گاهی اوقات ممکن است که بخواهید تغییرات ظاهری در سایت وردپرستان اعمال کنید ولی قالب یا افزونه های شما این اجازه را ندهد، در این آموزش میخواهیم در مورد این صحبت کنیم که چطور در وردپرس از زبان CSS برای تغییر ظاهری صفحات استفاده کنیم.
CSS چیست؟
CSS(Cascading Style Sheets) یک زبان سمت فرانت اند سایت است که با استفاده از این زبان میتوانیم تغییرات ساختاری در HTML سایت اعمال کنیم.
برای مثال با استفاده از CSS رنگ متن ها، چیدمان و سایز بخش های مختلف را میتوانیم تغییر دهیم.
در واقع CSS یکی از استاندارد های جهانی برای طراحی صفحات وب سایت های اینترنتی می باشد که تمامی مرورگر های اینترنتی از آن پشتیبانی می کنند.
اگر شما هم جزو آن دسته از کاربرانی هستید که می خواهید برای سفارشی سازی وب سایت خود به ویرایش CSS در وردپرس بپردازید توصیه می کنیم که در ابتدای شروع کار و ایجاد تغییرات ابتدا یک نسخه پشتیبان از وب سایت خود تهیه کنید که در صورت بروز هرگونه مشکل بدون هیچ نگرانی ای آن را جایگزین نمایید.
کاربرد های CSS در وردپرس
به طور کلی ظاهر زیبای یک وب سایت و وجود هماهنگی در رنگ های استفاده شده تاثیر بسیار زیادی بر روی مخاطب دارد و می تواند یک تجربه کاربری بسیار خوب را برای آن به وجود بیاورد، به همین دلیل پیشنهاد می کنیم که ظاهر وب سایت خود را با استفاده از روش های ویرایش CSS در وردپرس تغییر بدهید و آن را متناسب با سلیقه خود طراحی کنید.
اما لازم به ذکر است که برای انجام این کار شما به دانش اندکی در رابطه با برنامه نویسی CSS نیاز دارید تا بتوانید تغییرات مورد نظر را به درستی بر روی وب سایتتان اعمال کنید. در ادامه این مطلب در رابطه با موضوع ویرایش CSS در وردپرس روش هایی را برای شما ارائه داده ایم تا با کمک آنها بتوانید به نتیجه مطلوبی در وب سایتتان برسید.
ویرایش CSS در وردپرس
خوشبختانه امروزه اکثر ورژن ها و قالب هایی که برای سیستم مدیریت محتوای وردپرس طراحی شده اند امکان استفاده از کد های CSS را دارند و فقط کافی است که کاربر با کمی ذوق و سلیقه از آنها.
روش های ویرایش CSS در وردپرس
با ما همراه باشید کامل در مورد انواع روش های ویرایش در ادامه صحبت میکنیم.
روش های ویرایش CSS در وردپرس عبارتند از:
ویرایش CSS در وردپرس با روش سفارشی ساز
برای انجام این کار نیازی به نصب هیچ افزونه ای نیست.
سیستم مدیریت محتوای وردپرس از نسخه 4.7 به بعد این قابلیت را که کاربران بتوانند به صورت مستقیم کد های CSS سفارشی خود را در بخش مدیریت وردپرس به وب سایت خود اضافه نمایند را در اختیار کاربران خود قرار داد که از طریق آن می توانید به راحتی کد های CSS را وارد کنید و به صورت زنده نتیجه آن را مشاهده نمایید.
همچنین کاربران می توانند کد ها را به مقدار لازم وارد کنند اما باید هر کد را در خط مخصوص خودش قرار بدهند و در نهایت می توانند نتیجه و خروجی کد های CSS را قبل از اینکه برای انتشار در وب سایت ذخیره کنند به صورت زنده مشاهده کنند و اگر مشکلی در آنها وجود را به راحتی برطرف کنند و سپس تغییرات را برای اعمال شدن ذخیره کنند.
علاوه بر مواردی که توضیح دادیم این ویرایشگر به کاربران کمک می کند تا بتوانند کد های خود را عیب یابی کنند و در صورت وجود مشکل در آنها و اشتباه بودن کد به کاربر هشدار خواهد داد.
