در بعضی از مواقع ممکن است اسکرول اصلی وبسایت شما به دلیل طولانی بودن طرح یا UI وبسایت شما را خراب کند و آن چیزی که دوست دارید ساخته نشود.از آنجا که شما نمی خواهید هیچ کدام از المان ها را حذف کنید،پس باید به دنبال راهی برای افزودن اسکرول به المان در وردپرس باشید.
در این مقاله نحوه افزودن اسکرول به المان در وردپرس را به شما نشان خواهیم داد.
نحوه افزودن اسکرول به المان در وردپرس
اولین کاری که باید انجام دهید نصب و فعالسازی افزونه Custom Scrollbar است.
نصب افزونه Custom Scrollbar
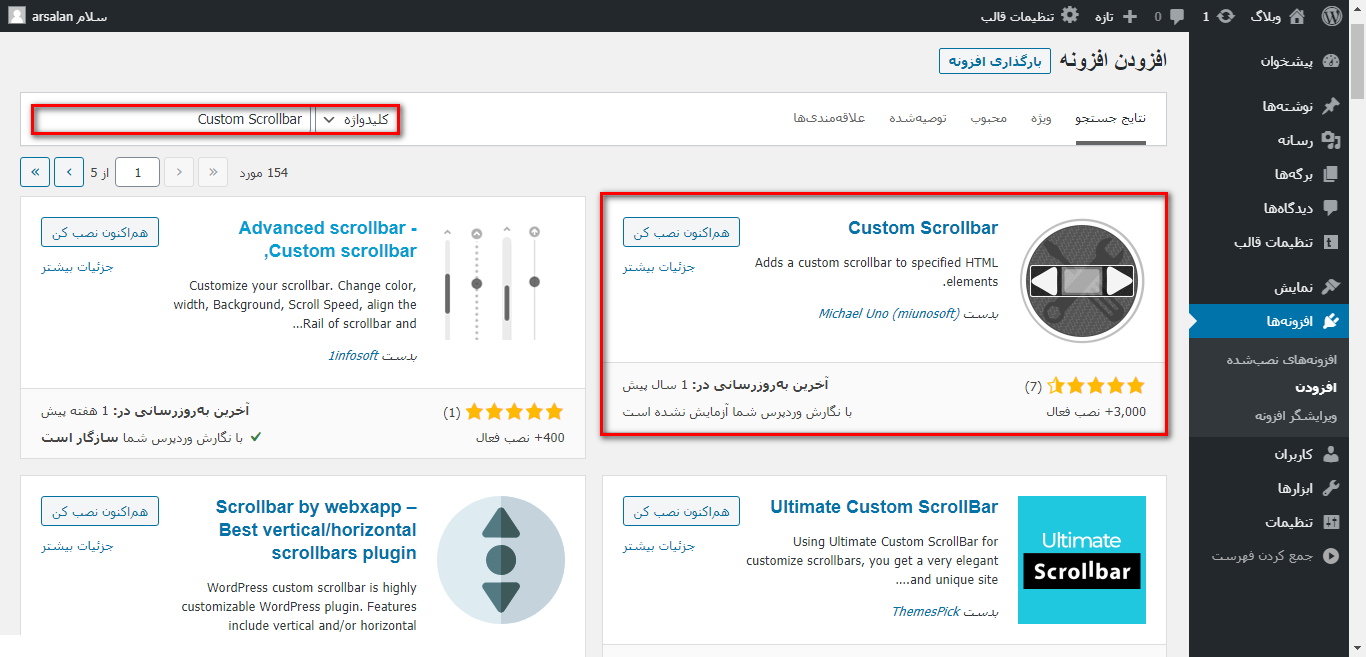
برای نصب این افزونه ابتدا وارد بخش پیشخوان>افزونه ها>افزودن شوید و سپس نام افزونه را جستجو کنید.همچنین می توایند فایل فشرده این افزونه را از انتهای همین مقاله دانلود و از طریق دکمه (بارگذاری افزونه) اقدام به نصب کنید.پیشنهاد می کنیم مقاله آموزش نصب افزونه در وردپرس را بخوانید.
