به لطف برنامهنویسهای خوب در وردپرس افزونههایی وجود دارد که بیشتر کارهای شما را راحت کردهاند. افزونه Shortcodes Ultimate یکی از این افزونههایی است که با قرار دادن کدهای کوتاه در نوشتههای شما دیگر نیاز به نوشتن کدهای طولانی نیست و هر چیزی که بهطور پیشفرض برای راه انداختن یک سایت نیاز است را برای شما جمعآوری کرده است. در ادامه با امکانات ویژه افزونه Shortcodes Ultimate و روش نصب و راهاندازی این افزونه با ما همراه باشید.
داستان آموزش افزونه Shortcodes Ultimate
شاید برای شما هم پیشآمده باشد که بخواهید در کمترین زمان و بدون نوشتن کد در سایت، لیستهای مختلف و یا اسلایدرهای زیبا و قالبهای پرکاربرد را برای نمایش محتوا بسازید، با افزونه Shortcodes Ultimate در این آموزش شما یاد میگیرید که چگونه میتوانید تنها با کپی و پیست کردن کدهای کوتاه از قابلیتهای کاربردی این افزونه استفاده کنید.
امکانات ویژه این افزونه عبارت است از:
- دارای 50 کدکوتاه بهصورت پیشفرض
- قابلیت سفارشیسازی کد CSS
- دارای کدهای تمییز و تستشده
- دارای تنظیمات تخصصی
- رابط کاربری آسان
- محیط گرافیکی زیبا
- کاملا واکنش گرا
- سازگاری کامل با تمام قالبهای موجود
بعد از آشنایی با امکانات ویژه افزونه Shortcodes Ultimate به نصب و راهاندازی این افزونه میرسیم.
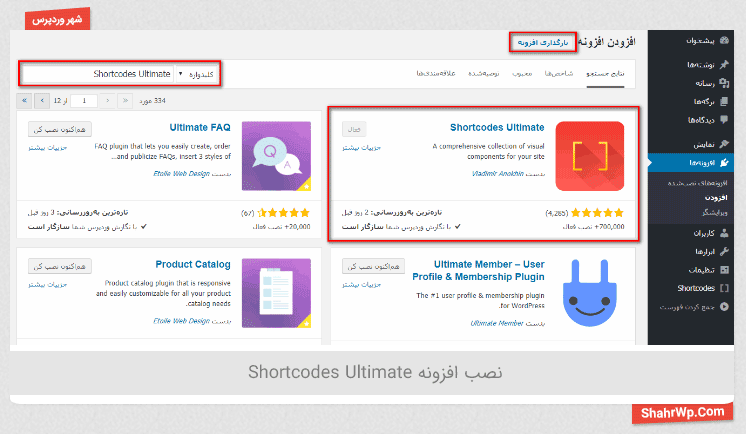
نصب افزونه Shortcodes Ultimate برای نصب این افزونه طبق تصویر زیر اقدام کنید:
- یا از قسمت افزونهها روی گزینه بارگذاری افزونه کلیک کنید و از لینک زیر افزونه را دانلود کنید و در قسمت بارگذاری، افزونه را بارگذاری کنید.
- یا اینکه از قسمت کلیدواژه Shortcodes Ultimate را تایپ کنید و افزونه Shortcodes Ultimate را نصب و سپس فعالسازی کنید.

بعد از نصب افزونه در نوار کناری (سایدبار) گزینهای با نام Shortcodes اضافه میشود، اول به قسمت تنظیمات این افزونه بروید و سپس روی گزینه Available Shortcodes کلیک کنید.
