میانگین حجم صفحات اینترنتی در سال 2019 حدود 1.69 مگابایت است. تأثیر تصاویر در حجم سایت حدود 50 درصد است؛ زیرا آنها منابع فراگیر و بسیار خوبی برای ارائه به کاربران هستند و بهینه سازی تصاویر در وردپرس اصل مهمی محسوب میشود.
داستان آموزش چرا قبل از بهینهسازی تصاویر ابتدا باید آنها را اصلاح کنیم؟
اگر شما تابهحال برای بهینه سازی تصاویر در وردپرس اقدام نکرده اید و سایت شما بسیار کند است، باید این کار را بهدرستی انجام دهید تا نتیجه خوبی داشته باشد. اگر تصاویر سایت وردپرسی شما خیلی دیر و بهآرامی بارگذاری میشوند، نشاندهنده وجود مشکلی در وبسایت شما است. با تمرکز بر روی تصاویر سایت خود، حتی میتوانید بسیاری از مشکلات مربوط به عملکرد سایت را نیز رفع کنید.
در این مقاله ما قصد داریم به شما بگوییم که چرا اولین نقطه برای شروع بهینهسازی یک سایت وردپرسی، بهینه سازی تصاویر در وردپرس است. همچنین به شما راهکارهایی برای حل مشکلاتی از قبیل دیر لود شدن تصاویر پیشنهاد میدهیم.
چرا برای بهینهسازی سایت ابتدا باید از تصاویر شروع کنیم؟
صفحات وب در حال حاضر یکچشم انداز غنی از چند رسانهایها است؛ فیلمها، پادکستها و تصاویر. تصاویر به شما کمک میکنند تا ازنظر زیبایی و همچنین ازنظر انتقال موضوع وبسایت بهتری داشته باشید؛ اما استفاده از تصاویر دارای مشکلاتی هم است. اگر تصاویر وبسایت شما بهخوبی کار نمیکند، وبسایت شما دارای نقطهضعف بزرگی است و هر روز کم بازدید تر از روز قبل خواهد شد. اگر سرعت بارگذاری تصاویر را افزایش دهید، عملکرد سایت شما هم افزایش پیدا میکند، یک تجربه کاربری دوستانه برای تلفنهای همراه (mobile-friendly user) به وجود میآید و در آخر رتبه شما در گوگل افزایش پیدا میکند.
تصاویر بدترین رسانه است؛ زمانی که اشتباه استفاده شود
اگر میخواهید حجم وبسایتتان استاندارد باشد (کمتر از 2 مگابایت)، با هر تصویر حجیمی که به وبسایت خود اضافه میکنید، دهها قدم از هدفتان دور میشوید.
معمولا حجم تصاویر بسیار بزرگ است. برای مثال میانگین حجم تصاویر گرفتهشده با دوربینهای عکسبرداری، از 4 مگابایت تا 12 مگابایت یا حتی بیشتر است! اگر شما از تصاویری با حجم 12 مگابایت در سایت خود استفاده کنید، زمانی میرسد که وبسایت بهسختی بارگذاری میشود یا حتی در زمان بارگذاری خطا میدهد!
حال حساب کنید که اگر حجم تصاویر خود را به کمتر از 1 مگابایت برسانید، چقدر سایتتان سبکتر و چقدر سریعتر بارگذاری خواهد شد.
اولین کاری که میتوانید برای کم کردن حجم تصاویر انجام دهید، تغیر اندازه آنها است. تغیر اندازه تصاویر میتواند تا حدود زیادی حجم آنها را کاهش دهد. همچنین کاهش حجم تصاویر، هزینههای اضافی شمارا نیز کاهش میدهد،زیرا تصاویر حجم زیادی از سایت را می گیرند،بنابراین شما مجبور به خرید فضای بیشتری هستید.
ما در دنیای موبایل زندگی میکنیم
بهینه سازی تصاویر در وردپرس برای کاربران موبایل بسیار اهمیت دارد؛ زیرا تعداد زیادی از کاربران شما از تلفن همراه برای بازدید از وبسایتتان استفاده میکنند. بهینهسازی تصاویر تضمین میکند که یک تجربه کاربری خوب برای کاربر به وجود بیاید.
تلفنهای همراه بسیار محبوب هستند، بهطوریکه ما در دنیای موبایل زندگی میکنیم. در سال 2018 گوگل رسماً اعلام کرد که یکی از اصلیترین موارد برای رتبهبندی وبسایتهایی که در موبایل جستجو میشوند، سرعت وبسایت است.
بنابراین زمانی که در حال طراحی و ایجاد یک وبسایت هستید باید به حجم تصاویری که استفاده میکنید دقت کنید تا زمان بارگذاری صفحه بیشازحد معمول نشود.
