دراین آموزش شمارو با ایجاد شمارنده دربالای سایت وردپرس آشنا می کنیم که با استفاده ازاون میتونید داخل سایت وردپرسی خودتون یه سیستم شمارنده معکوس در بالای سایت راه اندازی کنید و بدین ترتیب کاربران سایت با دیدن شمارنده برای مطرح کردن یه کار جدید در سایت شما از زمان باقی مانده مطلع میشوند.
داستان آموزش ایجاد شمارنده در بالای سایت وردپرس
اضافه کردن این شمارنده در بالای سایت یه حرکت بسیار حرفه ای و منحصر به فرد است که توجه کسانی که از سایت شما دیدن میکنند را جلب کرده و باعث میشود دفعات بعدی هم به سایت شما سر بزنند چرا که منتظر فرا رسیدن زمانی هستند که بصورت معکوس در حال گذشتن است. به عنوان مثال اگر شما دارای یک سایت شرکتی هستید میتونید با قرار دادن این شمارنده تا زمان فرا رسیدن کنفرانس ها، پروژه ها، مناسبت های مرتبت با فعالیت شرکت خودتون نمایش دهید. یکی دیگر از کاربرد های این افزونه این هست که اگر شما درسایت محصولی رو برای فروش دارید و میخواهید تا زمان مشخصی به آن محصول تخفیف دهید استفاده از شمارنده معکوس پیشنهادی فوق العاده است. در این آموزش یکی از این افزونه ها که باعث ایجادشمارنده درسایت شما میشود رو به شما معرفی میکنیم.
آموزش نصب افزونه YITH Topbar Countdown
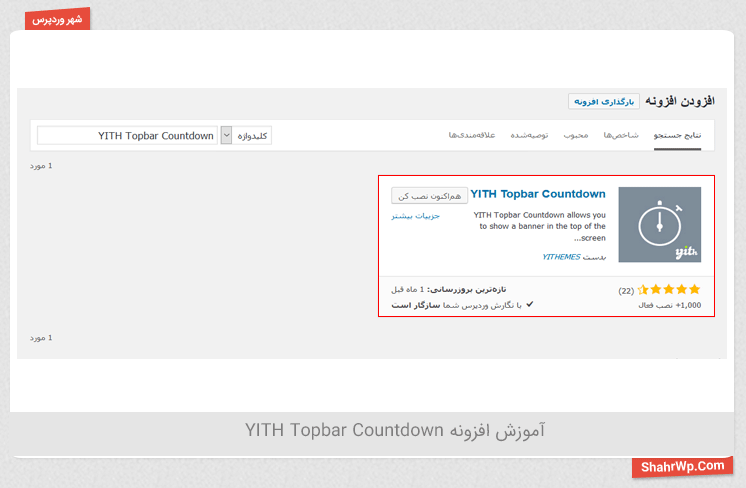
برای نصب افزونه فقط کافی است در مدیریت وردپرس بخش افزونهها -> افزودن مراجعه کنیم و کلمه YITH Topbar Countdown را جستجو کنیم.
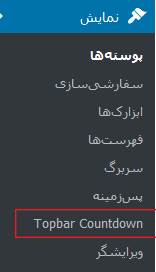
بعد از نصب افزونه در وردپرس و فعالسازی آن گزینهای به اسم YITH Topbar Countdownدر بخش تنظیمات در منوی مدیریت وردپرس اضافه میشود.
با کلیک روی این گزینه وارد تنظیمات افزونه میشویم.
تنظیمات افزونه YITH Topbar Countdown
یکبهیک بخشهای تنظیمات را باهم بررسی میکنیم.
