بسیاری از کاربران سوال میپرسند که پوسته فرزند در وردپرس چیست؟یا میپرسند که از پوسته فرزند استفاده کنیم یا پوسته اصلی وردپرس؟در این مقاله تلاش خواهیم کرد که بهتمامی سوالات درباره پوسته فرزند پاسخ دهیم.
پوسته فرزند در وردپرس چیست؟
پوسته فرزند یا child theme قالبی است که عملکرد خود را از قالب اصلی به ارث میبرد.
هر تغییری که در کد نویسی قالب انجام دهید پس از آپدیت آن بلااستفاده میشود.بنابراین شما زمانی باید از پوسته فرزند استفاده کنید که میخواهید تغییراتی در پوسته اصلی وردپرس ایجاد کنید که با آپدیت قالب یا پوسته آن تغییرات از بین نروند.
درگذشته هیچ راهی برای ایجاد تغییرات و نگهداشتن آن پس از بهروزرسانی وجود نداشت و توسعهدهندگان یا طراحان وبسایت بهسختی هرچهتمامتر این کار را انجام میدادند.
تیم اصلی توسعهدهنده وردپرس چیزی با عنوان پوسته فرزند ایجاد کرد که وبمستران توسط آن بتوانند پوسته اصلی سایت خود را تغییر دهند؛ بدون آنکه در آپدیت بعدی چیزی از دست برود.پوسته فرزند تمامی عملکرد و استایل قالب اصلی را به ارث میبرد.طراح وبسایت میتواند برای ویرایش قالب از پوسته فرزند استفاده کند.
از نظر تئوری همه قالبها میتوانند یک پوسته فرزند داشته باشند،اما بعضی از قالبهای وردپرس پوسته مادر خوبی نیستند و نمیتوانند بهخوبی با پوسته فرزند ارتباط برقرار کنند.
چرا کاربران از پوسته فرزند استفاده میکنند؟
طراحان از پوسته فرزند برای سرعت بخشیدن به ویرایش قالب استفاده میکنند.با استفاده از پوسته فرزند میتوانید سرعت ویرایش سایت خود را به کمترین زمان ممکن برسانید.اگر از قالبهای خوب وردپرس استفاده کنید گزینههای سفارشیسازی زیادی را میبینید و کمتر نیاز به کد نویسی پیدا میکنید.اما اگر بازهم نیاز به کد نویسی و توسعه قالب داشتید بهتر است از پوسته فرزند به جای پوسته اصلی استفاده کنید.
چه زمانی باید از چایلد تم استفاده کنید؟
تصمیم به استفاده از چایلد تم در وردپرس کاملاً به نظر شما بستگی دارد.بهعنوان یک طراح وبسایت باید بدانید که آیا برای توسعه یک سایت نیاز به کد نویسی دارید یا خیر.
انتخاب یک قالب بسیار مهم است
برای ایجاد پوسته فرزند باید از یک قالب خوب استفاده کنید.همه قالبها کد نویسی استاندارد ندارند،بر همین اساس باید برای انتخاب یک قالب بهاندازه کافی استرس داشته باشید.درحالیکه همه قالبهای وردپرس میتوانند یک پوسته فرزند داشته باشند اما همه قالبها استاندارد نیستند.این بدان معنی است که ممکن است شما یک پوسته فرزند برای قالب خود ایجاد کنید اما این دو ارتباط خوبی باهم نگیرند و عملا بیفایده عمل کرده باشید.
مزایای استفاده از پوسته فرزند
مانند همه موارد دیگر این مورد نیز مزایا و معایبی دارد.بیایید به آنها نگاهی بیندازیم.
-
به روزرسانی ایمن
یک پوسته فرزند بهطور خودکار از ویژگیها و الگوهای قالب مادر استفاده میکند.این به شما این امکان را میدهد که بدون تغییر استایل قالب،تغییرات خود را ایجاد کنید.حال زمانی که آپدیتی برای قالب اصلی شما منتشر میشود میتوانید با خیال راحت به آپدیت بپردازید،زیرا همه تغییرات شما در پوسته فرزند ذخیرهشده است.
-
توسعه آسان
یک پوسته فرزند اگر بر روی قالب خوبی سوار باشد میتواند بدون نوشتن کد زیادی به شما امکان ایجاد تغییرات دلخواه را بدهد.میتوانید ویژگیهای جدید و منحصربهفردی را با کمترین کد نویسی و انعطافپذیری بالا ایجاد کنید.