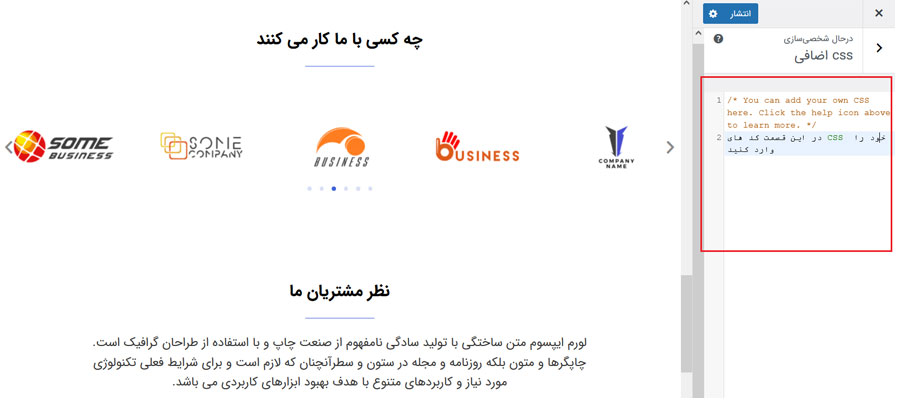
می توانید برای دسترسی به صفحه سفارشی ساز و ویرایش CSS در وردپرس به مسیر “پیشخوان وردپرس -> منوی نمایش -> سفارشی سازی” مراجعه کنید و سپس به انتهای صفحه اسکرول کنید تا تب مربوط به CSS را مشاهده کنید و سپس بر روی “CSS اضافی” هم مانند تصویر زیر کلیک نمایید تا ویرایشگر وردپرس برای شما باز شود.
پس از اعمال همه تنظیمات برای ایجاد تغییرات از بالای صفحه بر روی دکمه انتشار کلیک کنید تا تنظیمات جدید ذخیره شوند. دقت داشته باشید که هر کد CSS سفارشی ای که با سفارشی ساز وردپرس اضافه می کنید فقط با همان قالب خاص در دسترس خواهد بود و اگر قصد دارید از کد های CSS خود در سایر قالب ها استفاده کنید باید با همین روش آن را به قالب جدید اضافه کنید.
ویرایش CSS در وردپرس با افزونه ها
در ادامه این مطلب به معرفی دو تا از بهترین افزونه هایی که برای ویرایش CSS در وردپرس وجود دارند خواهیم پرداخت تا با کمک آنها بتوانید به نتیجه دلخواه در وب سایت خود برسید.
افزونه های ویرایش CSS در وردپرس عبارتند از:
افزونه Simple Custom CSS & JS
افزونه Simple Custom CSS & JS یکی از بهترین افزونه هایی است که برای ویرایش CSS در وردپرس می توانید از آن استفاده کنید. افزونه Simple Custom CSS & JS در مخزن وردپرس به ثبت رسیده است و تاکنون دارای چهارصد هزار نصب فعال و امتیاز چهار و نیم ستاره از سوی کاربران بوده است.
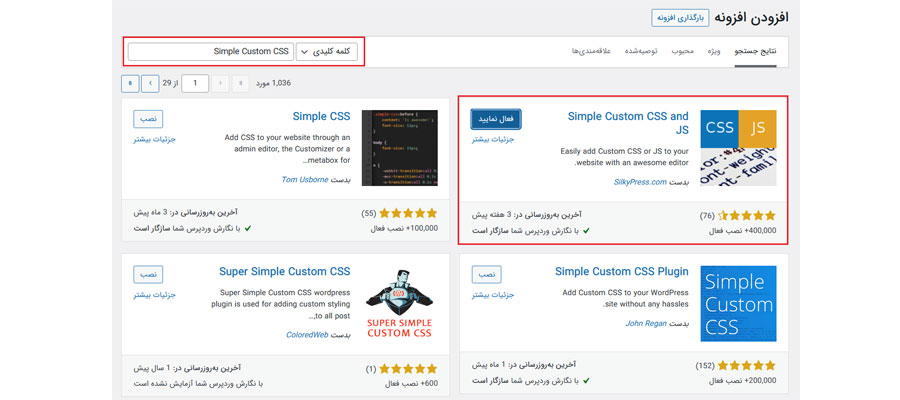
برای نصب این افزونه ابتدا باید وارد پنل مدیریت خود در وردپرس شوید و سپس به مسیر “پیشخوان -> افزونه ها -> افزودن” مراجعه کنید و در صفحه باز شده در فیلد جستجو عبارت Simple Custom CSS & JS را وارد کنید و افزونه ای را که مانند تصویر زیر است انتخاب کنید و شروع به نصب و فعال سازی آن بکنید.
