در این مقاله نحوه ساخت هدر و فوتر با المنتور را فرا خواهید گرفت.در این آموزش از ویژگی Elementor Theme Builder استفاده خواهد شد.بنابراین حتما باید از نسخه پرو یا حرفه ای این افزونه استفاده کنید.پیشهاد می کنیم مقاله آموزش افزونه المنتور فارسی را مطالعه کنید.
آموزش ساخت هدر و فوتر با افزونه المنتور
هدر و فوتر هر سایت ستون فقرات آن سایت است.در گذشته یعنی زمانی که هنوز المنتور اینقدر امکانات شگفت انگیزی نداشت،ویرایش یا ساخت هدر و فوتر در وردپرس نیازمند ویرایش کدهای PHP قالب بود.
امروز نگاهی میاندازیم به افزونه المنتور که چگونه یک روش جدید و قدرتمند ارائه میدهد تا هدر و فوتر خود را بهطور اختصاصی طراحی کنید.
همچنین در المنتور ویژگی Sticky Header وجود دارد که باعث میشود تا شما بتوانید هدر چسبنده ایجاد کنید.
نحوه ساخت هدر و فوتر با المنتور
این مراحل را دنبال کنید تا به سادگی به هدفتان برسید.
به پیشخوان خود وارد شوید.حال به بخش قالبها>Theme Builder مراجعه کنید.
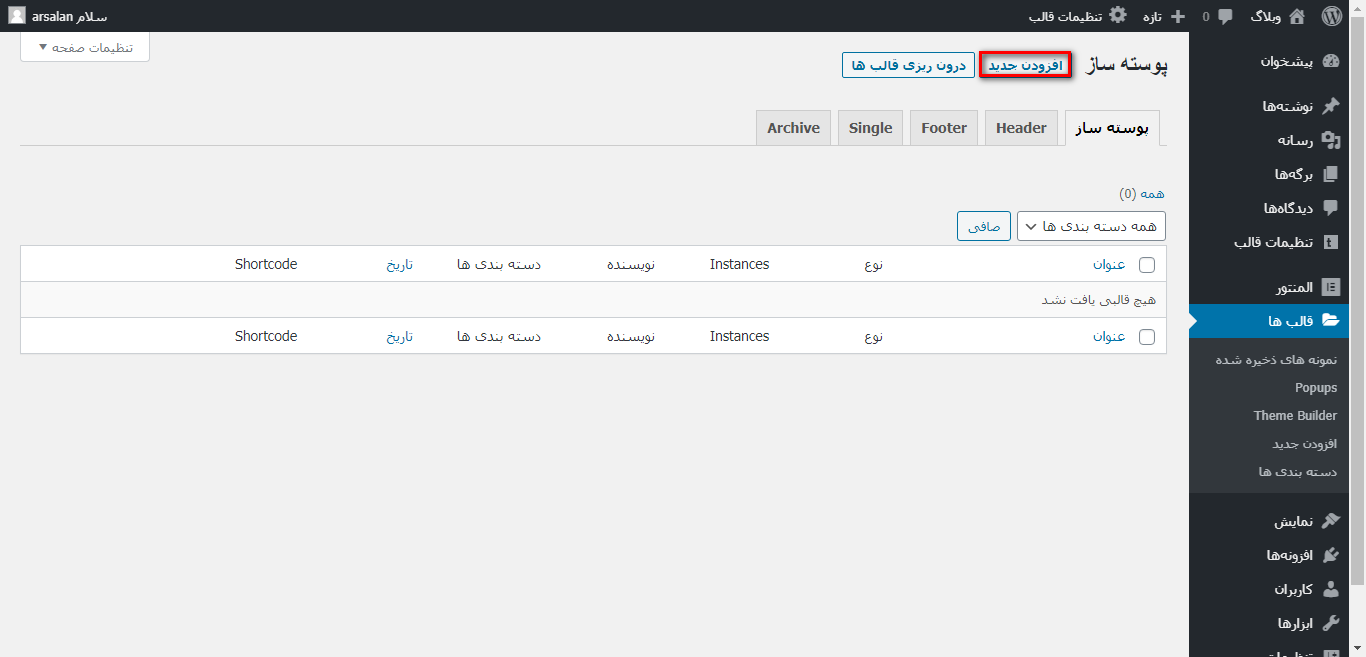
در این صفحه روی دکمه (افزودن جدید) کلیک کنید.
