اگر به سایتهای فروشگاهی سرزده باشید، متوجه شدهاید که در پایین محصولات تبهایی وجود دارد که مشخصات و اطلاعات محصول را به نمایش گذاشته است، شاید با مشاهده این سایتها شما هم به فکر افزودن تبهای مختلف به فروشگاه خود افتاده باشید، با افزونه YITH WooCommerce Tab Manager شما هم قادر به افزودن و مدیریت تبهای ووکامرس در وردپرس هستید، برای راهاندازی این افزونه با آموزش مدیریت تبهای ووکامرس در وردپرس همراه ما باشید.
داستان آموزش ووکامرس قسمت پانزدهم (مدیریت تبهای ووکامرس در وردپرس)
بسیاری از کاربران برای افزودن تبهای مختلف به فروشگاه خود به دنبال افزونهای میگردند تا بتوانند علاوه بر تبهای ووکامرس بهصورت جداگانه تبهای موردنظر خود را به پایین محصولات اضافه کنند. برای مدیریت تبهای ووکامرس در وردپرس نیاز به کد نویسی خاصی نیست شما میتوانید افزونه YITH WooCommerce Tab Manager را در وردپرس خود نصب کنید و از امکانات این افزونه استفاده کنید، توجه داشته باشید که این افزونه برای شخصیسازی تبها در هر محصول نیاز به ارتقاء به نسخه حرفهای دارد ولی بااینحال میتوانید از این افزونه برای نمایش تبهای عمومی استفاده کنید.
امکانات ویژه افزونه YITH WooCommerce Tab Manager عبارت است از:
- قابلیت مدیریت همه تبها بهصورت جداگانه
- قابلیت افزودن تبهای مختلف به محصولات
- رابط کاربری بسیار آسان
- قابلیت افزودن محتوا به هر تب
- قابلیت غیرفعال کردن هر تب بهصورت جداگانه
- قابیلت افزودن عنوانهای مناسب برای هر تب
بعد از بررسی امکانات ویژه افزونه YITH WooCommerce Tab Manager به نصب و راهاندازی آن میرسیم. با آموزش مدیریت تبهای ووکامرس در وردپرس همراه ما باشید.
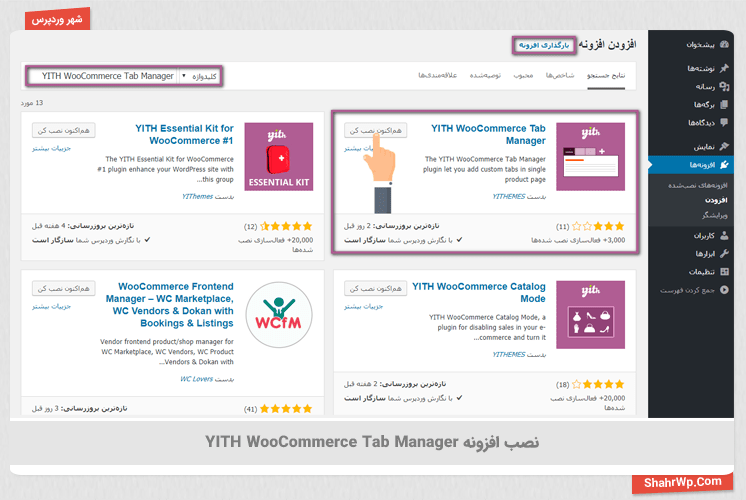
نصب افزونه YITH WooCommerce Tab Manager
برای نصب این افزونه طبق تصویر زیر اقدام کنید:
- یا از قسمت افزونهها روی گزینه بارگذاری افزونه کلیک کنید و از لینک زیر افزونه را دانلود کنید و در قسمت بارگذاری، افزونه را بارگذاری کنید.
- یا اینکه از قسمت کلیدواژه YITH WooCommerce Tab Manager را تایپ کنید و افزونه YITH WooCommerce Tab Manager را نصب و سپس فعالسازی کنید.
