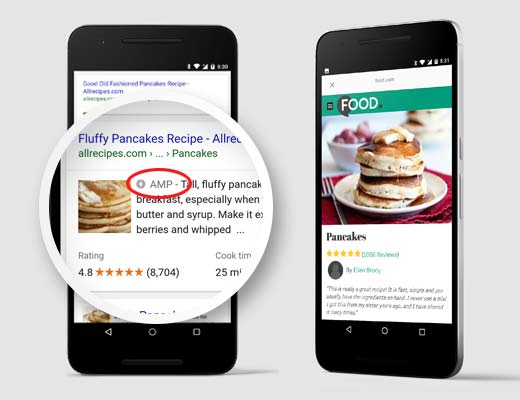
در طول این چند سال اخیر و با رشد استفاده از دستگاههای موبایل در دسترسی به اینترنت گوگل تمام تلاش خود را کرده است تا فاکتورهای رتبه بندی را به سمت موبایل برده و سرعت سایت را جزو اصلی ترین فاکتورهای سئو و رتبه بندی قرار دهد. تا سالها پیش برای اینکه سرعت سایت در موبایل افزایش یابد تلاش میشد تا به کمک ساخت نسخه موبایل یا ریسپانسیو کردن قالب، با لود نکردن برخی دادهها صرفا محتوا و موارد مورد نیاز را در موبایل نمایش داد تا به این طریق سرعت دسترسی به سایت افزایش یابد. اما در چند سال گذشته گوگل پروژه ای را به نام AMP با همکاری شرکتهای مختلف انجام داد که از جمله آنها میتوان به شرکت اتوماتیک وردپرس اشاره کرد که همین مسئله هم باعث شده تا این روزها جستجو برای آموزش ساخت amp در وردپرس افزایش یابد. هنگامی که این قابلیت فعال شده باشد نتایج جستجو برای سایت شما در موبایل مشابه تصویر زیر خواهد بود.
در این مقاله قصد دارم به معرفی نحوه ساخت نسخه amp در وردپرس بپردازم که به کمک آن میتوانید این پروژه را در روی سایت خود پیاده سازی کرده و سرعت دسترسی به سایت را به صورت فوق العاده افزایش دهید. استفاده از amp وردپرس باعث میشود تا سرعت دسترسی به سایت با تبدیل ساختار سایت به سادهترین حالت html و عدم نیاز به استایلهای مختلف افزایش یافته و در نتیجه به هدف اصلی که افزایش سرعت سایت در موبایل است برسید.
آموزش ساخت amp در وردپرس
خوشبختانه ساخت نسخه amp وردپرس نیاز به کدنویسی نداشته و به کمک افزونهای که به صورت رسمی توسط خود وردپرس تهیه شده است میتوانید این پروژه را در سایت خود پیاده سازی کنید. برای این منظور کافی است به مخزن وردپرس مراجعه کرده و افزونه AMP وردپرس را که تا به امروز موفق شده بیش از 300.000 نصب فعال را ازآن خود کند را در سایت وردپرسی خود نصب و فعال کنید.
بعد از نصب و فعال سازی این افزونه مشابه تصویر زیر منویی با نام صفحات سری موبایل در پیشخوان سایت وردپرسی شما افزوده خواهد شد. روی این منو کلیک کنید تا با صفحهای مشابه تصویر زیر مواجه شوید.
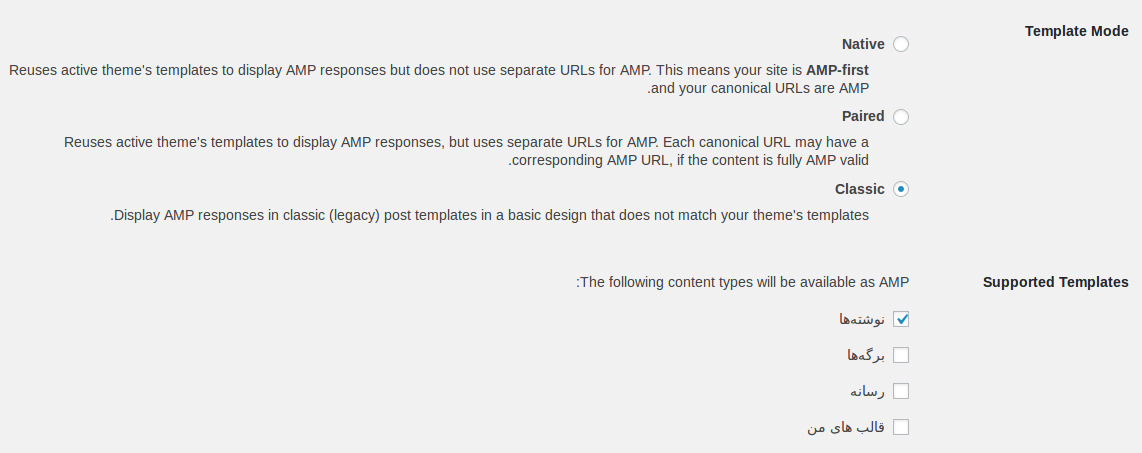
همان طور که در تصویر میبینید ابتدا از بخش Template Mode یکی از حالتهای سه گانه را انتخاب کنید. هر یک از این حالتها یک نوع تم و قالب برای نسخه amp وردپرس هستند که ظاهر متفاوت و تنظیمات خاص خود را دارند. این قابلیت به تازگی در این افزونه اضافه شده است و از آنجایی که هر یک از این حالتها نیاز به این دارد که برخی موارد در سرور فعال باشد، بهترین حالت موجود همان حالت کلاسیک است. بنابراین همین حالت را برای آن انتخاب کنید.
