آیا زیبایی سایت برای شما اهمیت دارد؟ استفاده از موارد جذاب در سایت برای شما اولویت دارد؟ در آموزش افزونه Better Font Awesome میخواهیم افزونهای را معرفی کنیم که جایگزینی زیبا، بهعنوان آیکونهای ساده و معمولی در سایت هستند. افزونهای با بیش از 700 طرح زیبا و خاص خود که جلوهای زیبا به سایت خواهد داد. برای زیباتر کردن آیکونهای سایت کافی است با افزونه Better Font Awesome آشنا شوید تا زیبایی را به مقالهها و به تمام آیکونهای ساده اضافه کنید. در ادامه با آموزش افزونه Better Font Awesome همراه ما باشید.
داستان آموزش افزونه Better Font Awesome
سایتی بانام این افزونه برای استفاده کاربران وردپرسی موجود است و میتوانیم از کدهای کوتاهی که این سایت در اختیار ما قرار میدهد استفاده کنیم اما این کار بهمراتب سختتر و آزاردهندهتر است برای همین با نصب این افزونه میتوانید بهتمامی مخزن فونت آیکونهای این سایت دسترسی داشته باشید.
نصب افزونه Better Font Awesome
برای نصب این افزونه طبق تصویر زیر اقدام کنید:
- یا از قسمت افزونهها روی گزینه بارگذاری افزونه کلیک کنید و از لینک زیر افزونه را دانلود کنید و سپس در قسمت بارگذاری، افزونه را بارگذاری کنید.
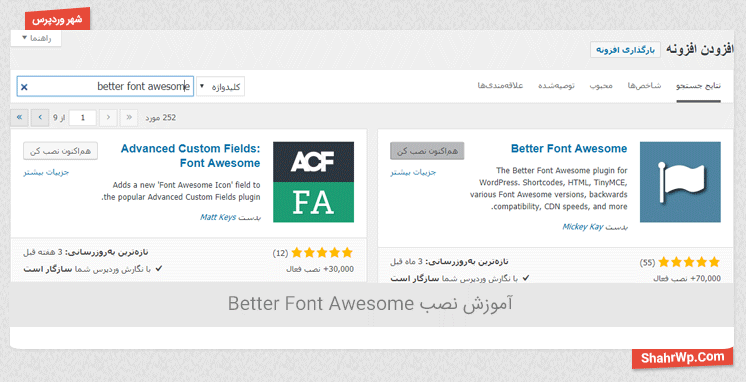
- یا اینکه از قسمت کلیدواژه Better Font Awesome را تایپ کنید و افزونه Better Font Awesome را در مخزن وردپرس جستجو کنید و سپس نصب و فعال کنید.

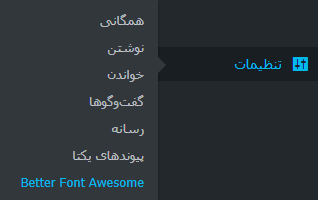
بعد از نصب راهاندازی گزینهای در پیشخوان بانام Better Font Awesome ایجاد خواهد شد؛ روی آن کلیک کرده تا به صفحه تنظیمات افزونه هدایت شوید.
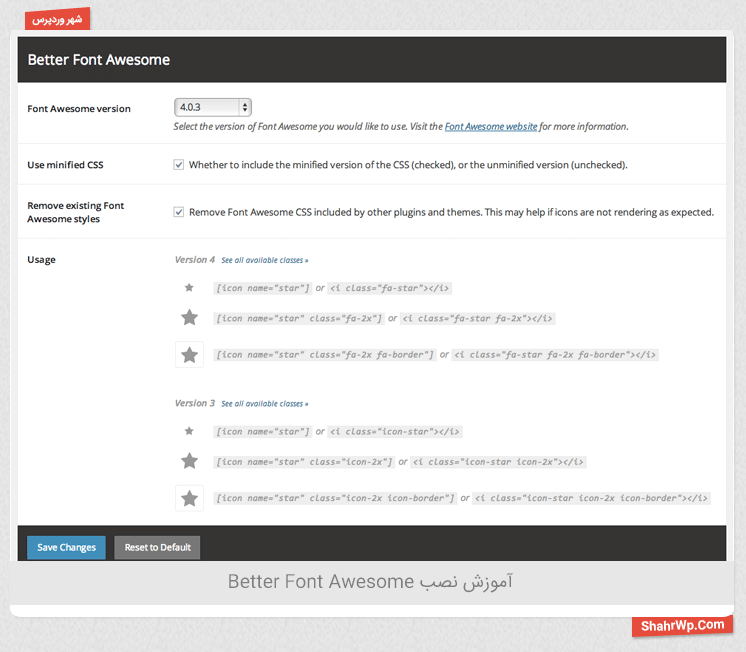
تنظیمات افزونه Better Font Awesome:
در صفحه تنظیمات اولی گزینه که به چشم میخورد Version است که ورژن افزونه را انتخاب خواهیم کرد و بهتر است بر روی گزینه Always Lastest باشد.
