بسیاری از وبسایتهای بزرگ برای راحتی کاربران قابلیتهای بسیاری به سایت خود اضافه کردهاند یکی از این قابلیتها وجود سبد خرید در سایدبار سایت است که به کاربر این امکان را میدهد تا لیست محصولات اضافهشده به سبد خرید را در تمام صفحات وبسایت مشاهده کند. مزیت داشتن لیست محصولات این است که کاربر بدون خارج شدن از صفحه فروشگاه میتواند علاوه بر نمایش محصولات، قیمت کل محصولات را مشاهده کند. در این زمینه افزونههای مختلفی وجود دارد افزونهای که قصد معرفی کردن آن را داریم افزونه Woocommerce Drop down Cart است که به شما در پیادهسازی این امکان کمک بسزایی میکند، در ادامه با آموزش افزودن سبد خرید ووکامرس به وردپرس همراه ما باشید.
داستان آموزش افزودن سبد خرید ووکامرس به وردپرس
بعضی از قالبهای وردپرسی به علت اینکه دارای امکانات محدودی هستند، امکان نمایش محصولات افزودهشده به سبد خرید را در سایدبار ندارند و گاهی همین کمبودها باعث فروش کم در وب سایتها میشود، زیرا کاربر مجبور میشود برای مشاهده مجموع قیمتها و محصولات انتخابی دائماً در حال رفتوآمد در بین صفحات محصول و سبد خرید باشد شما میتوانید با افزونه Woocommerce Drop down Cart این قابلیت را به وردپرس خود اضافه کنید و وب سایتی بهمراتب کاربرپسند تر داشته باشید. برای مشاهده امکانات این افزونه با امکانات افزودن سبد خرید ووکامرس به وردپرس با ما باشید.
امکانات ویژه افزونه Woocommerce Drop down Cart عبارت است از:
- قابلیت نمایش محصولات در تمام صفحات سایت
- قابلیت نمایش جمع مبلغ همه محصولات در سایت
- دارای دکمههای رفتن به مشاهده سبد خرید و تسویهحساب
- ابزارکی کاربردی برای نمایش محصولات اضافهشده به سبد خرید
- رابط کاربری آسان
- قابلیت جابجایی پاپآپ به چپ و راست
- قابلیت افزودن عنوان به لیست ساختهشده
- دارای امکان مخفی سازی سبد خرید زمانی که سبد خرید خالی باشد
بعد از بررسی امکانات ویژه افزونه Woocommerce Drop down Cart به نصب و راهاندازی آن میرسیم. با آموزش افزودن سبد خرید ووکامرس به وردپرس همراه ما باشید.
نصب افزونه Woocommerce Drop down Cart
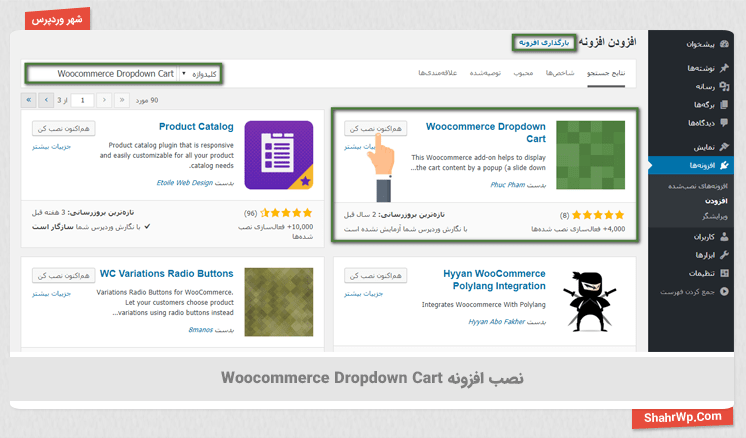
برای نصب این افزونه طبق تصویر زیر اقدام کنید:
- یا از قسمت افزونهها روی گزینه بارگذاری افزونه کلیک کنید و از لینک زیر افزونه را دانلود کنید و در قسمت بارگذاری، افزونه را بارگذاری کنید.
- یا اینکه از قسمت کلیدواژه Woocommerce Drop down Cart را تایپ کنید و افزونه Woocommerce Drop down Cart را نصب و سپس فعالسازی کنید.
درصورتیکه با نصب کردن افزونه مشکلی دارید میتوانید آموزش نصب افزونه را مشاهده کنید.
