منوی های ریسپانسیو یا واکنش گرا منوهایی هستند که با توجه به رفتار کاربر تغییر میکنند. برای مثال میتوانید منوهای کشویی ایجاد کنید تا با جابهجا شدن موس روی آنها، منوهای جدیدی نمایان شوند. برای ساخت منوی ریسپانسیو در وردپرس با ما همراه باشید.
داستان آموزش ساخت منوی ریسپانسیو در وردپرس
در این مقاله منویی ایجاد خواهیم کرد که علاوه بر خاصیت ریسپانسیو بودن، خاصیت کشویی بودن نیز دارد. منوهای ریسپانسیو زیبایی و جلوه خاصی به وبسایت شما خواهند داد.
امکانات ویژه افزونه Responsive Menu:
مزیت:
- میتوانید هر متن، پسزمینه و رنگ حاشیه را تغییر دهید.
- فونتها، اندازه قلم و تراز متن را تنظیم کنید.
- تنظیم کنید که منو از سمت چپ، راست، بالا یا پایین ظاهر شود.
- از تصویر پسزمینه برای منو استفاده کنید.
- راستچین
- و امکانات دیگر
افزونه Responsive Menu دارای بیش از 150 گزینه قابل تنظیم است که میتوانید به سلیقه خودتان آنها را سفارشیسازی کنید و بدون حتی یک خط کد نویسی یک منوی ریسپانسیو ایجاد کنید.
برای ساخت منوی ریسپانسیو در وردپرس به سراغ نصب افزونه Responsive Menu میرویم.
نصب افزونه Responsive Menu
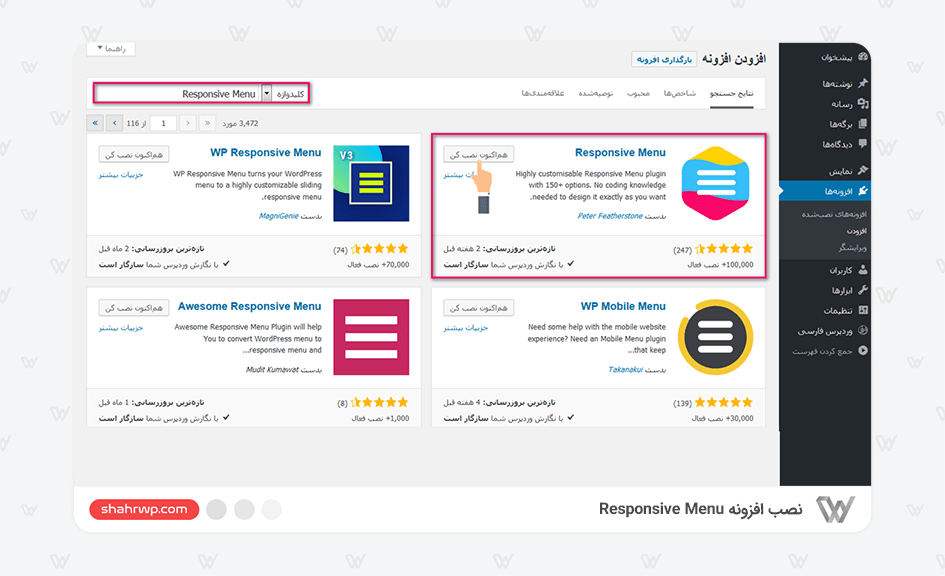
برای نصب این افزونه طبق تصویر زیر اقدام کنید:
- یا از قسمت افزونهها روی گزینه بارگذاری افزونه کلیک کنید و از لینک زیر افزونه را دانلود کنید و در قسمت بارگذاری، افزونه را بارگذاری کنید.
- یا اینکه از قسمت کلیدواژه Responsive Menu را تایپ کنید و افزونه را نصب و سپس فعالسازی کنید.
درصورتیکه با نصب کردن افزونه در وردپرس مشکلی دارید میتوانید آموزش نصب افزونه را مشاهده کنید.
پس از نصب و فعالسازی افزونه قسمتی با عنوان (Responsive Menu) به پیشخوان وردپرس شما افزوده خواهد شد.