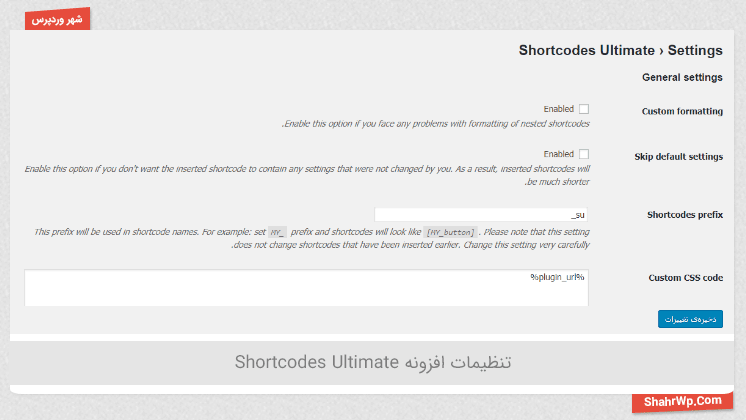
در این صفحه تنظیمات عمومی این افزونه وجود دارد که چند مورد برای تغییر وجود دارد که عبارت است از:
- Custom formatting: با فعالسازی این گزینه شما میتوانید فرمتهای موجود در این افزونه را بهصورت سفارشیسازی تغییر دهید.
- Skip default settings: با فعال شدن این گزینه تنظیمات پیشفرض رد میشود و از دستورات شما استفاده میشود.
- Shortcodes prefix: این گزینه برای اضافه کردن پیشوند به نوشتهها استفاده میشود، توجه داشته باشید با تغییر دادن این گزینه موارد ایجاد کرده قبلی شما به مشکل برخورد نکنند.
- Custom CSS code: برای سفارشیسازی کدهای CSS از این گزینه استفاده کنید.
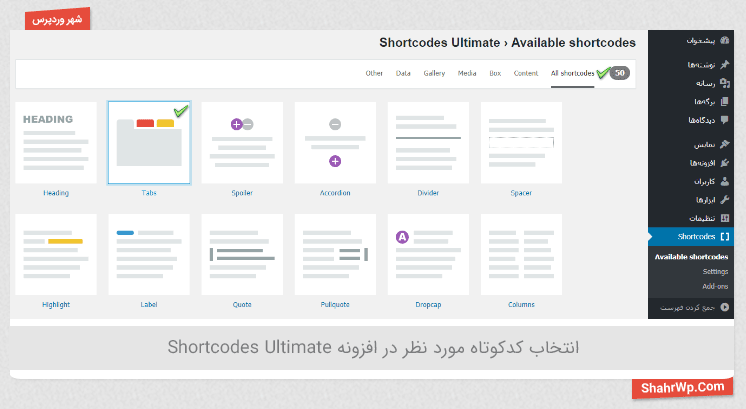
بعد از تنظیمات عمومی به گزینه بعدی در نوار کناری بروید و گزینه Available Shortcodes را انتخاب کنید. در این صفحه یکی از 50 آیتم را برای مثال توضیح میدهیم تا به همین صورت بقیه کدهای کوتاه را تنظیم و مورد استفاده قرار دهید. روی گزینه Tabs کلیک کنید تا به صفحه کد کوتاه این قابلیت وارد شوید.