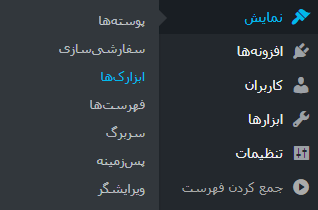
بعد از نصب افزونه Woocommerce Dropdown Cart به نوار کناری (ساید بار) بروید و از قسمت نمایش روی گزینه ابزارکها کلیک کنید تا به صفحه تنظیمات این افزونه هدایت شوید.
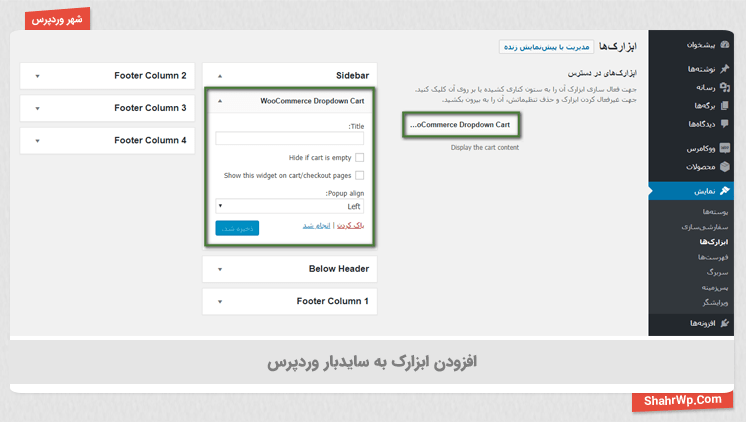
در قسمت ابزارکها افزونه Woocommerce Dropdown Cart را به سایدبار خود اضافه کنید تا سبد خرید به سایدبار شما اضافه شود. تنظیمات این قسمت عبارت است از:
- Title: اگر میخواهید برای سبد خرید عنوان مناسب قرار دهید از این فیلد استفاده کنید.
- Hide if cart is empty: با فعالسازی این گزینه وقتی سبد خرید شما خالی باشد ابزارک سبد خرید نمایش داده نمیشود.
- Show this widget on cart/checkout pages: با فعالسازی این گزینه این ویجت در صفحات سبد خرید و پرداخت نمایش داده میشود.
- Popup align: اگر میخواهید پاپآپ را جابهجا کنید از گزینههای (left/right) استفاده کنید.
بعد از انجام تنظیمات موردنظر روی گزینه (ذخیره) کلیک کنید.
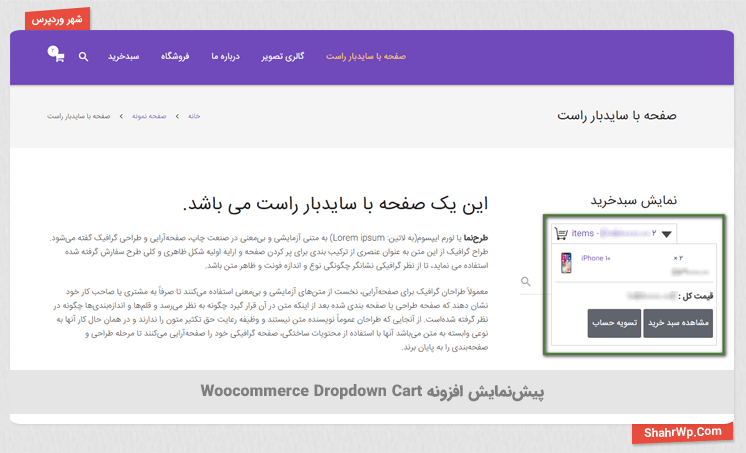
بعد از ذخیره تنظیمات و افزودن ابزارک سبد خرید در سایدبار میتوانید سبد خرید را مشاهده کنید و محیطی مناسب برای فروش محصولات خود ایجاد کنید.
جمعبندی:
اگر شما هم به دنبال افزودن سبد خرید به سایدبار وبسایت وردپرسی خود هستید حتماً این افزونه را به فروشگاه ووکامرسی خود اضافه کنید تا مشتریان از راحتی وبسایت شما لذت ببرند، همانطور که در این آموزش یاد گرفتهاید، این افزونه سایدبار شما را مجهز به سبد خرید میکند تا مشتریان بتوانند قیمت و نوع محصولات انتخابی را بدون رفتن به صفحه (مشاهده سبد خرید) در سایدبار مشاهده کنند.










3 پاسخ
امتیاز بینندگان:1 ستاره
امتیاز بینندگان:1 ستاره
امتیاز بینندگان:5 ستاره