سپس از قسمت Supported Templates پست تایپهای مختلف وردپرس که میتواند شامل نوشته، برگه، محصول، رسانه و هر چیزی دیگری باشد را انتخاب کنید. با انتخاب هر یک از این موارد امکان استفاده از amp در آنها فعال شده و در نتایج گوگل اگر کاربری به صفحات این نوع محتوا مراجعه کند قادر به مشاهده سایت با نسخه سادهتر و لود بسیار بالا خواهد بود.
شخصی سازی قالب AMP وردپرس
از آنجایی که افزونه معرفی شده صرفا نسخه AMP را برای شما فعال میکند قادر به انتخاب و تغییر رنگ بندی برای قالب این نسخه نیستید. بنابراین لازم است که از یک افزونه جانبی برای شخصی سازی کردن رنگ و سایر موارد موجود بکنید. برای این منظور میتوانید از افزونه Glue for Yoast SEO & AMP استفاده کنید که تاکنون موفق شده بیش از 100.000 نصب فعال را ازآن خود کند. این افزونه به شما این امکان را خواهد داد که رنگبندی و استایل دلخواهی روی نسخه amp وردپرس ایجاد کنید.
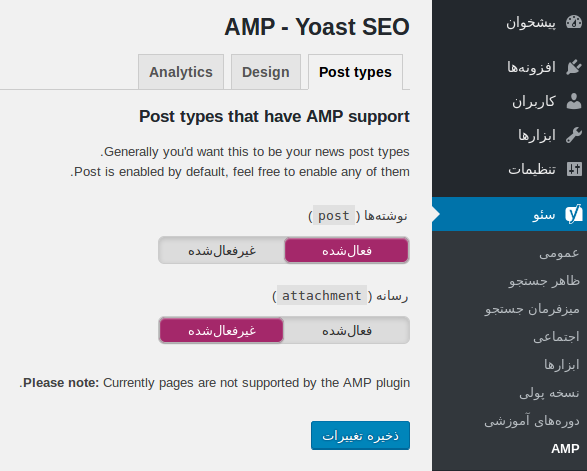
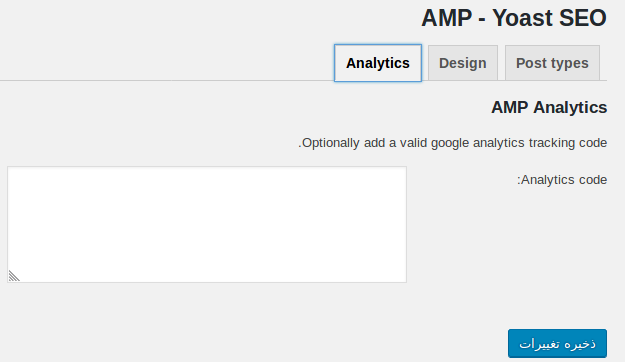
برای استفاده از این افزونه نیاز است که افزونه سئو وردپرس را نصب و فعال کرده باشید. پس از نصب و فعال کردن افزونه زیر منویی با عنوان AMP در منوی سئو اضافه خواهد شد. روی آن کلیک کنید تا به صفحهای مشابه تصویر زیر هدایت شوید.
همانطوری که در تصویر میبینید از تب Post Types، پست تایپهایی که قصد فعال کردن amp وردپرس در آنها را دارید را روی حالت فعال شده قرارداده و تنظیمات را ذخیره کنید.
