این بار به سراغ یک آموزش جامع درزمینهٔ اشتراک گذاری و یا بهتر بگوییم اضافه کردن دکمه اشتراک گذاری در وردپرس با افزونه AddToAny Share Buttons رفتهایم، اگر از این افزونه و این آموزش استفاده کنید دیگر نیازی به آموزش و راهنماییهای دیگری درزمینهٔ اشتراک گذاری نخواهید بود.
داستان آموزش اضافه کردن دکمه اشتراک گذاری در وردپرس
اهمیت اضافه کردن دکمه اشتراک گذاری در وردپرس را هرچقدر هم بیان کنیم کم است چون دقیقاً ارتباط ما با صفحات کاربرانمان و یا ارتباط صفحات اجتماعیمان با سایت فقط از این طریق انجام میشود. این مطلب قطعاً درست است که در ایران فرهنگ اشتراک گذاری به نسبت سایر کشورها کمتر است اما این نکته را نباید فراموش کنیم که کاربران حرفهای اینترنت از اکثر امکانات وب استفاده میکنند. رفتهرفته با پیشرفت اینترنت در کشورمان این فرهنگ نیز در حال گسترش است مثلاً شما در نظر بگیرید تا زمانی که تلگرام وجود نداشت آیا اینقدر مطلب دستبهدست به اشتراک گذاشته میشد؟ قطعاً خیر (در مورد اشتراک در تلگرام هم پیشنهاد داریم) پس پیشدستی ما باعث موفقیتمان میشود البته ازنظر موتورهای جستجو مثل گوگل هم اشتراک گذاری یک اصل مهم برای رتبه بالا در نتایج در نظر گرفته میشود. یک نکتهی جالبی که اخیراً با آن برخورد کردیم دقیقاً مربوط به موتورهای جستجو بود. داستان ازاینجا شروع شد که یکی مطالب خودمان را در شبکههای اجتماعی از طریق دکمه به اشتراک گذاری مقاله که در این آموزش هم میخواهیم باهم اضافه کردن دکمه اشتراک گذاری در وردپرس را یاد بگیریم انتشار دادیم، اما این صرفاً برای تست بود و اینکه آیا اشتراک گذاری بهخوبی کار میکند یا خیر بعد از چند روز پستی که انتشار داده بودیم بالاتر از نتیجه صفحه خودمان در گوگل نمایش داده شد که واقعاً متوجه قدرت اشتراک گذاری و اهمیت آن توسط موتورهای جستجو شدیم. خب افزونههای مختلفی برای اضافه کردن دکمه اشتراک گذاری در وردپرس وجود دارد اما یکی از پر اعتماد ترین افزونههای جهان در این آموزش با ما است افزونه AddToAny Share Buttons از امکانات اضافی این افزونه اگر بخواهیم خیلی خلاصه اشارهکنیم:
-
پشتیبانی از ووکامرس
-
پشتیبانی از HTML5
-
قابلیت ادغام با Google Analytics
-
سازگار با افزونه WPML
-
پشتیبانی و سازگاری با صفحهنمایشهای رتینا (محصولات شرکت اپل)
-
پشتیبانی از AMP موبایل
اگر آماده هستید شروع کنیم….
آموزش نصب افزونه AddToAny Share Buttons
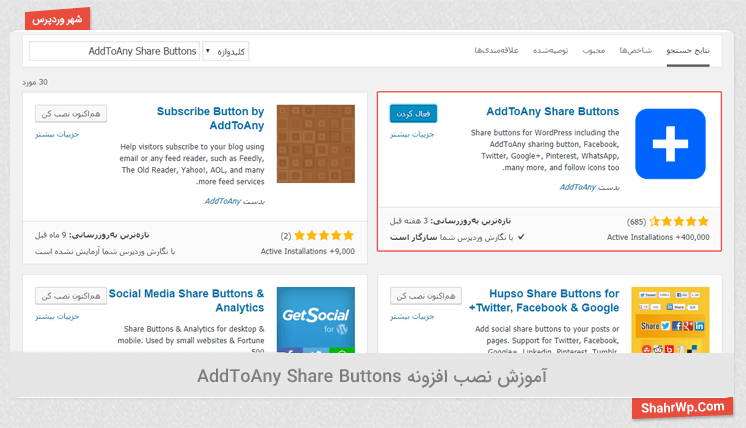
برای نصب افزونه فقط کافی است در منوی وردپرس در بخش افزونهها روی افزودن کلیک کنید و اسم AddToAny Share Buttons را جستجو کنید.
