حتماً در بعضی از سایتها دیدهاید که بدون اینکه ویدئویی را از سایتهایی همچون یوتیوب یا ویمئو در هاست ذخیره کنند با آدرس مستقیم به سایتهای مربوطه در پنجرههای جداگانه به نمایش درمیآورند برای داشتن این امکانات آموزش افزونه WP Video Lightbox را دنبال کنید.
داستان آموزش افزونه WP Video Lightbox
شاید شما هم از افرادی باشید که ترجیح میدهید بجای اینکه ویدئوهای مورد نیاز خود را در هاست ذخیره کنید و باعث فشار روی سرور سایت خود شوید ویدئوها را بهصورت مستقیم از سایتهایی همچون یوتیوب یا ویمئو در یک پنجره جداگانه نمایش دهید، همچنین شاید نیاز باشد این ویدئوها بهصورت تصویر بندانگشتی نمایش داده شوند یا بهصورت لینک و یا در ابعاد بزرگتر، برای درک بهتر این مطلب با آموزش افزونه WP Video Lightbox همراه ما باشید.
امکانات ویژه این افزونه عبارت است از:
- نمایش ویدئوها در ابعاد مختلف
- قابلیت تغییر قالب افزونه لایت باکس
- قابلیت تنظیم سرعت انیمیشن
- دارای قابلیت شروع خودکار ویدئو
- قابلیت تغییر ابعاد ویدئو
- قابلیت مخفی سازی فایلهای فلش
بعد از آشنایی با امکانات ویژه این افزونه به نصب و راهاندازی افزونه WP Video Lightbox میرسیم.
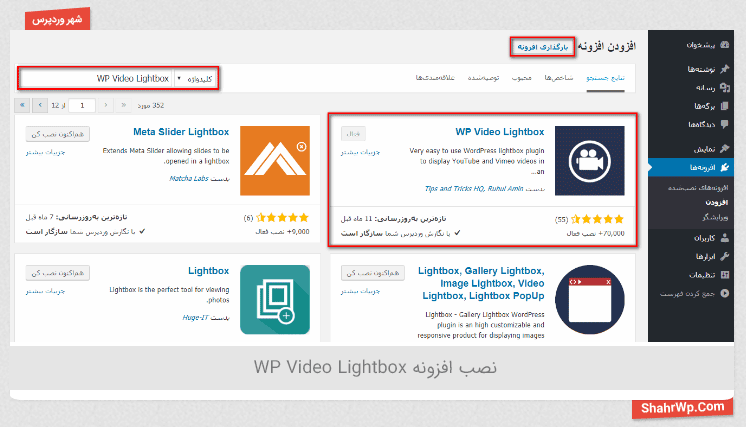
نصب افزونه WP Video Lightbox برای نصب این افزونه طبق تصویر زیر اقدام کنید:
- یا از قسمت افزونهها روی گزینه بارگذاری افزونه کلیک کنید و از لینک زیر افزونه را دانلود کنید و در قسمت بارگذاری، افزونه را بارگذاری کنید.
- یا اینکه از قسمت کلیدواژه WP Video Lightbox را تایپ کنید و افزونه WP Video Lightbox را نصب و سپس فعالسازی کنید.

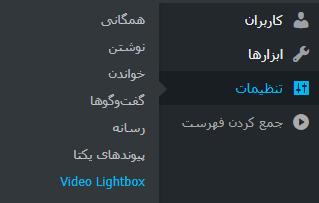
بعد از نصب افزونه در نوار کناری (سایدبار) در قسمت تنظیمات گزینهای با نام Video Lightbox اضافه میشود، روی آن کلیک کنید و به قسمت تنظیمات این افزونه بروید.
