احتمالاً شما هم به فروشگاههای زیادی سرزدهاید، گاهی اوقات محصولات موردنیاز را در اسلایدری متحرک دیده و سپس اقدام به خرید آن کردهاید. برای افزودن محصولات به اسلایدر واکنش گرا در ووکامرس کافی است افزونه YITH WooCommerce Product Slider Carousel را در کنار فروشگاه ساز ووکامرس نصب کنید و از مزیت این افزونه بهرهمند شوید.
داستان آموزش افزودن محصولات به اسلایدر واکنش گرا در ووکامرس
بسیاری از وبمسترها برای نمایش محصولات خود در اسلایدرهای مختلف دچار مشکلاتی هستند و از افزونههای بسیاری برای این کار استفاده کردهاند ولی به علت ناسازگاری و یا تمیز نبودن کدهای اجرایی به نتیجهای نرسیدهاند. اگر شما مایل به استفاده از امکانات ویژه افزونه YITH WooCommerce Product Slider Carousel هستید با آموزش افزودن محصولات به اسلایدر واکنش گرا در ووکامرس همراه ما باشید.
امکانات ویژه افزونه YITH WooCommerce Product Slider Carousel عبارت است از:
- قابلیت تغییر عنوان اسلایدر
- دارای قابلیت واکنش گرایی
- قابلیت تغییر زمان نمایش محصولات
- قابلیت افزایش تعداد محصولات برای نمایش در اسلایدر
- دارای کد کوتاه برای استفاده در نوشتهها و برگهها
- قابلیت افزودن پویانمایی با افکتهای مختلف
- قابلیت نمایش محصولات بر اساس دستهبندی
- نمایش محصولات برحسب نوع نزولی و صعودی
- نمایش محصولات برحسب تاریخ، نام و مقدار
- قابلیت نمایش دکمههای قبلی و بعدی
- قابلیت نگهداشتن اسلایدر در صورت قرار دادن موس بر روی اسلایدر
- و…
بعد از بررسی امکانات ویژه افزونه YITH WooCommerce Product Slider Carousel به نصب و راهاندازی این افزونه به جهت افزودن محصولات به اسلایدر واکنش گرا در ووکامرس میپردازیم.
نصب افزونه YITH WooCommerce Product Slider Carousel
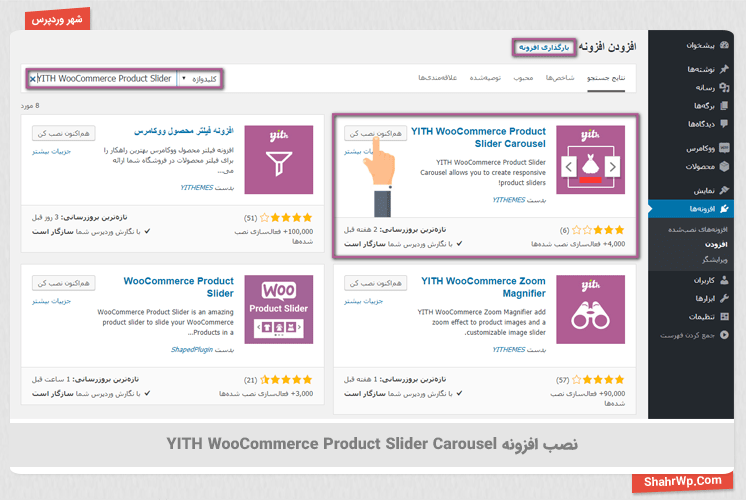
برای نصب این افزونه طبق تصویر زیر اقدام کنید:
- یا از قسمت افزونهها روی گزینه بارگذاری افزونه کلیک کنید و از لینک زیر افزونه را دانلود کنید و در قسمت بارگذاری، افزونه را بارگذاری کنید.
- یا اینکه از قسمت کلیدواژه YITH WooCommerce Product Slider Carousel را تایپ کنید و افزونه را نصب و سپس فعالسازی کنید.
درصورتیکه با نصب کردن افزونه مشکلی دارید میتوانید آموزش نصب افزونه را مشاهده کنید.
