با آموزش ساخت متا اسلایدر در وردپرس با افزونه Meta Slider در خدمت شما هستیم، که این افزونه یکی از بهترین اسلایدشو ساز وردپرسی است که میتوانید با این افزونه به 4 سبک مختلف اسلایدر بسازید.
داستان آموزش ساخت متا اسلایدر در وردپرس
آموزش ساخت اسلایدر با افزونه Meta Slider: بسیاری از سایتهای معتبر دارای اسلایدرهای زیبا و حرفهای هستند که با ورود به این سایتها خود شما هم جذب تصاویر به نمایش درآمده میشوید، شاید شما هم یکی از افرادی هستید که این نیاز برای شما ایجاد شده است که باید همچین اسلایدر زیبایی را داشته باشید.
امکانات افزونه Meta Slider:
- دارای 4 اسلایدشو مختلف
- دارای کدهای کوتاه برای استفاده در نوشته و پوسته
- کاملا واکنشگرا
- دارای افکتهای مختلف برای هر 4 اسلایدشو
- دارای تنظیمات پیشرفته
- کاملا فارسی
- تغییر دکمههای جابجایی تصویر به شماره یا نقطه
- دارای تنظیمات ویژه برای رعایت سئو و گذاشتن عنوان
- دارای کدکوتاه برای قالب
- دارای کدکوتاه برای نوشته
- دارای اسلایدرهای Flex Slider و Responsive Slides و Nivo Slider و Coin Slider
بعد از بررسی امکانات این افزونه به نصب افزونه در آموزش ساخت متا اسلایدر در وردپرس با افزونه Meta Slider میرسیم.
نصب افزونه Meta Slider
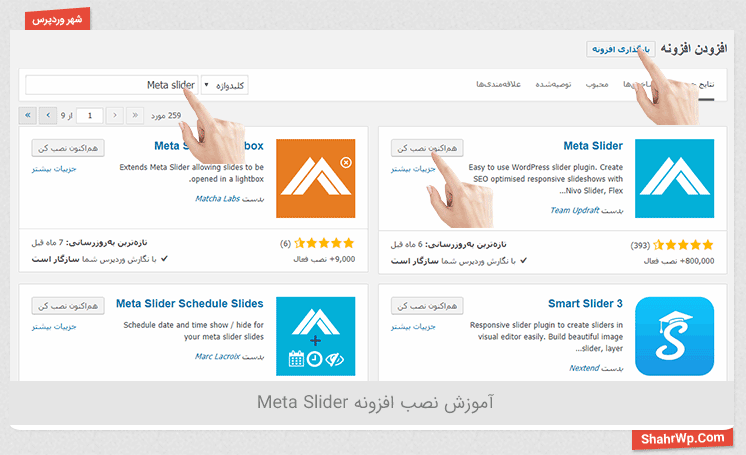
برای نصب این افزونه طبق تصویر زیر اقدام کنید:
- یا از قسمت افزونهها روی گزینه بارگذاری افزونه کلیک کنید و از لینک زیر افزونه را دانلود کنید و در قسمت بارگذاری، افزونه را بارگذاری کنید.
- یا اینکه از قسمت کلیدواژه Meta Slider را تایپ کنید و افزونه Meta Slider را نصب و سپس فعالسازی کنید.

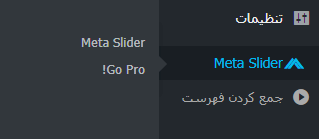
بعد از نصب افزونه در نوار کناری(سایدبار) گزینهای با نام Meta Slider اضافه میشود، روی آن کلیک کنید.
بعد از کلیک روی این گزینه همانند صفحه زیر برای شما نمایش داده میشود.
