یکی از بهترین قالبهای رستورانی و البته رایگان وردپرس، قالب Food Hunt است که به بررسی آن میپردازیم.
داستان آموزش قالب رستورانی Food Hunt
قالب Food Hunt یک قالب وردپرسی رایگان برای صاحبان رستوران یا علاقه مندان به غذا است.این قالب حرفه ای به شما کمک می کند تا علاقه مندان به غذا در رستوران خود جمع کنید.Food Hunt توسط صاحبان کافه نیز استفاده می شود.
امکانات ویژه قالب رستورانی Food Hunt:
مزیت:
- سازگار با restaurantpress: این قالب کاملا با افزونه restaurantpress سازگاری دارد.restaurantpress یک افزونه کامل برای سایت های رستورانی است که به شما اجازه می دهد رستوران خود را ب بهترین شکل مدیریت کنید.
- طراحی ریسپانسیو: این قالب بر روی تمامی دستگاه ها به بهترین شکل نمایش داده می شود زیرا به صورت ریسپانسیو طراحی شده است.
- تایپوگرافی پیشرفته: قالب Food Hunt بیش از 600 فونت گوگل را در خود جای داده است.هر کدام که با سلیقه شما هماهنگ است را انتخاب کنید.
- انتخاب رنگ کلی: یک رنگ که متناسب با لوگو و رنگ سازمانی شما باشد را انتخاب کنید.این رنگ بر روی دکمه ها،لینک وغیره اعمال می شود.
- و امکانات دیگر
به سراغ نصب قالب رستورانی Food Hunt میرویم.
پیشنهاد می کنیم از قالب چند منظوره Ample بازدید کنید.
نصب قالب Food Hunt
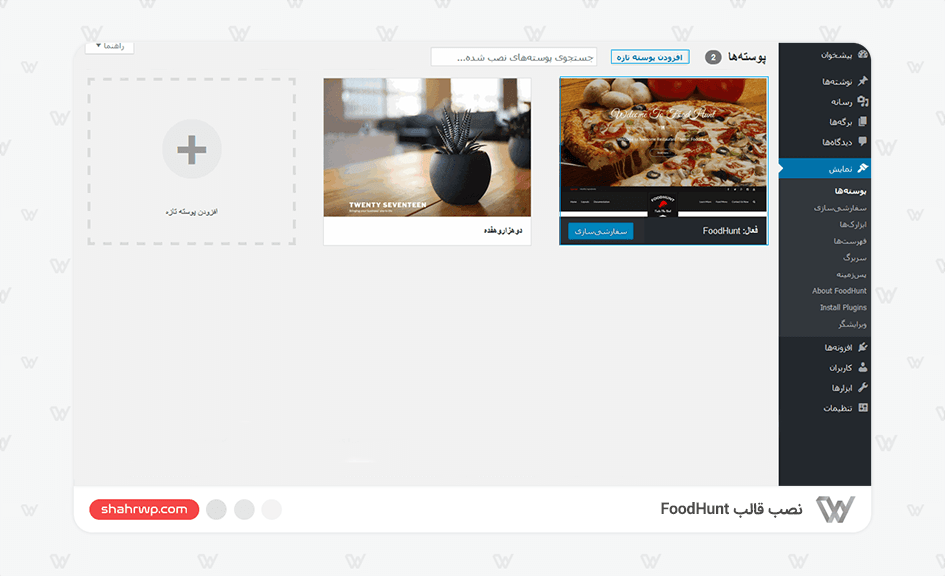
برای نصب این قالب به بخش نمایش->پوستهها->افزودن پوسته مراجعه کنید و از طریق بخش بارگذاری پوسته فایل زیپ و فشرده پوسته را بارگذاری نمایید.