مضرات استفاده از پوسته فرزند
یکی از بزرگترین مشکلات استفاده از پوسته فرزند کد نویسی آن است.زمانی که شما میخواهید یک قالب را توسعه دهید نیاز دارید تا با کد نویسی آن آشنا شوید،زیرا هرکدام از فریمورک ها و روشهای مختلفی استفاده کردهاند.شما باید آنها را یاد بگیرید و از پتانسیل آن استفاده کنید.زمانی که پوسته فرزند را ایجاد میکنید مدتزمان زیادی طول می کشد که بهطور کامل با آن آشنا شوید،اما پسازآن با سریعترین زمان ممکن میتوانید به ویرایش قالب بپردازید.
موضوع دیگری که در رابطه با پوسته فرزند در وردپرس مطرح میشود این است که اگر توسعهدهنده پوسته فرزند پروژه را رها کند یا از ادامه توسعه آن خودداری کند مشکل ایجاد میشود.اما این موضوع آنقدرها هم بد نیست.زیرا اگر حتی شما child theme خود را بهطور کامل حذف کنید،وردپرس به شما اجبار نمیکند که حتماً باید از آن استفاده کنید.
تازه اگر توسعهدهنده قالب اصلی ویژگی را که شما دوست دارید حذف کند شما میتوانید آن را در قالب فرزند پیادهسازی کنید.اگر همتغییر بسیاری زیادی در قالب به وجود بیاید میتوانید اصلا آن را بهروزرسانی نکنید.البته پیشنهاد ما همیشه این است که قالب خود را به آخرین نسخه موجود بهروزرسانی کنید زیرا ممکن است موارد امنیتی در آن حلشده باشید.(از اطلاعاتی که در هنگام انتشار به روزرسانی در دسترس قرار میگیرد استفاده کنید.)
ساخت پوسته فرزند در وردپرس
برای ساخت پوسته فرزند باید از افزونه Child Themify استفاده نمایید.
نصب افزونه Child Thmeify
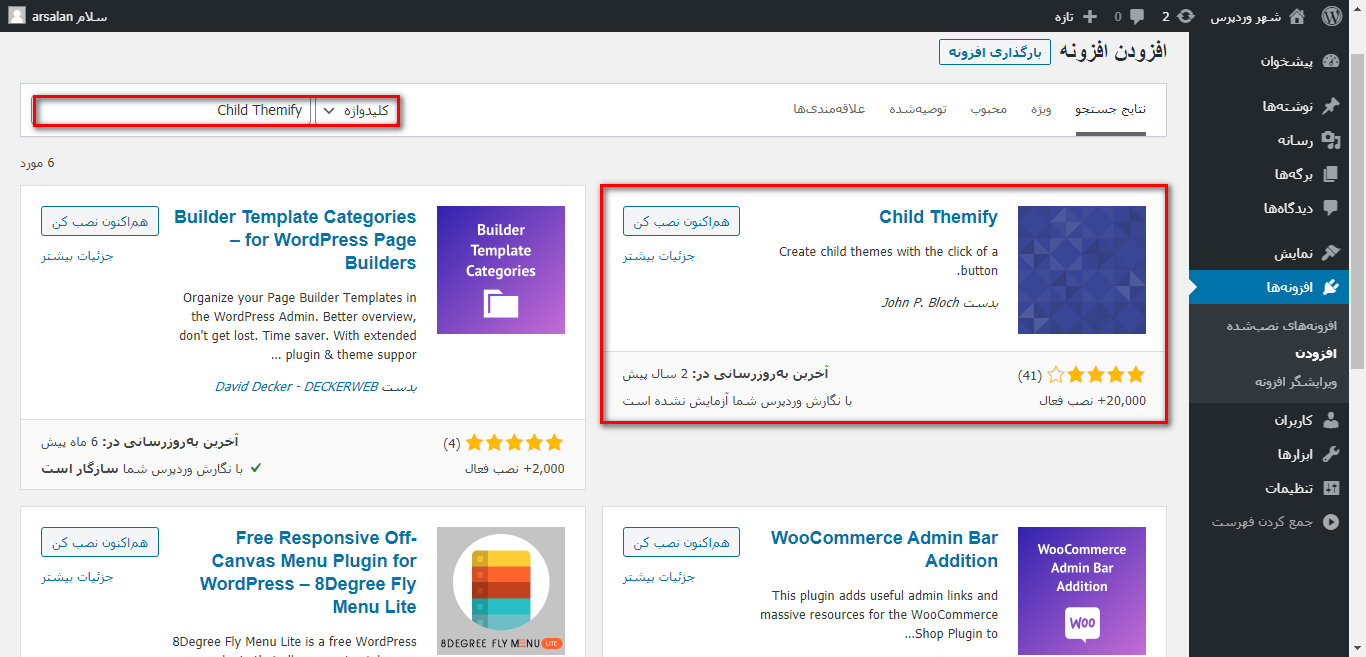
برای نصب این افزونه کافی است به بخش افزونه ها>افزودن مراجعه کنید و نام افزونه را جستجو کنید.همچنین میتوانید از انتهای همین مقاله فایل فشرده افزونه را دانلود و از طریق دکمه (بارگذاری افزونه) اقدام به نصب افزونه فرمایید.پیشنهاد میکنیم مقاله آموزش نصب افزونه در وردپرس را بخوانید.