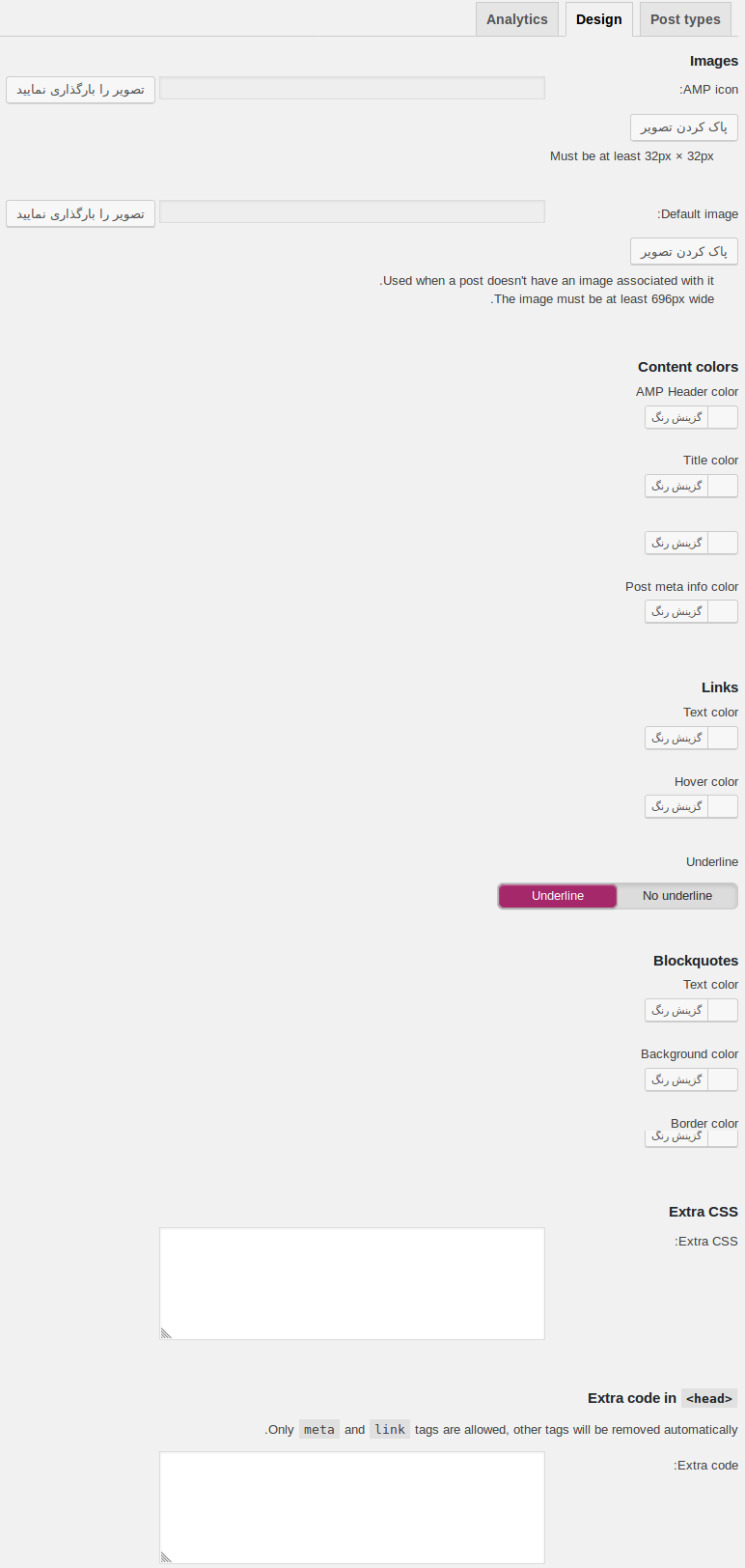
images: از این دو قسمت آیکون دلخواه برای amp سایت و نوشتههایی که دارای تصویر شاخص نیستند یا اینکه تصویر شاخص نیستند را انتخاب کنید.
Content colors: با مراجعه به این بخش رنگ بندی دلخواه برای محتوای amp وردپرس انتخاب کنید. از AMP Header color برای انتخاب رنگ هدر، Title color برای انتخاب رنگ عنوان صفحه، Text color برای انتخاب رنگ متن نوشته و در نهایت از Post meta info color برای انتخاب رنگ متادادههای یک نوشته استفاده کنید.
Links: در این بخش رنگ دلخواه برای لینکهای موجود در صفحه را شخصی سازی کنید. از قسمت Text color رنگ متنهای لینکدار را انتخاب کنید، از قسمت Hover color رنگ دلخواه برای هاور کردن ماوس روی لینک را انتخاب کنید. برای زیر خط دار کردن لینک هم میتوانید گزینه Underline را فعال کنید.
Blockquotes: از این قسمت استایل نقل قول را شخصی سازی کنید. از قسمت Text color رنگ متن نقل قول، از بخش Background color رنگ دلخواه پس زمینه و در نهایت از قسمت Border color رنگ حاشیه را انتخاب کنید.
Extra CSS و Extra code in: از این دو بخش هم میتوان به ترتیب استایل سفارشی و کدهای اضافی در هدر سایت را برای نسخه amp وردپرس تعریف کنید.
با مراجعه به تب AMP Analytics نیز می توانید کد آمارگیر گوگل را قرار دهید تا بازدیدهای سایت در نسخه amp وردپرس نیز محاسبه شوند. دقت داشته باشید که amp نسخهای ساده است که مستقیما از طرف گوگل و از سایت شما درخواست میگردد، بنابراین امکان نمایش امار در حالت عادی و نمایش شورت کد افزونهها برای نمایش یک محتوا وجود ندارد. به عنوان مثال اگر افزونهای برای افزودن دکمه در وردپرس نصب کرده باشید که از طریق شورت کد این کار را انجام میدهد در نسخه amp صرفا متن شورت کد نمایش داده میشود. اما در صورتی که مستقیما دکمه با کدهای استایل درونی ساخته شده باشد مشکلی در آن وجود نخواهد داشت.