امروزه امنیت در وب سایت های اینترنتی حرف اول را می زند و این موضوع برای همه کاربران واضح است که تامین امنیت وب سایت های اینترنتی نه تنها برای حفظ اطلاعات شخصی کاربران بلکه برای جلوگیری از حمله هایی که ممکن است از سوی هکر ها انجام شود، برای مدیر وب سایت از اهمیت بسیار بالایی برخوردار است. اگر ربات های مخرب به وب سایت شما حمله کنند تعداد بسیار زیادی درخواست به هاست وب سایت شما ارسال خواهد شد و همین امر موجب مصرف پهنای باند شما می شود و در نهایت سرعت وب سایت شما را به شدت کاهش خواهد داد.
مدیران وب سایت ها برای جلوگیری از این اتفاق می توانند یک معیار تعریف کنند تا انسان ها را از ربات ها تشخیص بدهد و اجازه دسترسی ربات ها به وب سایت را محدود کند. بهترین راه حل برای جلوگیری از این اتفاق فعال کردن کد کپچا در وردپرس است، که در این مقاله قصد داریم به توضیحاتی در رابطه با کد کپچا یا همان کد امنیتی گوگل و آموزش فعال کردن کد کپچا در وردپرس بپردازیم پس تا انتهای این مقاله با ما همراه باشید.
کد کپچا گوگل
کد امنیتی گوگل یا همان کپچا که برگرفته از کلمه Completely Automated Public Turing test to tell Computers and Humans Apart است به معنای تست همگانی کاملا خودکار شده تورینگ برای تشخیص انسان ها از کامپیوتر می باشد. به طور کلی کد کپچا یک تکنولوژی برای تشخیص انسان ها از ربات ها است که کد کپچا این کار را با یک آزمون ساده برای کاربران انجام می دهد و حل کردن این آزمون برای کاربران بسیار راحت و ساده ولی برای ربات ها سخت و غیر ممکن است، به همین دلیل به همه کاربران پیشنهاد می کنیم نسبت به فعال کردن کد کپچا در وردپرس اقدام کنند و امنیت وب سایت خود را افزایش دهند.
نسخه های اولیه کد کپچا که ارائه شدند بسیار ساده بودند و به این صورت بودند که از کاربر می خواستند تا یک عدد یا متن را که در متن قرار داشت بنویسند اما در نسخه های بعدی با معرفی یک تکنولوژی جدید به نام کپچای سوال های امنیتی که توسط کپچا از کاربران پرسیده می شد سخت تر شدند و کاربران را به چالش می کشید. اما بعد ها پس از سال 2009 گوگل این فناوری را به عهده گرفت و برای توسعه دادن آن شروع به کار کرد اما موضوع اصلی در توسعه کپچا این بود که بسیاری از کاربران تجربه کاربری خوبی با آن نداشتند و برای آنها آزار دهنده بود، اما در نهایت گوگل موفق شد کد کپچا را با تجربه کاربری خوب و در بهترین نسخه Google reCAPTCHA برای کاربران ارائه بدهد.
در واقع کد کپچا یک گزینه بسیار ساده است که از کاربران تقاضا می کند تیک آن را بزنند تا اگر ترافیک کاربر مشکوک بود از کاربر یک سوال که معمولا به صورت تصویری مطرح می شود پرسیده شود و اگر کاربر بتواند پاسخ صحیح را انتخاب کند گوگل آن را به عنوان یک کاربر واقعی بشناسد.
فعال کردن کد کپچا در وردپرس برای صفحات ورود به وب سایت و فرم های عضویت از اهمیت بالایی برخوردار است، در واقع صفحات عضویت و ورود یک هدف ساده برای اسپمر ها و هکر ها است و با توجه به اینکه وردپرس یک سیستم مدیریت محتوای محبوب در جهان و بین کاربران است که همین موضوع سبب شده هکر ها به وب سایت هایی که با این سیستم مدیریت محتوا طراحی شده اند بیشتر حمله کنند.
یکی از راه حل هایی که برای جلوگیری از حمله های هکر ها به وب سایت های اینترنتی وجود دارد استفاده از دیواره آتش است که می تواند تا حد زیادی از حمله ها جلوگیری کند اما روش بعدی استفاده از رمز دوم می باشد اما ممکن است این روش برای وب سایت هایی که دارای کاربران و مدیران زیادی هستند امکان پذیر نباشد.
