این بار با آموزش افزونه Live Chat by Supsystic (چت آنلاین) همراه شما هستیم. یکی از مهمترین نیازهای هر سایت داشتن بخش پشتیبانی آنلاین میباشد تا بتواند در صورت نیاز ارتباط مستقیمی با کاربران و یا مشتریان خود داشته باشد که یکی از روشهای جلب رضایت کاربران و مشتریان پاسخگویی سریع و آنی است که این پاسخگویی باعث افزایش کاربران و یا مشتریان سایت شما میشود.
در ادامه آموزش افزونه Live Chat by Supsystic میریم سراغ آموزش نصب و تنظیمات داخلی افزونه چت آنلاین.
نصب افزونه Live Chat by Supsystic
برای نصب این افزونه طبق تصویر زیر اقدام کنید:
- یا از قسمت افزونهها روی گزینه بارگذاری افزونه کلیک کنید و از لینک زیر افزونه را دانلود کنید و در قسمت بارگذاری، افزونه را بارگذاری کنید.
- یا اینکه از قسمت کلیدواژه Live Chat by Supsystic را تایپ کنید و افزونه ایجاد دکمه برو به بالا در وردپرس را نصب و سپس فعالسازی کنید.

درصورتیکه با نصب کردن افزونه مشکلی دارید میتوانید آموزش نصب افزونه را مشاهده کنید.
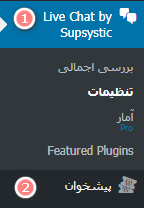
بعد از نصب و فعال سازی افزونه، به لیست کناری دو گزینه اضافه میشود:
- قسمت Live Chat by Supsystic که برای تنظیمات تخصصی این افزونه است.
- برای پاسخگویی به کاربران و مشتریانی که بصورت آنلاین با شما در تماس هستند و منتظر پاسخگویی شما هستند.
در قسمت تنظیمات افزونه هفت سربرگ (تب) وجود دارد که عبارت است:
- طراحی
- نمایش چت آنلاین
- راه اندازی پیش چت
- ثبت نام کاربران
- اعلانیهها
- عوامل
- کد CSS/HTML
از اولین شماره شروع به بررسی میکنیم:
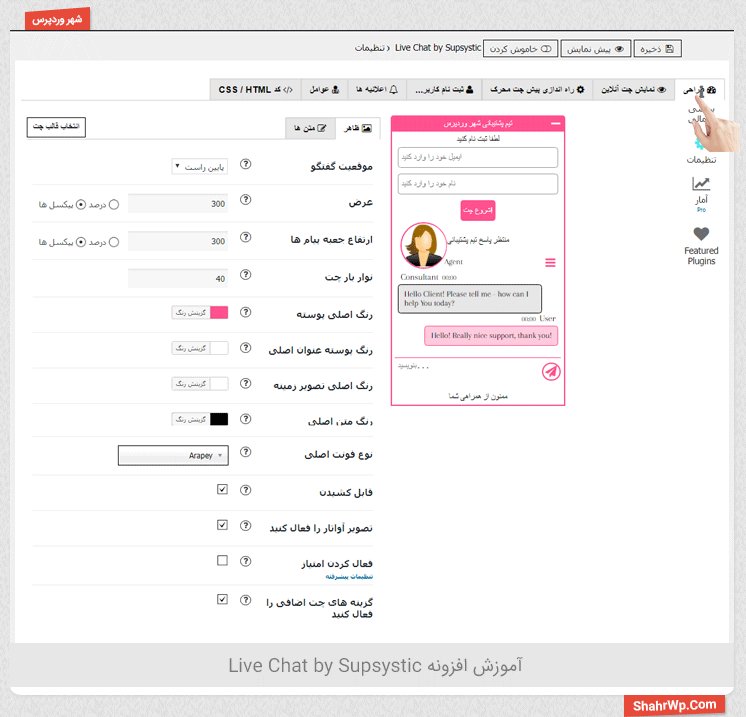
- طراحی:
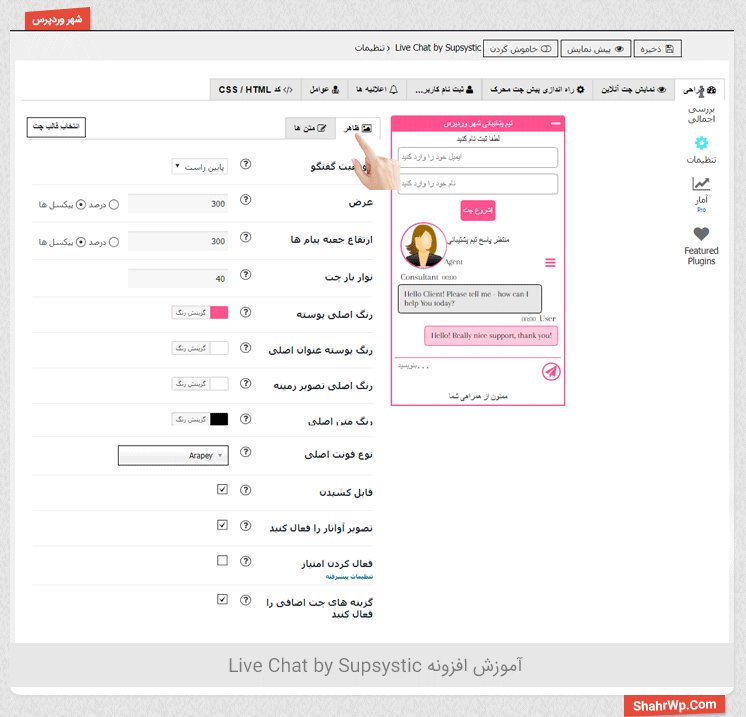
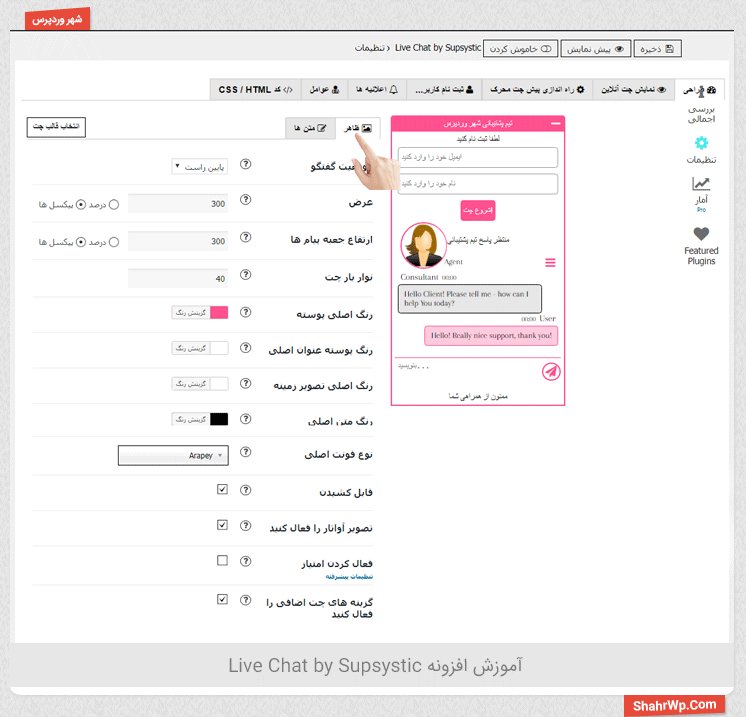