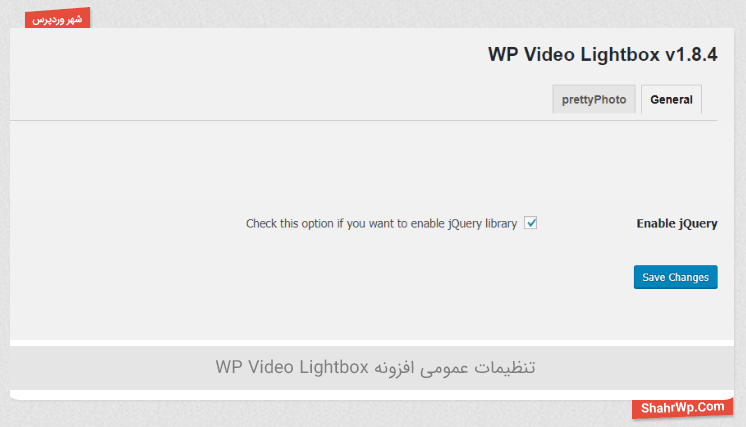
در صفحه بازشده دو سربرگ وجود دارد که یکی تنظیمات عمومی و دیگری تنظیمات تصاویر زیبا در لایت باکس است. در تنظیمات عمومی با زدن تیک گزینه Enable jQuery این قابلیت برای شما فعال میشود.
توضیحی در مورد جی کوئری: یک کتابخانه جاوا اسکریپت است که هدف آن استفاده آسان از جاوا اسکریپت در طراحی صفحات وب است.
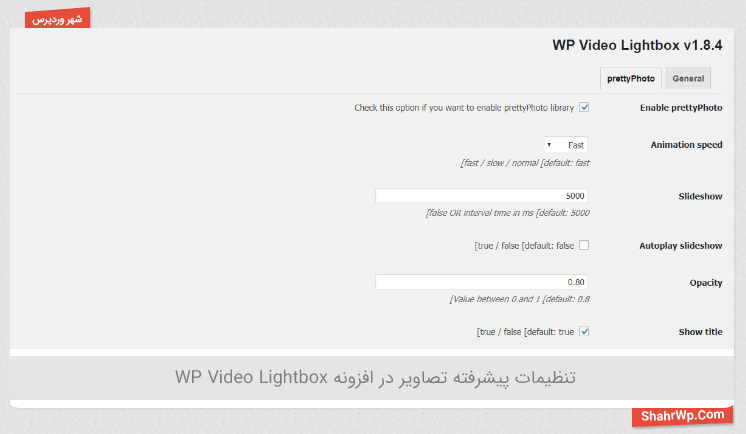
بعد از فعالشدن قابلیت جاوا اسکریپت به صفحه بعدی میروید که تنظیمات تصاویر در لایت باکس است، توضیح این قسمت بهاینترتیب است که:
- Enable prettyPhoto: درصورتیکه میخواهید این افزونه قابلیت دسترسی به کتابخانه جی کوئری را داشته باشد این گزینه را فعال کنید.
- Animation speed: این گزینه برای تنظیم سرعت انیمیشن است که دارای سه گزینه است: کند، متوسط، سریع، مقدار پیشفرض روی سریع قرارگرفته است.
- Slideshow: این گزینه برای تنظیم سرعت نمایش بهصورت اسلایدی است که برحسب میلیثانیه تنظیمشده است که بهطور پیشفرض مقدار 5000 را در خود جایداده است.
- Autoplay slideshow: این گزینه هم مربوط به نمایش اسلایدر است که باعث میشود بهصورت خودکار اسلایدر به نمایش دربیاید، مقدار پیشفرض غیرفعال است.
- Opacity: این گزینه برای مقدار شفافیت و کدری است که میتوانید آن را مابین 0 و 1 تنظیم کنید، مقدار پیشفرض 0.8 است.
- Show title: همچنان که از اسمش پیدا است برای نمایش عنوان استفاده میشود، مقدار پیشفرض فعال است.
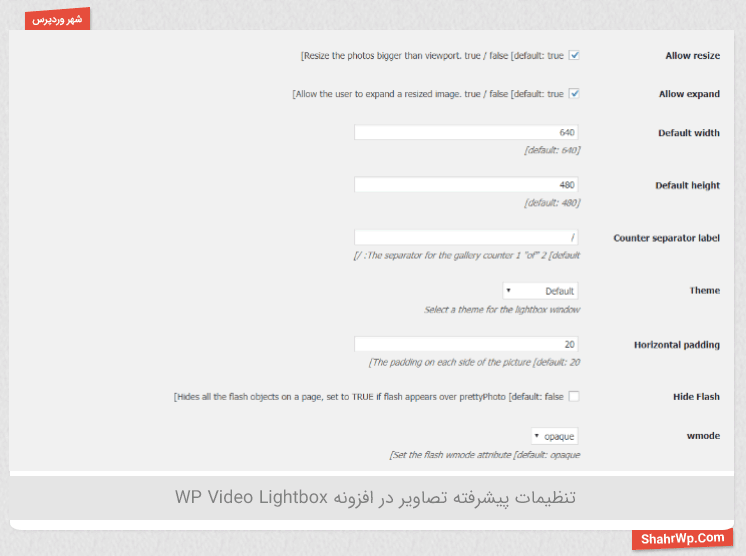
در پایینتر به ادامه تنظیمات میرسید:
- Allow resize: برای اجازه دادن به تغییر اندازه تصاویر بزرگتر استفاده میشود، مقدار پیشفرض فعال است.