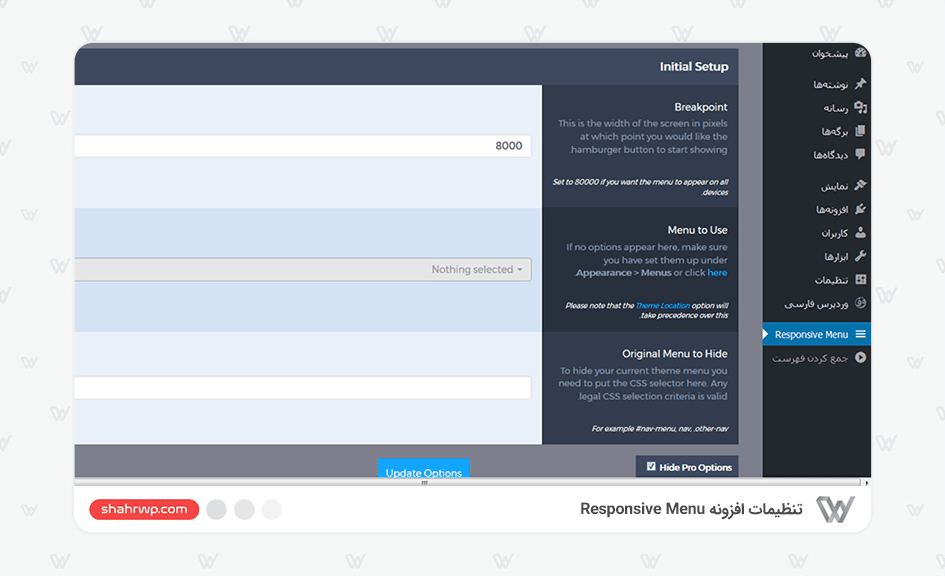
به Responsive Menu>Initial Setup مراجعه کنید.
Initial Setup
Breakpoint: باید عرضی را مشخص کنید که از عرض دستگاه کاربر کوچکتر باشد تا منو ریسپانسیو بهصورت کامل نمایش داده شود. اگر تمایل دارید که منو در تمام دستگاهها در دسترس باشد، مقدار را روی 8000 تنظیم کنید.
Menu to use: منویی که قصد استفاده از آن رادارید برگزینید. اگر هیچ منویی نمایش داده نشد، به بخش نمایش -> فهرستها مراجعه کنید و اطمینان حاصل کنید که منوی موردنظر شما ایجادشده است.
Original Menu To Hide: در این قسمت باید کلاس و یا id منوی اصلی برای مخفی شدن را درج کنید.
در آخر بر روی (Update Option) کلیک فرمایید.
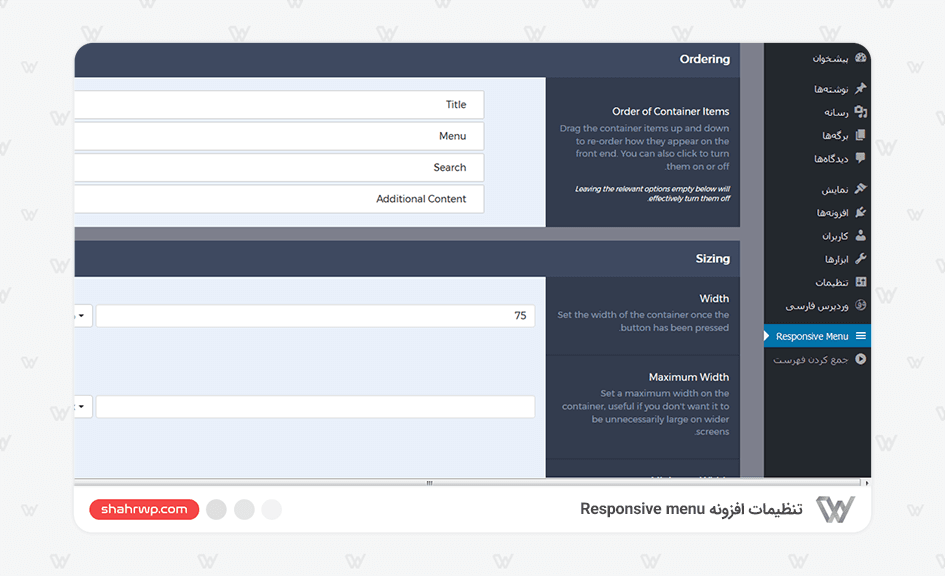
Order of Container Items: توسط این گزینه میتوانید آیتمهای منو را مرتب کنید. با استفاده از درگ اند دارپ (کشیدن و رها کردن موس) میتوانید چیدمان آنها را تغییر دهید و همچنین میتوانید آنها را روشن (On) و یا خاموش (Off) کنید.
