شاید شما نیز به دنبال ساخت صفحه 404 سفارشی در وردپرس باشید.صفحه 404 پیشفرض وردپرس خیلی کاربرپسند نیست و اکثر وبمستران ترجیح میدهند که یک صفحه اختصاصی طراحی کنند.
زمانی که کاربران چیزی را در وبسایت شما جستجو می کنند و آن عبارت در وبسایت شما یافت نمی شود باید صفحه ای را به کاربران نشان دهید و به آنها بگویید که عبارت جستجو شده وجود ندارد.این صفحه را صفحه 404 مینامند.در واقع زمانی که ارور 404 (صفحه پیدا نشد) در وبسایت شما نمایش داده می شود باید ظاهری جذاب و اختصاصی داشته باشد.
چرا باید به دنبال ساخت صفحه 404 سفارشی در وردپرس باشیم؟
دلایل خیلی زیادی را میتوان برای این سوال مطرح کرد.اما مهمترین دلایل آن این است که ایجاد یک صفحه اختصاصی به سئو سایت شما کمک می کند.اگر وبسایت شما دارای یک صفحه 404 اختصاصی باشد از نظر گوگل شما معتبرتر هستید.
همچنین داشتن صفحه 404 اختصاصی این کمک را به شما میکند که وبسایت خود را کاربرپسند تر کنید.
در این مقاله ما از دو روش استفاده خواهیم کرد.روش اول استفاده از افزونه و روش دوم استفاده از کد نویسی.این دو روش تفاوت چندانی باهم ندارد،اما استفاده از روش اول توصیه میشود.
روش اول:استفاده از افزونه 404page
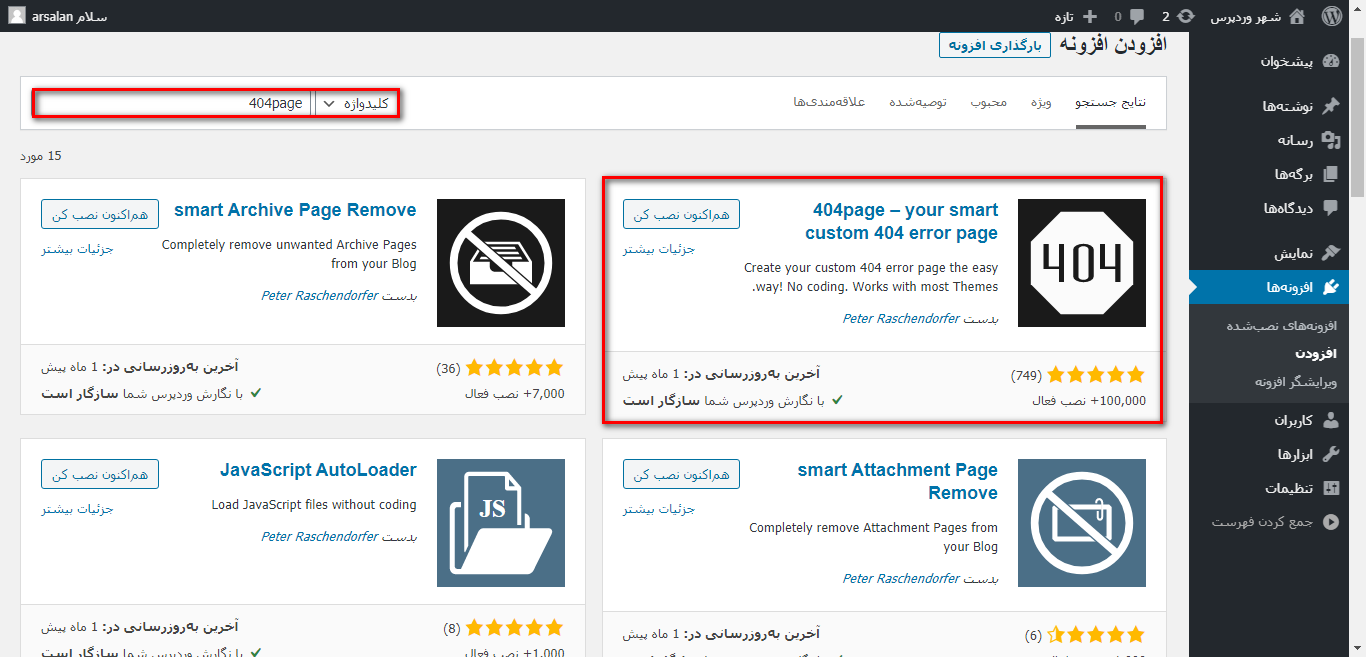
برای نصب این افزونه ابتدا به بخش پیشخوان>افزونه ها>افزودن بروید و نام افزونه را جستجو کنید.همچنین با دانلود فایل فشرده این افزونه از انتهای مقاله میتوانید از طریق دکمه (بارگذاری افزونه) اقدام به نصب آن کنید.پیشنهاد می کنیم مقاله آموزش نصب افزونه در وردپرس را بخوانید.
