حتماً برای شما هم پیشآمده است که نیاز به دکمه اشتراکگذاری در سایت خود داشته باشید در آموزش افزونه Share Buttons by AddThis روش درست کردن دکمه اشتراکگذاری را به شما آموزش میدهیم.
داستان آموزش افزونه Share Buttons by AddThis
یکی از روشهای اشتراکگذاری مطالب شما استفاده از شبکههای اجتماعی هست که با استفاده از این افزونه میتوانید این قابلیت را به سایت خود اضافه کنید.
نصب افزونه Share Buttons by AddThis
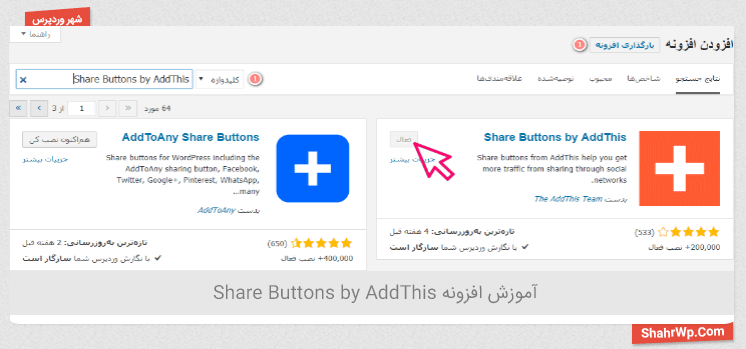
برای نصب این افزونه طبق تصویر زیر اقدام کنید:
- یا از قسمت افزونهها روی گزینه بارگذاری افزونه کلیک کنید و از لینک زیر افزونه را دانلود کنید و سپس در قسمت بارگذاری، افزونه را بارگذاری کنید.
- یا اینکه از قسمت کلیدواژه Share Buttons by AddThis را تایپ کنید و افزونه Share Buttons by AddThis را در مخزن وردپرس جستجو کنید و سپس نصب و فعال کنید.
درصورتیکه با نصب کردن افزونه مشکلی دارید میتوانید آموزش نصب افزونه را مشاهده کنید.
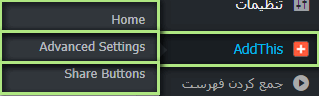
در ادامه آموزش افزونه Share Buttons by AddThis میرسیم به اجرای این افزونه که طبق تصویر زیر در نوار کناری (سایدبار) گزینهای بانام (AddThis) اضافه میشود که با کلیک روی این گزینه به صفحه تنظیمات این افزونه وارد میشوید.
این گزینه شامل سه قسمت است:
Home: در این برگه شما میتوانید در سایت این افزونه ثبتنام کنید تا کد API این افزونه را از قسمت داشبورد این سایت دریافت کنید و از امکانات بیشتر این افزونه استفاده کنید (ایمیل و رمز عبور را برای ثبتنام وارد کنید و روی گزینه Register کلیک کنید در ادامه به سایت این افزونه هدایت میشوید و در قسمت API Keys برای شما ثبت میشود).
Advanced Settings: تنظیمات پیشرفته این افزونه در این قسمت است که درصورتیکه تنظیمات پیشرفته در قسمت Share Buttons شما را قانع نکرد به این قسمت مراجعه میکنید.
Share Buttons: در این برگه شما میتوانید دکمه اشتراک را طراحی و اضافه کنید.
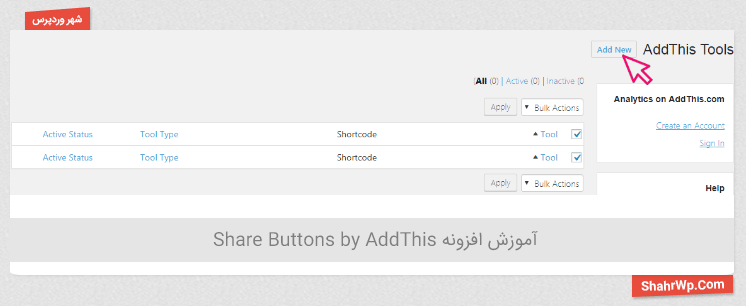
برای شروع روی گزینه (Share Buttons) کلیک کنید.
روی گزینه (Add New) کلیک کنید.
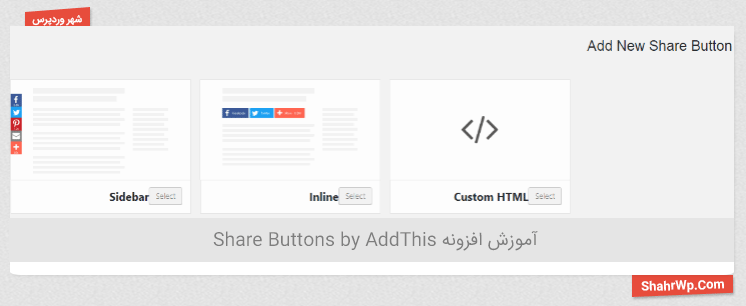
بعد از انتخاب گزینه Add new به صفحه بعدی وارد میشوید. در این صفحه شما میتوانید مکان دکمه را در سایت انتخاب کنید:
- در سایدبار
- در خطوط نوشتههایتان
- بهصورت سفارشی در کد HTML
بهصورت پیشفرض روی گزینه سایدبار کلیک کنید.