سئو تصاویر فراموش نشود
درست است که سرعت صفحه بر رتبه گوگل تأثیر دارد، اما اصلیترین فاکتور افزایش رتبه سایت در گوگل و همچنین نشان دادن تصاویر در جستجوهای گوگل، سئو تصاویر است.
زمانی که تصاویر شما در جستجو های گوگل بالا میآید، میتوانید کاربران را از این طرق جذب نمایید و بازدید سایت خود را بالاتر ببرید.
گوگل در سال 2013 دکمه نمایش تصاویر را به بخش جستجوها اضافه کرد. وقتی کسی روی آن دکمه کلیک کند، بهجای صفحه وب، مستقیماً تصاویر مرتبط با کلمه جستجو شده را میبیند. بر اساس گزارشها،63 درصد ترافیک وبسایتها از طریق تصاویرشان است.
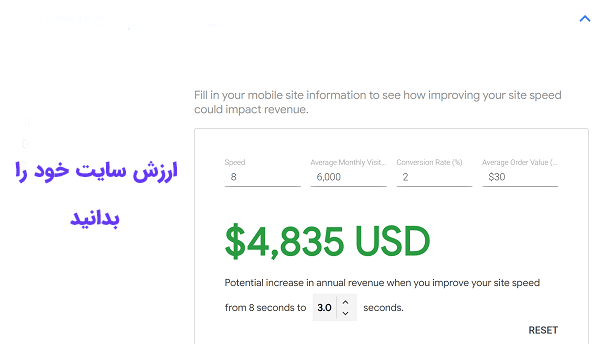
تصاویر بر ارزش سایت تأثیر میگذارند
اگر تصاویر بهدرستی تنظیم نشوند، میتوانند عملکرد وبسایت شما و همچنین نرخ تبدیل را کاهش دهند.
اگر وبسایت شما فروشگاهی است، با استفاده از وبسایت Google’s mobile page speed test میتوانید پولی که از دست میدهید را محاسبه کنید.
هدف گوگل ارائه بهترین نتیجه به کاربر است. بهترین نتیجه، سایتی است که تجربه کاربری خوبی داشته باشد. اگر شما تجربه کاربری وبسایت خود را بهبود ببخشید، چرا گوگل رتبه سایت شمارا بالاتر نبرد؟
چگونه با اصلاح تصاویر سرعت سایت را بهبود ببخشیم؟
اکنونکه متوجه شدهاید چرا برای بهینهسازی سایت ابتدا باید از تصاویر شروع کنیم، ما مواردی بسیار ساده را به شما میگوییم که تأثیر بسیار زیادی در افزایش سرعت سایت دارند.
حذف تصاویر اضافی
یکی از سادهترین راهها برای افزایش سرعت و کاهش درخواستهای http، حذف تصاویر اضافی است. البته وبسایتهایی که سرعت بالایی دارند، حذف تصاویر اضافی تأثیر چندانی بر آنها نخواهد داشت.
تا حد ممکن حجم تصاویر را کاهش دهید
اگر تصاویر شما بسیار دیر بارگذاری میشوند، احتمالاً حجم آنها بیشازحد زیاد است و زمان زیادی طول میکشد تا دانلود شوند. برای حل این مشکل اندازه تصویر را تا جایی که میتوانید کم کنید.
آموزش کامل بهینه سازی عکس ها در وردپرس
ممکن است تصاویر (Resize) شده باشند
زمانی که در قسمتی از سایت میخواهید یک تصویر را به کار بگیرید، اگر اندازه تصویر شما با اندازهای که در قالب سایت مشخصشده است یکسان نباشد، قالب بهصورت خودکار تصویر شمارا تغیر میدهد. این نیز یکی از دلایل افت سرعت سایت است.
از فایلهای مناسب استفاده کنید
برخی از فرمتها از فرمتهای دیگر حجم بیشتری دارند. مثلاً در فایلهای ویدیویی گیف ها حجم بیشتری دارند، پس باید حد الامکان از آنها کمتر استفاده کنیم.
لود تنبل را فعال کنید
لود تنبل یکراه بسیار خوب برای افزایش سرعت سایت است. لود تنبل تصاویر بهگونهای است که زمانی که شما اسکرول میکنید، تصاویر شروع به لود کردن میکنند؛ یعنی تا زمانی که تا پایین صفحه نرفتهاید، تصاویر آن قسمت لود نخواهند شد، در نتیجه سرعت بارگذاری صفحه بیشتر خواهد شد.
بسیاری از افزونههای وردپرس دارای قابلیت لود تنبل هستند که میتوانید بدون اتلاف وقت و با یک کلیک این قابلیت را در وبسایتتان فعال نمایید.
جمعبندی:
در این مقاله یاد گرفتید که چرا قبل از بهینهسازی تصاویر ابتدا باید آنها را اصلاح کنیم. امیدواریم لذت برده باشد.









0 پاسخ
امتیاز بینندگان:1 ستاره