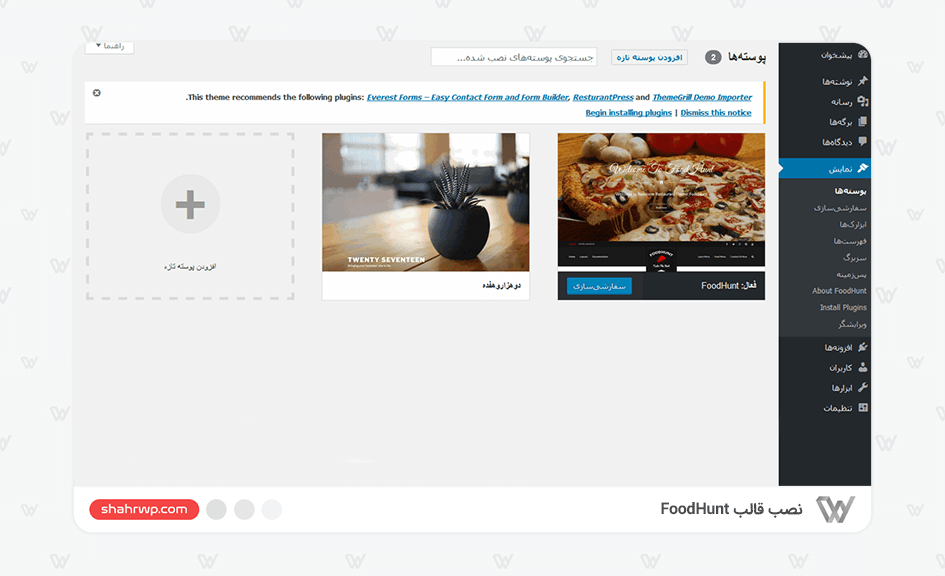
بعد از نصب و فعالسازی قالب، پیغامی مبنی بر نصب افزونههای موردنیاز نمایش داده میشود. برای نصب بر روی (Begin Installing Plugins) کلیک نمایید.

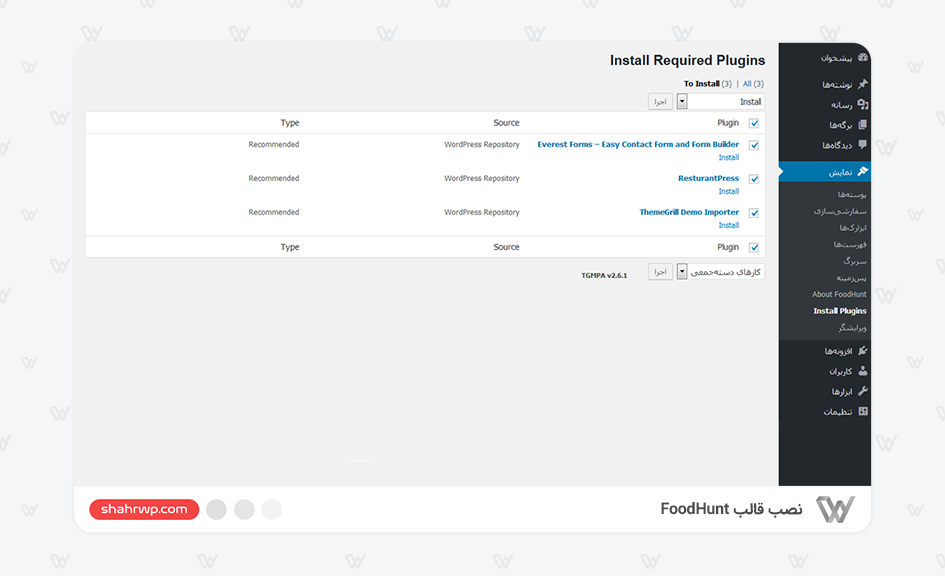
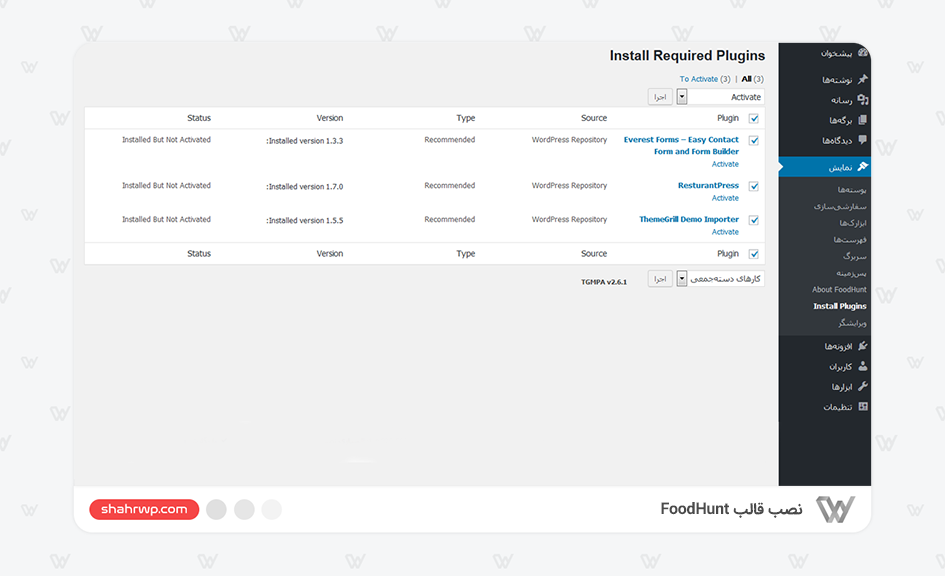
برای نصب افزونهها، تمامی افزونهها را انتخاب کرده و از طریق (کارهای دستهجمعی) گزینه (Install) را انتخاب کنید.