بعد از نصب افزونه در وردپرس و فعالسازی آن گزینهای به اسم AddToAny در بخش تنظیمات در منوی وردپرس اضافه میشود.
تمامی تنظیمات افزونه در این بخش قرار دادهشده است که برای انجام موارد مهم وارد بخش تنظیمات میشویم.
تنظیمات افزونه AddToAny Share Buttons
تنظیمات افزونه از 2 بخش تشکیلشده است:
-
Standard (بخش استاندارد):
-
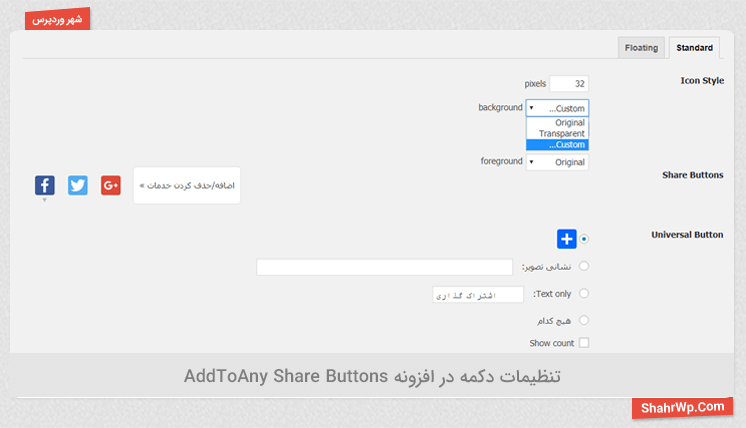
بخش Icon Style: در این بخش طراحی آیکون از قبیل سایز و رنگ پسزمینه را میتوانیم مشخص کنید در گزینه رنگ پسزمینه یا روی زمینه میتوانیم از رنگهای پیشفرض استفاده کنید یا با قرار دادن گزینه روی Custom رنگ سفارشی خودمان را آیکون بدهیم.
-
بخش Share Buttons: در این بخش دقیقاً مهم ترین بخش اضافه کردن دکمه اشتراک گذاری در وردپرس است که ما مشخص میکنیم که چه شبکههای اجتماعی را میخواهیم برای اشتراک گذاری در سایت داشته باشیم. (اکثر شبکههای اجتماعی معروف در این بخش حضور دارند از قبیل تلگرام و اینستاگرام و…) روی گزینه اضافه کلیک کنید.