Use Minifies CSS: برای بهینه کردن سایت این گزینه را فعال میکنیم تا کدهای CSS را فشردهسازی کند.
Remove Existing Font Awesome: این گزینه برای غیرفعال کردن فونت آیکونهای قالب است که قبل از نصب افزونه در قالب وجود داشتند.
Hide Admin Notices: گزینهای برای غیرفعال کردن خطاهایی که در پیشخوان برای ادمین نمایش داده خواهد شد. قسمت بعدی که از قسمت اول مجزاست با اسم Usage شامل کدهای کوتاهی است تا با استفاده از این کدها با توجه به نیاز ما (اندازه فونت آیکون) این کدها را در قسمت کد نویسی اضافه کنیم.
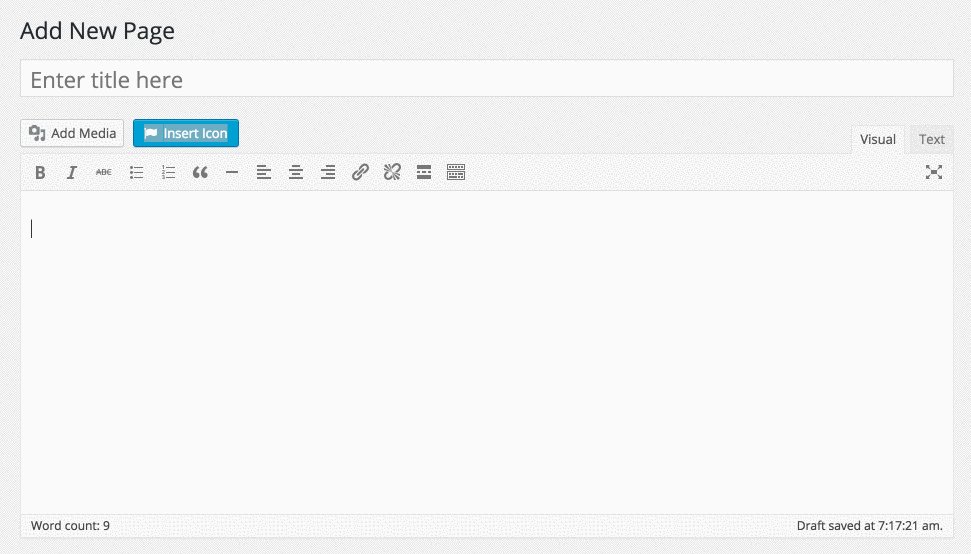
روش دوم:
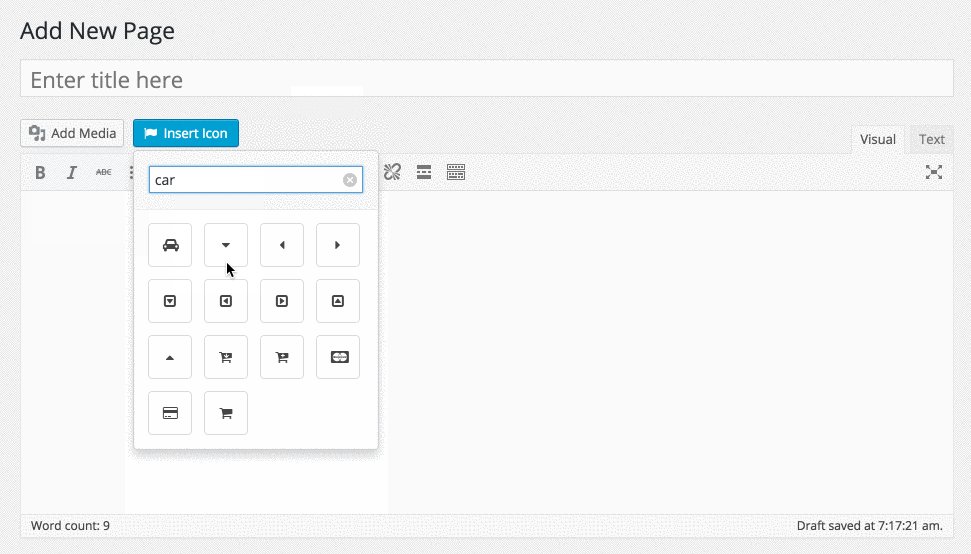