- Allow expand: در ای گزینه شما میتوانید به کاربر قابلیت تغییر اندازه را بدهید، مقدار پیشفرض فعال است.
- Default width: عرض لایت باکس بهصورت پیشفرض معادل 640 است برای تمام عرض کردن میتوانید مقدار را تغییر دهید.
- Default height: تغییر این گزینه باعث تغییر ارتفاع لایت باکس میشود، مقدار پیشفرض 480 است برای تغییر ارتفاع میتوانید مقدار پیشفرض را بهدلخواه تغییر دهید.
- Counter separator label: در این گزینه بهجای جداکننده برای نمایش گالری از شماره 1 یا 2 میتوانید استفاده کنید، مقدار پیشفرض / است.
- Theme: این گزینه دارای شش گزینه است که کاربرد این شش مورد این است که شما میتوانید قالبهای مختلفی برای لایت باکس خود انتخاب کنید و زیبایی بیشتری به لایت باکس خود بدهید.
- Horizontal padding: این گزینه برای فاصله افقی بین تصویر تا صفحه است که بهطور پیشفرض 20 مقداردهی شده است.
- Hide Flash: این گزینه بهصورت پیشفرض غیرفعال است، این گزینه باعث میشود ویدئوهای فلش به نمایش درنیایند.
- Wmode: این قسمت تنظیمات قسمت فلش را بر عهده دارد که فلش را بهصورت مات نمایش میدهد.
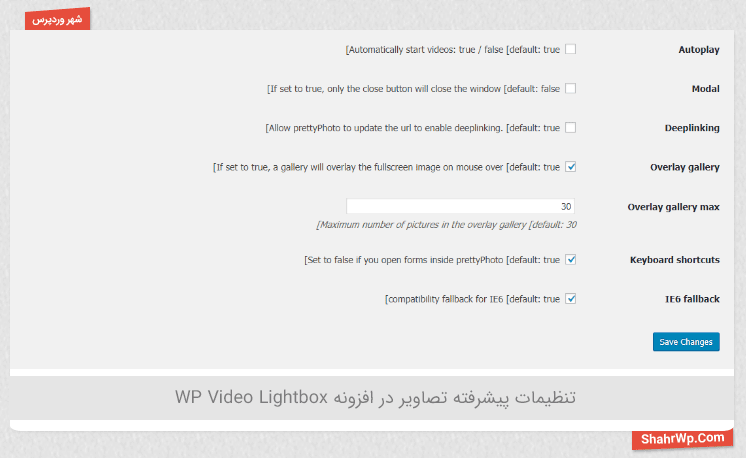
در ادامه به گزینههای بعدی میرسید:
- Autoplay: این گزینه برای پخش خودکار ویدئو در زمان باز شدن صفحه است، مقدار پیشفرض فعال است.
- Modal: برای ایجاد دکمه بسته شدن پنجره بدون بستن صفحه بکار میآید. بهصورت پیشفرض غیرفعال است.
- Deeplinking: با فعال کردن این گزینه این افزونه بهصورت خودکار بهروزرسانی میشود، مقدار پیشفرض فعال است.
- Overlay gallery: با انتخاب این گزینه درصورتیکه موس روی لایت باکس برود گالری تمام صفحه میشود، مقدار پیشفرض فعال است.
- Overlay gallery max: در این قسمت شما میتوانید محدودیت حداکثر تصاویر را مقداردهی کنید، مقدار بهطور پیشفرض 30 است.