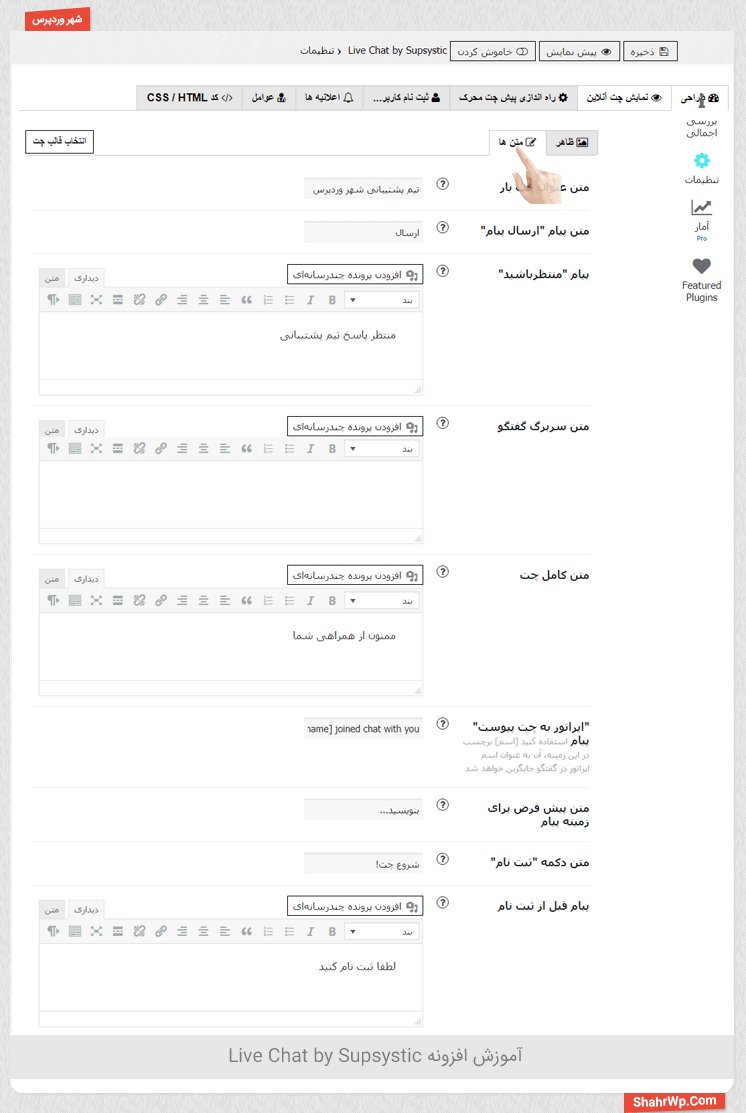
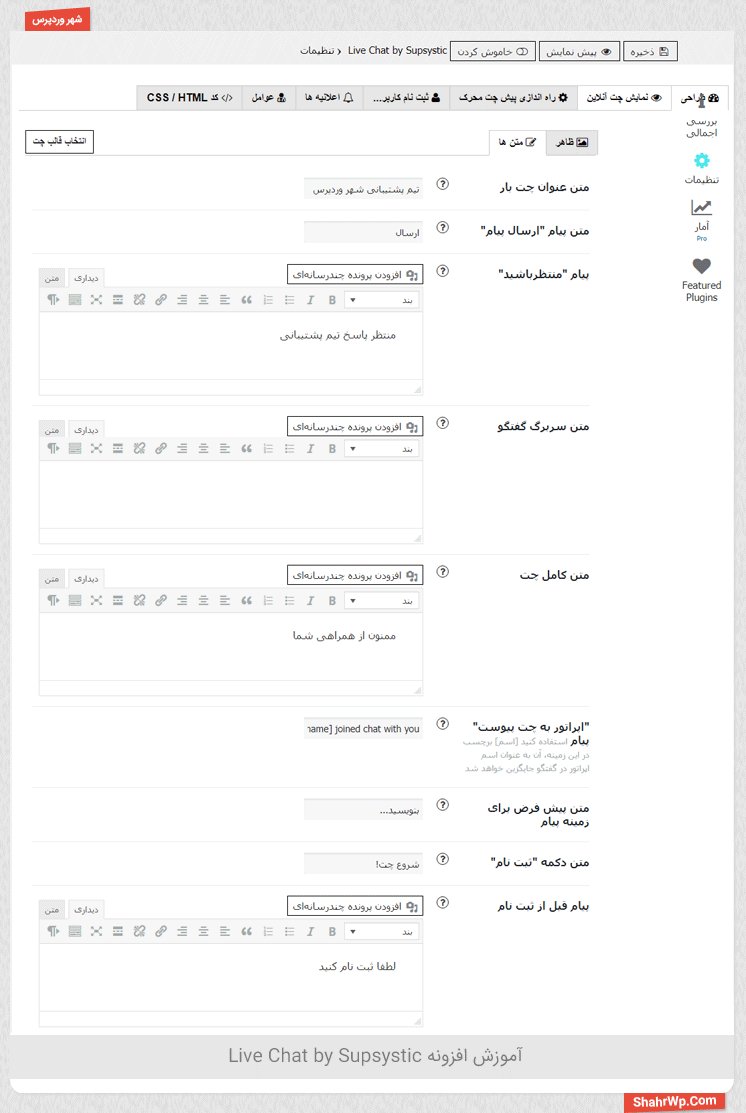
طراحی شامل دو سربرگ (تب) با نامهای: ظاهر و متنها است.
ظاهر طبق تعریف خودش به معنای ظاهر افزونه است که از 14 بخش تشکیل شده است که عبارت است از:
- موقعیت گفتگو: مکانی که میخواهید باکس چت در سایت نمایش داده شود.
- عرض: مقدار عرض باکس را بر حسب درصد یا پیکسل میتوانید تنظیم کنید.
- ارتفاء جعبه پیام: مقدار ارتفاء باکس را بر حسب درصد یا پیکسل میتوانید تنظیم کنید.
- نوار بار چت: میتوانید مقدار سربرگ باکس چت را تنظیم کنید.
- رنگ اصلی پوسته: برای انتخاب رنگ چت باکس خود از این قسمت استفاده کنید.
- رنگ پوسته عنوان اصلی: رنگ عنوان اصلی را تغییر میدهد.
- رنگ اصلی تصویر زمینه: برای تعویض رنگ پس زمینه استفاده میشود.
- رنگ متن اصلی: برای تغییر رنگ نوشته استفاده میشود.