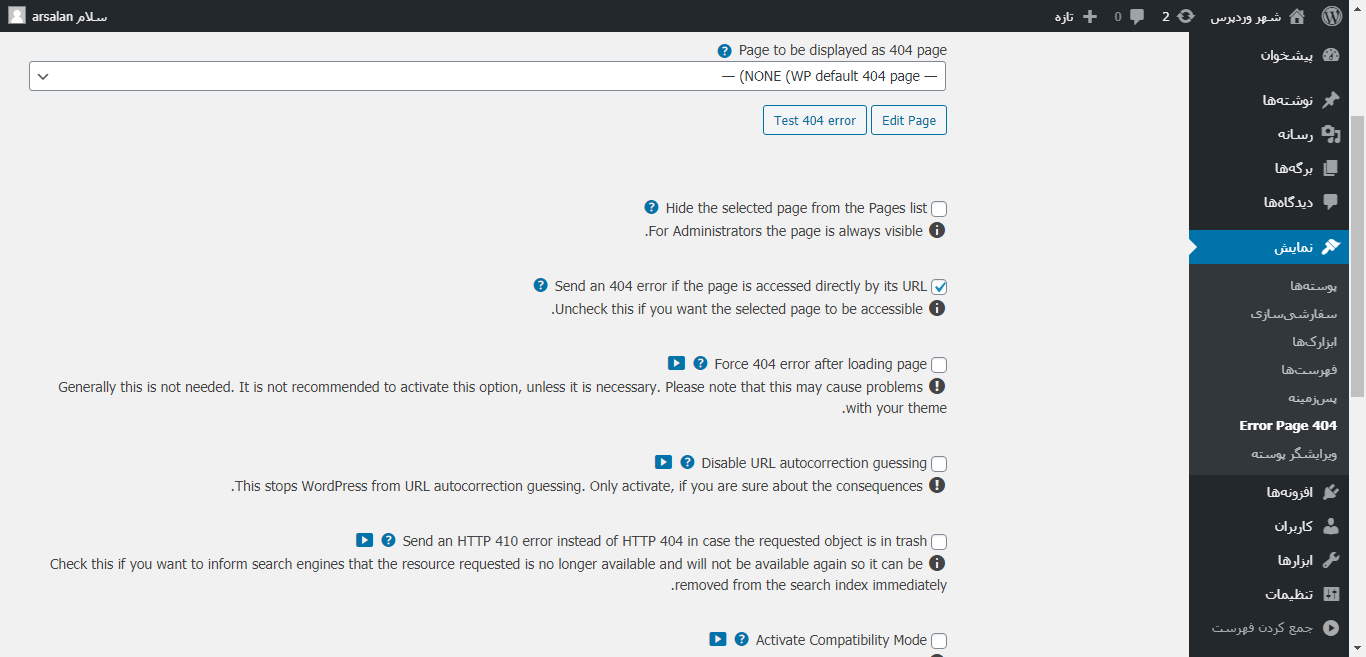
پس از نصب و فعالسازی افزونه به بخش نمایش>Error 404 Page مراجعه کنید.در این صفحه گزینههای متعددی را مشاهده می کنید که هرکدام در ادامه توضیح دادهشده است:
Display as 404 page: صفحهای که بهعنوان صفحه 404 در سایت در نظر گرفته اید را انتخاب کنید.(باید یک صفحه به عنوان صفحه 404 بسازید.میتوانید از صفحه ساز محبوب المنتور فارسی استفاده کنید.)
Hide the selected page from page list: مخفی کردن صفحه انتخابشده از لیست برگه ها(برای مدیر سایت نمایش داده می شود.)
Send an 404 error if the page is accessed directly by its url: اگر صفحه 404 در دسترس نبود ارور 404 را نمایش بده.
Fore 404 error after loading page: نمایش ارور 404 بعد از لود صفحه (اگر صفحه 404 بهخوبی در سایت شما کار نکرد این گزینه را فعال کنید)
Disable url autocorrection guessing: با فعال کردن این گزینه وردپرس بهطور خودکار آدرس صفحه مورد نظر کاربر را حدس میزند و او را هدایت میکند.
Send an http 410 error instead http 404 error in case the requested object in trash: ارسال ارور 410 بهجای ارور 404
Activate Compatibility mode: فعالسازی حالت سازگاری
در انتها بر روی دکمه (ذخیره تغییرات) کلیک کنید.
