با یکی دیگر از افزونههای بسیار کاربردی بانام تاینی پی ان جی در رابطه با بهینهسازی تصاویر در وردپرس با شما هستیم، افزونه Compress JPEG & PNG images با آدرس اینترنتی: TinyPng.com قادر به فشرده سازی تصاویر وب سایت است در ادامه با این افزونه بیشتر آشنا میشوید.
داستان آموزش بهینهسازی تصاویر در وردپرس
بسیاری از کاربران از کم بودن سرعت لود سایت خود ناراضی هستند و به علت انباشته شدن تصاویر در سایت دیگر زمانی برای بهینهسازی تصاویر در وردپرس ندارند برای این منظور اگر میخواهید سرعت لود سایت خود را چند برابر کنید پیشنهاد میکنیم از افزونه Compress JPEG & PNG images در وبسایت خود استفاده کنید تا در کمترین زمان ممکن بتوانید تصاویر سایت را بهینه کنید.
امکانات ویژه افزونه Compress JPEG & PNG images عبارت است از:
- فشرده سازی تصاویر بدون افت کیفیت
- افزایش سرعت لود شدن سایت شما
- بهینه سازی سئو تصاویر
- پشتیبانی شده از طرف سایت قدرتمند tinypng.com
- جستجوی خودکار تصاویر
نصب افزونه Compress JPEG & PNG images
برای نصب این افزونه میتوانید به دو روش اقدام کنید:
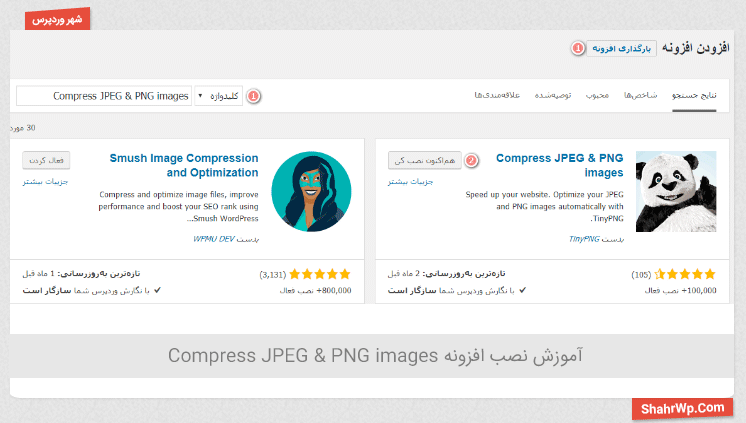
- دانلود افزونه Compress JPEG & PNG images از لینک زیر و از قسمت افزونهها این افزونه را بارگذاری کنید و سپس نصب و فعال سازی کنید.
- از قسمت کلید واژه این متن را Compress JPEG & PNG images جستجو کنید و سپس نصب و فعال کنید.
درصورتیکه با نصب کردن افزونه مشکلی دارید میتوانید آموزش نصب افزونه را مشاهده کنید.
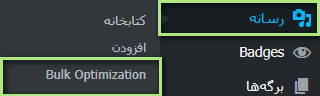
بعد از نصب و فعال سازی در آموزش افزونه Compress JPEG & PNG images در نوار کناری(سایدبار) در قسمت رسانه گزینهای به نام Bulk Optimization اضافه میشود که بر روی این گزینه کلیک میکنید. توجه کنید نیاز است قبل از هر کاری باید کلید API را دریافت کنید.
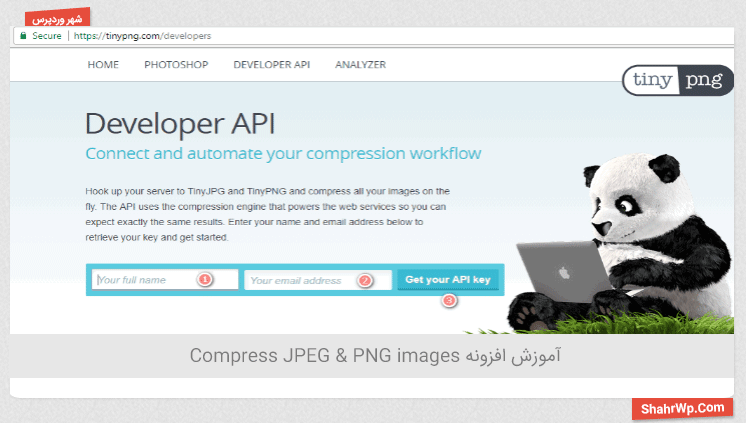
برای ثبت نام و گرفتن کلید API به این آدرس بروید https://tinypng.com/developers و همانند تصویر زیر مشخصات خواسته شده را وارد کنید.
- نام کامل خود را وارد کنید.
- ایمیل خود را وارد کنید.
- روی گزینه Get your API key کلیک کنید.
بعد از زدن گزینه Get your API key برای شما ایمیلی مبنی بر تاییدیه ایمیل فرستاده میشود که باید به ایمیل خود بروید و آن را تایید کنید.
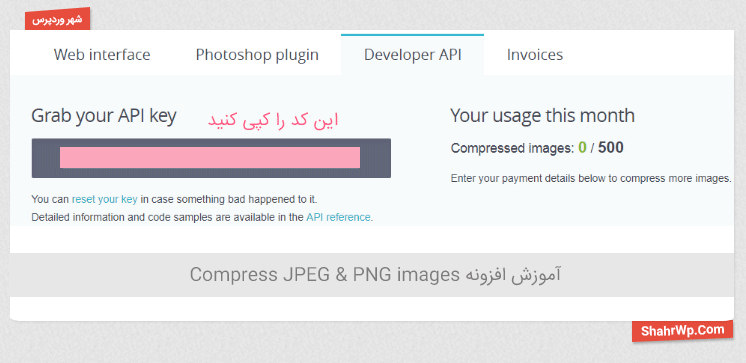
بعد از رفتن به داشبورد مخصوصی که به شما تعلق گرفته، کد API را کپی کنید.
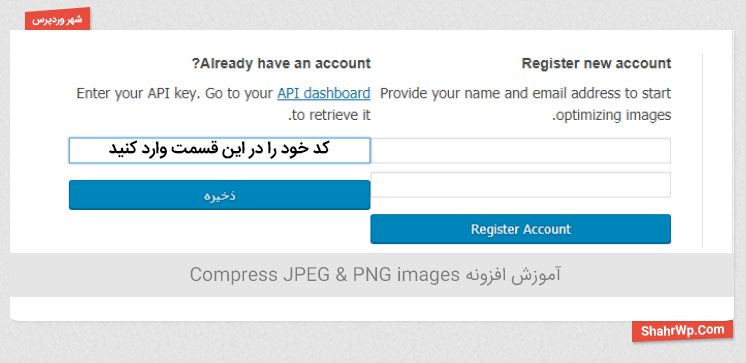
در مرحله آخر به نوار کناری(سایدبار) بروید و از قسمت رسانه روی گزینه Bulk Optimization کلیک کنید و در بالای این برگه مثل تصویر زیر قسمتی به منظور وارد کردن کد گرفته شده میآید که با زدن روی این گزینه به صفحه وارد کردن کد میروید و در این قسمت کد گرفته شده را وارد کنید.