یکی دیگر از مواردی که می توانیم به عنوان مزایای کد کپچا به آن اشاره کنیم جلوگیری از حمله ها یا کاهش حمله ها توسط هکرها به وب سایت ها است که گاهی اوقات هکر ها با استفاده از حملات دیداس یا brute force برای حمله به وب سایت های اینترنتی اقدام می کنند و آسیب های زیادی را به وب سایت ها وارد می کنند که امروزه کد کپچا توانسته است تا حد زیادی جلوی این دسته از حمله ها را بگیرد. برای اطلاعات بیشتر در رابطه با حمله دیداس و حمله brute force می توانید به مقاله های دیداس چیست و حمله Brute Force مراجعه نمایید.
به طور کلی استفاده از کد های کپچا در وب سایت هایی که با سیستم مدیریت محتوای وردپرس طراحی شده اند برای افزایش امنیت بسیار مفید است و کاربران می توانند با فعال کردن کد کپچا در وردپرس از مواردی مانند هک شدن وب سایت و ارسال نظرات اسپم جلوگیری کند.
همچنین در وب سایت های اینترنتی معمولا دیدگاه های زیادی که اسپم هستند توسط ربات ها ارسال می شود که کاربران می توانند با قرار دادن کد کپچا در وب سایت خود این موضوع را به راحتی حل کنند.
اهمیت فعال کردن کد کپچا در وردپرس
همان طور که می دانید امروزه برای سیستم ها و پلتفرم های مختلف مانند سیستم مدیریت محتوای وردپرس افزونه های بسیاری برای فعال کردن کد کپچا وجود دارد که کاربران می توانند از آنها استفاده کنند در واقع وردپرس امروزه بیش از صد افزونه برای تولید کردن کد کپچا دارد.
استفاده از کد های کپچا در سال های اخیر سبب افزایش امنیت در وب سایت های اینترنتی شده است و بسیاری از مشکلات امنیتی کاربران را برطرف کرده است. اگر شما هم جزو افرادی هستید که می خواهید امنیت وب سایت خود را افزایش بدهید می توانید از افزونه ها برای فعال کردن کد کپچا در وردپرس استفاده کنید و با استفاده از آن امنیت وب سایت خود را بهبود ببخشید.
استفاده از کد کپچا باعث افزایش امنیت اطلاعات شخصی کاربران و امنیت وب سایت شده است همچنین از مزایایی برخوردار است که سبب شده است کاربران نسبت به فعال کردن آن در وب سایت های خود اقدام کنند. مزایای فعال کردن کد کپچا در وردپرس عبارت است از موارد زیر:
- جلوگیری از حمله های brute force که توسط هکر ها صورت می گیرد.
- جلوگیری از درخواست های بیش از حد که توسط افرادی برای کلاهبرداری از کاربران صورت می گیرد.
- افزایش امنیت وب سایت یکی از مزایای بسیار خوب کد کپچا است که کاربران می توانند آن را به راحتی بر روی وب سایت خود نصب کنند.
- محافظت از اطلاعات کاربران: جلوگیری از حملات خودکار باعث میشود که اطلاعات حساس کاربران شما در امان بماند.
- بهبود تجربه کاربری : با کاهش نظرات و فرمهای اسپم، کاربران تجربه بهتری خواهند داشت و محتوای مرتبطتری را مشاهده خواهند کرد.
- حفظ اعتبار سایت : سایتی که مملو از نظرات اسپم باشد، اعتبار خود را نزد کاربرانش از دست خواهد داد؛ کپچا این مشکل را حل میکند.
- پیشگیری از سوءاستفاده منابع : رباتها ممکن است منابع سرور شما را مصرف کنند؛ کپچا مانع این نوع سوءاستفادهها میشود.
- افزایش نرخ تبدیل واقعی : با فیلتر کردن ترافیک غیرواقعی، دادههای آماری دقیقتری خواهید داشت و نرخ تبدیل واقعیتر خواهد بود.
- کاهش هزینههای اضافی : با جلوگیری از حملات رباتیک و کاهش بار بر روی سرور، هزینههای اضافی نگهداری سرور کاهش پیدا میکند.