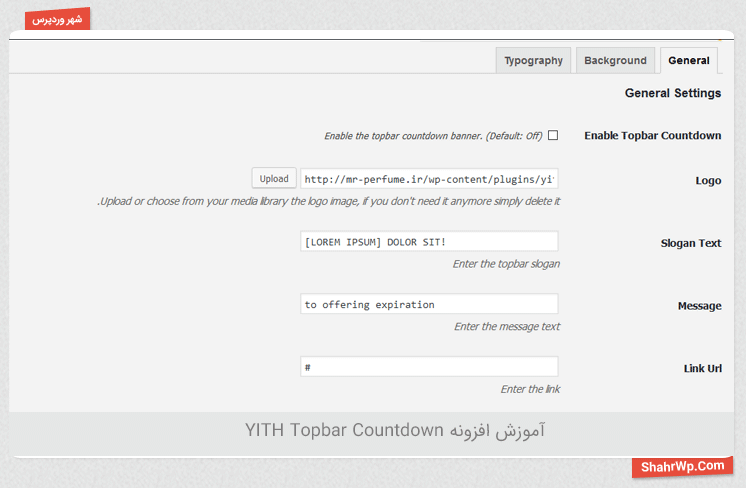
تنظیمات عمومی
Enable Topbar Countdown: فعال سازی شمارنده معکوس
logo: ادرس عکس به عنوان لوگو
Slogan Text: شعارمتنی
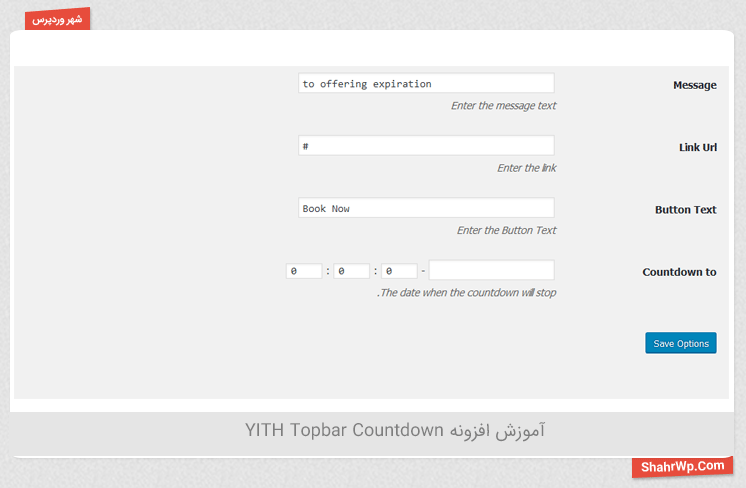
Message: پیام یا متن مورد نظر شما
Link Url : لینک خود را وارد کنید.
Button Text: متن دکمه را وارد کنید.
Countdown to: زمان تعین کننده برای شمارنده را وارد کنید.
و سپس تنظیمات را ذخیره کنید :save options
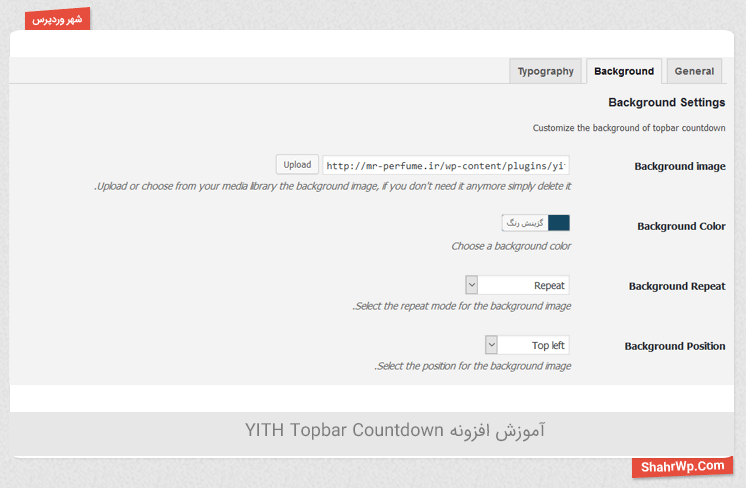
تنظیمات پشت زمینه
Background image: انتخاب تصویر پس زمینه
Background Color: انتخاب رنگ پس زمینه
Background Repeat: حالت تکرار برای تصویر خود را انتخاب کنید.
Background Position: موقعیت را برای تصویر پس زمینه انتخاب کنید.