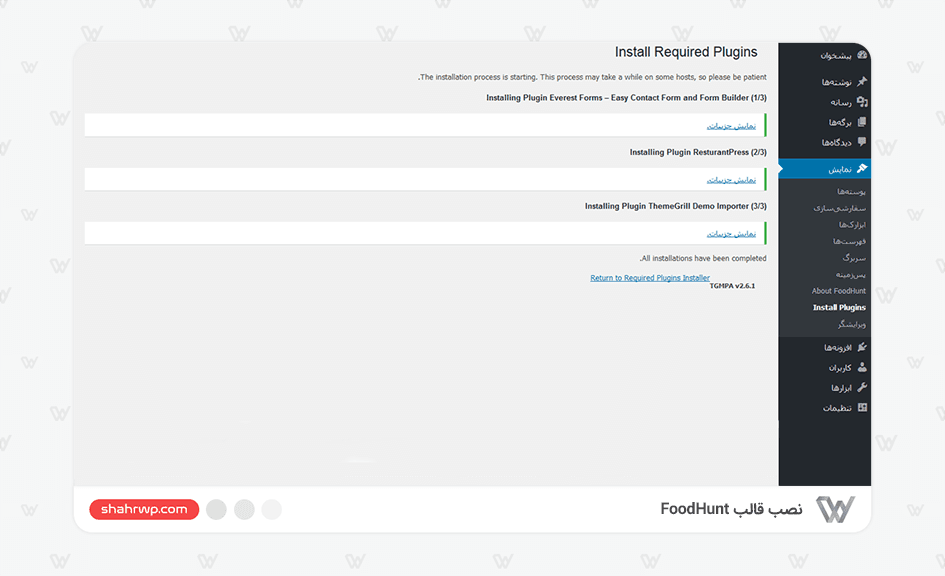
توسط دکمه (Return To Plugin Installer) به صفحه قبل بازگردید.
مانند مرحله قبل تمامی افزونهها را انتخاب کرده و این بار گزینه (Activate) را از کارهای دستهجمعی انتخاب کنید.