- نوع فونت اصلی: که شامل فونتهای نوشتاری است که میتوانید فونت نوشتههای چت باکس آنلاین خود را تغییر دهید.
- قابل کشیدن: با فعال کردن این گزینه چت باکس در سایت برای کاربران قابلیت جابجایی دارد.
- تصویر آواتار را فعال کنید: در صورت فعال بودن این قابلیت افرادی که به عنوان پاسخگوی تیم پشتیبانی بصورت آنلاین در حال خدمات رسانی به کاربران هستند آواتار مربوط به این افراد برای کاربران به نمایش در میآید.
- فعال کردن امتیاز: این قسمت قابلیت میتواند درصد رضایت بازدید کنندگان را از قسمت تیم پشتیبانی به کاربران دیگر نمایش دهد. البته این قابلیت در نسخه حرفه ای موجود است.
- گزینه های چت اضافی را فعال کنید: در قسمت چت باکسی که در سایت برای کاربران نمایش داده میشود به کاربران امکاناتی از قبیل چاپ کردن چت بین کاربر و تیم پشتیبانی و یا بستن صدای دریافت پاسخ به کاربران و ارسال به ایمیل وجود دارد که در صورت غیرفعال کردن این امکانات از چت باکس برای کاربران برداشته میشود.
- گزینه انتخاب قالب چت: شما میتوانید یکی از دو قالبی که در این افزونه وجود دارد را انتخاب کنید و ظاهر این چت باکس را در وبسایت خود تغییر دهید.