نحوه فعال کردن کد کپچا در وردپرس
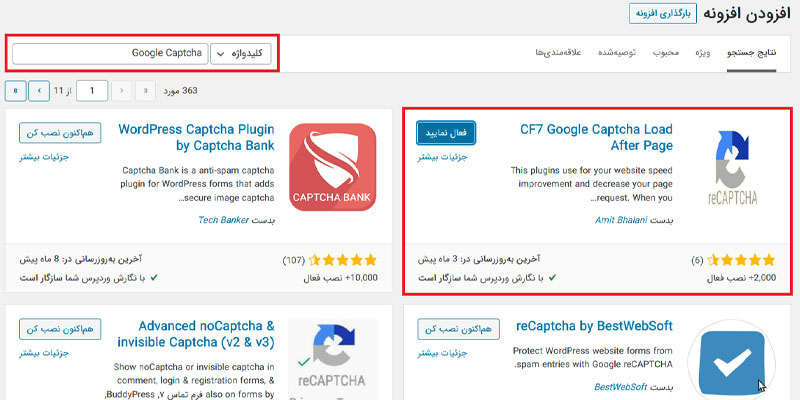
برای افزودن کد کپچا و فعال سازی آن در سیستم مدیریت محتوای وردپرس افزونه های بسیار زیادی وجود دارد که کاربران می توانند با استفاده از آنها به راحتی برای فعال کردن کد کپچا در وردپرس اقدام نمایند. یکی از بهترین افزونه هایی که برای انجام این کار می توانید نصب کنید افزونه Google Captcha است.
این افزونه یکی از بهترین افزونه های وردپرس به شمار می رود که در دو نسخه رایگان و پرمیوم در اختیار کاربران قرار گرفته است. به طور کلی افزونه Google Captcha به عنوان یکی از بهترین افزونه ها در بین کاربران شناخته شده است و در مخزن وردپرس هم به ثبت رسیده است. این افزونه تاکنون بیش از دو هزار نصب فعال در وردپرس داشته است و توانسته امتیاز چهار و نیم ستاره را از آن خود کند.
کاربران با استفاده از این افزونه قادر خواهند بود که امنیتی را در فرم هایی که با سیستم مدیریت محتوای وردپرس طراحی کرده اند برای جلوگیری از حمله هکر ها اضافه کنند.
برای نصب و فعال سازی این افزونه ابتدا باید وارد پنل مدیریتی خود در وردپرس بشوید سپس از طریق پیشخوان وردپرس به منوی افزونه ها و گزینه افزودن مراجعه کنید و در نهایت در قسمت فیلد جستجو عبارت Google Captcha را وارد نمایید تا افزونه مورد نظر را در مخزن وردپرس همانند تصویر زیر مشاهده نمایید و در نهایت شروع به نصب و فعال سازی آن بکنید.
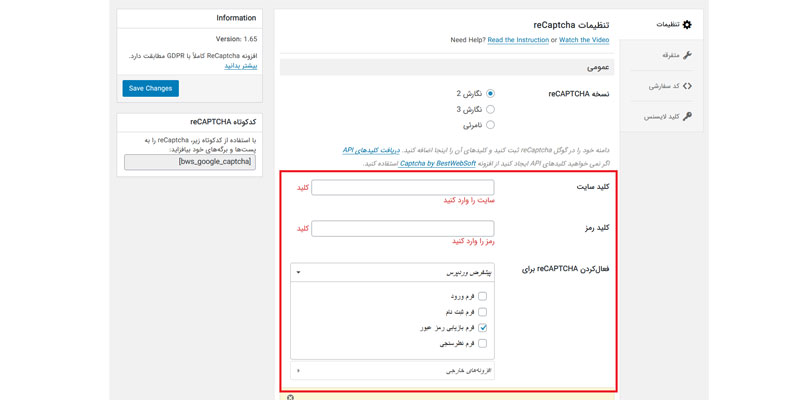
پس از نصب و فعال سازی افزونه یک منوی جدید به نام reCAPTCHA به منوی پیشخوان شما اضافه خواهد شد که از طریق این منو می توانید تنظیمات مربوط به افزونه و مراحل فعال کردن کد کپچا در وردپرس را انجام بدهید.
همان طور که در تصویر بالا مشاهده می کنید این افزونه امکان استفاده از کد کپچا را برای شما فراهم کرده است اما برای فعال سازی آن نیازمند کد API گوگل است که برای ایجاد آن باید به گوگل مراجعه کنید و پس از ایجاد کد API گوگل به شما کد هایی به نام کلید سایت و کلید رمز داده خواهد شد که باید آنها را در صفحه تنظیمات افزونه و در فیلد مخصوص خود وارد نماید و در نهایت گزینه save changes را بزنید تا تنظیمات آن ذخیره شود.
