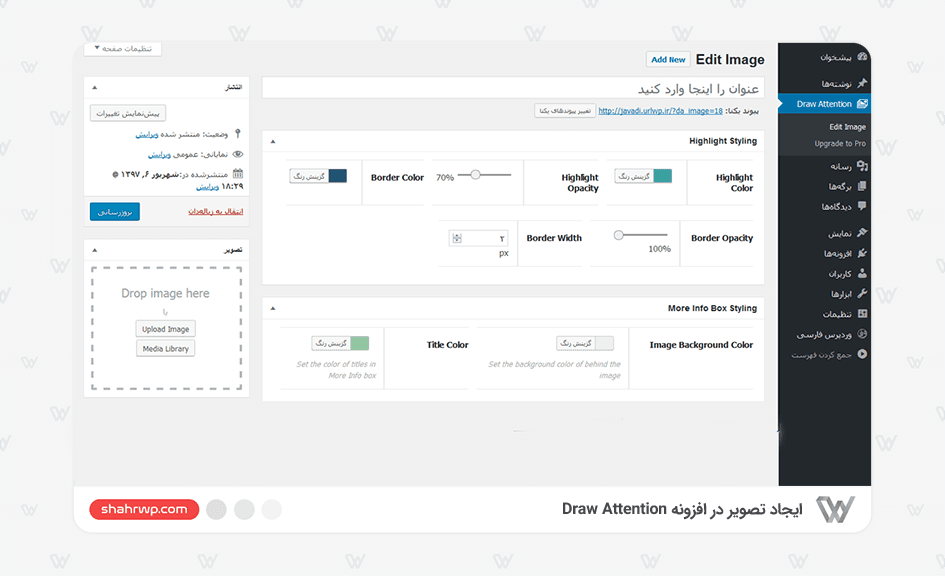
برای ایجاد یک تصویر تعاملی در وردپرس ، پس از فعالسازی افزونه، به بخش Draw Attention -> Edit Image مراجعه کنید.
این محیط کاملاً شبیه محیط پیشفرض وردپرس برای اضافه کردن نوشته جدید است. برای شروع، ابتدا عنوانی برای تصویر خود انتخاب نمایید.
در این صفحه شما میتوانید از تصاویر قبلی استفاده کنید و یا تصویری جدید به کتابخانه وردپرس اضافه نمایید. اگر قصد دارید از تصاویر موجود استفاده کنید، روی (Media Library) و اگر قصد دارید تصویر جدید اضافه نمایید روی (Upload Image) کلیک کنید. سپس روی (بهروزرسانی) کلیک کنید.

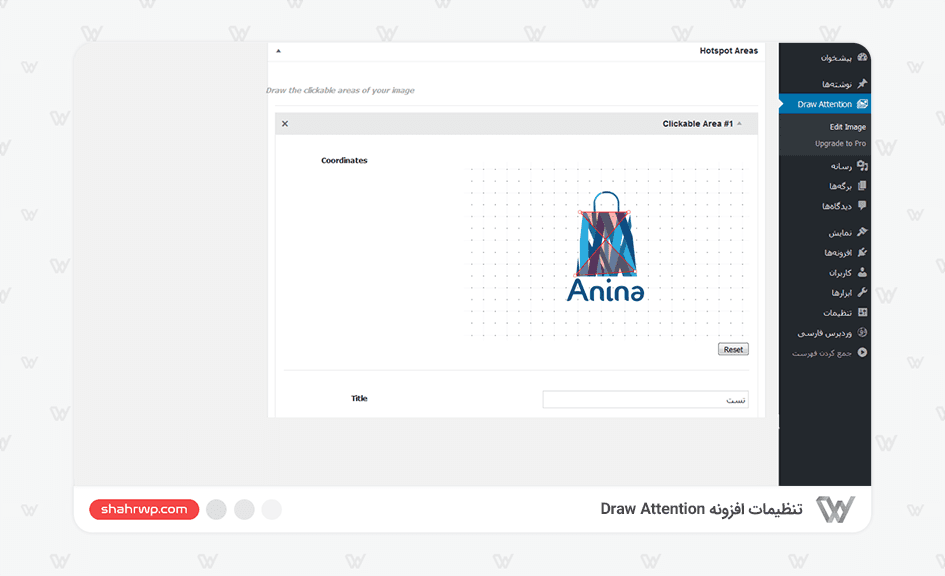
سپس به بخش (Hotspot Areas) مراجعه فرمایید و (Clickable Area #1) را انتخاب کنید. با استفاده از این قسمت قادر خواهید بود منطقهای را برای لینک دادن و یا اضافه کردن توضیحات انتخاب کنید. اگر نیاز به مناطق بیشتری دارید، بر روی (Add Another Area) کلیک فرمایید.
Coordinates: در این بخش میتوانید با استفاده از کلیکهای موس کامپیوتر خود، منطقه موردنظر را انتخاب کنید.
Title: عنوانی را برای نمایش انتخاب کنید.
Action: میتوانید انتخاب کنید بعد از کیلک کاربر بر روی منطقه موردنظر چه اتفاقی روی دهد؟ (Show More Info: نمایش اطلاعات بیشتر و Go To URL: رفتن به یک آدرس اینترنتی)
درصورتیکه گزینه اول را انتخاب کرده باشید، فیلد (descrption) برای شما نمایان خواهد شد که باید توضیحی درباره منطقه ارائه دهید. همچنین گزینه (Detail Image) نیز برای شما نمایش داده میشود که باید یک تصویر دقیق برای جعبه توضیحات اضافه کنید.
درصورتیکه گزینه دوم را انتخاب کرده باشید، فیلد (URL) برای شما نمایان خواهد شد که باید آدرس اینترنتی را وارد کنید. همچنین فیلد (Open In New Tab) این امکان را به شما میدهد که هنگامیکه کاربر روی منطقه کلیک کرد، آدرس اینترنتی در صفحهای جدید نمایان شود.