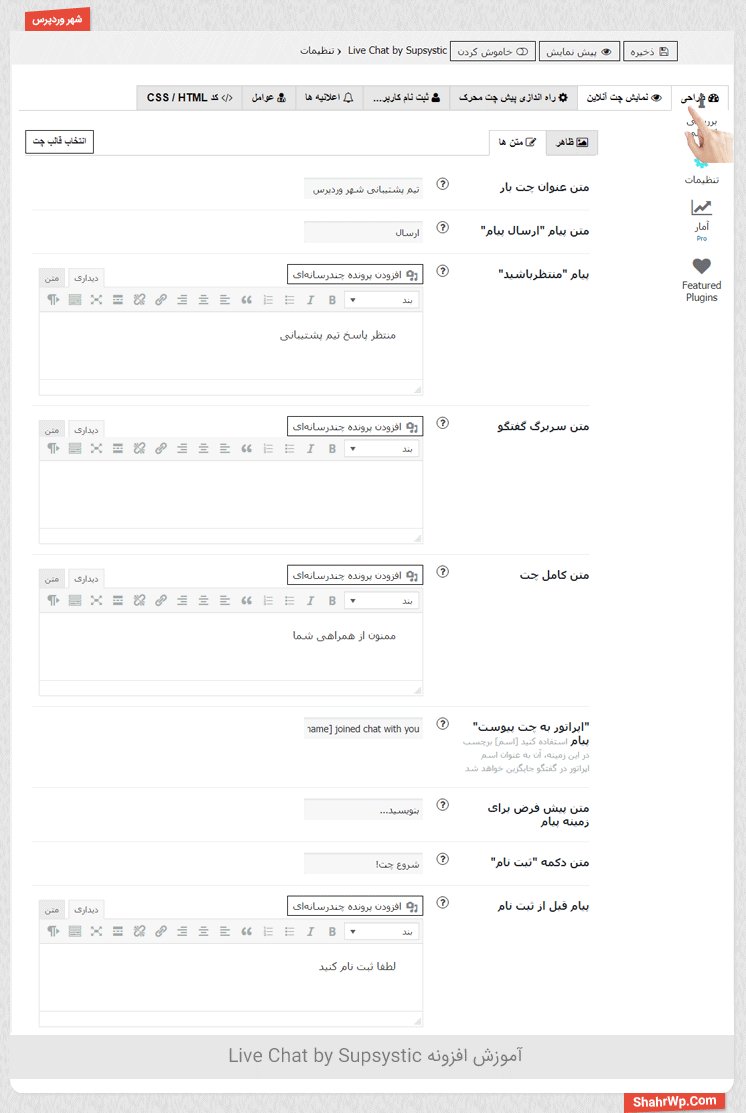
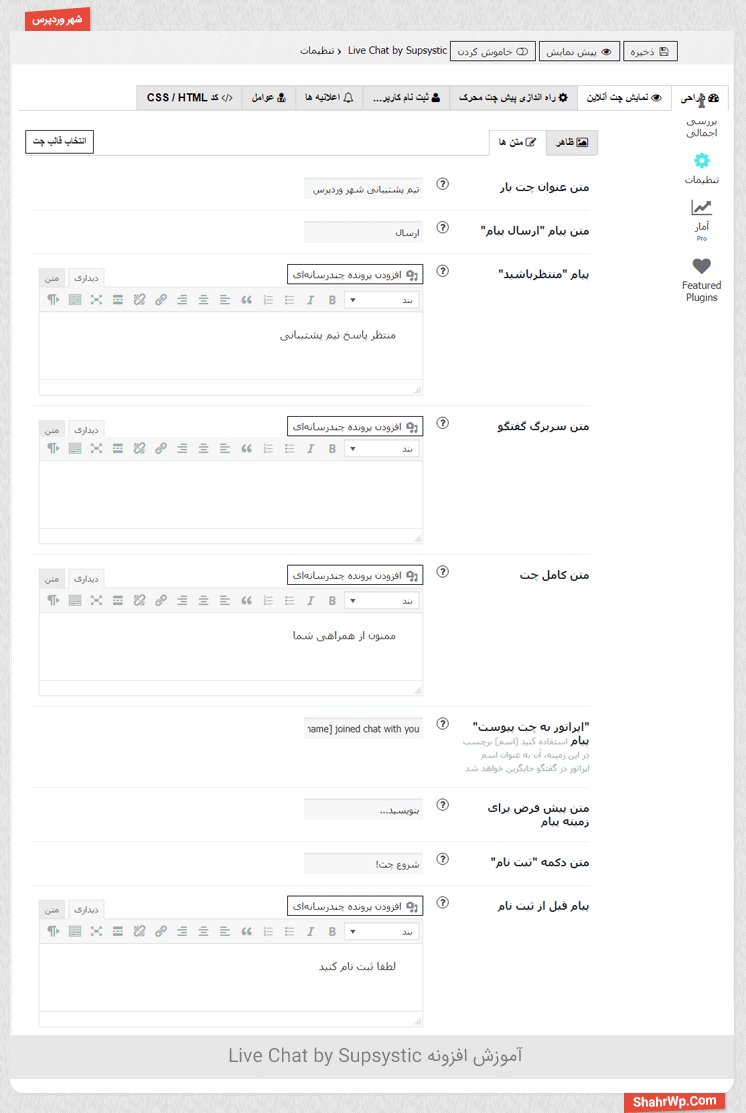
در سربرگ بعدی متنها است که طبق تصویر پایین شامل 9 بخش است که برای تغییر نوشتههای موجود در قسمت چت آنلاین است و عبارت است از:
- متن عنوان چت بار: همانطور که مشخصه شما میتوانید برای سربرگ چت باکس خود عنوانی با هر نامی قرار دهید.
- متن پیام “ارسال پیام”: برای تغییر عنوان ارسال در کنار آیکون send (ارسال) است.
- پیام”منتظر باشید”: هر متنی دوست داشته باشید برای کاربران مینویسید تا در حال انتظار برای پاسخ شما باشند.
- متن سربرگ گفتگو: در گفتگوی ایجاد شده شما میتوانید هر عنوانی قرار بدهید.
- متن کامل چت: در زیر تمامی چتها در چت باکس شما میتوانید متنی دلخواه قرار دهید.
- اپراتور به چت پیوست: در این قسمت هر بار که شما به قسمت پیشخوان یا همان صفحه پاسخ دهی به کاربران وارد شوید این متن برای کاربران به نمایش در خواهد آمد.
- متن دکمه”ثبت نام”: در این قسمت برای شروع چت و یا قسمت ثبت نام شما میتوانید متنی دلخواه ایجاد کنید.
- پیام قبل از ثبت نام: در این قسمت شما میتوانید متنی را برای کاربران جهت مشاهده قبل از ثبت نام به نمایش در بیآورید.