Sizing
Width: میتوانید عرض منو را پس از فشردن دکمه تعیین کنید.
Maximum Width: اگر نمیخواهید منو بازشده بیشازحد گسترده شود، حداکثر عرض را تعیین کنید.
Minimum Width: اگر نمیخواهید منو خیلی کوچک شود، حداقل عرض را وارد کنید.
Background
Image: تصویر پسزمینه را آپلود کنید اما توجه داشته باشید که اندازه آن طوری باشد که کل منو را پوشش دهد.
Container Colour: رنگ منو را انتخاب کنید.
Inner Container Colour: رنگ داخلی منو (حاوی منو، عنوان، جستجو و موارد دیگر) را انتخاب کنید.
Title Text
Font Size: اندازه نوشته را انتخاب کنید.
Text: یک عنوان درج کنید.
Link: یک لینک برای عنوان انتخاب ایجاد کنید.
Link Target: تعیین کنید که لینک به چه صورت باز شود.
در ادامه میتوانید رنگ عنوان و تصویر عنوان و موارد دیگر را تکمیل کنید.
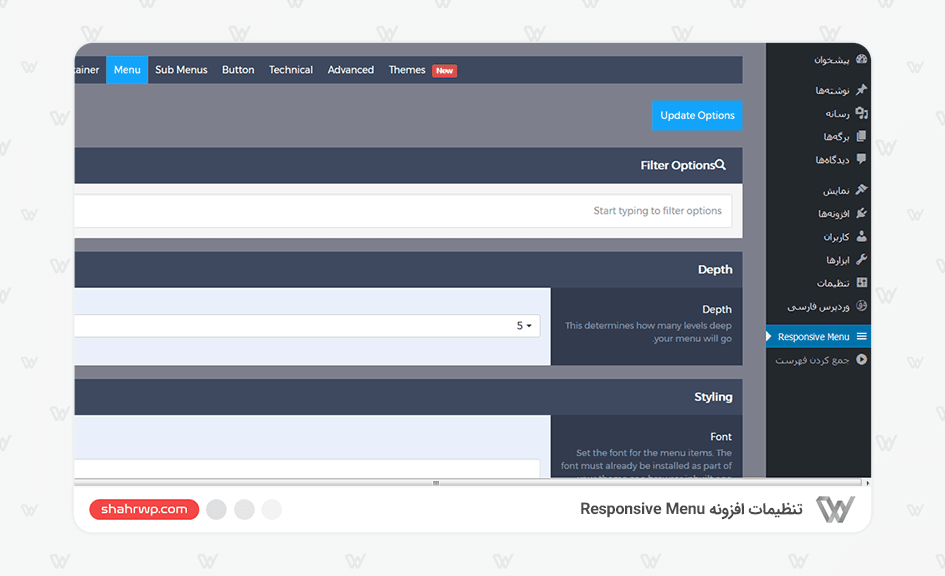
Menu
در این قسمت میتوانید فونت و استایل منوی خود را تغییر دهید.
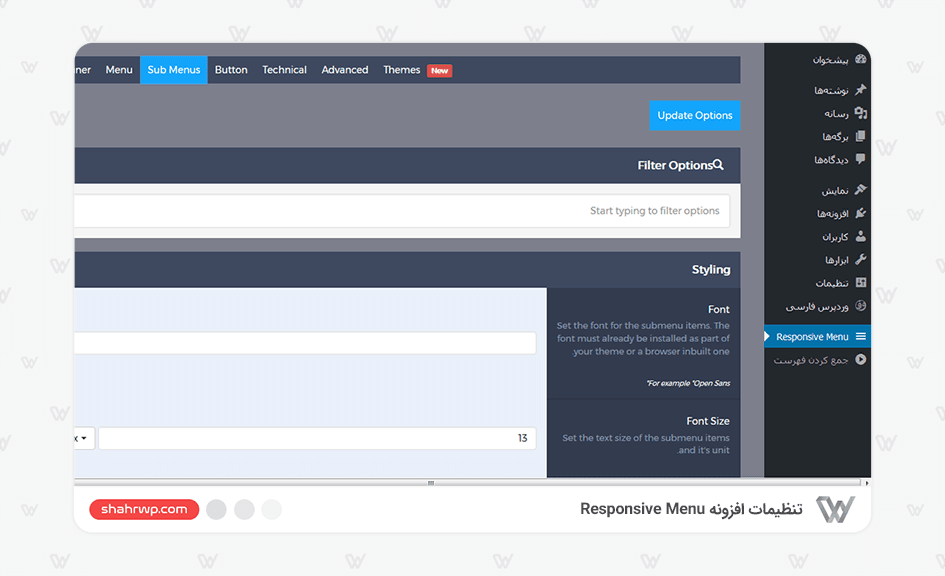
Sub Menus
در این قسمت قادر هستید فونت و استایل زیر منو را تغیر دهید.