همچنین می توانید در قسمت فعال سازی کپچا مشخص کنید که در چه فرم ها و صفحه هایی نمایش داده شود. پس از ذخیره کردن تنظیمات کپچا به وب سایت شما اضافه خواهد شد. در واقع فعال کردن کپچا در وردپرس با کمک افزونه ها بسیار راحت است و همه مدیران سایت ها می توانند به سادگی آن را به وب سایت خود اضافه کنند اما گاهی اوقات ممکن است مدیران یک سایت در زمان فعال سازی آن یا بعد از فعال کردن آن با یک سری خطا مواجه شوند که هر یک از آنها دارای یک مفهوم هستند که در ادامه به توضیح آنها پرداخته ایم.
خطا های کپچا در وب سایت های وردپرسی
خطا هایی وجود دارند که ممکن است مدیر سایت در زمان فعال سازی کپچا با آنها روبه رو شوند به همین دلیل لازم است که مدیر سایت با هر یک از این خطا ها آشنا شوند و به یک شناخت کافی از آنها برسند تا بتوانند دلیل رخ دادن آن را پیدا کنند، در ادامه به انواع مختلف خطا پرداخته ایم.
این خطا ها عبارتند از موارد زیر:
Invisible reCAPTCHA is not invisible
اگر در وب سایت خود از کپچای نامرئی استفاده می کنید ممکن است گوگل فعالیت های شما را مشکوک بداند و خطای Invisible reCAPTCHA is not invisible را به شما نمایش بدهد. در واقع گوگل این فرایند را جزو موارد مشکوک می داند و به خاطر همین موضوع زمانی که کاربران بر روی گزینه من ربات نیستم کلیک می کنند آن را خطا می داند و چالش تصاویر را به راه می اندازد که این روند را می توان مناسب دانست چرا که این موضوع باعث اطمینان گوگل می شود و متوجه می شود که شما انسان هستید و با یک ربات مواجه نیست.
Invalid domain for Site Key
اگر پس از فعال کردن کد کپچا در وردپرس با یک خطا به عنوان Invalid domain for Site Key مواجه شده اید به این منظور است که کلید سایت شما اعتبار ندارد و برای رفع کردن این خطا باید مطمئن شوید که لینک وب سایت شما به صورت درست در صفحه تنظیمات کپچا در قسمت کلید سایت قرار گرفته است و سپس برای رفع شدن مشکل یک کلید جدید ایجاد کنید. دقت داشته باشید که دیگر نیازی به اضافه کردن ساب دامین ها نیست و فقط نیاز به آدرس وب سایت است.
ReCAPTCHA was not entered correctly
گاهی اوقات ممکن است کاربران پس از تایید کپچا با خطایی تحت عنوان The reCAPTCHA was not entered correctly مواجه شوند که سه دلیل عمده برای رخ دادن آن وجود دارد که عبارتند از:
- کلید های وب سایت شما صحیح نیستند که در این گونه موارد کاری که باید انجام دهید این است که کلید های کپچا را دوباره وارد کنید و مطمئن شوید که میان اعداد و حروف هیچ فاصله ای وجود ندارد.
- اگر در برخی از صفحه های وب سایت شما گواهینامه SSL فعال است و در مابقی صفحه ها فعال نیست با خطا مواجه خواهید شد که برای رفع آن باید مطمئن شوید که گواهینامه SSL در همه صفحات فرم فعال است.
- اگر برای فعال کردن کد کپچا در وردپرس از دو افزونه به صورت همزمان در حال استفاده هستید این احتمال که آنها با یکدیگر تداخل داشته باشند وجود دارد بنابراین باید یکی از افزونه ها را غیر فعال کنید.
ReCAPTCHA couldn’t find user-provided function
اگر در حال استفاده از یک افزونه دیگر هستید که تنظیمات کپچا را بتواند پشتیبانی کند و در هر یک از صفحات دارای یک اسکریپت باشد خطای ReCAPTCHA couldn’t find user-provided function را مشاهده خواهید کرد که باید برای رفع آن اقدام به رفع تداخل آن با افزونه های دیگر بپردازید تا بتوانید به درستی از خدمات وب سایت خود استفاده کنید.