(در ادامه همراه شما هستیم با آموزش افزونه Live Chat by Supsystic)
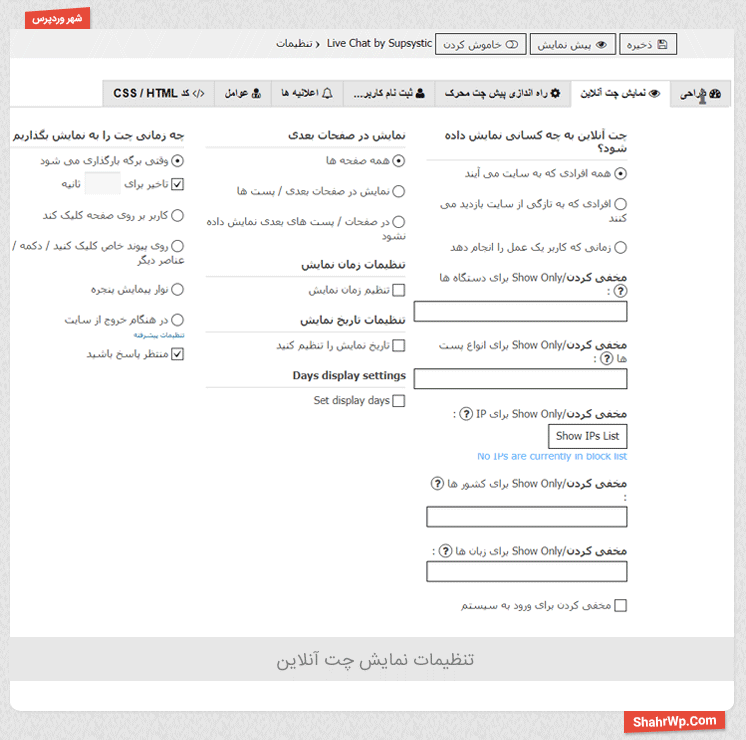
2 در سربرگ بعدی به تب نمایش چت آنلاین میرسیم که در این صفحه تمامی تنظیمات چت آنلاین از قبیل زمان نمایش (ساعت، روز، ماه) و همچنین نمایش چت باکس در کدام صفحات و یا اجرا شدن چت آنلاین در چه صورتی باشد. برای توضیحات بیشتر به بررسی این صفحه میپردازیم. در نمایش چت آنلاین 3 قسمت برای تنظیمات وجود دارد:
1 چت آنلاین به چه کسانی نمایش داده شود:
- همه افرادی که وارد سایت میشوند.
- افرادی که برای اولین بار وترد سایت شده اند.
- زمانی که کاربر در سایت عملی را انجام داد.
مخفی کردن چت باکس برای چه دستگاههایی: که میتوان چت آنلاین را در سایر دستگاهها نمایش نداد مثل گوشیهای همراه یا تبلت ها و یا برعکس برای pc نمایش نداد. مخفی کردن پست ها و مخفی کردن افراد مزاحم که در سایت دارای آی پی مشخصی هستند. برای افرادی که مزاحم هستند شما میتوانید لیست سیاهی ایجاد کنید تا دیگر پیام آنها نمایش داده نشود. و در ادامه مخفی کردن کشورهای دیگر یا زبانهای دیگر که به این لیست اضافه میکنید و یا مخفی کردن چت باکس برای افرادی که میخواهند وارد سایت شوند.
2 در (قسمت نمایش در صفحات بعدی) شما میتوانید برای نمایش چت باکس زمان و محدودیت نمایش در صفحات را قرار بدهید که عبارتند از:
- در همه صفحات چت باکس را نمایش بدهد.
- نمایش در صفحه بعدی یا در پستها.
- یا در صفحات بعدی نمایش داده نشود (در صفحه اصلی نمایش داده شود).
در تنظیمات زمان نمایش شما میتوانید بصورت خودکار چت باکس را راس ساعت خاصی فعال و یا راس ساعت خاصی غیر فعال کنید. در تنظیمات تاریخ شما میتوانید راس تاریخ خاصی چت باکس را بصورت خودکار فعال یا غیرفعال کنید. در تنظیمات زمان نمایش در روزهای مشخص هم باید گفت این قابلیت وجود دارد که شما میتوانید در روز های مشخصی این افزونه را در سایت فعال یا غیرفعال کنید.
3 چه زمانی چت باکس را به نمایش بگذاریم:
- بعد از بارگذاری صفحه باز شده و پس از گذشت چند ثانیه که امکان تغییر ثانیه هم هست.
- زمانی که کاربر بر روی صفحه سایت کلیکی انجام دهد.
- یا روی دکمه ای کلیک کند.
- یا اسکرول بار سایت را تکان دهد.
- و یا نمایش چت باکس در هنگام خروج از سایت که این مورد در نسخه حرفهای موجود میباشد.
- زمانی پنجره چت باکس نمایش داده میشود که شما در قسمت پیشخوان حاضر باشید و منتظر ارسال پیام و پاسخ دهی باشید.
