آپلود عکس در وردپرس ازنظر سایز محدودیتی ندارد و این باعث شده در این میان مشکلاتی مثل افزایش حجم اطلاعات و بارگذاری نادرست عکسها گریبان گیر وردپرس کاران شود در این جلسه با آموزش تغییر سایز عکس ها در وردپرس میخواهیم تا حد زیادی این مورد را حل کنیم.
داستان آموزش تغییر سایز عکس ها در وردپرس
همینطور که اشاره هم کردیم محدودیت سایز علاوه بر مزیتی که دارد در خیلی از موارد با معایبی هم همراه است. خیلی از قالبهای وردپرس از ویژگیهایی مثل کراپ سخت یا امکاناتی که عکس را بهصورت استاندارد کوچک میکند پشتیبانی نمیکنند و حتی ممکن است عکسهای بزرگ، چیدمان و طراحی سایت را با مشکل مواجه کند. برای تغییر سایز ما روشهای مختلفی داریم از گذاشتن کد در فایل Functions گرفته تا افزونههای مختلفی که وجود دارند اما سادهترین روش استفاده از افزونه هست و افزونه Imsanity شاید بهترین گزینه ممکن نباشد اما قطعاً سبکترین است. اگر آماده هستید بحث تغییر سایز عکسها در وردپرس را شروع کنیم…
نصب افزونه Imsanity
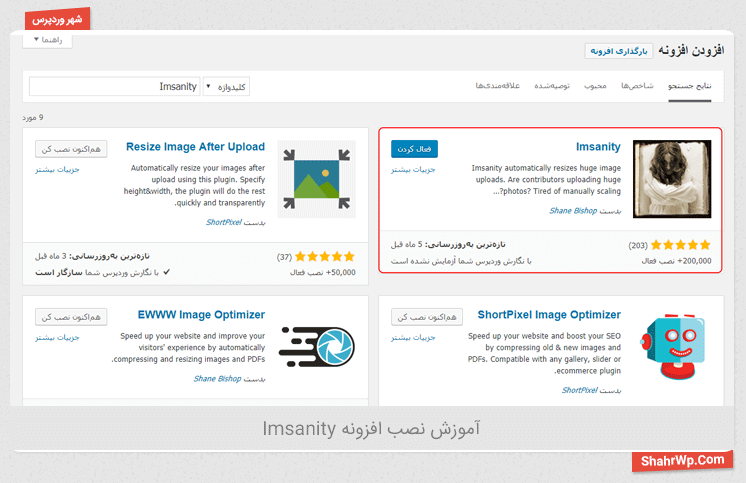
برای نصب این افزونه طبق تصویر زیر اقدام کنید:
- یا از قسمت افزونهها روی گزینه بارگذاری افزونه کلیک کنید و از لینک زیر افزونه را دانلود کنید و سپس در قسمت بارگذاری، افزونه را بارگذاری کنید.
- یا اینکه از قسمت کلیدواژه Imsanity را تایپ کنید و افزونه Imsanity را در مخزن وردپرس جستجو کنید و سپس نصب و فعال کنید.

بعد از نصب افزونه و فعالسازی آن گزینهای به اسم Imsanity در بخش تنظیمات در منوی مدیریت وردپرس اضافه میشود.
با کلیک روی این گزینه وارد تنظیمات افزونه میشویم.