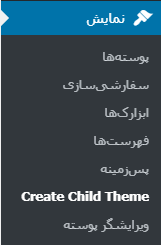
پس از نصب و فعالسازی افزونه بخش نمایش>Create a child theme مراجعه کنید.
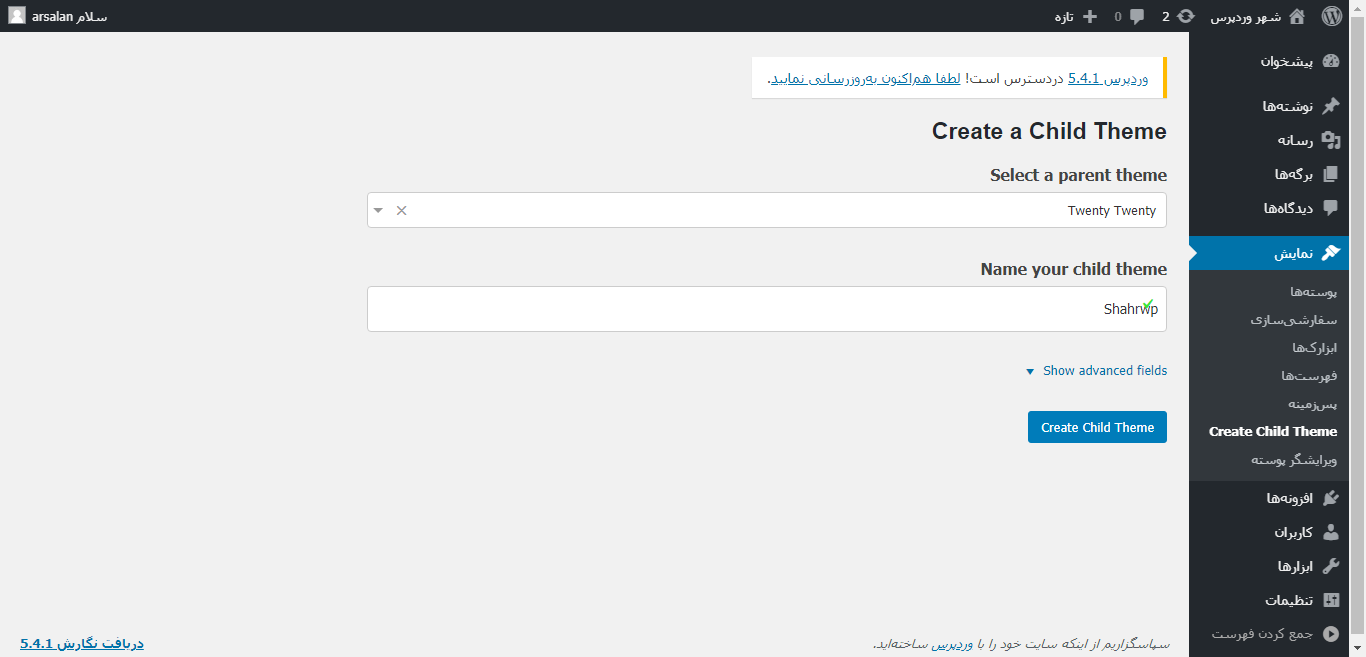
در این صفحه ابتدا باید قالبی را که میخواهید برای آن پوسته فرزند ایجاد کنید را انتخاب کنید.سپس یک نام دلخواه برای پوسته فرزند خود در نظر بگیرید.