Cannot contact reCAPTCHA
هنگامی که صفحه ای دارای کد کپچا است و بارگذاری می شود ممکن است کاربران با این خطا مواجه شوند که باید برای رفع کردن آن اتصالات اینترنتی خود را بررسی کنند و مجدد صفحه مورد نظر را بارگذاری کنند. معمولا این خطا به دلیل وجود مشکل در یکی از اتصال های اصلی اینترنت است که کاربران باید اتصال خود را بررسی کنند اما بعضی اوقات هم ممکن است این خطا به دلیل قرار گرفتن کلید ریکپچا بر روی حالت v2 باشد و در صفحات کپچا به صورت نامرئی باشد که در چنین شرایطی خطای فوق رخ خواهد داد.
Google ReCAPTCHA in localhost
اگر برای مدیریت وب سایت خود از لوکال هاست استفاده می کنید به راحتی می توانید برای فعال کردن کد کپچا در وردپرس اقدام کنید و آن را درون وب سایت خود قرار دهید اما ممکن است زمانی که در حال استفاده از لوکال هاست هستید خطای Google ReCAPTCHA in localhost برای شما رخ بدهد که یک خطای طبیعی به شمار می رود و مشکلی برای شما ایجاد نخواهد کرد.
Checkbox reCAPTCHA is not showing
کاربران باید برای نمایش کپچا در وب سایت خود از جاوا اسکریپت استفاده کنند و اگر در زمینه نمایش آن با مشکلی مواجه شوند خطای فوق را مشاهده خواهند کرد که در این شرایط کاربران برای رفع خطا باید کد های جاوا اسکریپت را که مربوط به صفحه ای است که کپچا در آن قرار گرفته است را مورد بررسی قرار بدهند.
برای مالک وب سایت: نوع کلید معتبر نیست
اگر در وب سایت خود از قابلیت کپچا استفاده می کنید و با خطایی تحت عنوان ERROR for site owner: Invalid key type مواجه می شوید به معنای آن است که کلید کپچایی که در حال استفاده از آن هستید اشتباه می باشد. برای رفع این خطا باید کلید های کپچای خود را مورد بررسی قرار دهید و از پیکربندی صحیح آنها اطمینان حاصل کنید.
reCAPTCHA badge showing
یکی دیگر از مشکلاتی که کاربران با آن مواجه هستند نماد reCAPTCHA است که در صفحه توسط کاربران قابل مشاهده است که باید به دلیل تطبیق با شرایط گوگل این نماد داخل صفحات درج شود اما برخی از کاربران هستند که تمایلی برای وجود آن ندارند بنابراین می توانند با استفاده از یک قطعه کد CSS سفارشی آن را از صفحات مورد نظر خود حذف کنند. این قطعه کد عبارت است از:
}frm_form_field .grecaptcha-badge.
; display:none
}
با اضافه کردن قطعه کد بالا به صفحات خود دیگر نماد ریکپچا قابل مشاهده نخواهد بود.
ReCAPTCHA not working in Chrome
یکی دیگر از موضوعاتی که در رابطه با کد های کپچا ممکن است رخ بدهد این است که در برخی از مرورگر ها مخصوصا مرورگر کروم کاربران در هنگام تلاش برای استفاده از کد کپچا با خطا مواجه خواهند شد که دلایل بسیار زیادی برای آن وجود دارد که این دلایل عبارتند از:
- وب سایت شما به بد افزار ها آلوده شده باشد.
- قابلیت کپچا با برنامه های تغییر آی پی که کاربر استفاده می کند همخوانی نداشته باشد.
- مرورگر به آخرین نسخه آپدیت نشده باشد.
- آدرس آی پی شما جزو محدوده آی پی های بلاک شده باشد.

نتیجه گیری
در مقاله بالا به صورت کامل در رابطه با فعال کردن کد کپچا در وردپرس توضیحاتی را برای شما ارائه دادیم، به طور کلی کد کپچای گوگل می تواند از وب سایت اینترنتی شما در برابر حمله هایی که از سوی هکر ها صورت می گیرد محافظت کند و در افزایش امنیت وب سایت شما تاثیر به سزایی داشته باشد. بنابراین به همه کاربرانی که دارای یک وب سایت اینترنتی هستند پیشنهاد می کنیم که از کد کپچای گوگل استفاده نمایند. در مقاله بالا روش فعال کردن کد کپچا در وردپرس را با استفاده از افزونه توضیح دادیم که کاربران می توانند افزونه کپچا را از طریق مخزن وردپرس نصب و فعال کنند و با تنظیماتی ساده این قابلیت را روی سایت خود پیاده سازی کنند.