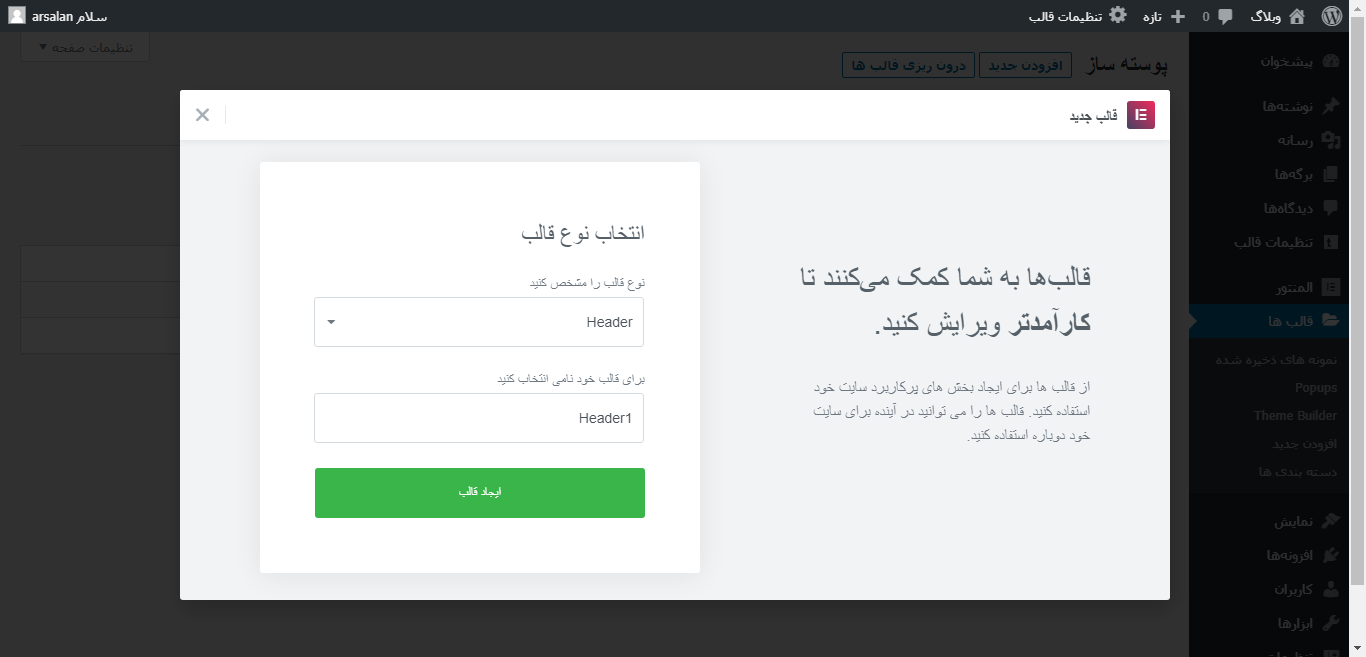
در صفحه بازشده اگر میخواهید هدر ایجاد کنید،باید نوع قالب را بر روی Header تنظیم کنید.اگر می خواهید فوتر ایجاد کنید باید نوع قالب را بر روی Footer تنظیم کنید.
همچنین میتوانید یک نام به طور دلخواه در نظر بگیرید که البته این فیلد اجباری نیست.در انتخاب بر روی دکمه (ایجاد قالب) کلیک کنید.
