دراین آموزش شما رو با یه افزونه جالب و فارسی آشنا می کنیم که با استفاده از اون میتونید داخل سایت وردپرسی خودتون با روش های ارسال پستی متنوع در اصل افزونه حمل و نقل ووکامرس که برای محصولات فیزیکی ووکامرس شماست استفاده کنید.
داستان آموزش افزونه حمل و نقل ووکامرس در وردپرس
یکی از محبوب ترین افزونه ها ووکامرس یا فروشگاه ساز وردپرس هست که براحی امکان ساخت فروشگاه اینترنتی را به شما می دهد افزونه ای که دراین آموزش به بررسی آن می پردازیم توسط برنامه نویسان ایرانی نوشته شده و در حمل ونقل ووکامرس به ما کمک های زیادی میکند از ویژگی های این افزونه به چهار روش ارسال محصول میتوان اشاره کرد ازجمله پیشتاز، سفارشی، تیپاکس و پیک موتوری در ادامه این افزونه را به شما معرفی میکنیم.
امکانات افزونه
Persian Woocommerce Shipping
- قابلیت افزودن بی نهایت استان، شهر و محله
- قابلیت شخصی سازی کامل قیمت ها برای هر آدرس
- قابلیت افزودن هزینه ثابت یا درصدی به قیمت نهایی
- محاسبه اتوماتیک هزینه پست پیشتاز و سفارشی بر اساس وزن
- سازگار با چهار واحد پولی ایران در ووکامرس
- سازگار با تمامی افزونه های فاکتور و برچسب ساز
آموزش نصب افزونه Persian Woocommerce Shipping
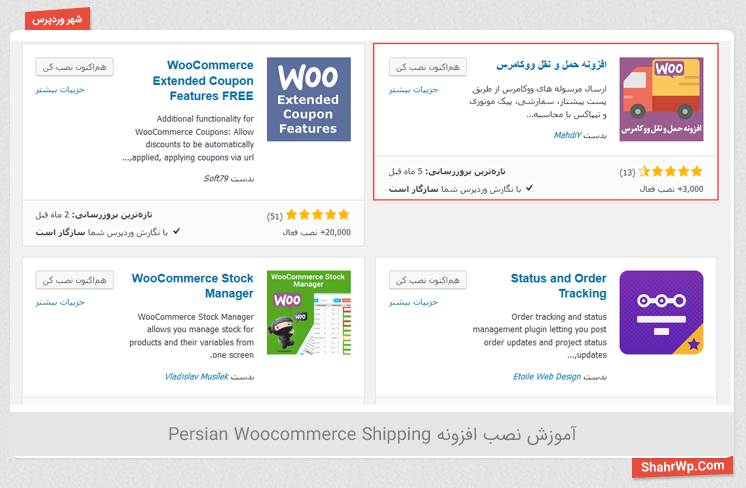
برای نصب افزونه فقط کافی است در مدیریت وردپرس بخش افزونهها -> افزودن مراجعه کنیم و کلمه Persian Woocommerce Shippingرا جستجو کنیم.
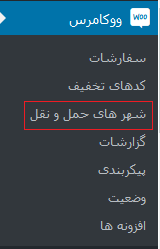
بعد از نصب افزونه در وردپرس و فعالسازی آن گزینهای به اسم Persian Woocommerce Shipping در بخش ووکامرس در منوی مدیریت وردپرس اضافه میشود.
روی گزینه مشخص شده کلیک کنید.

