آیا به دنبال راهی برای فعال سازی حالت تعمیر در ووکامرس هستید؟ میخواهید فقط بخش فروشگاه وبسایتتان در حال تعمیر باشد؟ این مقاله برای شما نوشتهشده است.
خبر خوب این است که این امر امکانپذیر است.
در این مقاله ما نحوه فعال سازی حالت تعمیر در ووکامرس را به شما نشان میدهیم تا شما بتوانید با ظاهری مناسب و سفارشی فقط بخش فروشگاه را از دسترس خارج کنید. همچنین میتوانید از این روش برای از دسترس خارج کردن کل سایت نیز استفاده نمایید.
چرا نیاز به فعال سازی حالت تعمیر در ووکامرس داریم؟
دلایل زیادی وجود دارد که شما فقط بخش فروشگاه سایت خود را در حالت تعمیر قرار دهید:
- فروشگاه شما هنوز در حال تکمیل است و آماده رونمایی نیست. این موقعیت بسیار خوبی است که از صفحه (بهزودی) استفاده کنید تا کاربران را برای دیدن فروشگاه مشتاق نگهدارید نه اینکه با یک ظاهر نامناسب و ناقص آنها را فراری دهید.
- ممکن است در فروشگاه شما مشکل یا اروری رخداده باشد. در این حالت سریع بخش فروشگاه را در حالت تعمیر قرار میدهید تا باقی سایت در دسترس باشد.
- شما فروشگاه خود را بهطور کامل طراحی کردهاید اما میخواهید قبل از رونمایی خودتان آن را تست کنید.
فعال سازی حالت تعمیر در ووکامرس به شما کمک میکند تا UX سایت خود را کاملاً بهبود ببخشید.
نصب افزونه SeedProd
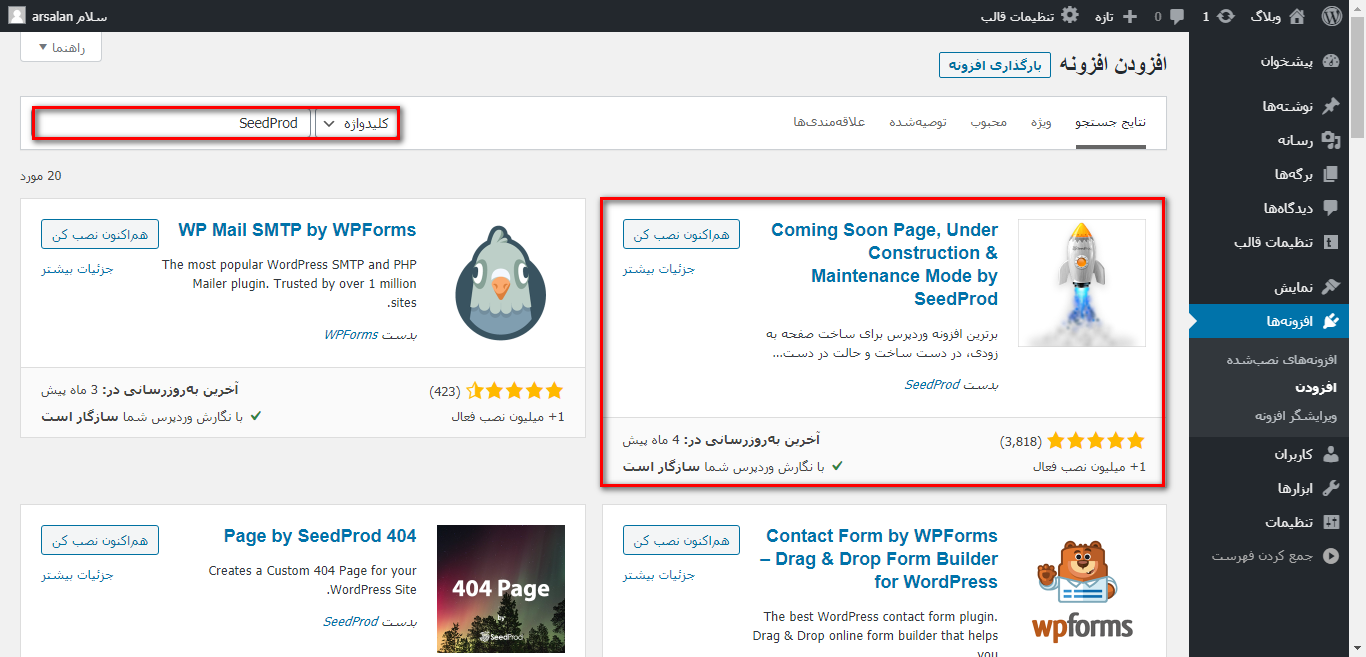
اولین کاری که باید انجام دهید این است که افزونه SeedProd را نصب و فعالسازی کنید. برای این کار به بخش افزونهها>افزودن مراجعه کید و نام افزونه را جستجو کنید. همچنین در همین صفحه با کلیک بر روی گزینه (بارگذاری افزونه) میتوانید فایل فشرده افزونه را بارگذاری کنید.