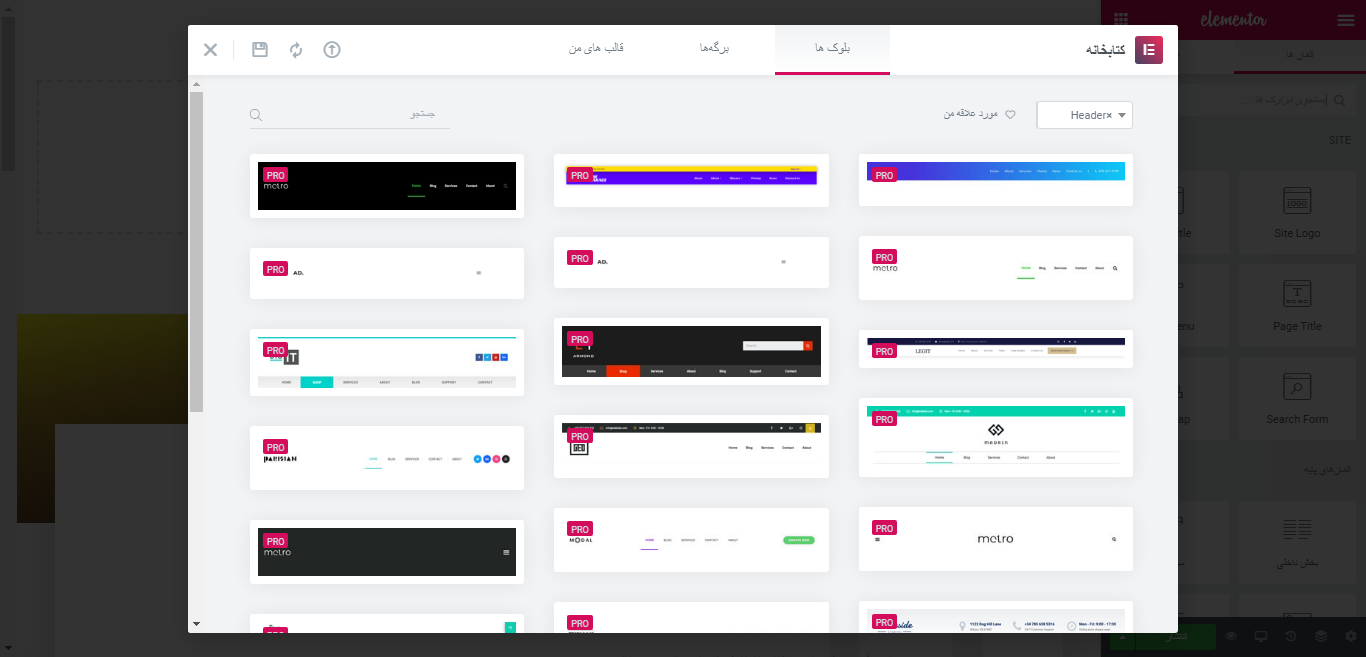
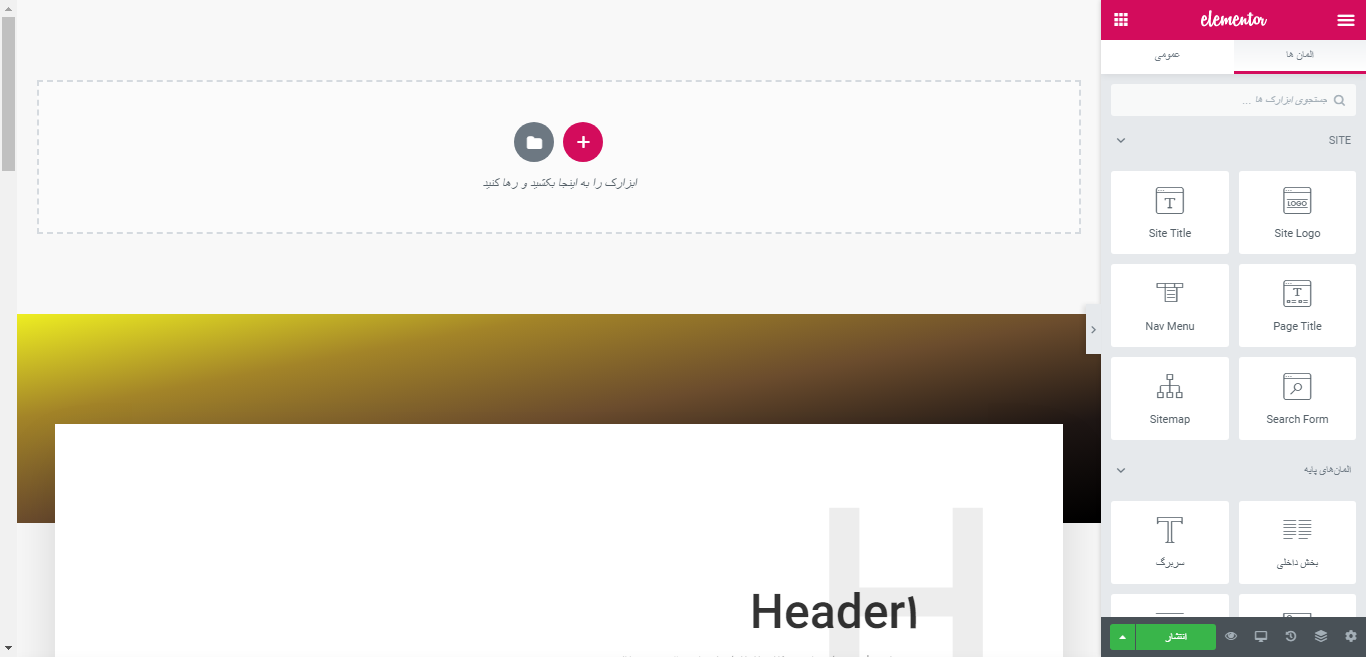
پس از کلیک بر روی دکمه به صفحه ویرایش با المنتور هدایت میشوید.در اینجا میتوانید از بین قالبهای نمایش داده شده یکی را انتخاب کنید و ویرایش را بر روی آن انجام دهید.در غیر این صورت پنجره را ببندید تا یک هدر یا فوتر اختصاصی ایجاد کنید.
در این صفحه می توانید توسط المانهای المنتور که در سمت چپ تصویر قرار دارند،قالب وبسایت خود را بسازید.
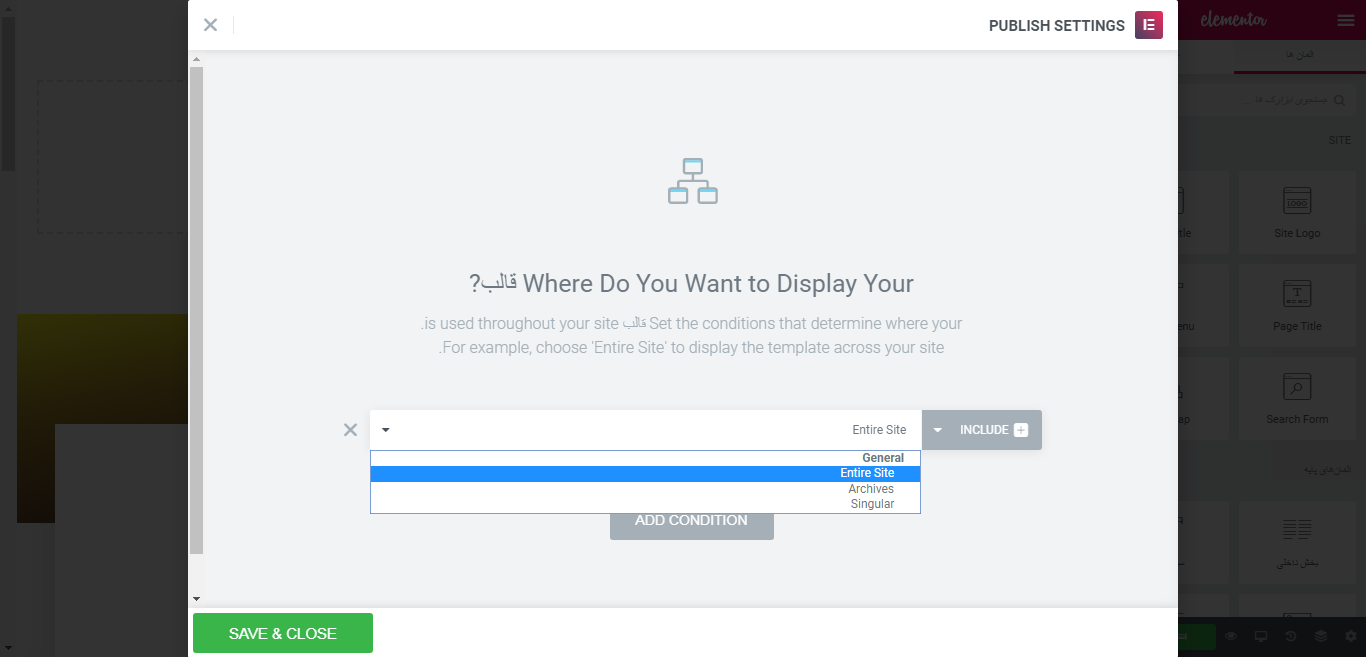
فراموش نکنید که برای انتشار این قالب باید تنظیماتی را انجام دهید.زمانی که قالب را بدون هیچ تنظیماتی منتشر میکنید قالب بهطور پیشفرض در تمام سایت نمایش داده می شود.اما اگر میخواهید این قالب تنها در بخشی از سایت نمایش داده شود می توانید از این قسمت استفاده نمایید.