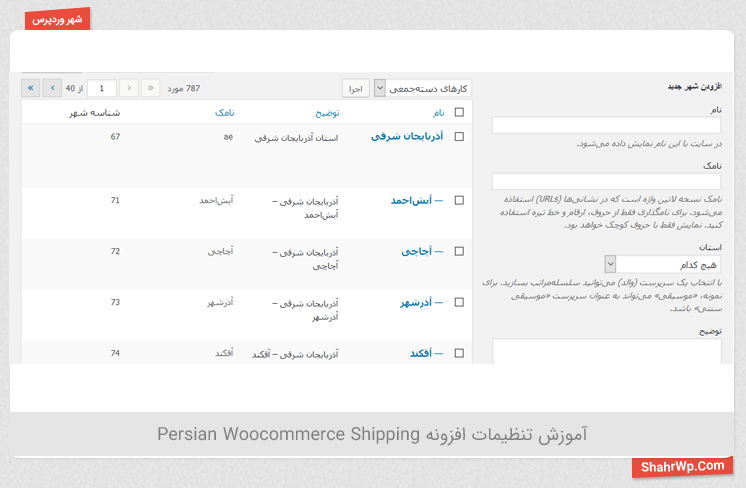
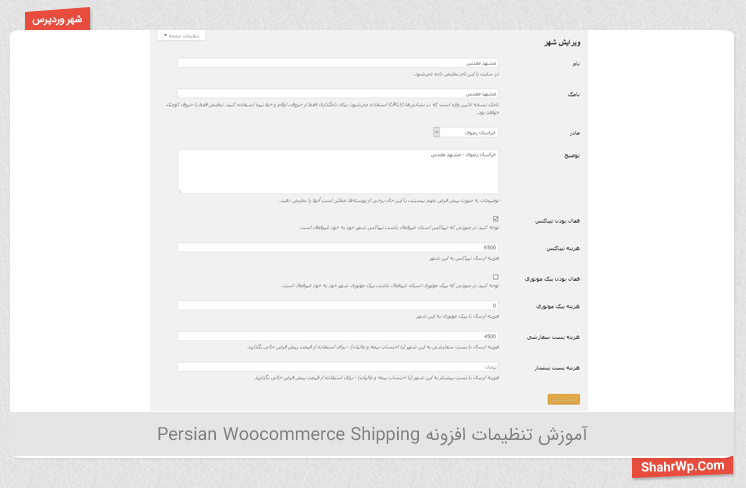
تنظیمات این افزونه کاملا فارسی هست و براحتی میتونید تغییرات دلخواه را ایجاد کنید.
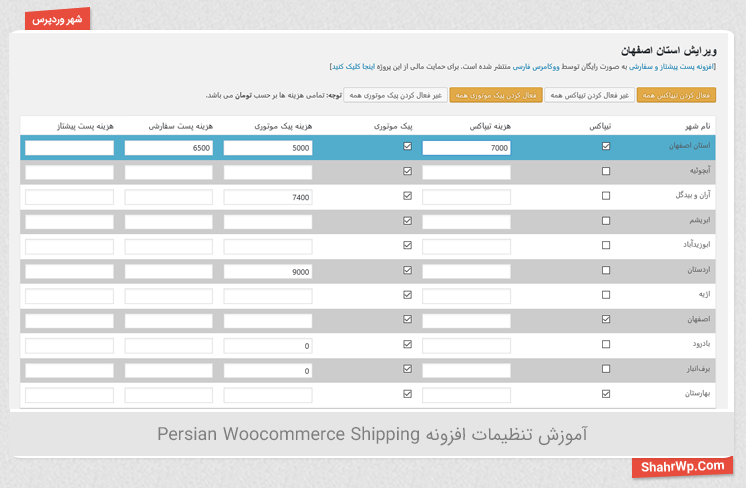
همان طور که می بینید در این قسمت میتونید شهر مورد نظر خودتون رو ویرایش کنید و اطلاعات دلخواه را اضافه کنید.
پس از تنظیم قسمت های مختلف افزونه روی دکمه ذخیره تنظیمات کلیک کنید.
مزایای استفاده از افزونه حمل و نقل پیشرفته ووکامرس
استفاده از پلاگینهای حمل و نقل و پست سفارشی در ووکامرس مزایای متعددی برای فروشگاههای اینترنتی به همراه دارد و روند ارسال کالا را بسیار آسانتر و حرفهایتر میکند. این افزونهها با ایجاد امکان تعریف روشهای متنوع ارسال، محاسبه دقیق هزینه بر اساس وزن یا مقصد، و اتصال به سامانههای پستی، میتوانند به افزایش رضایت مشتریان شما منجر شوند. همچنین، شفافیت در هزینهها و کاهش خطاهای انسانی هنگام ثبت سفارش، از جمله مزایای کلیدی این ابزارها هستند.
برخی از مهمترین فواید استفاده از این پلاگینها عبارتند از:
- اتوماتیکسازی محاسبه هزینه ارسال بر حسب وزن، حجم و مسافت
- امکان تعریف و سفارشیسازی روشهای متنوع حمل و نقل مانند پست سفارشی، پیشتاز، تیپاکس و …
- اتصال به سامانههای پستی و دریافت نرخهای بهروز
- تعیین مناطق مجاز ارسال و امکان محدودسازی به شهر یا استان دلخواه
- افزایش سرعت و دقت در پردازش سفارشات
- ارائه تجربه خرید حرفهایتر و رضایتبخشتر به مشتریان
با استفاده از پلاگینهای حمل و نقل در ووکامرس، میتوانید مدیریت سفارشات را بهینه کنید و ارتباط موثرتری با مشتریان برقرار سازید، در نتیجه میزان فروش و اعتبار فروشگاه آنلاین شما افزایش مییابد.
