حتما شما نیز از فرم ورود و ثبت نام پیشفرض وردپرس راضی نیستید.این یک مشکل متداول در میان کاربران است.زیرا فرم پیشفرض ورود و ثبت نام وردپرس زیبایی چندان زیادی ندارد.همچنین شاید شما بخواهید یک فرم با ظاهر و امکانات دلخواه خود ایجاد کنید.در این مقاله نحوه ساخت فرم ورود و ثبت نام با المنتور را فرا می گیرید.
آموزش ساخت فرم ورود و ثبت نام با المنتور
فرم پیشفرض وردپرس بسیار ساده است و درعینحال همه سایت های وردپرسی از آن استفاده میکنند.اگر شما نمیخواهید کاربرانتان متوجه شوند که شما از وردپرس استفاده می کنید،باید این فرم را کاملا از نو طراحی و ایجاد کنید.
به این منظور شما باید افزونه المنتور پرو و المنت پک را نصب و فعالسازی کرده باشید.
ساخت فرم ورود در المنتور
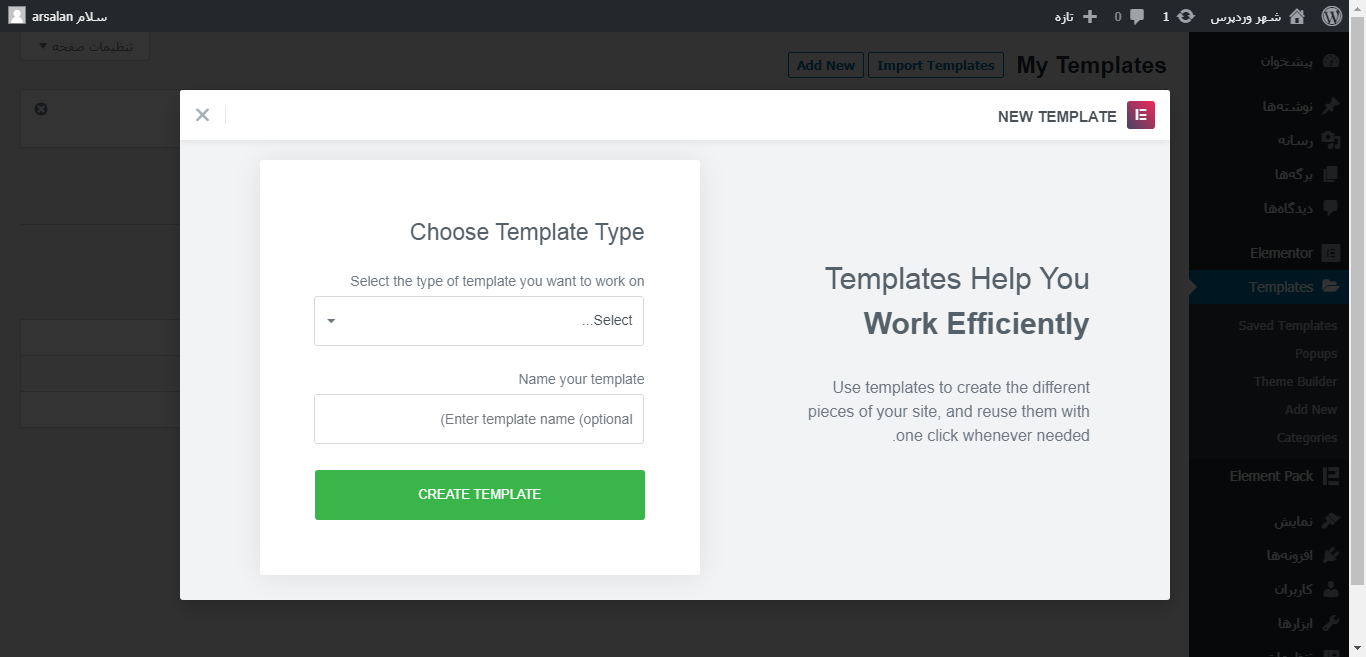
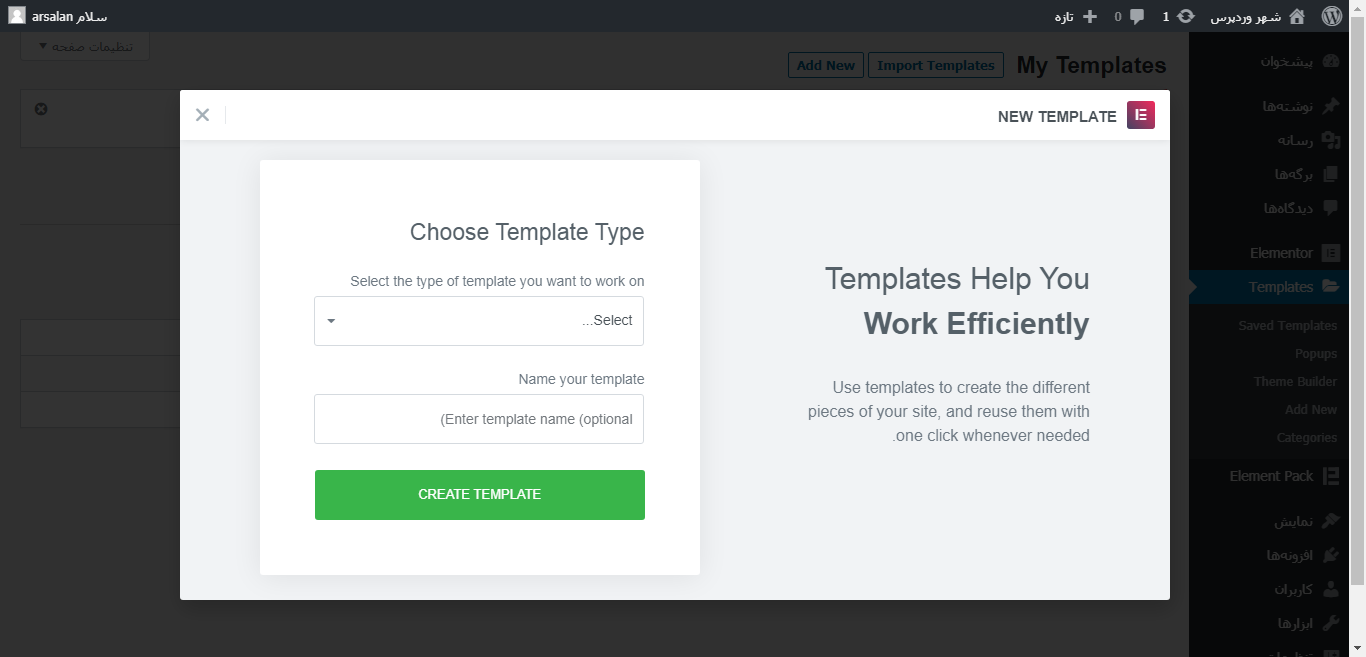
برای ساخت فرم ورود و ثبت نام با المنتور به بخش قالبها>افزودن جدید بروید.با کلیک بر روی این گزینه یک صفحه پاپ آپ برای شما باز میشود که از شما درباره نوع قالب و اسم آن اطلاعاتی میخواهد
نوع قالب را بر روی (بخش یا Section ) تنظیم کنید.در نظر گرفتن نام برای قالب اجباری نیست.اما برای مدیریت بهتر قالبهای میتوانید یک نام دلخواه برای آن در نظر بگیرید.سپس بر روی دکمه (ساخت قالب) کلیک کنید.
پس از کلیک بر روی دکمه مربوطه به صفحه ویرایشگر زنده المنتور هدایت میشوید.