-
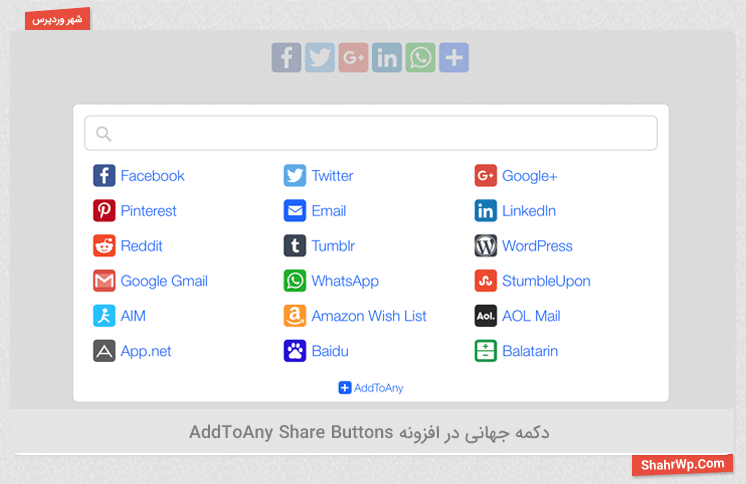
بخشUniversal Button: دکمه جهانی در اصلی دکمهای است که اشاره به سایر شبکههای اجتماعی یا همه شبکهها دارد بگذارید با یک مثال ساده این دکمه را توضیح بدهیم. فرض کنید شما 20 شبکه اجتماعی برای اضافه کردن دکمه اشتراک گذاری در وردپرس خودتان انتخاب کردهاید، بسته به قالب شما ممکن است این شبکه از صفحه بیرون بزند یا نمایش جالبی نداشته باشد. این افزونه مثلاً 4 آیکون را نمایش میدهد و باقی آیکونها را در قالب پاپ آپ وقتی نمایش میدهد که موس روی دکمه جهانی برده شود. (در عکس زیر هم این موضوع قابلنمایش است).
-
گزینه Show count: این گزینه برای نمایش تعداد شبکهها برای اشتراک گذاری هست.
بعد از انجام تنظیمات پیشنمایش دکمه جهانی به اینصورت قابل مشاهده است.

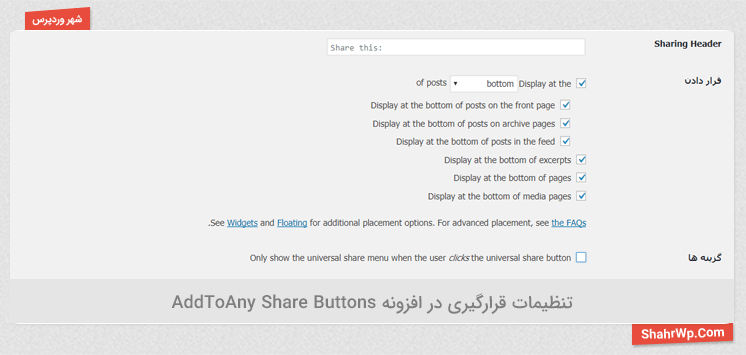
گزینه Sharing Header: با استفاده از این گزینه میتوانیم متنی را در بالای اشتراک گذاری بهعنوان سر صفحهنمایش دهیم.
بخش قرار دادن: بخش قرار دادن مخصوص نمایش دکمه به اشتراک گذاری در نوشته و برگهها و حتی صفحات بایگانی و غیره است.
گزینه Display at the: با استفاده از این گزینه میتوانیم مشخص کنیم که اشتراک گذاری در کجای قالببندی صفحات قرار گیرد (پایین، بالا و هر دو) آیتمهای بعدی برای گزینهی Display at the به ترتیب مربوط به نمایش دکمهها در مطالب، صفحات بایگانی، فید (خوراک سایت)، چکیده مطالب، برگهها و رسانهها است. اگر میخواهید پایین مقالات دکمههای اشتراک گذاری نمایش داده شود حتماً Display at the را bottom قرار دهید و موقع انتشار مقالات پایین هر مقاله گزینهای به اسم Show sharing buttons وجود دارد که حتماً بررسی کنید تیک زدهشده باشد.
بخش گزینهها: گزینه Only show the universal share menu when the user clicks the universal share button: با استفاده از این گزینه میتوانیم به اشتراک گذاری توسط دکمه جهانی را وقتی نمایش دهیم که کاربر بهجای بردن موس روی دکمه روی آن کلیک کند. بخش Additional JavaScript: برنامهنویسهای عزیز میتوانند در این بخش کدهای جاوا اسکریپت برای تغییرات در افزونه وارد نمایند. بخش Additional CSS: برنامهنویسهای عزیز میتوانند در این بخش کدهای سی اس اس برای تغییرات در افزونه وارد نمایند.