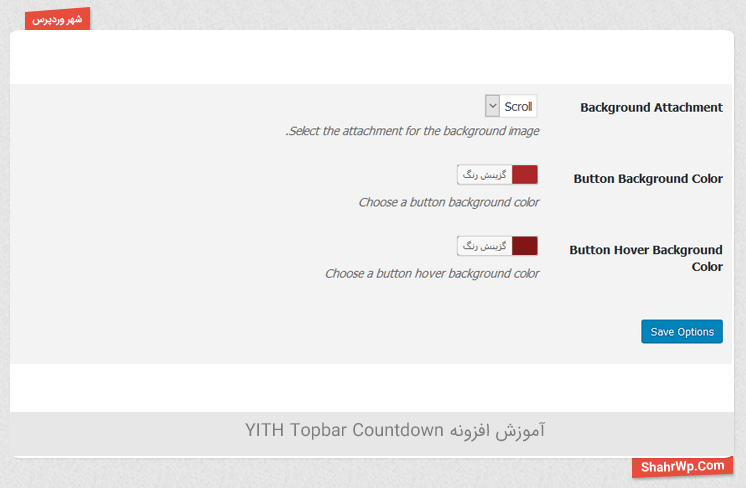
Background Attachment: انتخاب پیوست برای پس زمینه
Button Background Color: رنگ دکمه پس زمینه
Button Hover Background Colorرنگ پس زمینه اشاره گر دکمه
و سپس تنظیمات را ذخیره کنید save options
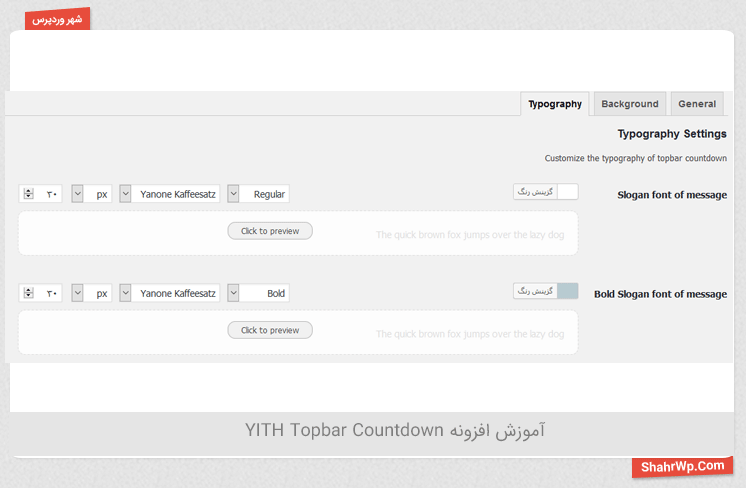
تنظیمات تایپوگرافی
Slogan font of message: انتخاب فونت پیام
Bold Slogan font of message: بلد کردن پیام
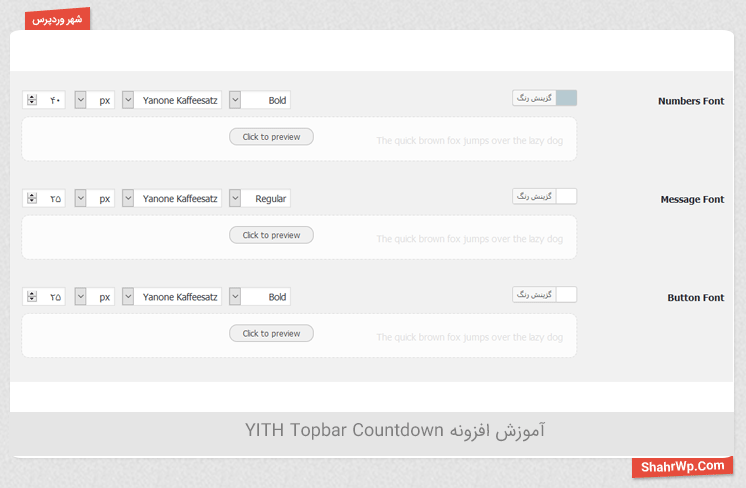
Numbers Font: انتخاب شماره فونت
Message Font: فونت پیام را انتخاب کنید.
Button Font: انتخاب دکمه فونت
و سپس تنظیمات را ذخیره کنید save options
جمعبندی!
درنهایت یادگرفتیم با استفاده ازاین افزونه و تنظیمات آن یک سیستم شمارنده معکوس حرفه ای درسایت وردپرسی خودمون راه اندازی کنیم.