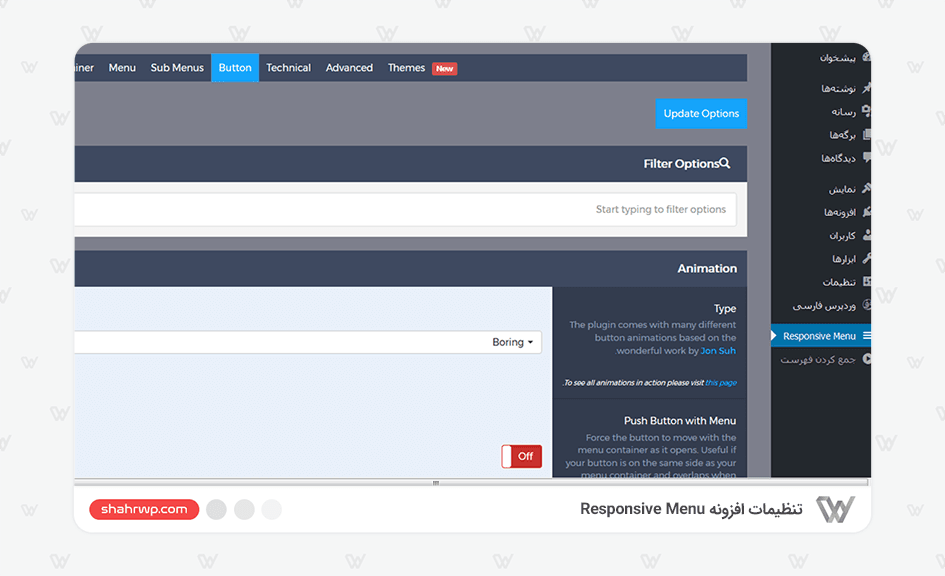
Button
تنظیمات مربوط به دکمه منو را از این قسمت انجام دهید.
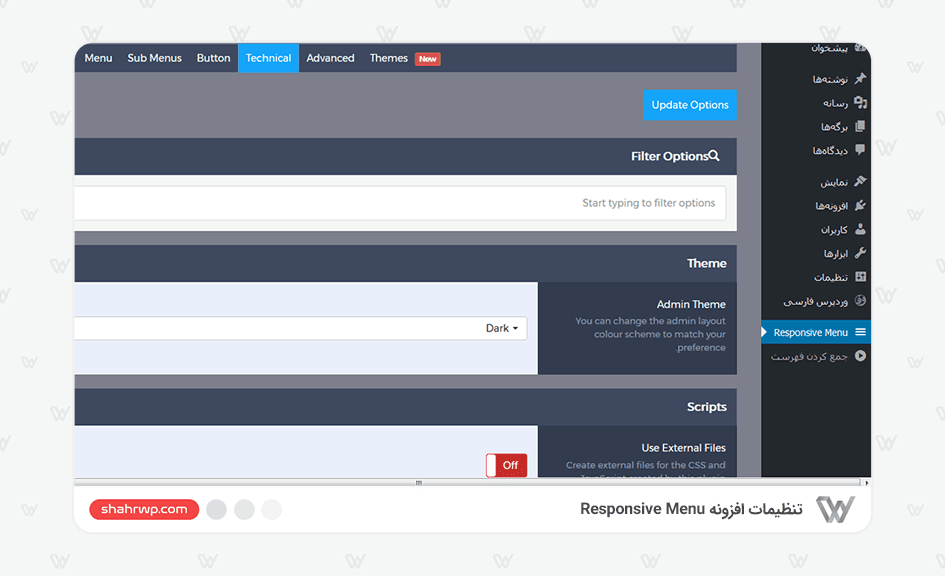
Technical
این بخش مربوط به تنظیمات و قالب منو است.