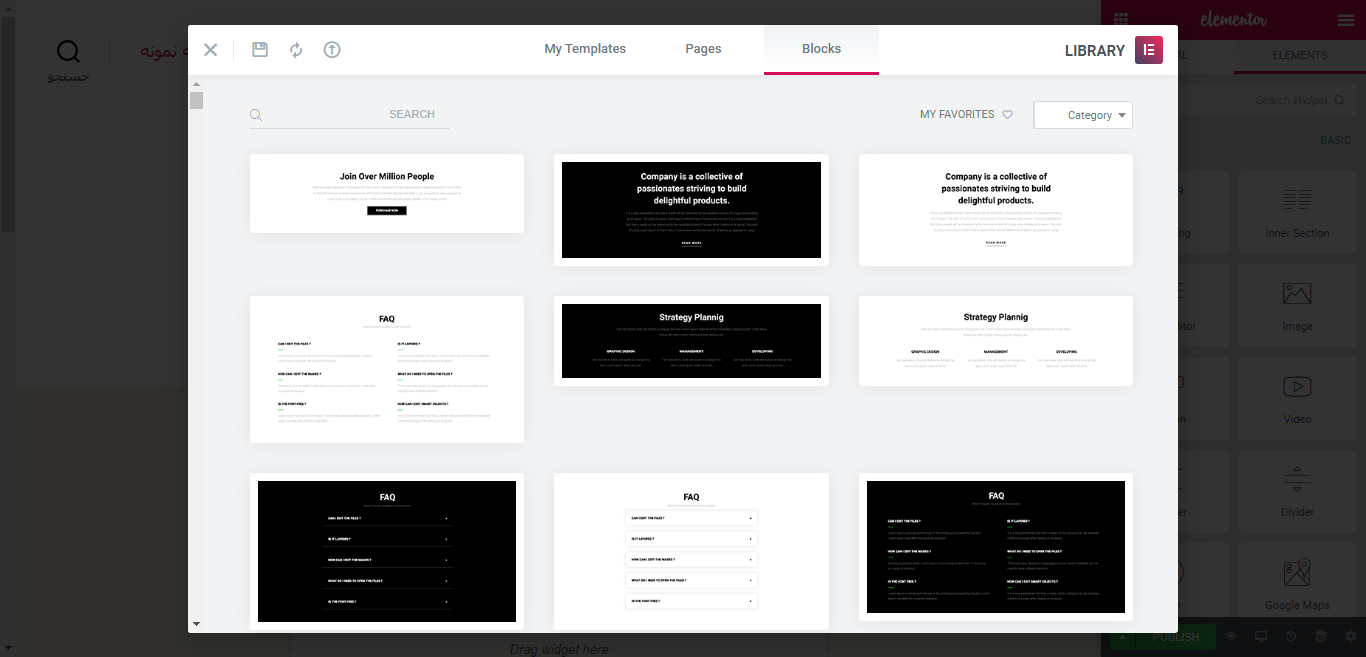
در صفحه جدیدی که برای شما باز میشود تعدادی از قالب های آماده المنتور وجود دارد که در صورت نیاز میتوانید با کلیک بر روی هر کدام برای سفارشیسازی و درون ریزی آن اقدام فرمایید.
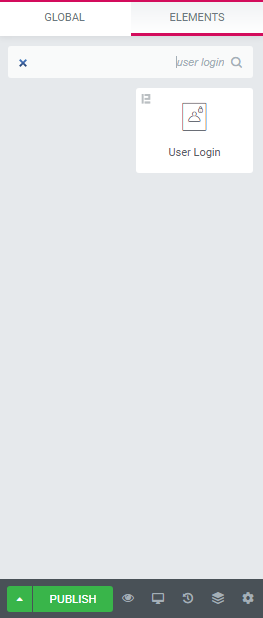
