اگر بهتازگی یک وبسایت با وردپرس ایجاد کنید ممکن است رنگ متن سایت برای شما چندان جذاب یا مفید نباشد. بسیاری از کاربران به دنبال تغییر رنگ متن انتخابشده هستند زیرا بهصورت پیشفرض این رنگ آبی است که شاید خیلی زیبا نباشد. برهمین اساس تصمیم گرفتیم تا یک مقاله در مورد تغییر رنگ متن در وردپرس بنویسیم.
ما در این مقاله 3 روش مناسب و کاربردی را برای شما بیان میکنیم تا بتوانید رنگ متن نوشتهها در وردپرس را تغییر دهید. این 3 روش تفاوت خاصی باهم ندارند و شما میتوانید هرکدام را که برایتان راحتتر یا امکانپذیر بود را انجام دهید. بعضی از وبمستران نیز علاقه خاصی به کد نویسی دارند، بنابراین ما در روش سوم با استفاده از CSS رنگ متن وردپرس را تغییر میدهیم.
برای این کار نیازی به افزونه تغییر رنگ متن در وردپرس نداریم و با تنظیمات خود وردپرس این امر امکانپذیر است.
تغییر رنگ متن وردپرس
مطمئنترین روش برای تغییر رنگ متن استفاده از ویرایشگر وردپرس است. همانطور که میدانید وردپرس دارای دو ویرایشگر کلاسیک و گوتنبرگ است که در ادامه هر کدام را بررسی کردیم:
-
تغییر رنگ متن وردپرس با استفاده از ویرایشگر وردپرس
در ابتدا به بررسی ویرایشگر گوتنبرگ میپردازیم.
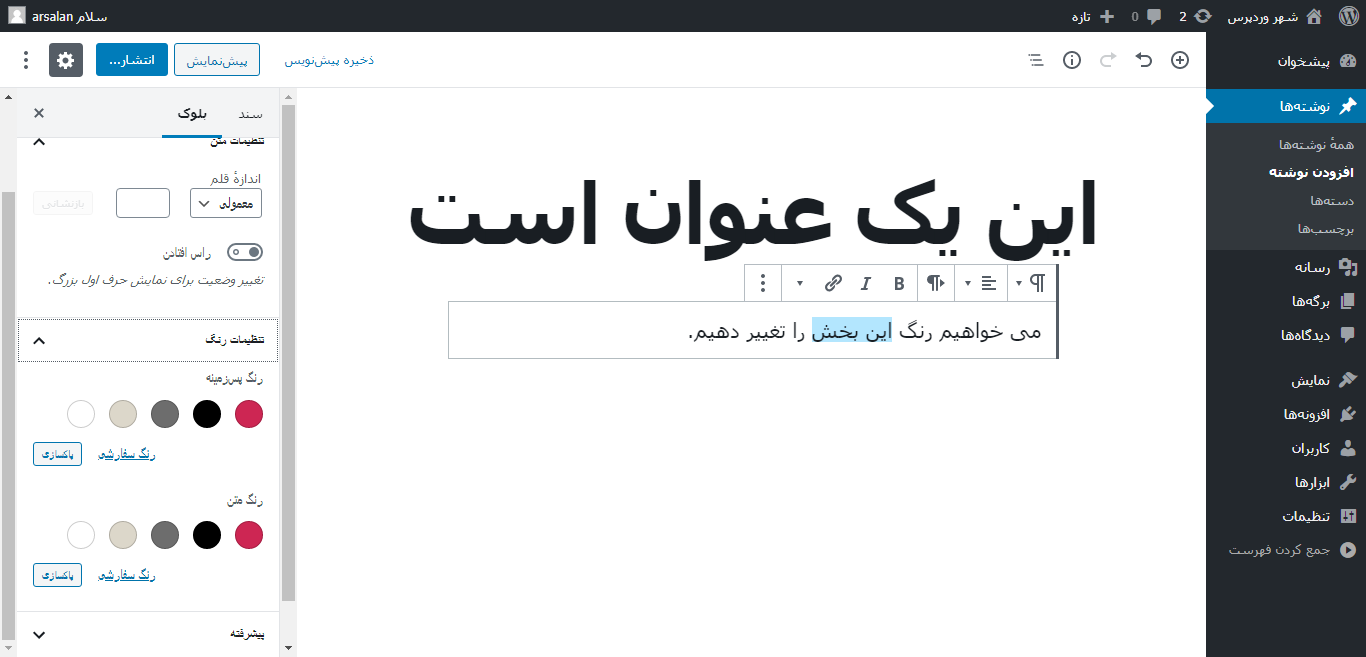
برای تغییر رنگ متن کافی است صفحه یا نوشته موردنظر خود را باز کنید و متن مورد نظر را انتخاب کنید. سپس از منوی سمت چپ صفحه بر روی زبانه (تنظیمات رنگ) کلیک کنید. در این بخش میتوانید (رنگ پسزمینه) و (رنگ متن) را ویرایش کنید.