(در ادامه همراه شما هستیم با آموزش افزونه Live Chat by Supsystic)
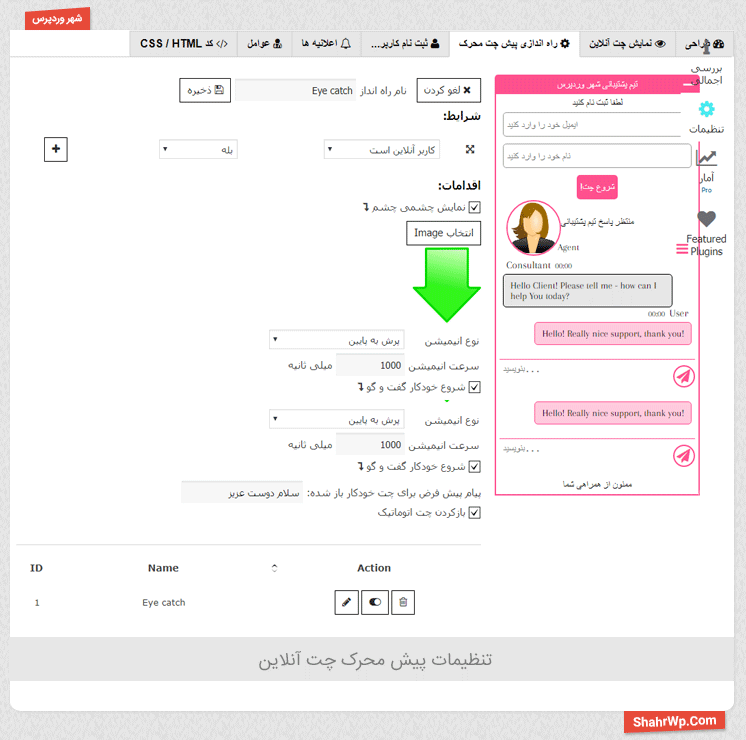
3 در ادامه به سربرگ پیش محرک چت آنلاین (چت باکس هوشمند که به پیشواز کاربران میرود) میرسیم.
این بخش شامل تنظیمات هدایت کاربر به قسمت تماس با پشتیبانی یا همان چت آنلاین و نمایش پیش فرض پیام خوش آمدگویی و همچنین انتخاب فلشهای متفاوت برای نمایش قسمت چت آنلاین و پایین تر ویرایش و فعال کردن این قابلیتها است.
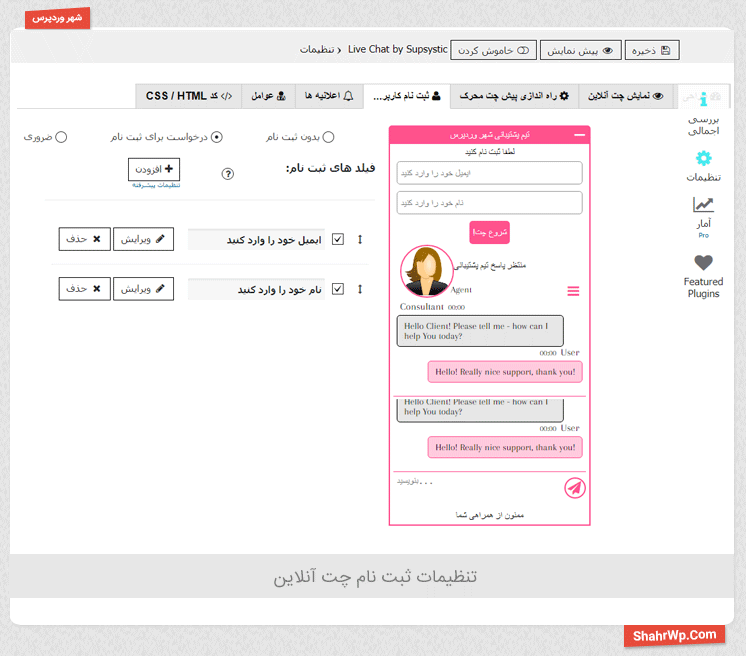
4 در تنظیمات ثبت نام در چت آنلاین شما میخواهید تعیین کنید که کاربران در چه صورتی میتوانند با تیم پشتیبانی ارتباط برقرار کنند.
- بدون ثبت نام هر کاربری که از سایت شما بازدید میکند میتواند ارتباط برقرار کند.
- یا اینکه درخواست میدهد و پر کردن فیلدها مهم نیستند.
- و گزینه سومی (ضروری) که کاربر باید موارد خواسته شده را در فیلد وارد کند (مثل: ایمیل یا شماره تلفن بهمراه اسم و….) در غیر اینصورت نمیتواند به قسمت ارتباط با تیم پشتیبانی دسترسی پیدا کنند.
- در قسمت بعدی افزودن فیلدهای ثبت نام در چت باکس میباشد که این گزینه در نسخه حرفه ای قابل استفاده میباشد.(آموزش افزونه Live Chat by Supsystic)
- و همچنین شما میتوانید در قسمت نام فیلدها هر کدام را با عنوان مخصوص خود به فارسی تبدیل کنید.