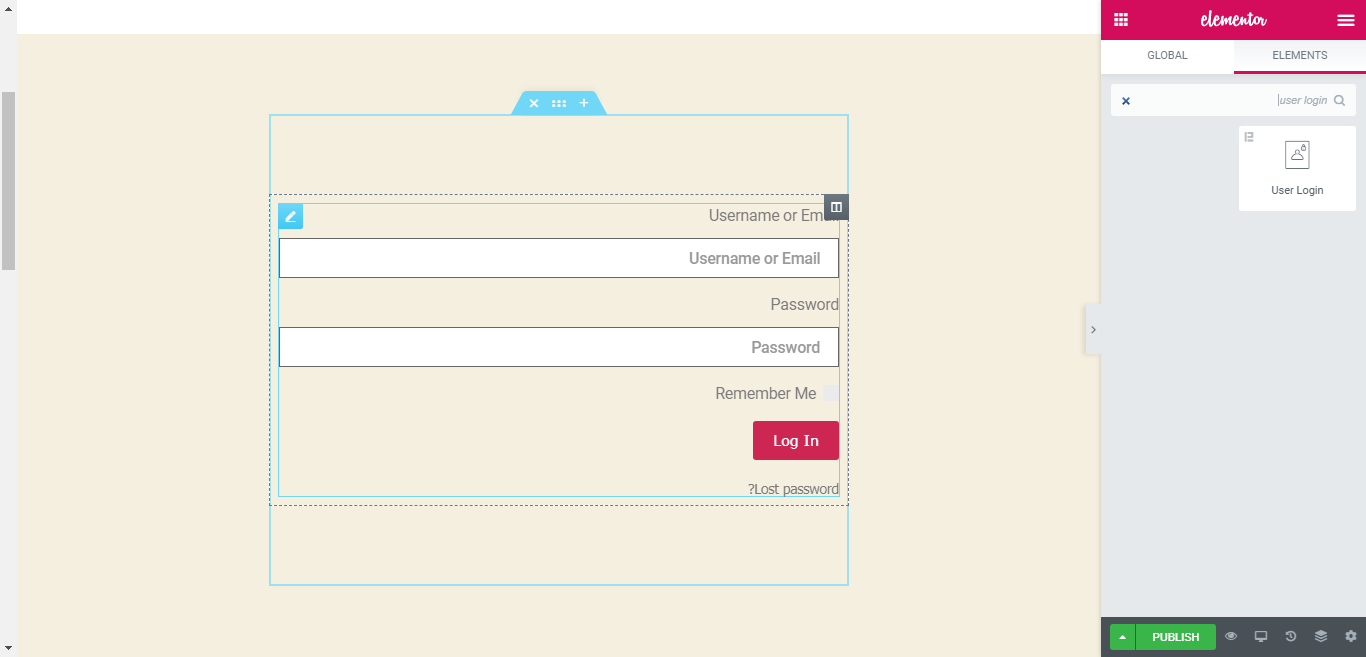
از منوی المانهای المنتور در سمت چپ،المان (User login) را انتخاب و در صفحه بکشید.
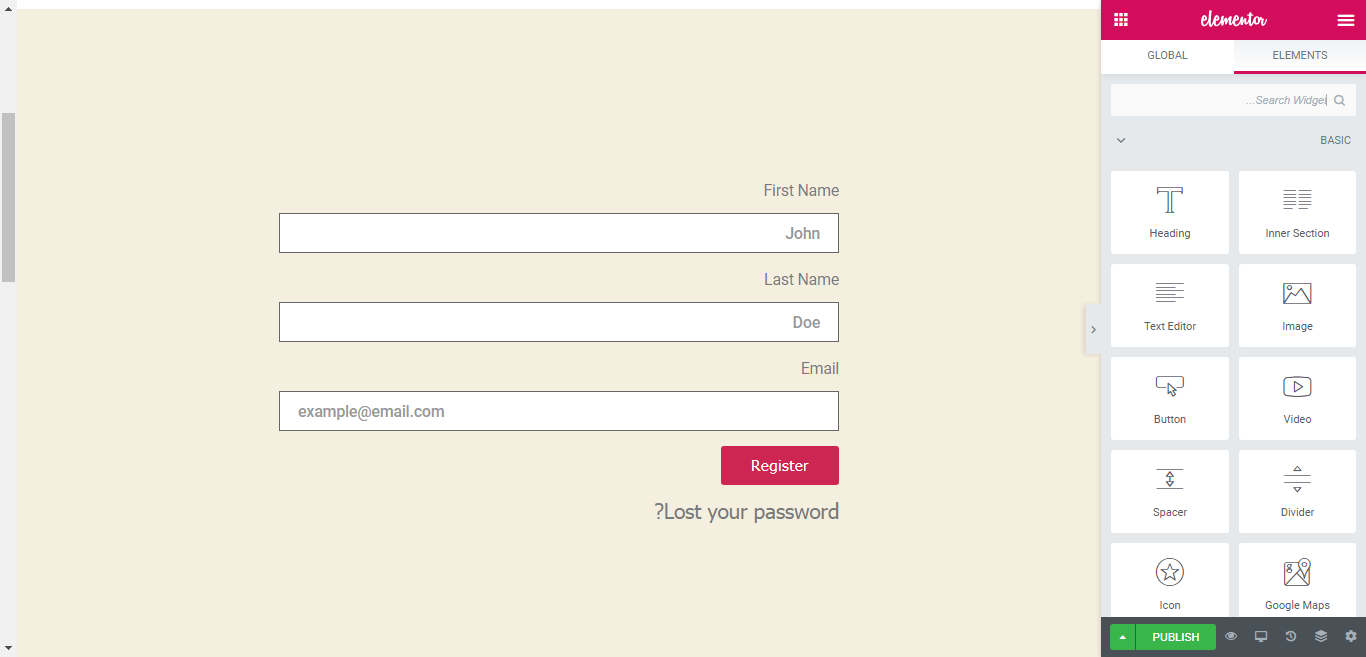
حال شما میتوانید فرم ورود وبسایت خود را به نحوی که تمایل دارید سفارشیسازی کنید و آن را تغییر دهید.