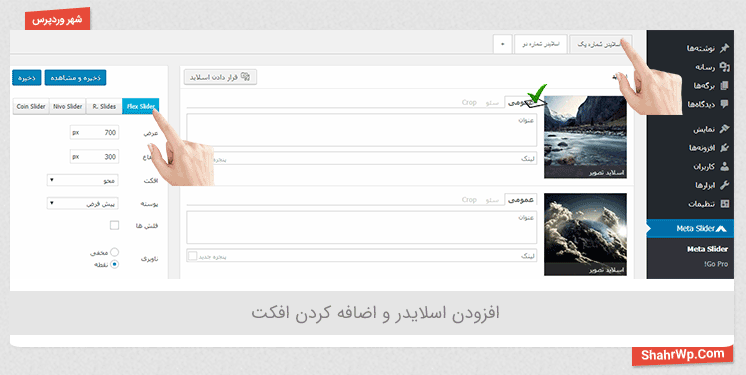
- در سمت راست تصویر میتوانید هر چندتا اسلایدشو نیاز دارید بسازید و به این قسمت اضافه کنید و یا حتی اسلایدشوهای مختلفی بسازید، برای هر تصویر که اضافه میکنید سه سربرگ اضافه میشود که عبارت است از:
- عمومی: برای انتخاب عنوان و معرفی لینک به تصاویر استفاده میشود.
- سئو: برای رعایت کردن سئو تصاویر در اسلایدشو استفاده میشود.
- برش(Crop): برای رعایت موقعیت استفاده میشود که حالتهای مختلفی دارد.
- در سمت چپ تصویر لیستی حاوی اسلایدشوهای مختلف همراه با افکتهای مختلف برای هر اسلایدشو وجود دارد.
بعد از تغییرات موردنظر روی گزینه ذخیره کلیک کنید تا تغییرات شما ذخیره شود.
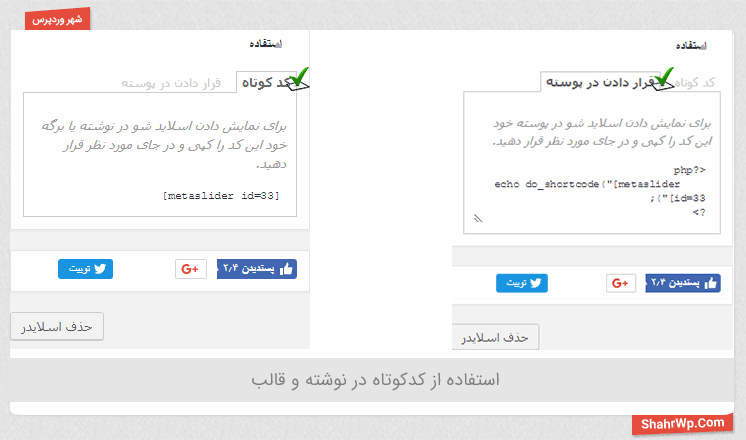
در سمت چپ و پایین این صفحه همانطور که میبینید میتوانید کدکوتاه نوشته را کپی کنید و در نوشته بگذارید و یا اینکه کدکوتاه قالب را در قالب بگذارید. کدکوتاه برای نوشته:
[metaslider id=33]
کدکوتاه برای قالب:
<?php
echo do_shortcode("[metaslider id=33]");
?>
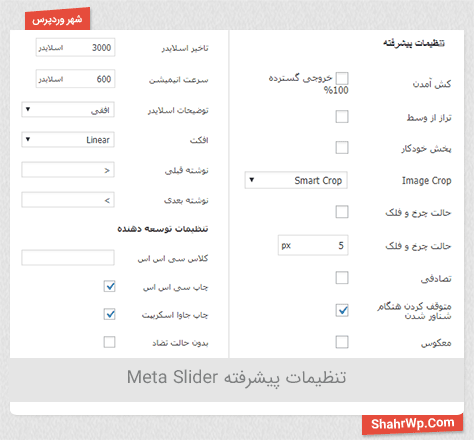
قسمت آخر این آموزش تنظیمات پیشرفته این افزونه است که همانطور که میبینید گزینههایی برای تغییرات بیشتر برای شما در دسترس قرارگرفته است. همانند: تنظیمات عرض اسلایدشو، حالتهای نمایش، تاخیر اسلایدر و سرعت انیمیشن، انتخاب افکت تصویری و انتخاب نوع دکمه برای رفت و برگشت تصویر. 
در قسمت پایینتر تنظیمات توسعهدهنده است که میتوانید با واردکردن کد سی اس اس موارد موردنیاز خود را تغییر دهید که نیاز به دانش کدنویسی میباشد.
جمعبندی:
همانطور که در این آموزش فراگرفتید میتوانید برای نمایش تصاویر بصورت اسلایدر و یا پارالاکس همراه با افکتهای مختلف این افزونه را نصب و راهاندازی کنید









0 پاسخ
امتیاز بینندگان:1 ستاره