خیلی وقتها کاربرانی که از سایت شما بازدید میکنند افرادی هستند که با گوشی خود وارد سایت شما شدهاند و به علت کوچکی نمایشگر گوشی پیدا کردن شماره تماس شما در سایت دشوار و وقت گیر است، شما میتوانید با گذاشتن دکمه تماس برای این افراد این مشکل را حل کنید، برای داشتن این دکمه با آموزش ساخت دکمه تماس با افزونه Call Now Button با ما همراه باشید.
داستان آموزش ساخت دکمه تماس با افزونه Call Now Button
گاهی اوقات کاربران یا مشتریان شما افرادی هستند که امکان دسترسی به سیستم کامپیوتری را ندارند و با تلفن هوشمند خود به سایت شما آمدهاند و نیازمند برقراری ارتباط تلفنی با شما هستند، برای اینکه شمارههای شما در دسترس باشند دکمهای نیاز است تا نیاز آنها را خیلی سریع برآورده کند، این همان افزونهای است که دکمه تماس را برای این دسته از کاربران شما مهیا میکند.
امکانات این افزونه عبارت است از:
- رابط کاربری آسان
- بی نهایت رنگ برای تغییر رنگ دکمه
- نمایش شماره شما بعد از فشردن دکمه توسط کاربر
- فیلتر کردن صفحات توسط آی دی صفحات یا نوشتهها
- قابلیت تغییر مکان دکمه در صفحه تلفن همراه
- قابلیت استفاده از آنالیز گوگل برای ردیابی کلیکها
خب بعد از بررسی امکانات میرسیم به نصب و فعال سازی این افزونه…
نصب افزونه Call Now Button
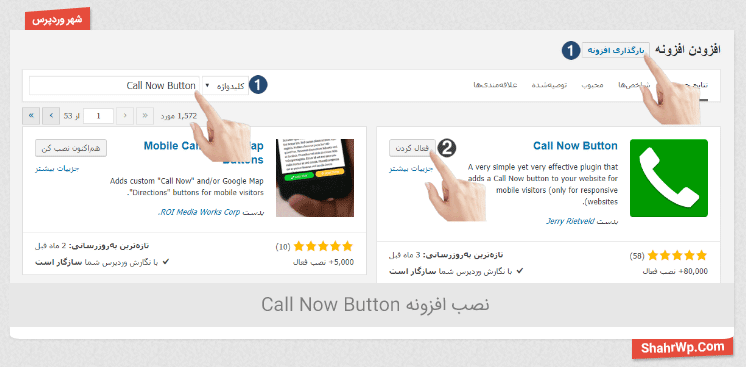
برای نصب این افزونه طبق تصویر زیر اقدام کنید:
- یا از قسمت افزونهها روی گزینه بارگذاری افزونه کلیک کنید و از لینک زیر افزونه را دانلود کنید و سپس در قسمت بارگذاری، افزونه را بارگذاری کنید.
- یا اینکه از قسمت کلیدواژه Call Now Button را تایپ کنید و افزونه Call Now Button را در مخزن وردپرس جستجو کنید و سپس نصب و فعال کنید.

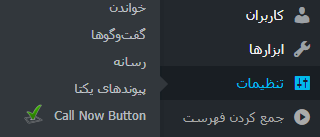
اگر نیاز به ساخت دکمه اشتراک در شبکههای اجتماعی دارید آموزش افزونه Share Buttons by AddThis را هم مشاهده کنید. بعد از نصب افزونه در نوار کناری(سایدبار) در قسمت تنظیمات گزینهای با نام (Call Now Button) اضافه میشود، روی این گزینه کلیک کنید و وارد صفحه تنظیمات افزونه شوید. 