روش 2: استفاده از کد نویسی
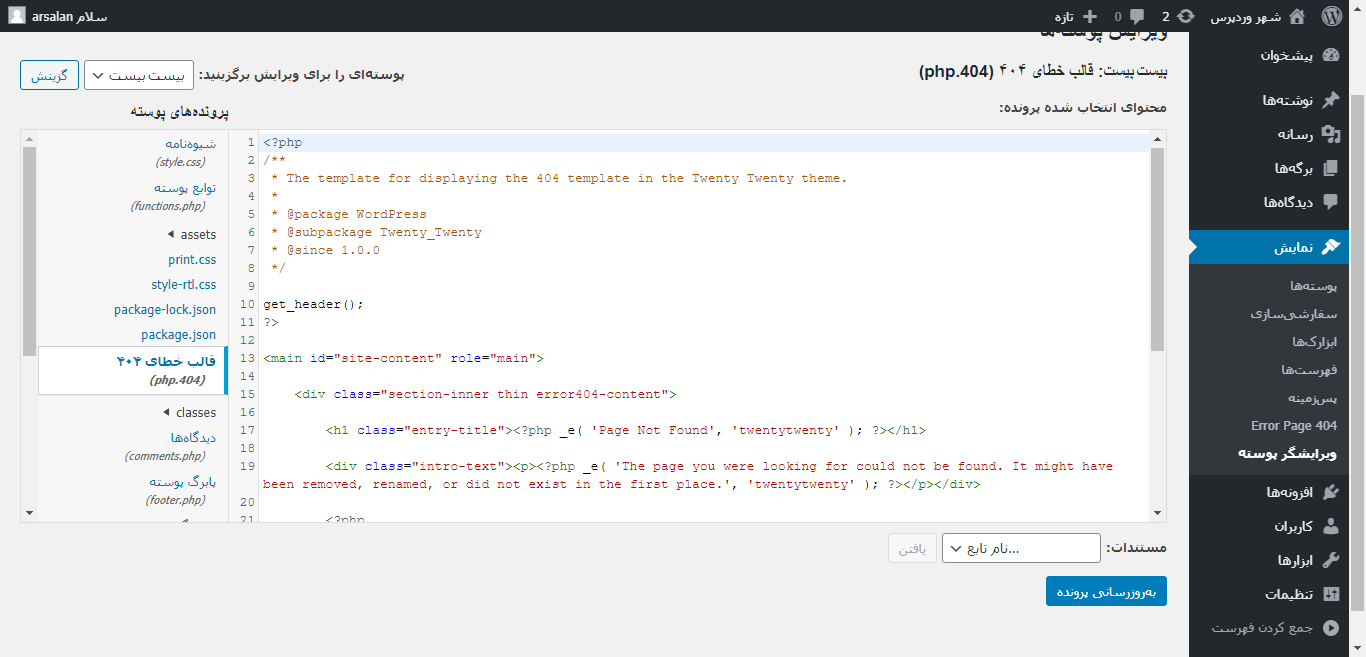
ابتدا به بخش نمایش>ویرایشگر پوسته مراجعه کنید و به دنبال فایلی با عنوان 404.php بگردید.اکثر قالبهای طراحی شده برای وردپرس همچنین صفحه را در خود دارند،اگر وجود نداشت باید این فایل را در مسیر wp-content/theme ایجاد کنید.
حال میتوانید کد های دلخواه خود را در این صفحه جای گذاری نمایید.برای مثال ما کد ساده زیر را در نظر گرفتهایم:
<?php get_header(); ?>
<div class="row">
<div class="col-lg-12">
<div class="error-template">
<h1>Oops!</h1>
<h2>Sorry Something Went Wrong!</h2>
<div class="error-details">
For some reason the page you requested could not be found on our server. Please pick an option from the below.
</div>
<div class="error-actions">
<a href="<?php echo site_url(); ?>" class="btn btn-primary btn-lg"><span class="glyphicon glyphicon-home"></span> Take Me Home </a>
<a href="<?php echo site_url(); ?>/contact" class="btn btn-default btn-lg"><span class="glyphicon glyphicon-envelope"></span> Contact Support </a>
</div>
</div>
</div>
</div>
<?php get_footer(); ?>
جمع بندی:
امیدواریم از مقاله ساخت صفحه 404 سفارشی در وردپرس نهایت استفاده را برده باشید.اگر مشکلی داشتید در نطرات به ما اعلام کنید.









0 پاسخ
امتیاز بینندگان:5 ستاره