حال بر روی دکمه (Show Advanced Filed) کلیک کنید تا تنظیمات بیشتری برای شما نمایش داده شود:
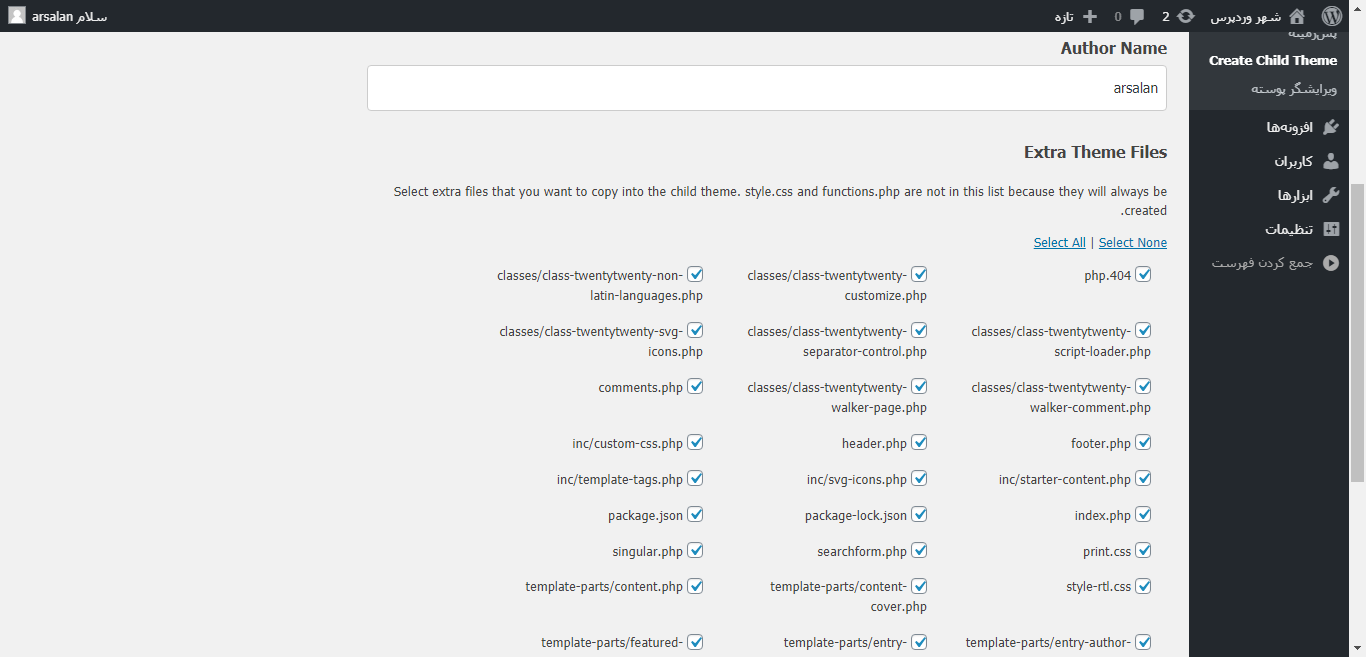
Author Name: نام سازنده قالب پوسته فرزند
Extra Theme Files: پروندهها و فایل هایی که میخواهید در پوسته فرزند قرار گیرند.(باید همه را انتخاب کنید)
در انتها بر روی دکمه (Create Child Theme) کلیک نمایید.
حال با مراجعه به بخش نمایش>پوسته ها میتوانید پوسته فرزند خود را مشاهده کنید.آن را فعال کنید و با خیال راحت به ویرایش قالبتان بپردازید.
جمع بندی
شما باید بدانید که همیشه میتوانید یک پوسته فرزند در وردپرس ایجاد کنید.گاهی اوقات نیازی به ایجاد نیست.برای تصمیمگیری در این مورد باید بررسی کنید و ببینید که میخواهید چه مقدار تغییرات در قالب اعمال کنید.آیا تغییراتتان نیاز به کد نویسی زیاد دارند؟
امیدواریم مقاله پوسته فرزند در وردپرس به شما کمک کافی کرده باشد.اگر سوالی دارید در نظرات به ما بگویید.










9 پاسخ
امتیاز بینندگان:5 ستاره
ممنون از کلیپ آموزش تصویری استفاده کردم
و به درستی نصب شد , پیشنهاد میکنم کلیپ تصویری با دقت ببنید
با سلام و احترام
ممنون از نظرتون
ببخشید میشه یه کاری کرد وقتی با ای پی خارجی وارد میشن یه قالب باشه و وقتی ایران یه قالب دیگه؟ ممنون
با سلام و احترام میتونید از افزونه هایی مثل wpml استفاده کنید
باسلام خدمت شما
میشه پکیج رو فقط دانلودی دریافت کرد؟
با سلام و احترام
متوجه منظور شما نشدیم
افزونه Child Themify رو نصب کردم همه موارد رو هم رفتم ولی موفق نشدم
با سلام و احترام
در کجا به مشکل برخورد کردید؟