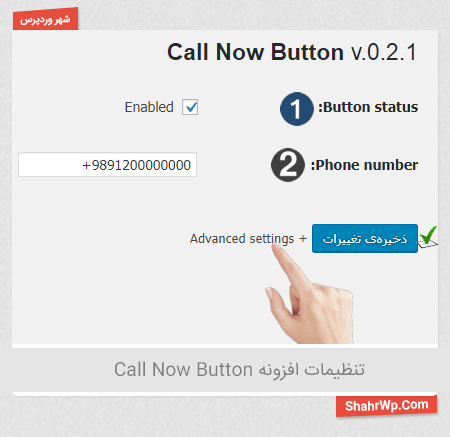
در صفحه باز شده شاهد چند گزینه هستید که با این گزینهها آشنا میشوید:
- برای فعال کردن دکمه، تیک Enabled را بزنید
- شماره تماس خود را وارد کنید
- روی گزینه ذخیره تغییرات کلیک کنید
- در ادامه روی گزینه + Advanced Settings کلیک کنید تا به تنظیمات پیشرفته هدایت شوید
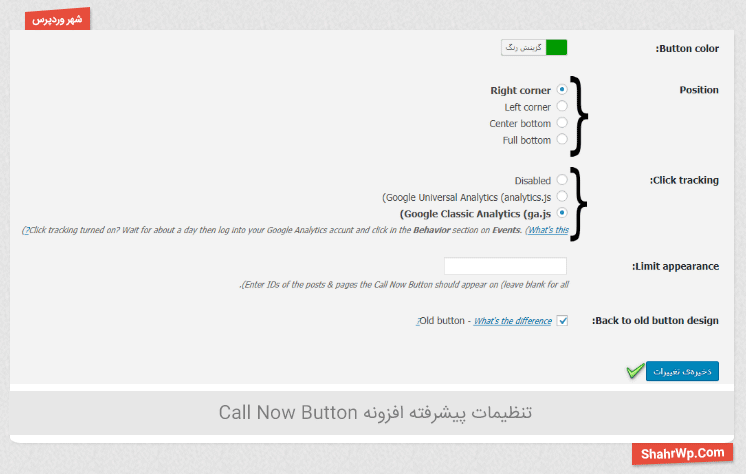
آموزش ساخت دکمه تماس با افزونه Call Now Button (بخش Advanced Settings)
در این بخش پنج گزینه را بررسی میکنیم:
- Button color: در این گزینه میتوانید رنگ دکمه را تغییر دهید
- Position: در این گزینه میتوانید چهار منطقه را برای گذاشتن دکمه انتخاب کنید: گوشه سمت راست، گوشه سمت چپ، پایین مرکز یا پایین بصورت کامل
- Click tracking: این گزینه برای ردیابی کلیکهای انجام شده توسط کاربران است که میتوانید یکی از سه گزینه را انتخاب کنید: گزینه اول برای غیرفعال کردن این قابلیت، گزینه دوم که تحلیل توسط گوگل جهانی آنالیز انجام میشود، گزینه سوم توسط گوگل کلاسیک آنالیز انجام میشود.
- Limit appearance: در این گزینه شناسه پستها و صفحاتی را که باید دکمه Call Now ظاهر شود را وارد میکنید (در صورتی که میخواهید همه صفحات این دکمه را داشته باشید این فیلد را خالی بگذارید)
- Back to old button design: در صورتی که میخواهید دکمه به سبک قدیم باشد تیک این گزینه را بزنید
در آخر هم روی گزینه ذخیره تنظیمات کلیک کنید تا تغییرات داده شده ذخیره شود.
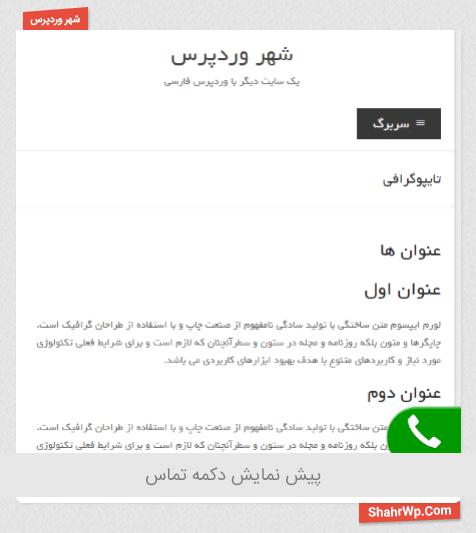
در تصویر زیر نمونهای از این دکمه را میتوانید مشاهده کنید.
جمعبندی:
بعضی از کاربران شما افرادی هستند که با تلفنهای هوشمند با شما در ارتباط هستند، با آموزش ساخت دکمه تماس با افزونه Call Now Button نیاز آنها را برآورده کنید.