پیشنهاد میکنیم مقاله آموزش نصب افزونه در وردپرس را بخوانید.
آموزش فعال سازی حالت تعمیر در وردپرس
همگانی
پس از نصب و فعالسازی افزونه مدنظر، به بخش SeedProd>تنظیمات بروید.
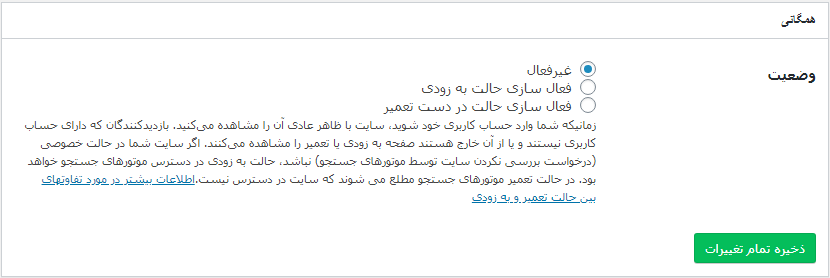
در بخش همگانی سه گزینه مشاهده میکنید:
غیرفعال: با تیک زدن این گزینه افزون هبه طور کامل غیرفعال میشود.
فعال سازی حالت بهزودی: اگر قصد فعال کردن صفحه بهزودی را دارید این گزینه را تیک بزنید.
فعالسازی حالت در دست تعمیر: اگر میخواهید حالت در دست تعمیر را فعال کنید این گزینه را تیک بزنید.
فراموش نکنید که بر روی (ذخیره تغییرات) کلیک کنید.
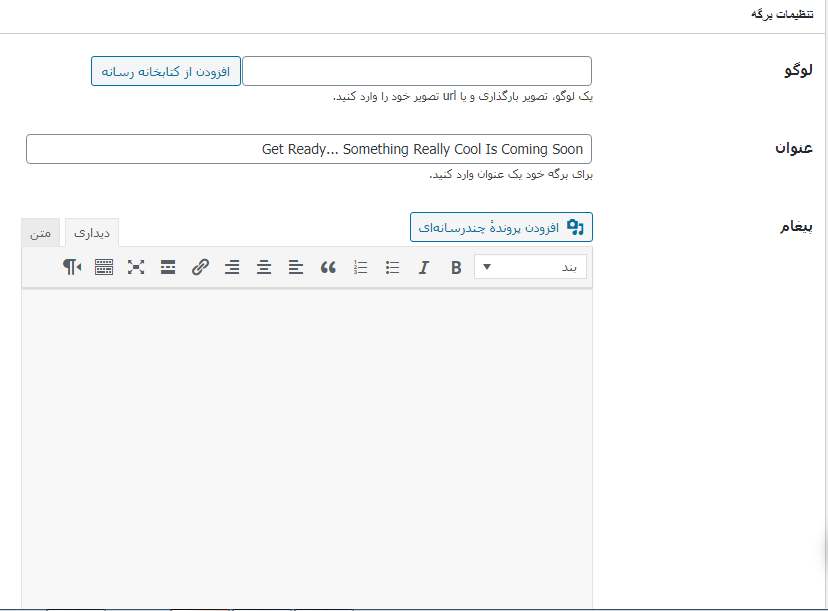
تنظیمات برگه
در این بخش میتوانید برگه موردنظر را که در مرحله پیش فعال کردید سفارشیسازی کنید.
لوگو: لوگو خود را از این بخش انتخاب یا آپلود کنید.
عنوان: عنوان یا متنی که در بالای صفحه به نمایش درمیآید را بنویسید.
پیغام: متن پیغام را بنویسید.
Powered by SeedProd: اگر تمایل دارید متن (ساختهشده توسط SeedProd) در زیر صفحهنمایش داده شود گزینه دوم و در غیر این صورت گزینه اول را تیک بزنید.