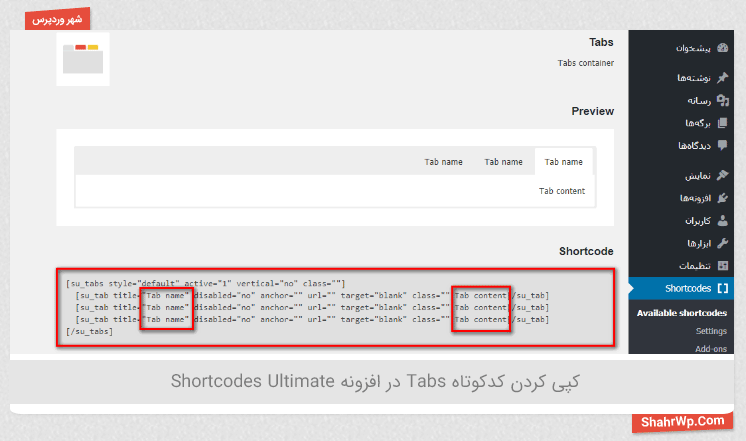
همانطور که در این صفحه میبینید در قسمت Preview مدلی که ساخته میشود به این سبک است؛ درصورتیکه نیاز به موارد دیگری دارید به صفحه قبلی برگردید و از گزینههای دیگر استفاده کنید، چیزی که نیاز است بدانید این است که فرقی نمیکند شما کدام گزینه را انتخاب میکنید، فقط کافی است از قسمت Shortcode کدهای موجود در این قسمت را بهصورت کامل کپی کنید و در نوشته خود پیست کنید. همانطور که در تصویر زیر میبینید میتوانید بهجای گزینههای Tabs name و Tabs Content میتوانید نام تب و محتوای تب را با نوشتههای موردنظر خود پرکنید.
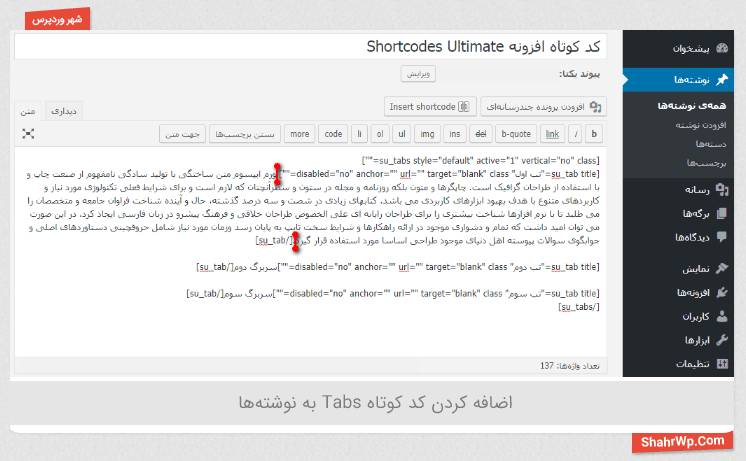
در تصویر زیر کد کوتاه Tabs، کپی و پیست شده است و همانطور که گفته شد شما بهجای Tabs name و Tabs Content نوشته موردنظر خود را جایگذاری میکنید.
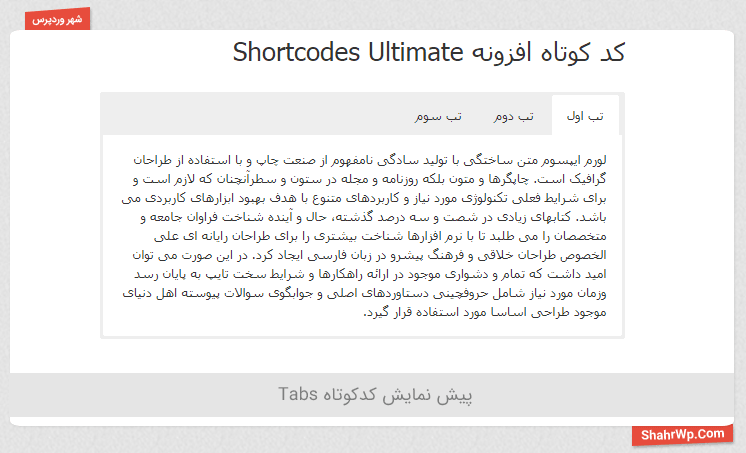
پیشنمایش محتواهای جایگذاری شده را میتوانید در تصویر زیر مشاهده کنید، بقیه کدهای کوتاه را نیز به همین صورت استفاده کنید. توجه داشته باشید که کدهای کوتاه تا زمانی که این افزونه فعال باشد کار میکنند، در صورت غیرفعال شدن این افزونه فقط کدهای کوتاه در سایت نمایش داده میشوند.