درصورتیکه با نصب کردن افزونه مشکلی دارید میتوانید آموزش نصب افزونه را مشاهده کنید.
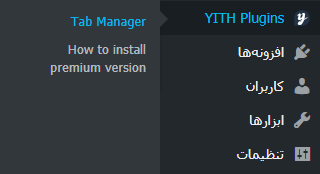
بعد از نصب افزونه YITH WooCommerce Tab Manager به نوار کناری (ساید بار) بروید و از قسمت YITH Plugins روی گزینه YITH Manager کلیک کنید تا به صفحه تنظیمات این افزونه هدایت شوید.
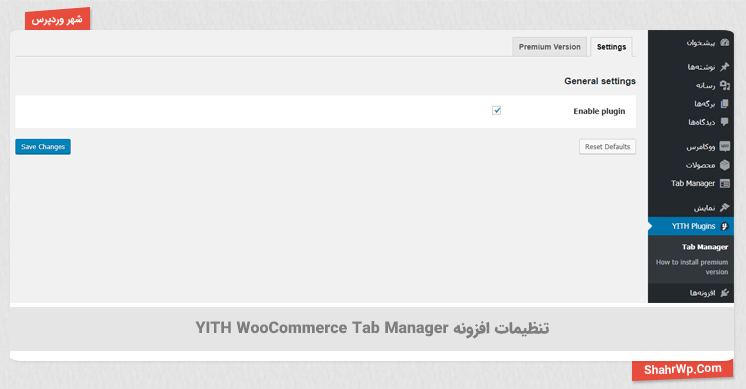
در قسمت تنظیمات عمومی افزونه YITH WooCommerce Tab Manager گزینهای بانام (Enable plugin) وجود دارد، برای فعالسازی این پلاگین تیک آن را بزنید.
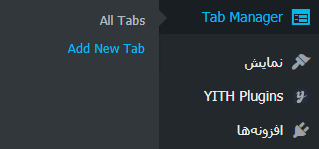
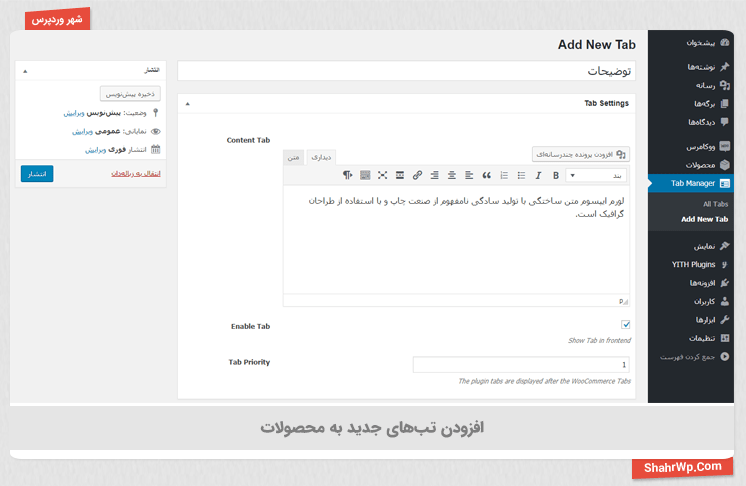
مجدداً به نوار کناری (سایدبار) بروید و از قسمت Tab Manager روی گزینه Add New Tab کلیک کنید تا بتوانید تبهای موردنیاز خود را همراه با محتوای مناسب به محصولات اضافه کنید.
در این قسمت میتوانید تبهای موردنیاز خود را به این صورت اضافه کنید:
- در بالای تنظیمات تب، فیلدی وجود دارد که میتوانید عنوان مناسب تب را وارد کنید.
- در قسمت تنظیمات تب از کادر ویرایش میتوانید محتوای تب را بنویسید.