درنهایت بر روی دکمه (ذخیره تمام تغییرات) کلیک کنید.
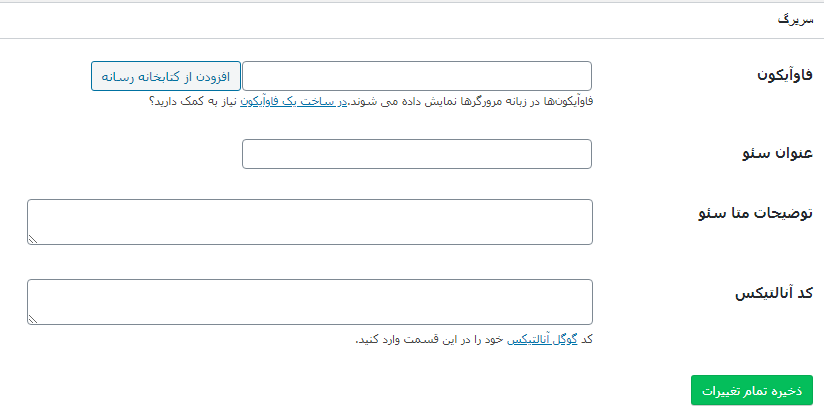
سربرگ
در این بخش میتوانید کار های مربوط به سئو صفحه را انجام دهید.
فاوآیکون: می توانید فاوآیکون را از این بخش انتخاب کنید.
عنوان سئو: عنوان صفحه را برای سئو بهتر مشخص کنید.
توضیحات متا سئو: توضیحات متا را در این قسمت بنویسید.
کد آنالیتیکس: اگر تمایل دارید صفحه را آنالیز و بررسی کنید کد گوگل آنالیتیکس را در این قسمت وارد کنید.
فراموش نکنید که بر روی (ذخیره تغییرات) کلیک کنید.
حال به تب بعدی یعنی تب طراحی بروید.
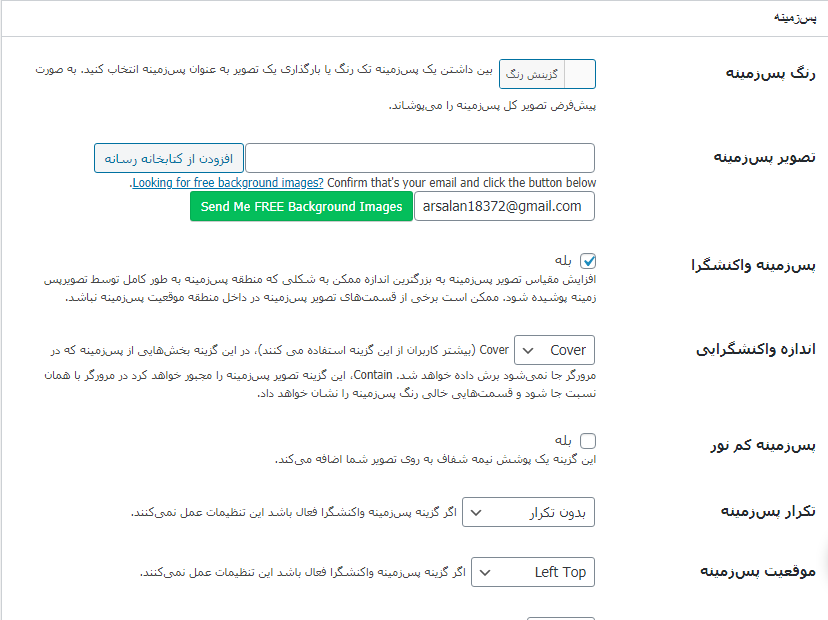
پسزمینه
رنگ پسزمینه: رنگ پسزمینه صفحه را مشخص کنید.
تصویر پسزمینه: تصویر پسزمینه صفحه را انتخاب کنید. میتوانید با ارسال ایمیل خود پسزمینههای رایگان دریافت کنید.
پسزمینه واکنشگرا: اگر این گزینه فعال شود پسزمینه با توجه به دستگاه کاربر تغییر اندازه داده میشود.
اندازه واکنش گرایی: اگر مقدار Cover انتخاب شد، تصویر کاملاً با اندازه تعیینشده منطبق میشد. اگر مقدار Contain انتخاب شود تصویر بهطور کامل منطبق نمیشود و فضای های خالی ایجاد میشود که بارنگ پسزمینه پر خواهد شد.
پسزمینه کمنور: با انتخاب این گزینه یک پوشش کمنور و تاریک بهعکس اضافه میشود.