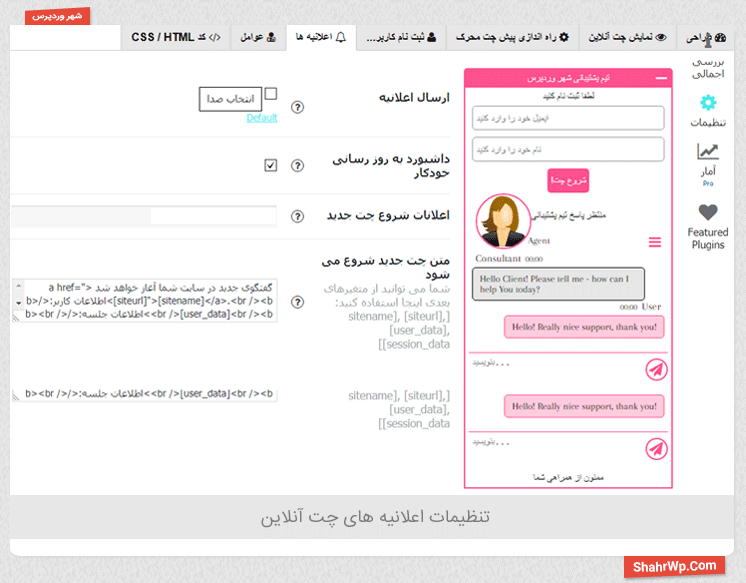
5 در ادامه آموزش افزونه Live Chat by Supsystic میرسیم به سربرگ اعلانیه ها که شما میتوانید در این قسمت برای دریافت پیام صدا بگذارید و یا داشبورد را به صورت خودکار بهروزرسانی کنید.
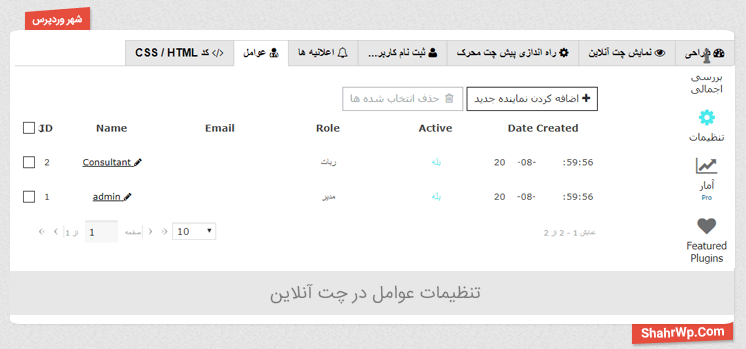
6 در سربرگ عوامل شما برای این افزونه افرادی را به عنوان نماینده شما در ارتباط با مشتریان یا کاربران سایت قرار میدهید.
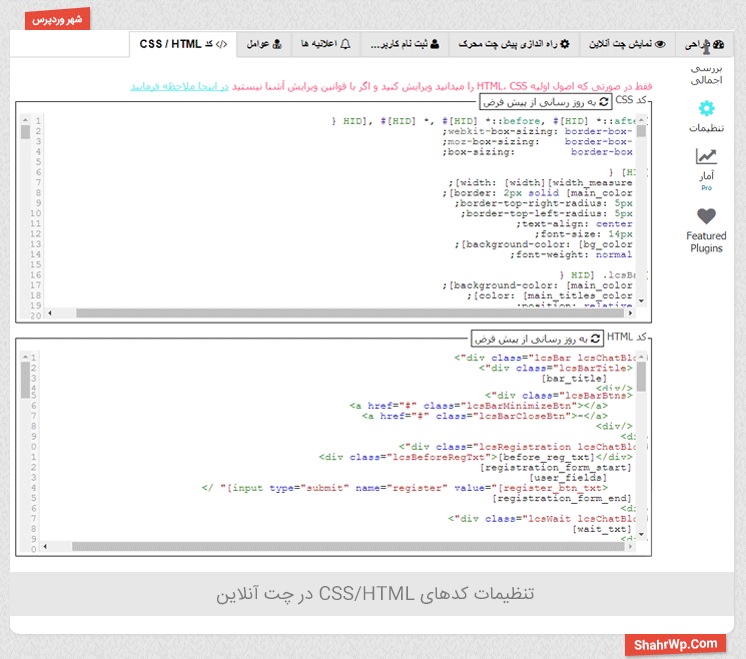
7 در سربرگ آخر شما میتوانید در صورت آشنایی با کدهای اچ تی ام ال و سی اس اس تغییرات مورد نیاز خود را در این قسمت اعمال کنید.














3 پاسخ
امتیاز بینندگان:5 ستاره
سلام ممنون از فارسی سازی این افزونه . موقع به روزرسانی افزونه فارسی سازیش برداشته میشه و افزونه خارجی میشه چطور میشه کاری کرد که مو قع به روزرسانی، افزونه به همون صورت فارسی باقی بمونه ممنون.
با سلام و احترام
برای اینکار شما میتونید در فولدر language خورد وردپرس بخش plugins فایل های ترجمه رو بریزید