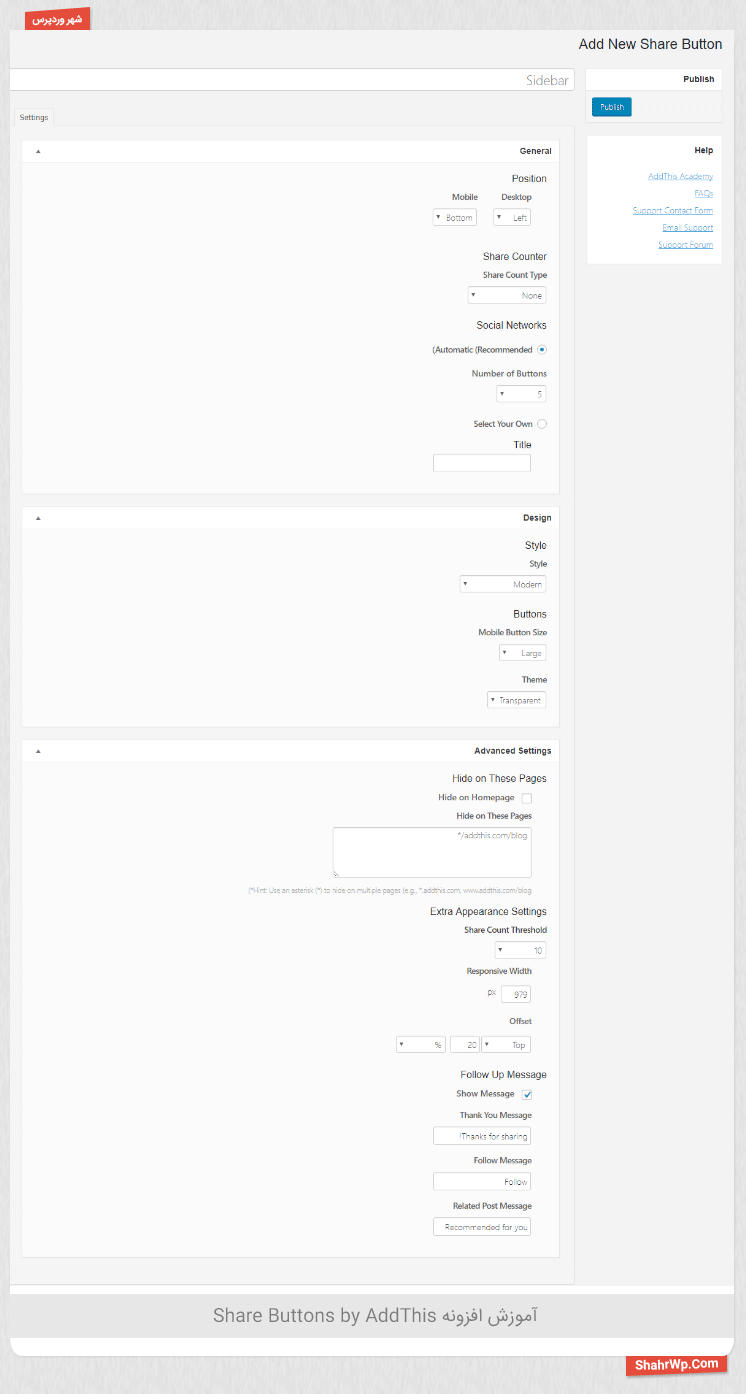
در صفحه جدید سه سربرگ وجود دارد که عبارتاند از:
- General: به تعبیر دیگر عمومی که در این قسمت میتوانید به ترتیب:
- موقعیت دکمهها در صفحه را انتخاب کنید.
- به اشتراکگذاری شمارنده
- انتخاب تعداد شبکههای اجتماعی
- گزینه آخر انتخاب یکی از شبکههای اجتماعی (برای اضافه کردن باید از گزینههای سمت چپ به لیست سمت راست اضافه کنید).
- Design: قسمت طراحی دکمه شبکه اجتماعی هست.
- سبک دکمه را تعریف میکنید که مدرن یا مدرن با حاشیه باشد.
- اندازه دکمه در تلفنهای همراه را انتخاب کنید.
- برای انتخاب رنگ دکمه هست.
- Advanced Settings: تنظیمات پیشرفته که به شما امکان تغییرات بیشتر در تعاریف دکمه را میدهد.
- در این قسمت شما میتوانید صفحاتی را که میخواهید این دکمه در آن صفحات نمایش داده نشود را فیلتر کنید.
- برای تغییر ظاهر بهصورت تخصصیتر از این قسمت استفاده میشود که حداکثر عرض در حالت واکنش گرایی و یا انحراف دکمه بهصورت درصد چقدر باشد.
- در آخر هم پیغامهایی که به کاربر جهت اشتراک مطالب انجام داده است را میتوانید تغییر دهید.
جمعبندی:
از افزونههای پرکاربرد درزمینهٔ ایجاد دکمه برای اشتراکگذاری محتوا میتوان به افزونه Share Buttons by AddThis اشاره کرد، این افزونه علاوه بر گسترش حوزه فعالیت، کمک میکند تا وبسایت شما مجهز به دکمه اشتراکگذاری شود.