بعد از نصب افزونه YITH WooCommerce Product Slider Carousel به نوار کناری (ساید بار) بروید و از قسمت YITH Plugins روی گزینه Product Slider Carousel کلیک کنید.
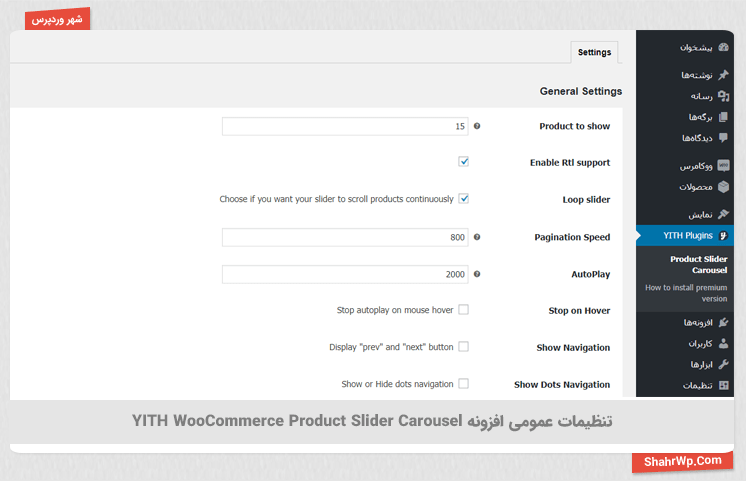
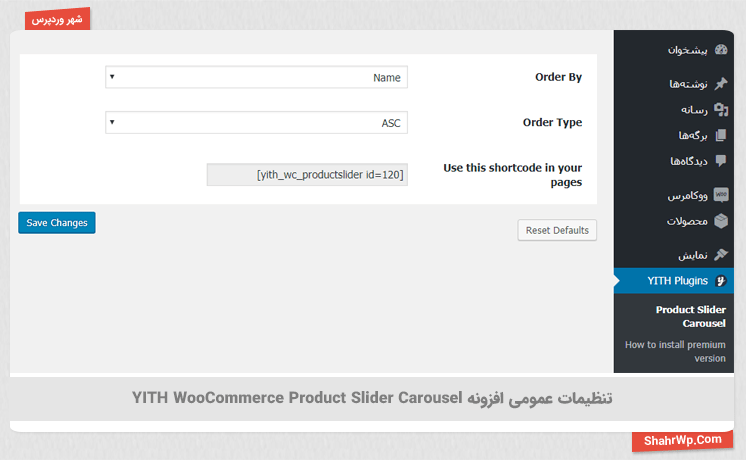
در این برگه تنظیمات عمومی افزونه را مشاهده میکنید که به بررسی هر یک میپردازیم:
- Product to show: در این فیلد تعداد محصولاتی که مایل هستید نمایش داده شوند را وارد کنید.
- Enable Rtl support: برای پشتیبانی افزونه از محصولات بهصورت راستچین این گزینه را فعال کنید.
- Loop slider: در صورتی میخواهید اسلایدر محصولات را بهصورت چرخشی نمایش دهد، این گزینه را فعال کنید.
- Pagination Speed: برای کنترل سرعت صفحهبندی مقدار این فیلد را بر اساس میلیثانیه تنظیم کنید.
- AutoPlay: اگر میخواهید سرعت تعویض تصاویر تغییر کند مقدار این فیلد را تغییر دهد. مقدار برحسب میلیثانیه است.
- Stop on Hover: با فعال کردن این گزینه میتوانید با بردن موس روی اسلایدر باعث توقف آن شوید.
- Show Navigation: برای نمایش دکمههای قبلی و بعدی این گزینه را فعال کنید.
- Show Dots Navigation: برای نمایش محصولات از نقطه شروع میتوانید این گزینه را فعال کنید، توجه کنید در پایین اسلایدر دکمهای به سبک دایره ایجاد میشود.