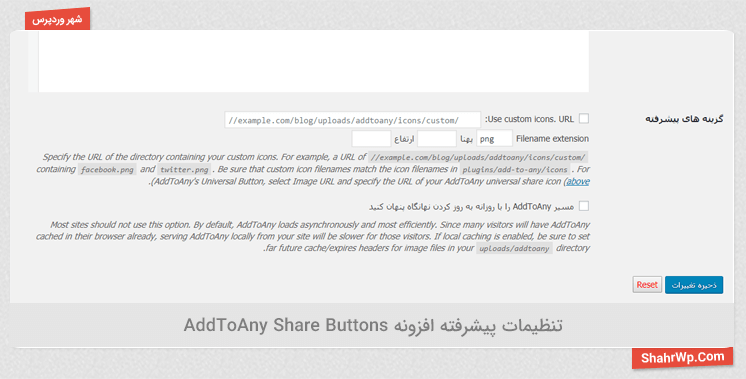
بخش گزینههای پیشرفته:
بخش پیشرفته شامل دو بخش جالب است:
گزینه Use custom icons: فرض کنید شما میخواهید تمام آیکونهای افزونه را تغییر دهید و یکبهیک تغییر دادن عکس آیکونها کاری دشوار است با استفاده از این گزینه میتوانید آدرس یک پوشه را به افزونه بدهید تا عکس شبکههای اجتماعی را ازآنجا بخواند. فقط توجه داشته باشید که حتماً باید اسم عکسها با اسم عکسهای داخل افزونه یکی باشد. عرض و ارتفاع و فرمت عکس هارا هم میتوانید در پایین کادر آدرس وارد کنید.
گزینه مسیر AddToAny را با روزانه بهروز کردن نهانگاه پنهان کنید: با استفاده از این گزینه میتوانید عکس آیکونها را در سایت خودتان کش (ذخیره در مرورگر کاربر) کنید. به گفته شخص سازنده خیلی از سایتها نیازی به این گزینه ندارند فقط آنهایی که از سیستم کش در سایت خود استفاده میکنند.
-
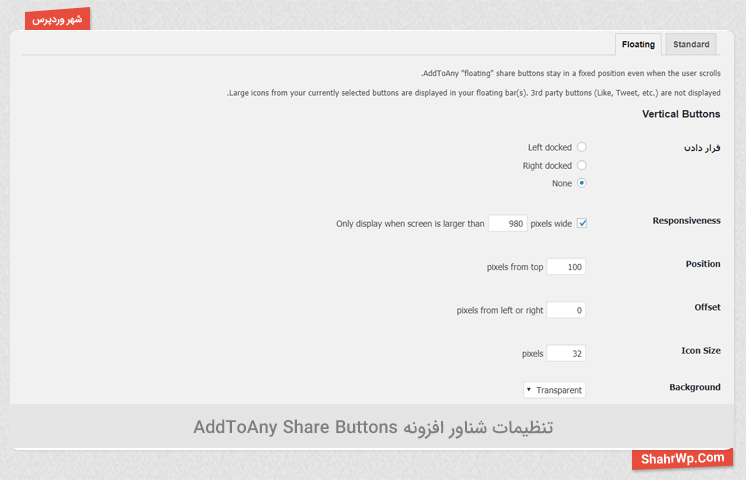
Floating (بخش شناور):
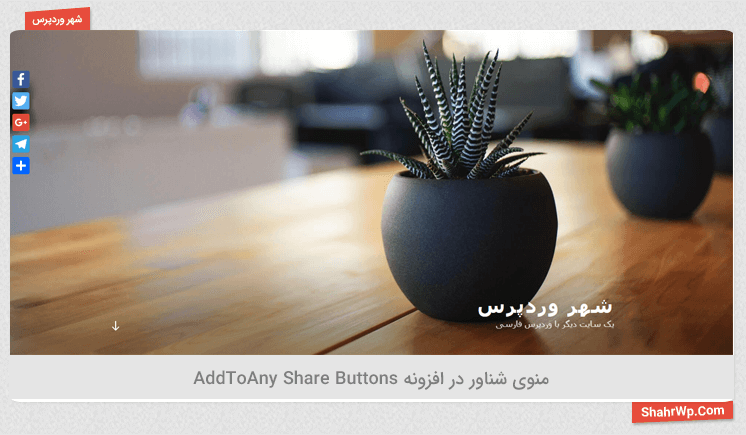
بخش شناور مخصوص نمایش آیکون بهصورت شناور (پایین و بالا رفتن آیکونها با اسکرول صفحه توسط کاربر) است که بهراحتی میتوانید این امکان را در قابل آیکونهای افقی و عمودی پیادهسازی کنید.