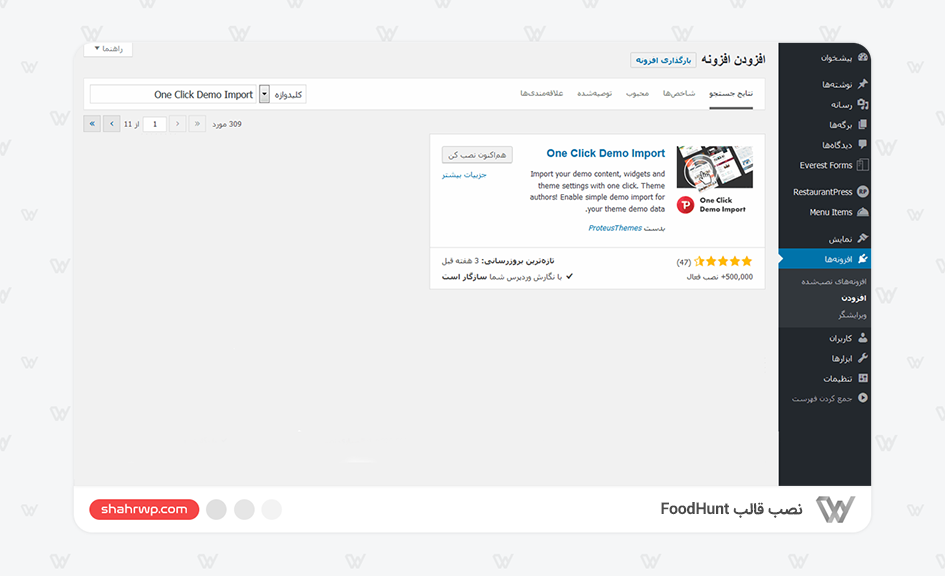
حال به صفحه افزونهها->افزودن مراجعه کنید و افزونه (One Click Demo Import) را جستجو و نصب نمایید.
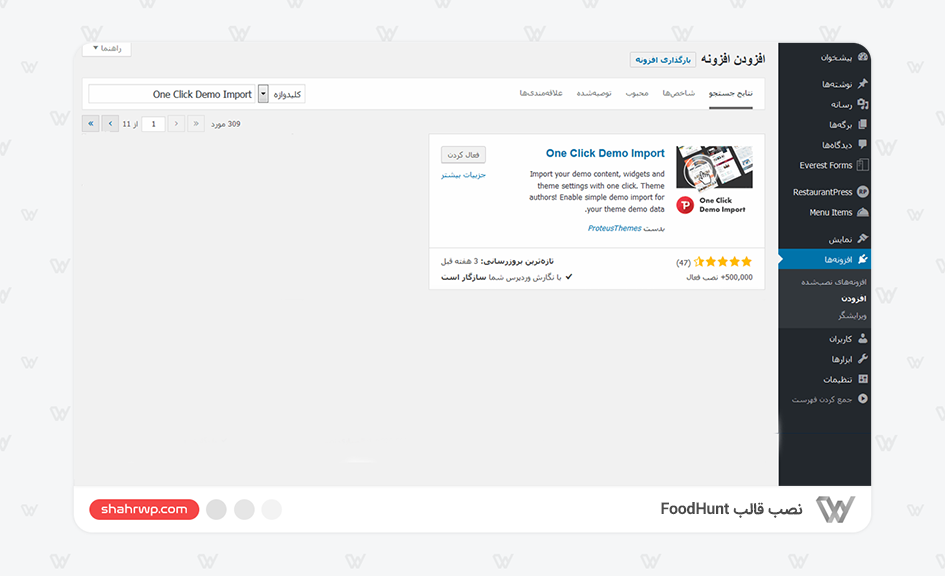
افزونه را فعال کنید.
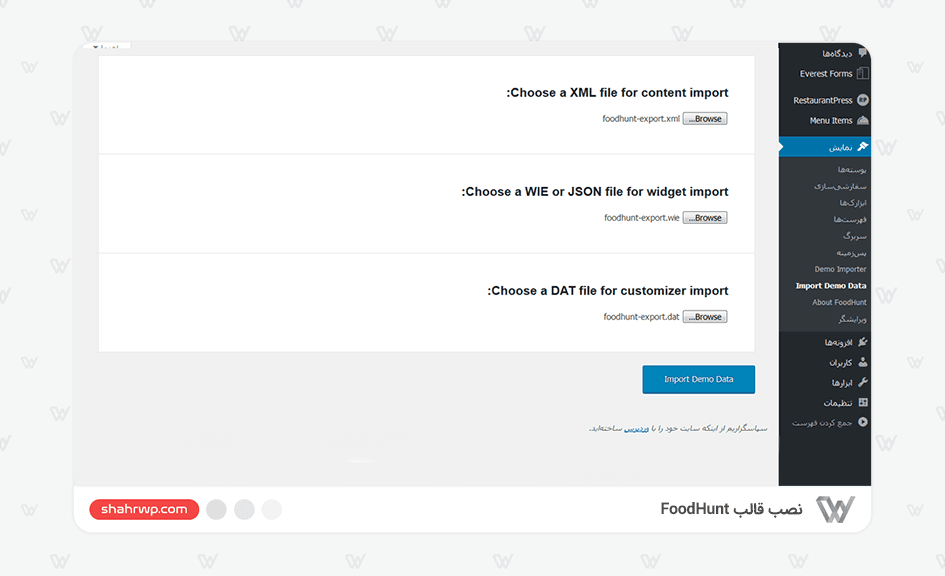
به بخش نمایش->Import Demo Data مراجعه کنید و محتوای پوشه demo data را بارگذاری نمایید.