باوجود ویرایشگر قدرتمند المنتور میتوانید به سادگی هدر یا فوتر های زیبا و جذابی را در سایت به وجود بیاورید.این امکان باعث شده است تا سرعت و راحتی طراحی تا حد بسیار زیادی افزایش پیدا کند.همچنین شما میتوانید از قالبهای هدر یا فوتری که ساختهاید خروجی بگیرید و در سایت های دیگر از آنها استفاده کنید.
اگر دارید به تمام ساعتهایی که برای طراحی هدر یا فوتر تلف کردهاید فکر می کنید،شمارا درک می کنیم.از این به بعد با استفاده از ویژگی قالب ساز با Theme Builder المنتور پرو بسیار سادهتر از قبل وبسایت طراحی کنید.
جمعبندی:
طراحی سایت با وردپرس بسیار ساده تر آن چیزی است که فکرش را میکنید،به شرطی که به تمامی ابزار های موجود آشنا باشید و بدانید که از کدام ابزار یا امکانات در چه بخشی از سایت استفاده کنید.در این مقاله از سری مقاله های آموزش المنتور درباره طراحی و ساخت هدر و فوتر صحبت کردیم.لطفا آموزش های بعدی ما را نیز دنبال کنید.
امیدواریم از مقاله آموزش ساخت هدر و فوتر با المنتور نهایت استفاده را برده باشید.












4 پاسخ
امتیاز بینندگان:5 ستاره
سلام و وقت بخیر
من قالب هدر و فوتر رو پس از طراحی و انتخاب include در همه صفحات، باز هم نمی تونم روی برگه صفحه اصلی خودم منتشرش کنم
یعنی در بخش پست های وردپرس فعال می شه اما در بخش برگه صفحه اصلی فعال نمی شه
بنظرتون جای دیگه ای مشکلی وجود داره؟
با سلام و احترام
قالبتون چیه؟
امتیاز بینندگان:1 ستاره
امتیاز بینندگان:5 ستاره
امتیاز بینندگان:1 ستاره
امتیاز بینندگان:1 ستاره
امتیاز بینندگان:5 ستاره
سلام ؛ خسته نباشید
من با المنتور یک هدر طراحی کردم ،اما بعد از انتشار روی سایتم قرار نگرفت ؛ توی بخش تنظیمات هدر هم ، قسمتی که بخوام تعیین کنم حالت پیش فرض باشه یا Canvas هم وجود نداشت .
لطفا راهنمایی کنید …
با سلام و احترام
قالبتون چیه؟ و آیا المنتور بروزه؟
امتیاز بینندگان:5 ستاره