بخش Vertical Buttons برای دکمههای عمودی و بخش Horizontal Buttons برای دکمههای افقی
گزینه قرار دادن: با استفاده از این گزینه میتوانیم جهت آیکونهای شناور مشخص کنیم سمت چپ یا راست گزینه Responsiveness: با استفاده از این گزینه میتوانیم بگوییم که آیکونها را در چه رزولوشنی از صفحهنمایش داده شود. (واکنش گرایی)
گزینه Position: با استفاده از این گزینه در دکمههای عمودی میتوانیم فاصله از بالا و در دکمههای افقی فاصله از چپ و راست را مشخص کنیم.
گزینه Offset: با استفاده از این گزینه در دکمههای عمودی میتوانیم فاصله از چپ و راست و در دکمههای افقی فاصله از پایین را مشخص کنیم.
گزینه Icon Size: سایز آیکون را برحسب پیکسل اینجا وارد میکنیم.
گزینه Background: با استفاده از این گزینه میتوانیم رنگ پسزمینه آیکونها را تغییر بدهیم یا بهصورت ترنسپرنت (بدون پسزمینه) که پیشفرض انتخابشده قرار دهیم.
درنهایت بعد از ساختن دکمههای شناور در افزونه خروجی به شکل زیر خواهد شد.
ابزارکهای افزونه AddToAny Share Buttons
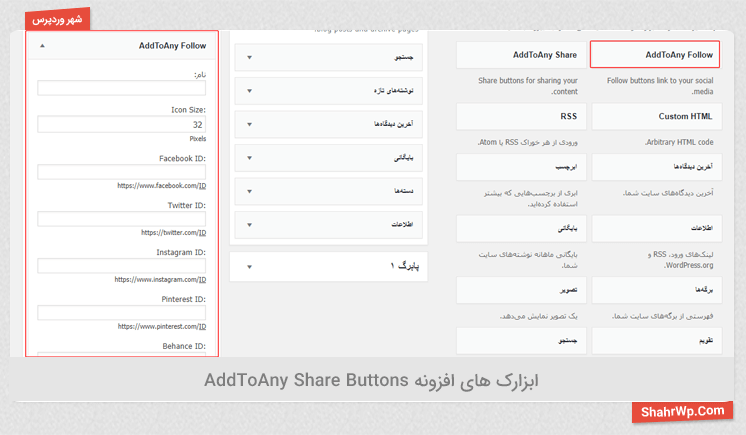
برای دسترسی به ابزارکهای افزونه فقط کافی است در منوی وردپرس در بخش نمایش روی ابزارکها کلیک کنید و از لیست ابزارکها به دنبال ابزارکهایی بانام مشابه افزونه بگردید. این افزونه دو ابزارک به نامهای AddToAny Share و AddToAny Follow دارد که ابزارک اول (به اشتراک گذاری صفحه مربوطه) نیاز به هیچ تنظیمات خاصی ندارد فقط کافی است ابزارک را بکشید و هرکدام از بخشهایی از قالبتان که از ابزارک پشتیبانی را انتخاب و آنجا بیندازید. اما ابزارک دوم که با نام AddToAny Follow نمایش داده میشود ابزارکی هست که شما میتوانید با دادن لینک صفحات اجتماعیتان کاربران را دعوت به فالوو (دنبال کردن) خود کنید. برای کار با این ویجت آن را به یکی از ناحیههای ابزارکی منتقل میکنیم.