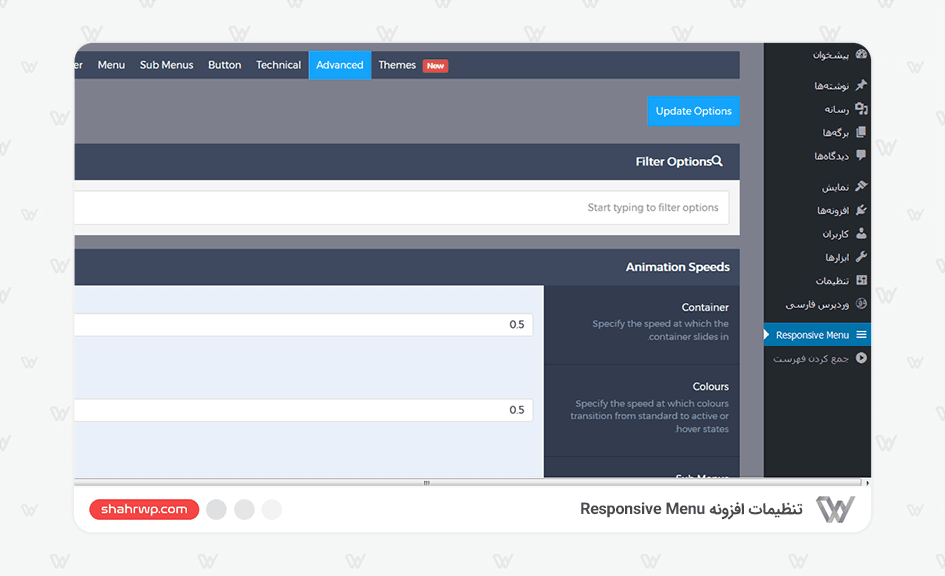
Advanced
در این بخش میتوانید تنظیمات مربوط به انیمیشن را انجام دهید.
در آخر روی (Update Options) کلیک فرمایید.
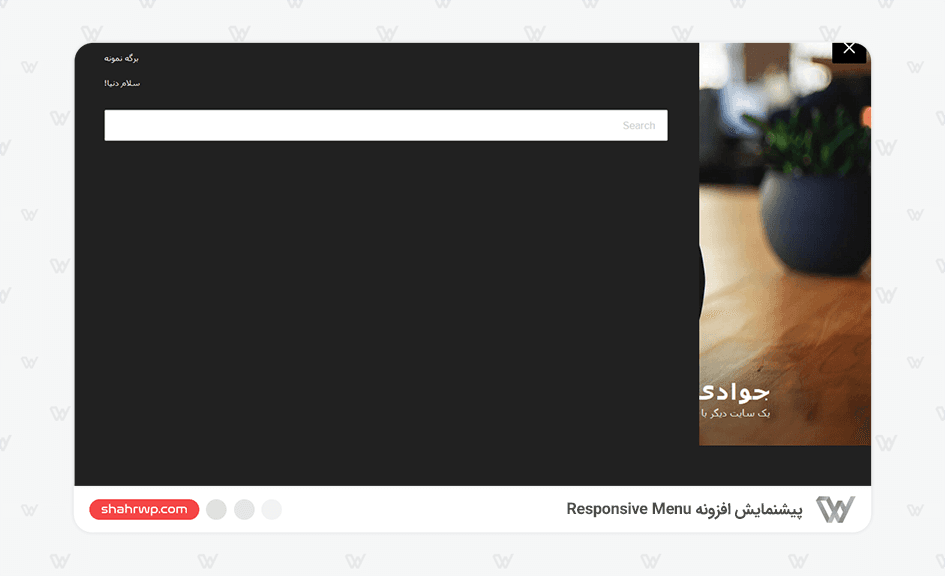
پیشنمایش

ایجاد منوی ریسپانسیو در وردپرس یک نکته مهم برای زیبا تر کردن سایت شماست.امیدواریم از آن لذت ببرید.