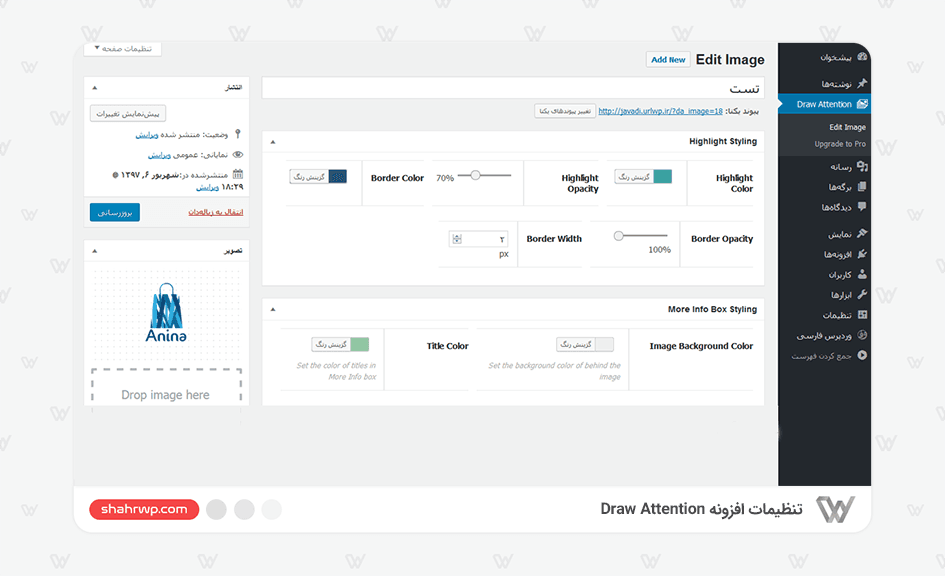
حال در همان صفحه به بخش (Highlite Styling) مراجعه کنید. (تنظیمات را با توجه به تغییرات اعمالشده در سایت تغیر دهید.)
Highlight Color: رنگ قسمت برجسته را مشخص کنید.
Highlight Opacity: شفافیت قسمت برجسته را مشخص نمایید.
Border Color: رنگ حاشیه را انتخاب کنید.
Border Width: عرض حاشیه را انتخاب کنید.
Border Opacity: شفافیت حاشیه را انتخاب نمایید.