ساخت فرم ثبت نام در المنتور
برای ساخت فرم ورود و ثبت نام با المنتور به بخش قالبها>افزودن جدید بروید.با کلیک بر روی این گزینه یک صفحه پاپ آپ برای شما باز میشود که از شما درباره نوع قالب و اسم آن اطلاعاتی میخواهد
نوع قالب را بر روی (بخش یا Section ) تنظیم کنید.در نظر گرفتن نام برای قالب اجباری نیست.اما برای مدیریت بهتر قالب های میتوانید یک نام دلخواه برای آن در نظر بگیرید.سپس بر روی دکمه (ساخت قالب) کلیک کنید
پس از کلیک بر روی دکمه مربوطه به صفحه ویرایشگر زنده المنتور هدایت میشوید.
در صفحه جدیدی که برای شما باز میشود تعدادی از قالب های آماده المنتور وجود دارد که در صورت نیاز میتوانید با کلیک بر روی هر کدام برای سفارشیسازی و درون ریزی آن اقدام فرمایید
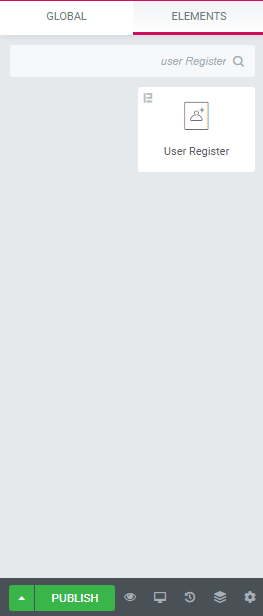
از منوی سمت چپ المنتور به دنبال المان (User Register) بگردید.این المان را با کشیدن و رها کردن (Drag & Drop) به صفحه اضافه کنید.
بر روی آن کلیک کنید تا به تنظیمات آن دسترسی داشته باشید.
نمایش فرم و ورد و ثبت نام در سایت
در مرحله اول باید یک قالب دیگر از نوع (Section) بسازید.
در این صفحه از المان (Switcher) استفاده کنید.
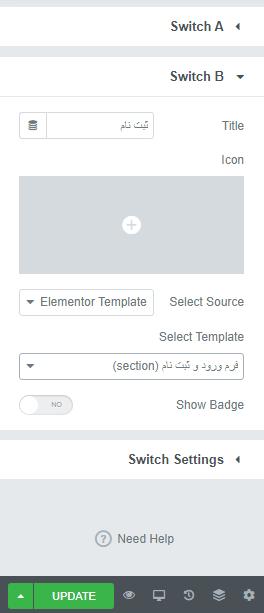
حال دکمه (Switch A) را به ورود تغییر دهید. در قسمت Select Source نیز از Elementor template استفاده کنید و قالبی که برای فرم ورود ساخته اید را فراخوانی کنید.
در قسمت Switch B نیز همین کار را برای فرم ثبت نام انجام دهید.
برای نمایش فرم ورود و ثبت نام کافی است از المان (Offcanvas) در هدر یا هر جای دیگر که میخواهید دکمه و ورود و ثبت نام را نمایش دهید استفاده کنید.ما این در این آموزش از هدر استفاده میکنیم و المان موردنظر را در هدر فراخوانی میکنیم.
پیشنهاد میکنیم آموزش کامل ساخت هدر و فوتر در المنتور را بخوانید.
برای اعمال تنظیمات بر روی المان کلیک کنید.بخش (Select Source) را بر روی Eelemntor Templates قرار دهید و در بخش Choose Template قالبی را انتخاب کنید که دکمه Switcher در آن قرار دارد.