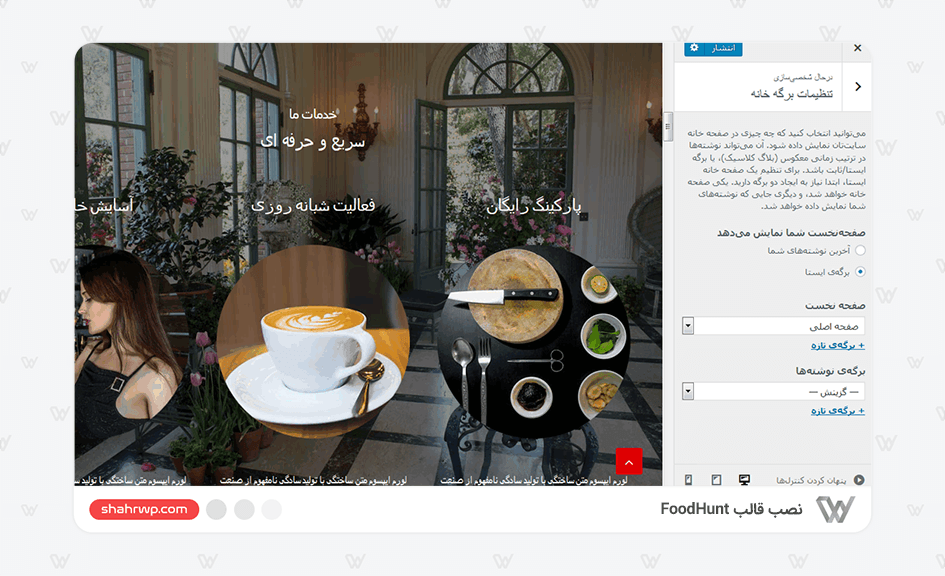
در آخرین مرحله به بخش نمایش->سفارشیسازی->تنظیمات برگه خانه مراجعه کنید و برگه خانه را بر روی برگه ایستا و صفحه اصلی قرار دهید. توسط دکمه انتشار تنظیمات را ذخیره کنید.
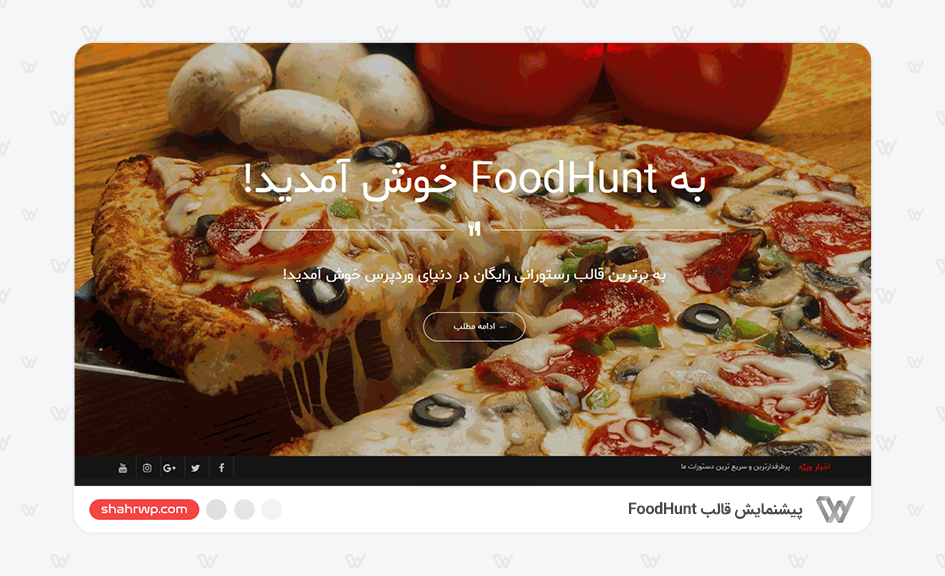