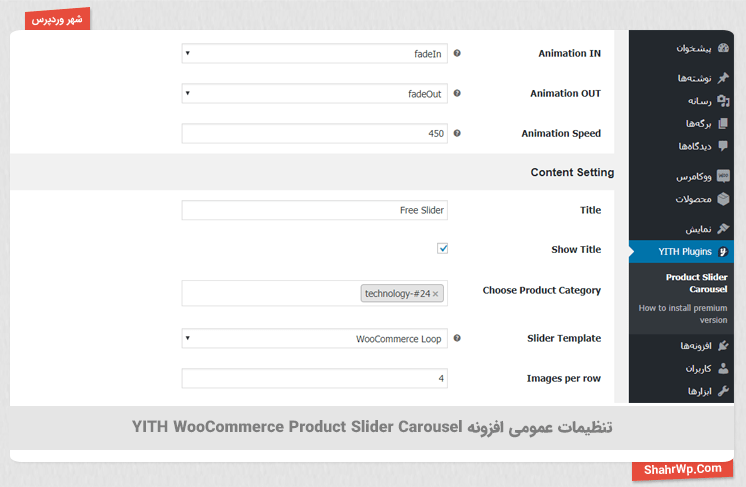
- Animation IN: برای تغییر پویانمایی در اسلاید خروجی از افکتهای داخل فیلد استفاده کنید.
- Animation OUT: برای تغییر پویانمایی در اسلاید ورودی از افکتهای داخل فیلد استفاده کنید.
- Animation Speed: برای افزایش سرعت پویانمایی از این فیلد استفاده کنید.
Content Setting:
- Title: برای تغییر عنوان محتوای اسلایدر از این فیلد استفاده کنید.
- Show Title: با فعالسازی این گزینه عنوان را میتوانید نمایش دهید.
- Choose Product Category: برای نمایش دستهبندی محصولات از این فیلد استفاده کنید، به این صورت که سه حرف اول دستهبندی موردنظر خود را بنویسید تا برای شما به نمایش دربیاید، توجه کنید دستهبندیها را به زبان فارسی نامگذاری نکنید.
- Slider Template: اگر از قالب خاصی برای نمایش اسلایدر میخواهید استفاده کنید در نسخه حرفهای میتوانید از لیست کشویی قالب جدید را اضافه کنید.
- Images per row: برای تغییر تعداد تصاویر نمایش دادهشده در اسلایدر میتوانید این مقدار را تغییر دهید.

- Order By: درصورتیکه میخواهید نمایش برحسب نام باشد گزینه اول و برحسب قیمت گزینه دوم و برحسب تاریخ گزینه سوم را انتخاب کنید.
- Order Type: برای نمایش محصولات از چه نوعی میخواهید استفاده کنید یا صعودی و یا نزولی.
- Use this shortcode in your pages: این افزونه با قرار دادن کد کوتاه در برگهها و نوشتهها کار میکند، به این صورت که کد کوتاه ایجادشده را از این فیلد کپی میکنید و در برگه موردنظر خود پیست میکنید. توجه کنید اگر هم کد کوتاه را کپی نکردید میتوانید از قسمت بالای ویرایشگرهای وردپرس کد کوتاه را به نوشتههای خود اضافه کنید.
برای ذخیره تنظیمات روی گزینه (Save Changes) و برای ریست تنظیمات و یا بازگشت به حالت پیشفرض روی گزینه (Reset Defaults) کلیک کنید.
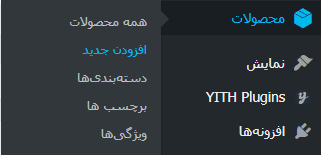
بعد از تنظیمات موردنظر برای نمایش این اسلایدر به داشبورد بروید و از نوار کناری (سایدبار) از قسمت محصولات روی گزینه (افزودن جدید) کلیک کنید.