- با برداشتن تیک گزینه Enable Tab میتوانید این تب را غیرفعال کنید.
- گزینه Tab Priority به شما این امکان را میدهد که تبها را بعد از تبهای ووکامرس نمایش دهید.
برای نمایش تب ساختهشده روی گزینه انتشار کلیک کنید.
در ادامه برای مدیریت همه تبهای ساختهشده میتوانید از نوار کناری (سایدبار) از قسمت Tab Manager روی گزینه All Tabs کلیک کنید.
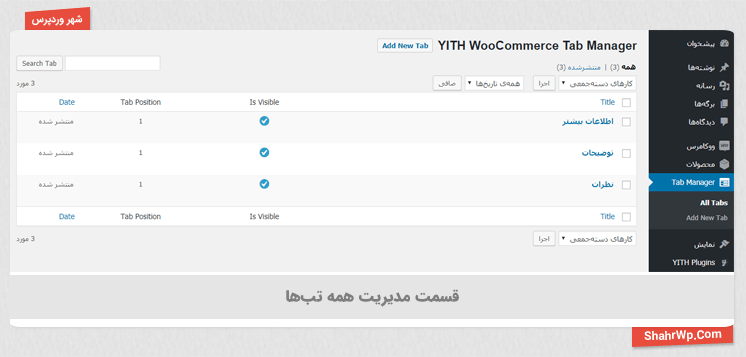
همانطور که در تصویر زیر مشاهده میکنید بعد از افزودن سه تب مختلف، لیست تبها دارای سه عنوان جداگانه شده است، در صورت نیاز میتوانید برای ویرایش و یا حذف هرکدام روی آنها کلیک کنید و تنظیمات موردنیاز را انجام دهید.
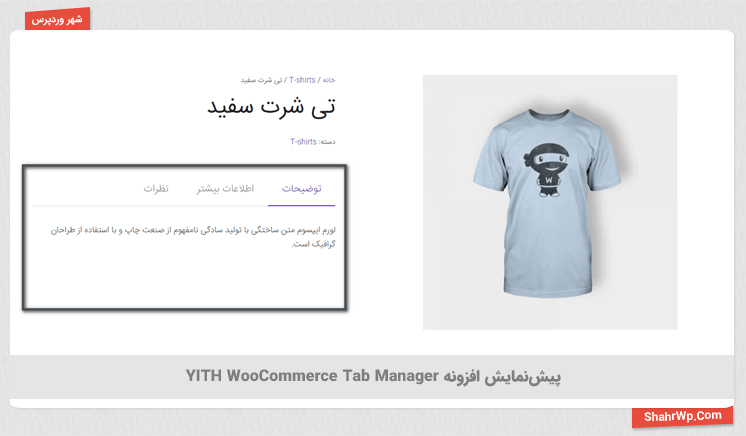
بعد از افزودن عنوان تبها و همچنین محتوای آنها، میتوانید همانند تصویر زیر نتیجه کار را در صفحه محصولات مشاهده کنید. توجه داشته باشید که این افزونه به علت رایگان نبودن، همه قسمتهای آن در دسترس نیست، اگر قصد دارید برای هر محصول یک محتوای جداگانه قرار دهید، نیاز است نسخه حرفهای آن را تهیه کنید و یا از افزونه Custom Product Tabs for WooCommerce استفاده کنید. با این اوصاف از این افزونه میتوان به روش دیگری استفاده کرد و آن ایجاد تبهای عمومی با محتواهای عمومی است و در همه محصولات به نمایش دربیاورید.
جمعبندی:
در آموزش مدیریت تبهای ووکامرس در وردپرس مشاهده کردید که میتوانید با پیکربندی افزونه YITH WooCommerce Tab Manager، تبهای موردنظر خود را بعد از تبهای ووکامرس اضافه کنید و بهعنوان تبهای عمومی در همه محصولات به نمایش دربیاورید.