- Keyboard shortcuts: این گزینه برای استفاده از کلیدهای میانبر صفحهکلید است که مقدار پیشفرض فعال است.
- IE6 fallback: برای سازگاری با اینترنت اکسپلورر 6 به بالا این گزینه را به حالت فعال رها کنید، مقدار پیشفرض فعال است.
در انتها تنظیمات خود را با زدن گزینه Save Changes یا همان ذخیره تغییرات ذخیره کنید.
بعد از ذخیره تغییرات نیاز است از کدهای کوتاه زیر استفاده کنید، قبل از اینکه این کدها را معرفی کنیم نیاز است بدانید که این کدها برای ارتباط با سایت یوتیوب است، برای اینکه بتوانید ویدئوهای دیگری را جایگزین این ویدئو کنید نیاز است به سایت یوتیوب بروید و شناسه ویدئویی را همانند کدهای زیر از قسمت آدرس سایت بردارید و بجای کد آی دی یا همان شناسه قرار دهید.
کدهای کوتاهی که برای یوتیوب استفاده میشود چند حالت مختلف دارد که عبارت است از:
- درصورتیکه میخواهید ویدئوهای یوتیوب بهصورت خودکار پخش شوند از کد زیر استفاده کنید.
[video_lightbox_youtube video_id="G7z74BvLWUg" width="640" height="480" auto_thumb="1"]
- درصورتیکه میخواهید بعد از دیدن ویدئو پیشنهادهای ویدئویی نمایش داده شود از کد زیر استفاده کنید.
[video_lightbox_youtube video_id="G7z74BvLWUg&rel=0" width="640" height="480" anchor="click me"]
- درصورتیکه میخواهید بعد از دیدن ویدئو پیشنهادهای ویدئویی نمایش داده شود از کد زیر استفاده کنید.
[video_lightbox_youtube video_id="G7z74BvLWUg&rel=false" width="640" height="480" anchor="click me"]
- درصورتیکه میخواهید ویدئو شما دارای تصویر باشد از کد زیر استفاده کنید و تصاویر خود را جایگزین کنید.
[video_lightbox_youtube video_id="G7z74BvLWUg" width="640" height="480" anchor="http://www.yourdomain.com/wp-content/uploads/anchor-image.jpg"]
- برای اینکه تصاویر بندانگشتی روی ویدئو داشته باشید از کد زیر استفاده کنید.
[video_lightbox_youtube video_id="G7z74BvLWUg" width="640" height="480" anchor="http://www.example.com/images/youtube-thumb.jpg" alt="text that describes this image"]
- برای داشتن یک توضیحات کوتاه در مورد ویدئو از کد زیر استفاده کنید.
[video_lightbox_youtube video_id="G7z74BvLWUg" width="640" height="480" description="Test description text for the video"]











10 پاسخ
سلام من میخام ویدیو های سایتم شبیه این صفحه باشه باید چیکار کنم ؟ (لینک حذف شده)
با سلام و احترام شما باید از افزونه ای مثل the grid استفاده کنید
سلام اگه بخوام فیلم تو سایتم به این صورت https://www.ideveloper.pro/dream-shopping-online/ نشون داده شه باید چیکار کنم ؟
سلام وقت بخیر
این پلیر خود وردپرس هست و از افزونه هایی مثل jwplayer هم میتونید استفاده کنید
سلام میخوام مثل این سایت https://www.gfx1.ir/Themplate.aspx مطالب سایتم بصورت فیلم نمایش داده بشه و نیازی به تصویر شاخص نباشه و مشتری بعد از دیدن پروژه ها هرکدومو خواست وارد اون صفحه بشه آیا میتونم همچین چیزی با افزونه اسلایدر و یا… بسازم؟
افزونه edd استفاده می کنم
سلام وقت بخیر
با افزونه هایی مثل thegrid میشه که پرمیوم هستند
مرسی از مطلب، عالی بود
ممنون از دیدگاه خوبتون. موفق باشید.
واقعا میدونید این افزونه فقط از یوتیوب و ویمو فیلم نمایش میده ولی معرفی کردید و کلی هم تعریف کردید ؟ مگه میشه .
سلام وقت بخیر. افزونه از فیلم های آپلود شده داخل وردپرس پشتیبانی میکند.