جمعبندی!
درنهایت یادگرفتیم با استفاده ازاین افزونه و تنظیمات ساده آن افزونه حمل و نقل ووکامرس را درسایت وردپرسی خودمون راه اندازی کنیم.










17 پاسخ
من پست سفارشی اضافه میکنم برای یه استان مثلن فارس و هزینه را داخل حمل و نقل/شهرها اصافه میکنم مثلن برای شیراز 39ت ولی برای مشتری نمایش داده نمیشه که بتونه انتخابش کنه.
اگر واسه همه مناطق هم میذارمش برای همه شهرها نشون میده و اتوماتیک هزینه رو حساب میکنه فقط برای شیراز که 39 ت گذاشتم همون 39 را نشون میده ولی من نمیخوام برای بقیه شهرا پست سفارشی داشته باشم میخوام فقط واسه فارس/شیراز داشته باشم
با سلام و احترام
از افزونه حمل و نقل پیشرفته استفاده کنید کارتون خیلی راحت تر میشه
سلام این افزونه چطور نرخ ها رو براساس وزن اپدیت میکنه؟ مثلا به ازای هر 1کیلو وزن اضافه چطور هزینه محاسبه میشود؟
با سلام و احترام
شما داخلش معیار سنجش رو مشخص میکنید و محاسبه میکنه اگر دقیق تر بخوایید افزونه های پولی هم هست که خیلی امکانات بیشتری داره
سلام خسته نباشید.
در قسمت حمل و نقل،گزینه محاسبه گر حمل ونقل در سبد خرید را غیر فعال کردم ولی تغییری نکرده و هزینه پست در سبد خرید باقی مانده
با سلام و احترام
میخواید کلا هزینه حمل و نقل نباشه؟ باید بزنید حمل و نقل رایگان
سلام. چطور میشه برای شهر اندیمشک ارسال را رایگان قرار دهم
با سلام و احترام
طبق آموزش پیش برید و قیمت شهر اندیمشک رو صفر بزارید
سلام
من میخوام ناحیه های شهر رو وارد کنم و هزینه پک موتوری هر ناحیه رو قیمت رو تنظیم کنم، چطور میتوانم اینکار رو بکنم؟
تو بخش شهر های ووکامرس من فقط افزودن شهر جدید هست، افزودن ناحیه جدید نیست!
با سلام و احترام
با نسخه پیشرفته این افزونه میتونید ناحیه اضافه کنید
امتیاز بینندگان:5 ستاره
امتیاز بینندگان:1 ستاره
سلام. با تشکر از سایت خوبتون، من میخوام در جزئیات سفارشات، وزن کل سفارش نمایش داده بشه. تابع WC()->cart->get_cart_contents_weight() وزن کل سبد خرید رو میده، اما من میخوام تابعی باشه که وزن سفارش رو بده حتی وقتی سبد خرید خالی باشه، اما پیدا نمیکنم. تابع وردپرسی اون چیه؟ از راه هایی که توی اینترنت موجود بود هم رفتم اما جواب نداد.
سلام وقتتون بخیر من این افزونه رو به تازکی نصب کردم
ووکامرس هم تازه اپدیت کردم تمام مراحل رو پیش میرم اما روش تیپاکس و پیک موتوری رو نمایش نمیده
میخواستم بدونم شما هم به همچین مشکلی بر خوردید
ممنون میشم راهنمایی کنید
با سلام و احترام
افزونه رو هم آپدیت کردید؟
بله
لطفا قالب پیشفرض وردپرس رو فعال کنید و تست بگیرید که مطمئن بشیم از قالب نیست و همه افزونه هایی که پیشفرض نیستن به جز ووکامرس و این افزونه رو بزارید باشه حالا تست بگیرید اگر مشکل حل شد یکی یکی فعال کنید تا متوجه بشید کدوم افزونه داره تداخل ایجاد میکنه
ممنون امتحان میکنم
خواهش میکنم. 🙂