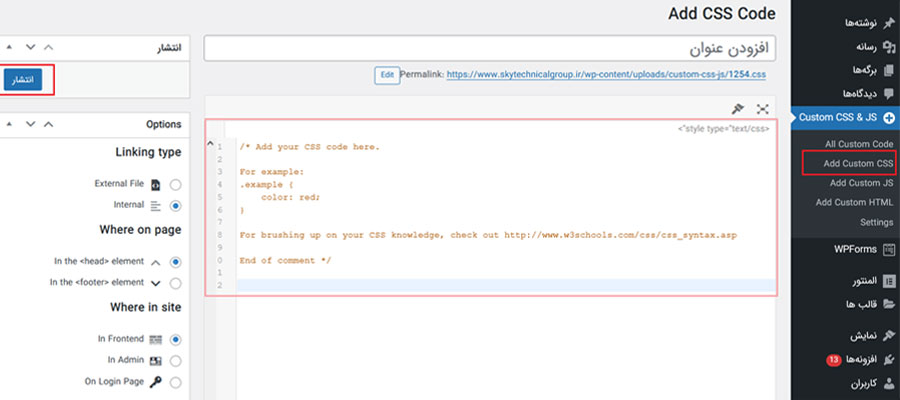
پس از نصب و فعال سازی افزونه Simple Custom CSS & JS یک گزینه جدید در پیشخوان وردپرس شما به نام Custom CSS & JS اضافه خواهد شد که باید به این بخش مراجعه کنید و سپس از داخل منو های این گزینه به Add Custom CSS هم مانند تصویر زیر مراجعه کنید
همان طور که در تصویر بالا مشاهده می کنید در این بخش می توانید به ویرایش CSS در وردپرس بپردازید یا اینکه کد های جدید را اضافه کنید و در نهایت برای ذخیره شدن تغییرات بر روی دکمه انتشار کلیک نمایید تا همه تغییرات در وب سایت شما اعمال شوند.
افزونه Simple Custom CSS
افزونه Simple Custom CSS در مخزن وردپرس به ثبت رسیده است و تاکنون صدهزار نصب فعال و امتیاز پنج ستاره از سوی کاربران داشته است.
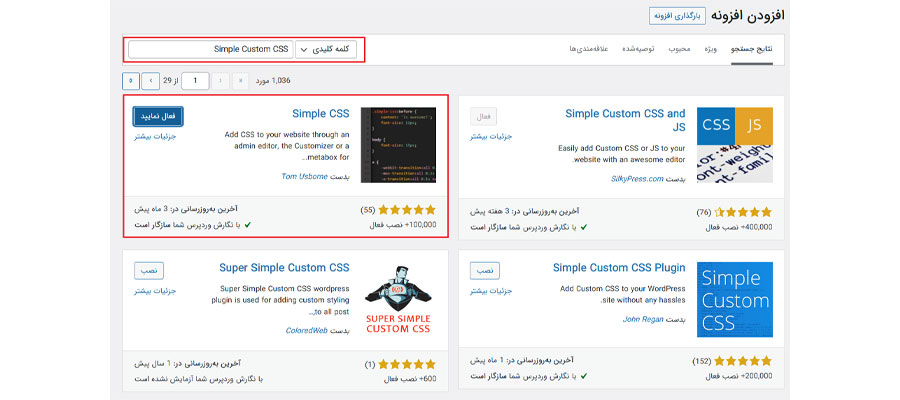
کاربران می توانند این افزونه را به راحتی از طریق مخزن وردپرس نصب کنند، برای این کار لازم است که ابتدا وارد پنل مدیریت خود در وردپرس شوید و سپس به مسیر “پیشخوان -> افزونه ها -> افزودن” مراجعه کنید و در صفحه باز شده درون فیلد جستجو عبارت Simple Custom CSS را وارد کنید و سپس شروع به نصب و فعال سازی افزونه ای که هم مانند تصویر زیر است بکنید.
پس از نصب و فعال سازی افزونه یک منوی جدید به نام Custom CSS به منوی پیشخوان شما اضافه خواهد شد که از طریق آن می توانید به ویرایش CSS در وردپرس بپردازید و تغییراتی را که می خواهید بر روی وب سایت شما اعمال شود را انجام دهید و در نهایت تغییرات خود را از طریق گزینه Update Custom CSS ذخیره کنید.
نتیجه گیری
در این آموزش در مورد چگونگی استفاده از کد های زبان CSS در وردپرس صحبت کردیم و با دو روش
- پیشفرض وردپرس
- استفاده از افزونه های جانبی
آشنا شدیم.