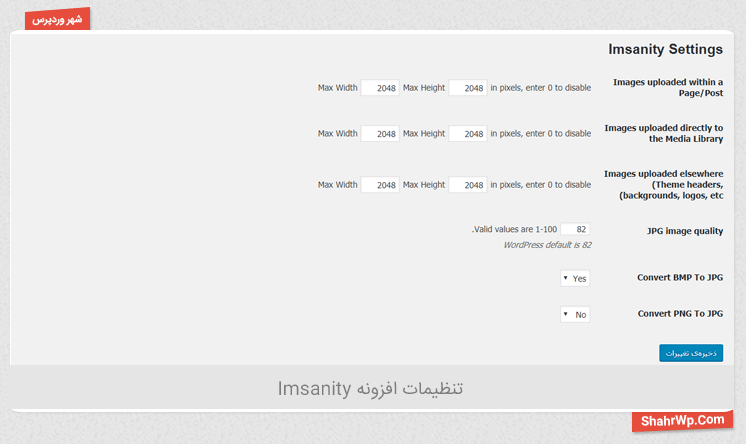
تنظیمات افزونه Imsanity:
همانطور که اشارههایی در مورد سبکی این افزونه داشتیم خوشبختانه تنظیمات افزونه ساده و کم است. یکبهیک بخشهای تنظیمات را باهم بررسی میکنیم:
Images uploaded within a Page/Post: این بخش سایز تصاویری که از طریق بخش پستها و برگهها بارگذاری شدهاند را مشخص میکنیم.
Images uploaded directly to the Media Library: این بخش سایز تصاویری که از طریق بخش رسانهها (آپلودر پیشفرض وردپرس) بارگذاری شدهاند را مشخص میکنیم.
(Images uploaded elsewhere (Theme headers, backgrounds, logos, etc: هر عکسی که بهغیراز دو بخش بالا بارگذاری شود در این بخش سایزبندی میشود مثل عکسهایی که در تنظیمات قالب و بخشهای دیگر وجود دارند.
JPG image quality: این بخش میتوانیم کیفیت عکسها در وردپرسمان را مشخص کنیم از 1 تا 100 قابل تنظیم است فقط دقت داشته باشید که عکس با کیفیت بالا حجم بیشتر و عکس با کیفیت پایین خوانایی کمتری دارد پس کیفیت مناسبی را انتخاب کنید کیفیت پیشفرض وردپرس 82 هست.
Convert BMP To JPG: میتوانیم تعیین کنیم بهصورت خودکار عکسهایی با فرمت BMP که بارگذاری میشوند به فرمت JPG تبدیل شوند و با فرمت JPG در سایت نمایش داده شوند.
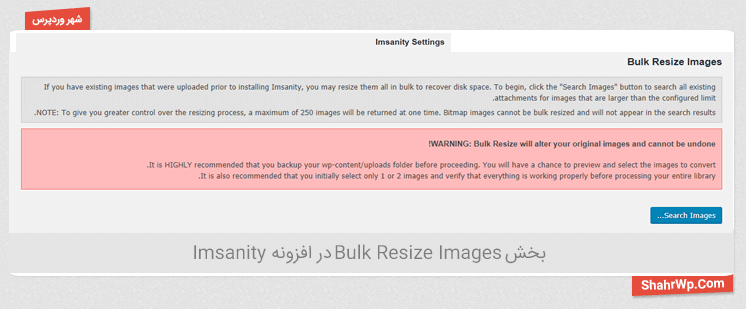
Convert PNG To JPG: همانند بخش بالا میتوانیم این بار فرمت رایج PNG را به فرمت JPG تبدیل کنیم. بخش Bulk Resize Images.

جمعبندی:
هر چه وبسایت و طراحی وبسایت پیشرفتهتر و حرفهایتر میشود سرعت سایت و بهینه بودن سایت هم به همین میزان رشد میکند دراینبین استفاده از وردپرس سیستم بهینهای را برای ما میسازد اما در بارگذاری رسانههایی مثل عکس افرادی که آشنایی کمتری دارند هر عکسی با هر سایزی را ممکن است آپلود کنند، راهکار چیست؟ شاید همه نتوانند با ابزارهایی مثل فتوشاپ و غیره برای تغییر سایز عکسها اقدام کنند برای همین بهراحتی میشود با دیدن آموزش تغییر سایز عکس ها در وردپرس با کمک افزونه Imsanity سیستم تغییر سایز عکسها را به وردپرس اضافه کرد.