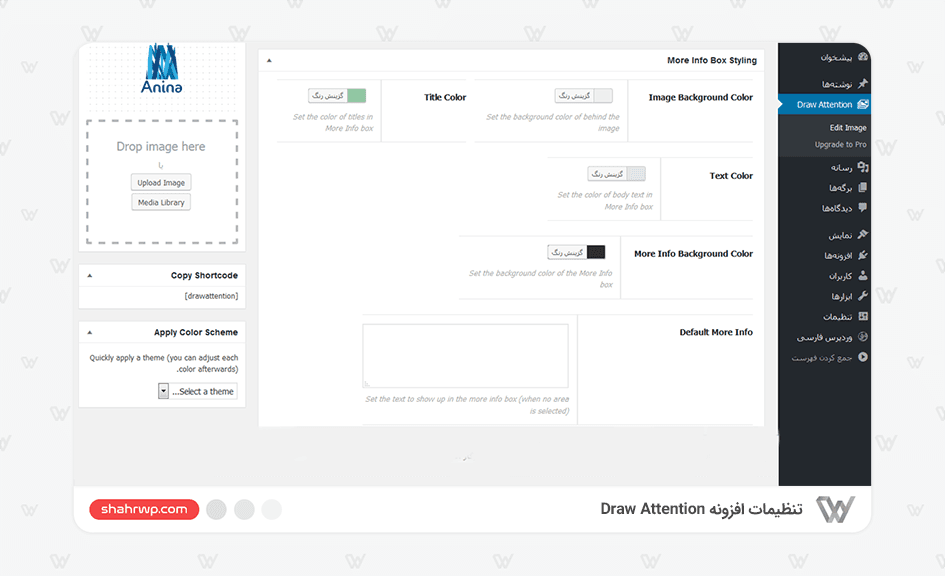
پس از انجام تنظیمات به بخش (More Info Box Styling) مراجعه کنید.
Image Background Color: رنگ پس زمینه پشت تصویر را انتخاب کنید.
Title Color: رنگ عنوان اطلاعات بیشتر را انتخاب کنید.
Text Color: رنگ متن جعبه اطلاعات بیشتر را انتخاب کنید.
More Info Background Color: رنگ پس زمینه جعبه اطلاعات بیشتر را انتخاب نمایید.
More Info Back ground Color: متنی را درج کنید تا درزمانی که هیچ منطقهای انتخابنشده است، نمایش داده شود.
ground Color: متنی را درج کنید تا درزمانی که هیچ منطقهای انتخابنشده است، نمایش داده شود.
درنهایت به بخش (Apply Color Scheme) مراجعه فرمایید و یکی از تمها را بهدلخواه انتخاب نمایید. (در ادامه قادر به ویرایش خواهید بود.)
و در آخر روی دکمه (بهروزرسانی) کلیک فرمایید.
از بخش (Copy Shortcodes) شورت کد ایجادشده را کپی و در قسمت مدنظر جای گذاری نمایید.
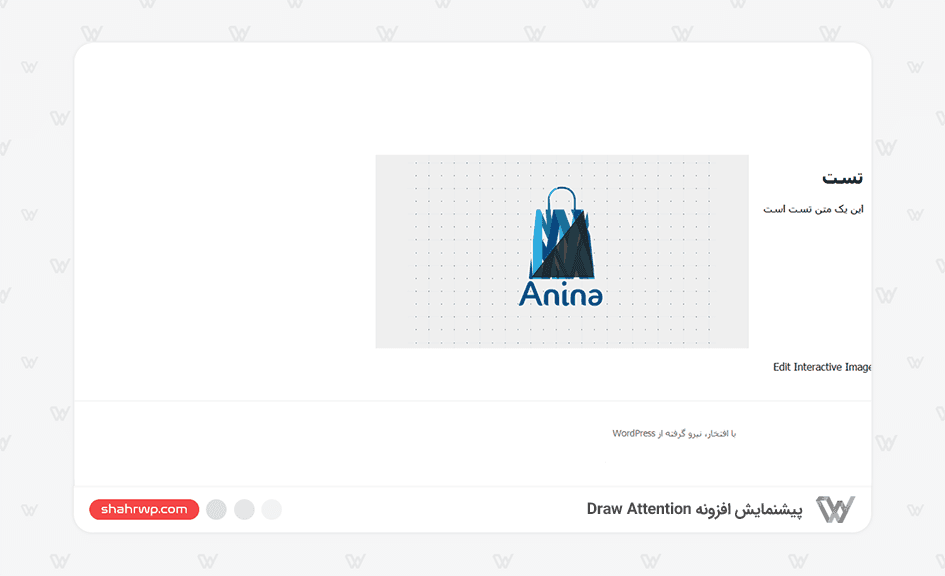
پیشنمایش تصویر تعاملی در وردپرس

جمعبندی:
وجود تصویر تعاملی در وردپرس و عموما سایت باعث افزایش کاربران و بازدید سایت میشود. بر همین اساس بر سئو سایت شما تأثیر خواهد داشت.










0 پاسخ
امتیاز بینندگان:5 ستاره