تکرار پسزمینه: اگر اندازه تصویر شما با اندازه پسزمینه یکسان نباشد ممکن است تصویر چند بار تکرار شود تا بهاندازه موردنظر برسد. برای جلوگیری از این اتفاق و نمایش بهتر کافی است پسزمینه واکنش گرا را تیک بزنید.
موقعیت پسزمینه: موقعیت عکس را مشخص کنید.
پیوست پسزمینه: نحوه نمایش پسزمینه را مشخص کنید.
فراموش نکنید که بر روی (ذخیره تغییرات) کلیک کنید.
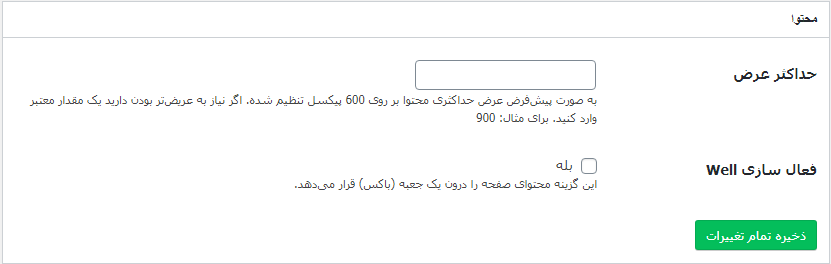
محتوا
حداکثر عرض: حداکثر عرض پسزمینه را مشخص کنید. بهطور پیشفرض بر روی 600 پیکسل تنظیمشده است.
فعالسازی Well: تصویر را بهصورت جعبه نمایش میدهد.
فراموش نکنید که بر روی (ذخیره تغییرات) کلیک کنید.
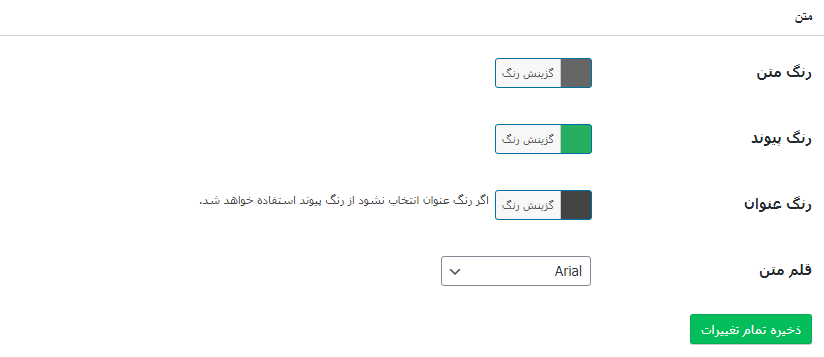
متن
رنگ متن: رنگ متنی راکه روی پسزمینه نمایش داده میشود را انتخاب کنید.
رنگ پیوند: رنگ متنهای لینک دادهشده را مشخص کنید.
رنگ عنوان: رنگ عنوان صفحه را مشخص کنید.
قلم متن: فونت متن را مشخص کنید.
فراموش نکنید که بر روی (ذخیره تغییرات) کلیک کنید.
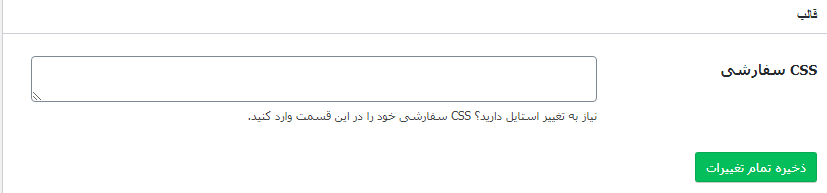
 قالب
قالب
میتوانید کدهای CSS دلخواه را در این بخش وارد کنید.
سایر بخشهای افزونه برای نسخه حرفهای است که در صورت تمایل میتوانید این نسخه را خریداری کنید.
در هرلحظه با کلیک بر روی دکمه (پیشنمایش زنده) میتوانید یک پیشنمایش از صفحه موردنظر ببینید.
فعالسازی حالت تعمیر برای ووکامرس
برای این کار شما باید نسخه حرفهای افزونه را نصب کنید. سپس با مراجعه به بخش Advanced و بخش Include URL آدرس صفحه فروشگاه خود را وارد کنید.
جمع بندی
امیدواریم از مقاله آموزش فعال سازی حالت تعمیر در ووکامرس لذت برده باشید.








 قالب
قالب