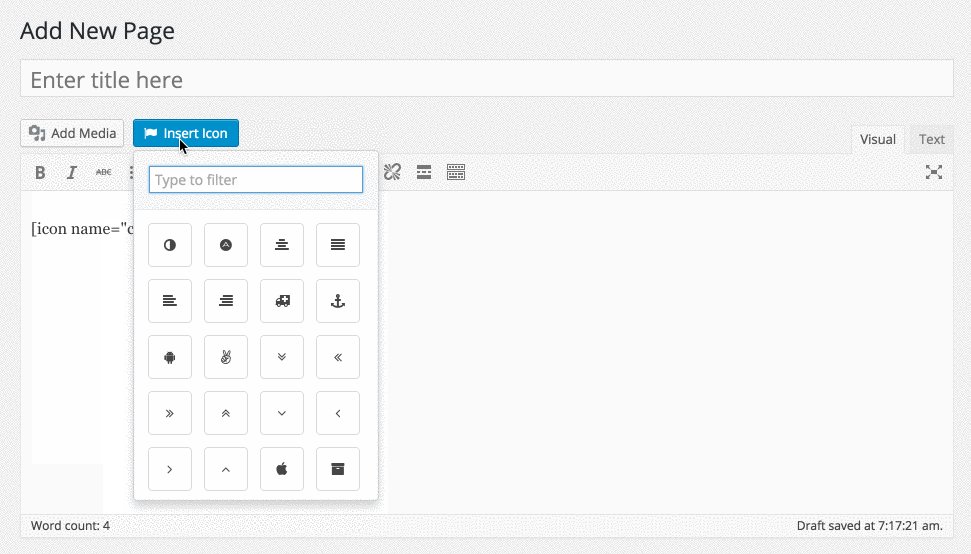
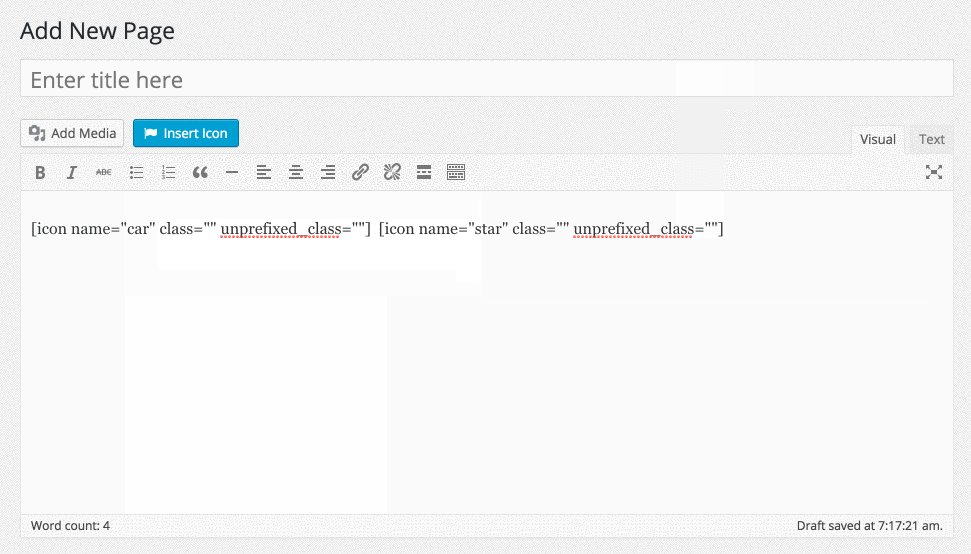
در روش دوم در قسمت نوشته گزینهای به تنظیمات اضافه خواهد شد بانام “Insert Icon” که بهصورت مستقیم میتوانیم آیکونها را به نوشته خود اضافه کنیم. نمونه کد مورداستفاده بهصورت زیر است. در مقابل = داخل “” نام آیکون موردنظر را جایگذاری میکنیم.
[icon name="flag" class="2x spin border" unprefixed_class="my-custom-class"]
جمعبندی:
در آموزش افزونه Better Font Awesome قصد داریم افزونهای را معرفی کنیم که جایگزین زیبایی، بهجای آیکونهای ساده و معمولی در سایت هستند. افزونهای با بیش از 700 طرح زیبا و خاص که جلوهای زیبا به سایت خواهد داد.