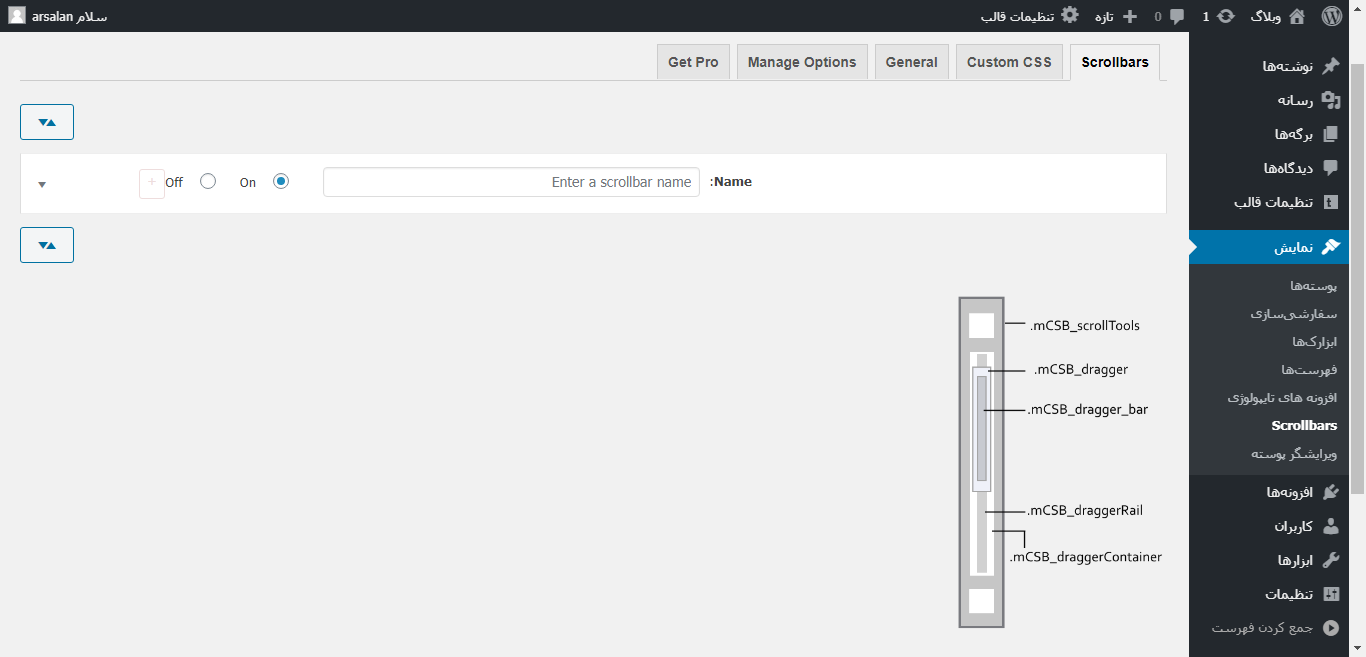
پس از نصب و فعالسازی به بخش نمایش>Scrollbar بروید.در اولین قدم باید یک نام برای اسکرول بار سفارشی خود در نظر بگرید.زیرا این افزونه به شما این امکان را می دهد تا چنیدن اسکرول بار به طور همزمان ایجاد نمایید.بنابراین برای مدیریت راحت تر باید یک نام برای هر کدام در نظر بگیرید.
با کلیک بر روی نام اسکرول بار،یک لیست از گزینه های موجود باز می شود:
Target Element Selector: آیدی عنصری که قصد دارید این اسکرول بار به آن اضافه شود را بنویسید.(نحوه پیدا کردن آیدی در ادامه توضیح داده شده است)
Element Height: ارتفاع المان را وارد کنید.(اسکرول تا چه ارتفاعی اعمال شود؟ پیکسل)
Element Width: عرض المان را وارد کنید.(اسکرول افقی تا چه عرضی اعمال شود؟ پیکسل)
Position: اسکرول بار در خارج از المان قرار گیرد یا داخل؟ (Inside برای درون و Outside برای خارج)
Inline Css: اگر قصد دارید کد css سفارشی وارد کنید از این قسمت استفاده کنید.
Theme: قالب اسکرول بار را مشخص کنید.
Mouse Wheel: اسکرول کردن با دکمه وسط ماوس مجاز باشد یا خیر؟
Scroll Amount: میزان اسکرول را مشخص کنید(برای تنظیم خودکار خالی بگذارید)
Scroll Buttons: دکمه های اسکرول رو به پایین یا بالا فعال باشد یا خیر؟
Ajax handling: استفاده از قابلیت آژاکس؟
Responsive: مشخص کنید که اسکرول بار ریسپانسیو باشد یا خیر.
در انتها بر روی دکمه (ذخیره تغییرات) کلیک کنید.
حال شما می توانید به صفحه مورد نظر مراجعه کرده تا شاهد تغییرات اعمال شده باشید.
پیدا کردن آیدی یک المان در صفحه
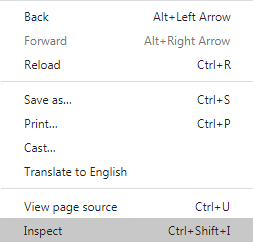
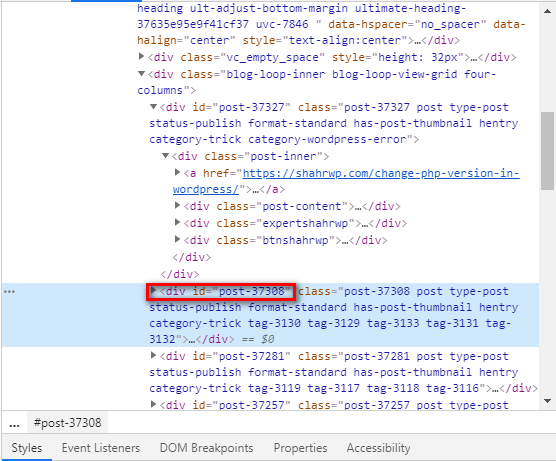
برای پیدا کردن آیدی المان مورد نظر ماوس را بر روی آن برده سپس کلیک راست کرده و گزینه (Inspect) را بزنید.
سپس می توانید آیدی بخش مورد نظر را پیدا کنید.
جمع بندی:
در بعضی مواقع لازم است به بعضی از المان ها یک اسکرول بار سفارشی اضافه کنید.دلیل این کار ممکن است این باشد که نمی خواهید اسکرول اصلی و بلند وبسایتتان طرح بندی که شما ایجاد کرده اید را خراب کند.
بر همین اساس شما می توانید این از آموزش برای افزودن اسکرول به المان در وردپرس استفاده کنید.
امیدواریم که از این مقاله لذت برده باشید و بتوایند نهایت استفاده را ببرید.اگر در کار با افزونه مشکلی داشتید در نظرات به ما اطلاع دهید.