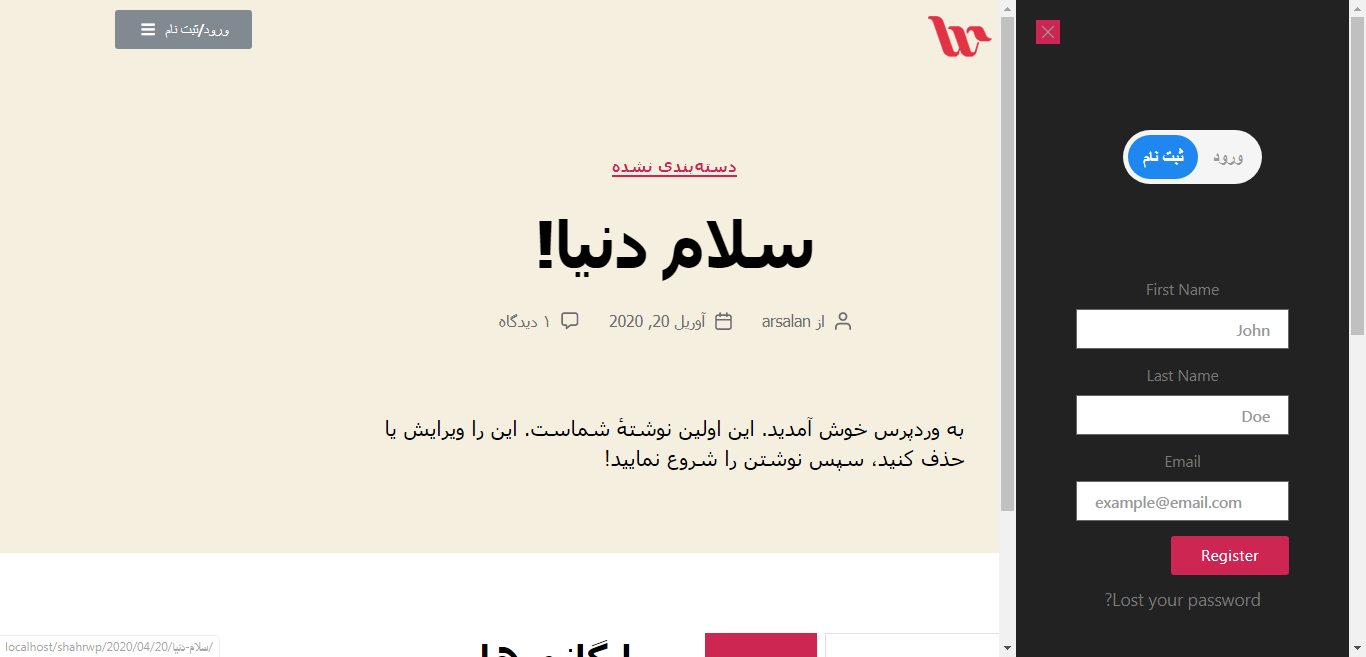
حال میتوانید نتیجه کار را مشاهده کنید.
جمعبندی:
امیدواریم که از مقاله ساخت فرم ورود و ثبت نام با المنتور لذت کافی برده باشید.در صورت وجود مشکل میتوانید از طریق بخش نظرات با ما در ارتباط باشید.



















10 پاسخ
سلام
من یک صفحه ورود ساختم
وقتی کاربر وارد می شه ریدایرکت می شه به صفحه دیگه از سایت
ولی با زدن دکمه بک دوباره میتونه صفحه ورود رو ببینه
البته المانهای ورود غیر فعال میشه
ولی من میخوام بعد از ورود به سایت دیگه نتونه این صفحه رو ببینه
و به محض باز شدن صفحه ورود به صفحه اصلی ریدایرکت بشه
مثل صفحه wp-login که بعد از ورود حتی اگه کاربر به صورت دستی این صفحه رو باز کنه باز هم ریدایرکت میشه به wp-admin
با سلام و احترام
افزونه redirect login رو نصب بفرمایید
سلام. میشه این فرم رو هم تنطیم کرد توی نسخه های تبلت و گوشی بدرستی نمایش داده بشه؟؟
خواهش میکنم راهنمایی کنید
باسلام و احترام
یکم css بلد باشید می تونید حلش کنید
سلام
این المان User Registerدر المنتور من وجود ندارد چطور میتنوم به المنتور اضافش کنم
با سلام و احترام
از نسخه پرو استفاده میکنید یا رایگان؟ و چک کردید شاید این ابزار در المنتور شما ترجمه شده باشه مثلا به ورود یا عضویت یا فرم ورود؟
امتیاز بینندگان:5 ستاره
امتیاز بینندگان:5 ستاره
آموزش بسیار خوبی بود ، ممنونم
با سلام و احترام
ممنون از لطف شما