خب در اولین بخش ابزارک اسمی که میخواهیم در بالای ابزارک در جای عنوان نمایش داده شود را یادداشت میکنیم سپس سایز آیکون را وارد میکنیم که پیشنهاد میکنم نسبت به قالبتان این سایز را تغییر دهید اما سایزهایی مثل 32، 64، 128 سایزهای استاندارد هستند. برای آدرس هر آیکون فقط آی دی صفحه را وارد کنید مثلاً اگر آدرس صفحه اینستاگرام شما https://www.instagram.com/shahrwp است شما فقط کافی است بنویسید shahrwp و درنهایت هم ذخیره میکنیم. متأسفانه همه شبکههای اجتماعی در این ابزارک حضور ندارد و یکی از آنهایی که لازم است و وجود ندارد تلگرام است. اما نگران نباشید یکراه حل عالی برای اینکه بتوانید هر شبکه اجتماعی یا هر موردی که میخواهید اضافه کنید داریم.
کد زیر را در فایل functions.php قالبتان قرار دهید. (در پایین کد توضیحات مربوط به کد را حتماً مطالعه کنید)
یک سری تغییرات برای هر آیکون به این کد باید اضافه کنیم.
function addtoany_add_follow_services( $services ) {
$services['example_follow_service'] = array(
'name' => 'Example Follow Service',
'icon_url' => 'https://www.example.com/my-icon.svg',
'icon_width' => 32,
'icon_height' => 32,
'href' => 'https://www.example.com/${id}',
);
return $services;
}
add_filter( 'A2A_FOLLOW_services', 'addtoany_add_follow_services', 10, 1 );
بهجای Example Follow Service اسم شبکه اجتماعی که میخواهید را یادداشت کنید (خیلی حساسیتی در این مورد وجود ندارد فقط یک اسم بنویسید که در ابزارک قابلتشخیص باشد)
'name' => 'Example Follow Service',
بهجای آدرسی که در کد بالا درجشده آدرس آیکون خودتان را بهصورت svg وارد کنید. Svg چیست؟ و چطور این فایل را به دست آوریم؟ svg یک فرمت آیکون با کیفیت بالا و حجم بهینه است که برای وب کاربرد دارد. برای به دست آوردن هر آیکونی که میخواهید کافی است در گوگل اسم آیکون را بنویسید و در انتهای آن کلمه svg را بگذارید. مثلاً برای تلگرام اگر بخواهیم سرچ کنیم مینویسیم Telegram icon svg بعد از پیدا کردن آیکون حالا آیکون را در وردپرس آپلود کنید و آدرس فایل svg را جایگزین آدرس پیشفرض کنید.
'icon_url' => 'https://www.example.com/my-icon.svg',
این دو خط برای سایز آیکون هستند این کد میگوید که آیکون px32*px32 باشد که سایز مناسبی است اگر میخواهید این سایزها را تغییر دهید، گزینه اول (icon_width) برای عرض و دومی (icon_height) برای ارتفاع است.