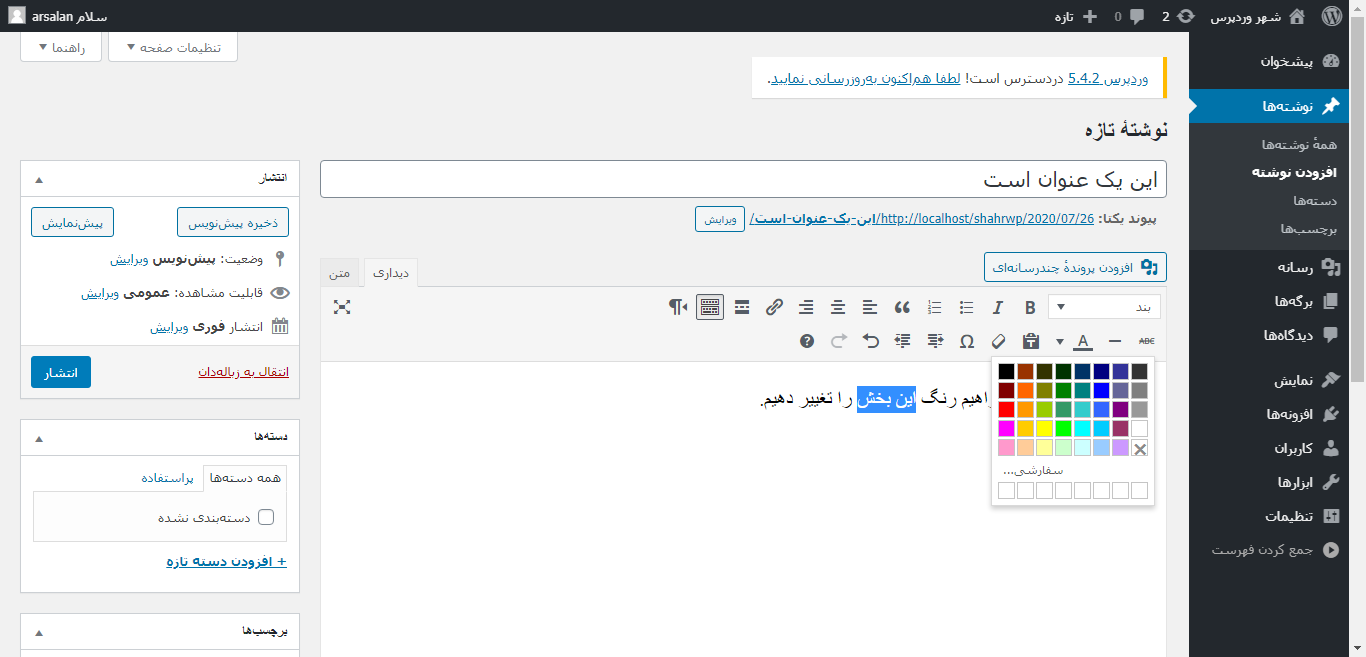
اگر از ویرایشگر کلاسیک وردپرس استفاده میکنید کافی است وارد صفحه یا نوشته مورد نظر شوید و متن دلخواه را انتخاب کنید. سپس از منو بالای صفحه بر روی دکمه (رنگ متن) کلیک کرده و رنگ دلخواه را انتخاب کنید.
اگر این گزینه برای شما وجود ندارد باید ابتدا بر روی دکمه (تغییر نوار ابزار ) کلیک کنید تا امکانات بیشتری به ویرایشگر شما افزوده شود.
-
تغییر رنگ متن وردپرس با استفاده از بخش سفارشیسازی
به بخش نمایش>سفارشیسازی مراجعه کنید. حال بر روی گزینه (رنگها) کلیک کنید. در این بخش میتوانید رنگهای مختلف قالب خود را مشاهده کرده و در صورت نیاز تغییر دهید.
-
تغییر رنگ متن وردپرس با استفاده از کد CSS
این روش برای بعضی کاربران ممکن است کمی ساخت باشد. ما پیشنهاد میکنیم که از یکی از دو روش بالا کمک بگیرید؛ اما اگر نتوانستید از دو روش بالا استفاده کنید یا حتما تمایل به کد نویسی دارید ادامه مقاله را بخوانید.
به بخش نمایش>سفارشیسازی مراجعه کرده و بر روی بخش (CSS اضافی) کلیک کنید. حال میتوانید کدهای CSS خود را در این کادر بنویسید.
برای تغییر رنگ متن هر بخش باید کد HTML آن را بدانید. ما در ادامه چند کد پرکاربرد را برای شما در نظر گرفتهایم:
تغییر رنگ متن عناوین
h1.entry-title {
color: #1F618D;
}
تغییر رنگ متن پاراگراف
p {
color: #1F618D;
}
تغییر رنگ متن انتخابشده
اگر این کد برای شما کار نکرد باید آن را در فایل Style.css قرار دهید. این فایل را در بخش نمایش>ویرایشگر پوسته پیدا کنید.بهتر است قبل از انجام این کار از وبسایت خود بکاپ تهیه کنید. بهتر است مقاله تهیه نسخه پشتیبان از وردپرس را بخوانید.
::-moz-selection {
background-color: #ff6200;
color: #fff;
}
::selection {
background-color: #ff6200;
color: #fff;
}
جمعبندی
دانستن نحوه تغییر رنگ متن وردپرس یکی از مهمترین موارد برای طراح وبسایت است. همین استایل های کوچک و رنگبندیهایی که ممکن است تاثیر زیادی بر وبسایت شما نگذارد میتواند تجربه کاربری سایت شما را تا حد بسیار زیادی بهبود ببخشد.
توجه زیاد به جزئیات وبسایت در اعتمادسازی مخاطب نقش بسیار مفیدی ایفا میکند.









0 پاسخ
امتیاز بینندگان:5 ستاره
امتیاز بینندگان:3 ستاره
امتیاز بینندگان:5 ستاره