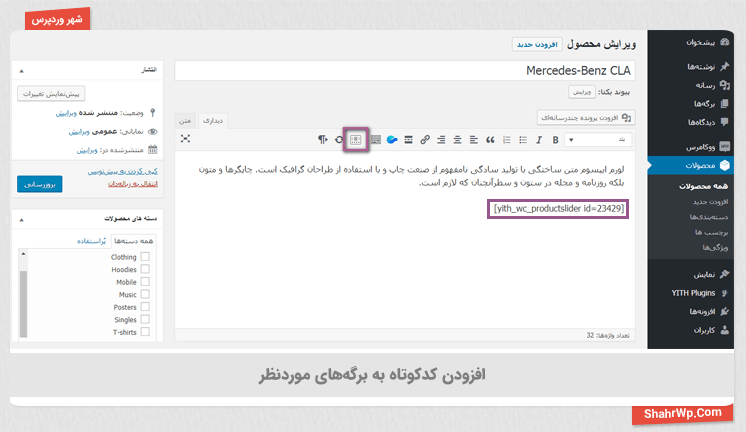
محصول خود را به همراه محتوای مرتبط وارد کنید سپس با فشردن دکمه اضافهشده به ویرایشگر وردپرس میتوانید همان کد کوتاهی که با عنوان مناسب ذخیره کرده بودید را اضافه کنید. دیگر نیاز به کار خاصی نیست، میتوانید اسلایدر خود را با فشردن دکمه (پیشنمایش تغییرات) مشاهده کنید.
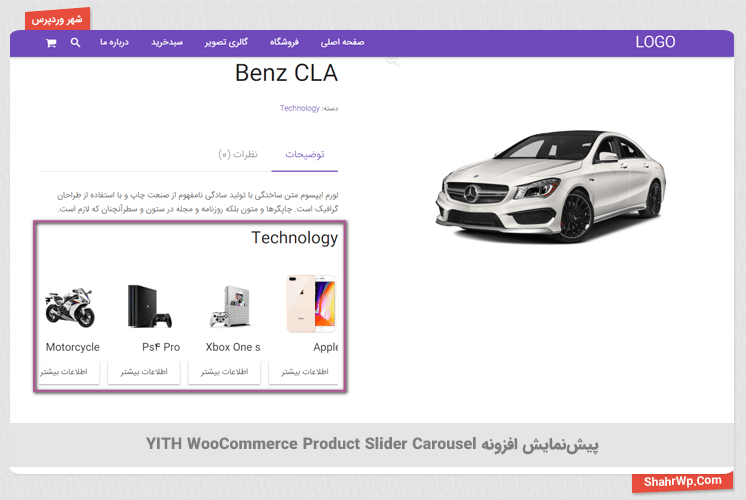
همانطور که در تصویر زیر مشاهده میکنید در پایین یکی از محصولات اسلایدری ایجاد کردیم تا بازدیدکنندگان بتوانند از محصولات پیشنهادی دیدن کنند و در افزایش فروش کمک بسزایی بشود.
جمعبندی:
یکی از روشهای مفید برای تبلیغ محصولات، افزودن محصولات به اسلایدر واکنش گرا در ووکامرس هست، شما با نصب این افزونه قادر خواهید بود محصولات را بهصورت دستهبندیشده با افکتهای مناسب به همراه یک کد کوتاه در نوشته و برگههای خود به نمایش دربیاورید.












6 پاسخ
سلام من دقیقا همانند تدریس شما انجام دادم اما چند مشکل داره
1- تمام توضیحات محصول کنارش درج میشه که من نمیخوام باشن
2- عکسا بزرگ و کشیده هستن
3 – عنوان هر یک از محصولات که آورده میشه دارای فونتی بزرگ هستن که هر کاری کردم تغییر بدم موفق نشدم.
لطفا راهنمایی کنید.
با سلام و احترام با چندتا کد css ساده میشه درستش کرد
تلگرام با ما ارتباط بگیرید براتون حل کنیم aloshahrwp
امتیاز بینندگان:5 ستاره
امتیاز بینندگان:5 ستاره
با سلام و خسته نباشید و تشکر از شما
چگونه میتونم اسلایدر YITH WooCommerce Product Slider Carousel را به صفحه اصلی سایت اضافه کنم به صورتی که اسلایدر خود تم و دیگر ویژگی های تم به هم نخوره؟
با تشکر
منتظر جوابتون هستم
سلام وقت بخیر
میشه به راحتی اضافه کرد ولی مورد اینجاست که قالب شما چه قالبی باشه و افزونه ای باعث تداخل نشه.