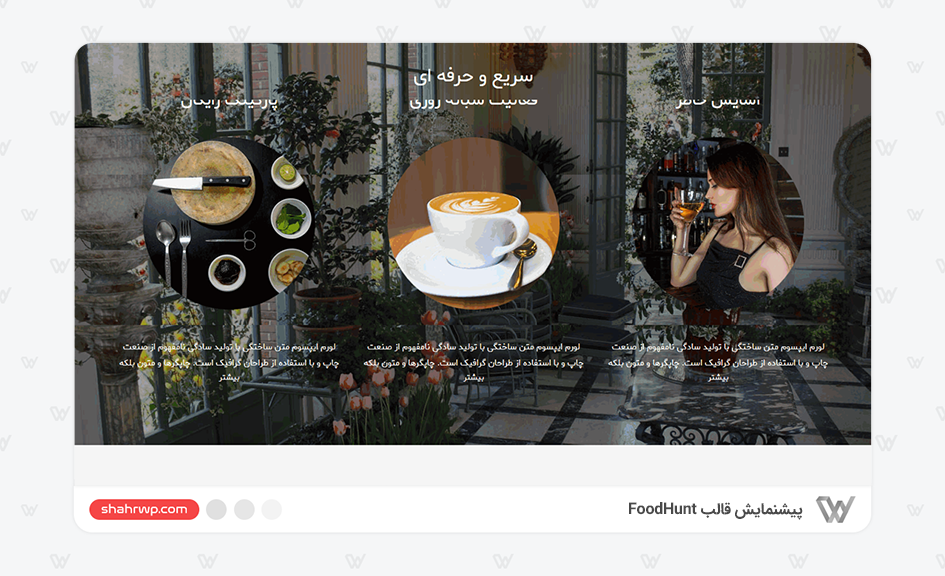
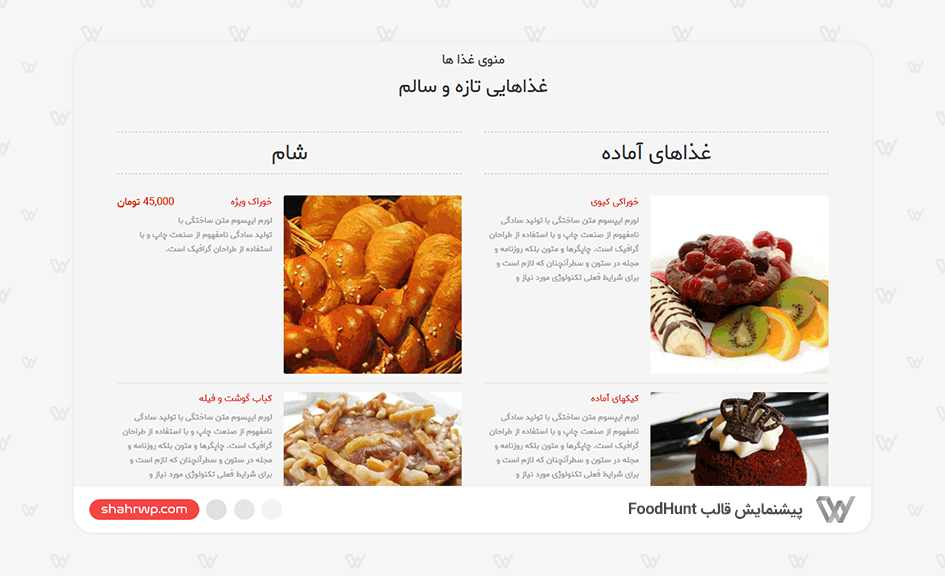
پیشنمایش







جمعبندی:
قالب رستورانی Food Hunt یکی از قالبهای زیبا و رایگان وردپرسی است که امروز به بررسی آن پرداختیم. لذت ببرید.