'icon_width' => 32,
'icon_height' => 32,
این بخش مهم هست شما فقط باید آدرس شبکه اجتماعیتان را بهجای https://www.example.com/ قرار دهید و ${id}’ را تغییر ندهید. آدرس شبکه اجتماعی را از کجا به دست بیاوریم؟ شما باید به این دقت کنید صفحه اجتماعیتان در چه آدرسی باز میشود. شبکه اجتماعیهای معروف اکثراً به این شکل هستند که ابتدا آدرس سایت و سپس آی دی حساب کاربری شما نمایش داده میشود اما شبکه اجتماعیهایی هم هستند که اینطور نیستند مثلاً تلگرام از https://t.me استفاده میکند. بهعنوان مثل اگر شما کانالی دارید با آی دی shahrwp باید انتهای آن آدرس کانالتان را قرار دهید که آدرس کامل کانال شما میشود: https://t.me/shahrwp برای آخرین کدی که در حال توضیحش هستیم نیازی نیست این آدرس را کامل درج کنید مثلاً اگر میخواهید بخش تلگرام را اضافه کنید https://t.me را درج کنید و آی دی کانالتان را اینجا نیاز نیست وارد کنید در بخش ابزارکها از شما آی دی کانال را میخواهد.
'href' => 'https://www.example.com/${id}',
تبریک میگویم حالا میتوانید هر تعداد آیکون خواستید اضافه کنید مثل شبکه اجتماعیهای مختلف و حتی شبکههای اجتماعی و آپارات و…. با انجام مراحل بالا در نهایت مراحل اضافه کردن دکمه اشتراک گذاری در وردپرس به صورت سفارشی انجام میشود و به عنوان مثال دکمه دنبال کردن در تلگرام را میتوانید ببینید.
'href' => 'https://t.me/${id}',
کدهای کوتاه افزونه AddToAny Share Buttons
شما علاوه بر ابزارک و بخشهای پیشفرض وردپرس میتوانید در هر مطلب یا صفحهای بهصورت جدا هم دکمه اشتراک گذاری را اضافه کنید. این افزونه چندین کد کوتاه مختلف دارد که برای شما قرار میدهیم.
کد کوتاه عمومی: با درج این کد کوتاه میتوانید شبکههای اجتماعی رایجی را که در تنظیمات مشخص کردهاید را برای اشتراک گذاری نمایش دهید.
کد کوتاه شبکههای اجتماعی خاص: با درج این کد کوتاه میتوانید شبکههای اجتماعی که مدنظر دارید را فقط برای اشتراکگذاری نمایش دهید.
[addtoany]
کد کوتاه شبکههای اجتماعی خاص همراه با ویدئو و عکس: با درج این کد کوتاه میتوانید همانند شبکههای اجتماعی بالا شبکههای اجتماعی خاصی که مدنظر دارید را اضافه کنید اما دراینبین میتوانید عکس یا فیلمی را همراه با اشتراک گذاری ارسال کنید (برای شبکههای اجتماعی که همراه با مطلب نیاز به عکس یا ویدئو هست).
[addtoany buttons="facebook,twitter,google_plus"]
بهجای https://www.example.com/media/picture.jpg آدرس فیلم یا ویدئو خودتان را درج کنید.
[addtoany buttons="pinterest,yummly,houzz,polyvore" media="https://www.example.com/media/picture.jpg"]
جمعبندی:
اضافه کردن دکمه اشتراک گذاری در وردپرس قطعاً با روشها و ابزارهای مختلفی قابل انجام است از مزیتهای این کار که در اول مقاله توضیح داده شد اگر بخواهیم نکتهای را که شاید قابل تأکید است از این آموزش اشارهکنیم امکان شناور کردن دکمههای اشتراک گذاری در سمت راست یا چپ صفحه است. یکی از دلایلی که آموزش اضافه کردن دکمه اشتراک گذاری در وردپرس را انتخاب کردیم سؤالات بسیار زیاد کاربران در انجمنهای مختلف برای ایجاد همچنین دکمههایی برای اشتراک گذاری و اضافه کردن شبکههایی مثل تلگرام بود.














0 پاسخ
امتیاز بینندگان:2 ستاره
امتیاز بینندگان:4 ستاره
امتیاز بینندگان:5 ستاره
امتیاز بینندگان:5 ستاره