با آموزش افزایش سرعت سایت با افزونه Autoptimize در خدمت شما هستیم، همانطور که از اسم این افزونه پیداست افزونهای برای بهینه سازی و افزایش سرعت سایت است. شما میتوانید با تغییراتی کوچک در تنظیمات این افزونه، سایت خود را سریع و بهینه کنید و سایت خود از دست کرش کردنهای دردسر ساز رها کنید.
داستان آموزش افزایش سرعت سایت با افزونه Autoptimize
در آموزش افزایش سرعت سایت با افزونه Autoptimize به امکانات ویژهای اشاره میکنیم. خیلی وقتها به علت افزایش حجم اطلاعات یا بهینه نشدن کدهای Html و Css و Java Script سایت شما با افت چشم گیری در سرعت مواجه شده است که با این افزونه هم میتوانید سایتی بهینه و سریع داشته باشید و همچنین سایتی بدون کرشهای مزاحم داشته باشید.
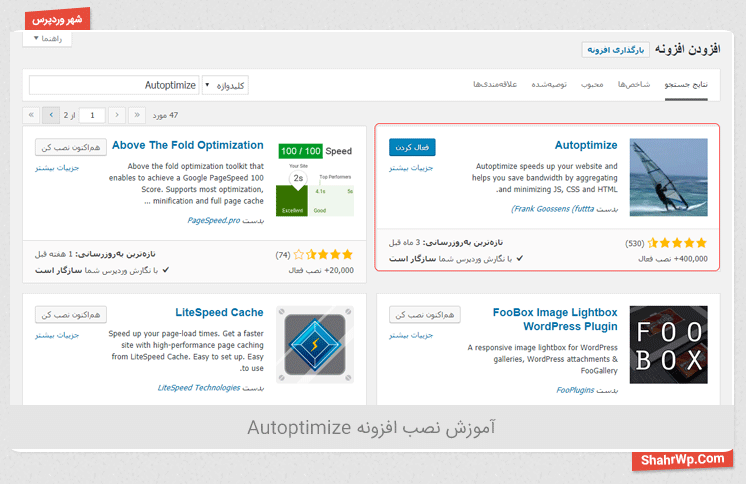
روش نصب افزونه Autoptimize برای نصب این افزونه طبق تصویر زیر اقدام کنید:
- یا از قسمت افزونهها روی گزینه بارگذاری افزونه کلیک کنید و از لینک زیر افزونه را دانلود کنید و در قسمت بارگذاری، افزونه را بارگذاری کنید.
- یا اینکه از قسمت کلیدواژه Autoptimize را تایپ کنید و افزونه Autoptimize را نصب و سپس فعالسازی کنید.

بعد از فعال شدن این افزونه در قسمت سربرگ سایدبار شما گزینه ای با نام Autoptimize اضافه میشود که با زدن گزینه Delete Cache حافظه پنهان را میتوانید پاک کنید.
برای تنظیمات بیشتر این افزونه، بعد از نصب در نوار کناری(سایدبار) گزینهای در قسمت تنظیمات اضافه میشود با نام Autoptimize، روی آن کلیک کنید.
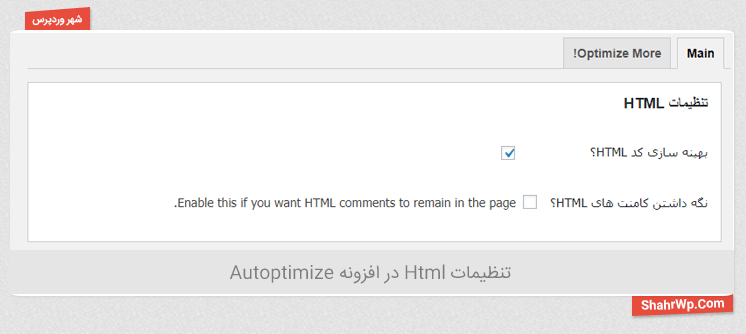
به صفحه تنظیمات افزونه وارد میشوید:
- گزینه اول تنظیمات HTML است که برای بهینهسازی کدهای HTML این گزینه را فعال کنید.
- گزینه دوم: برای نگهداشتن کامنتهای HTML این گزینه را فعال کنید این کامنتها در سایت برای شما به نمایش درنمیآید فقط جهت نگهداری کامنتهای داخل قالب شما است.
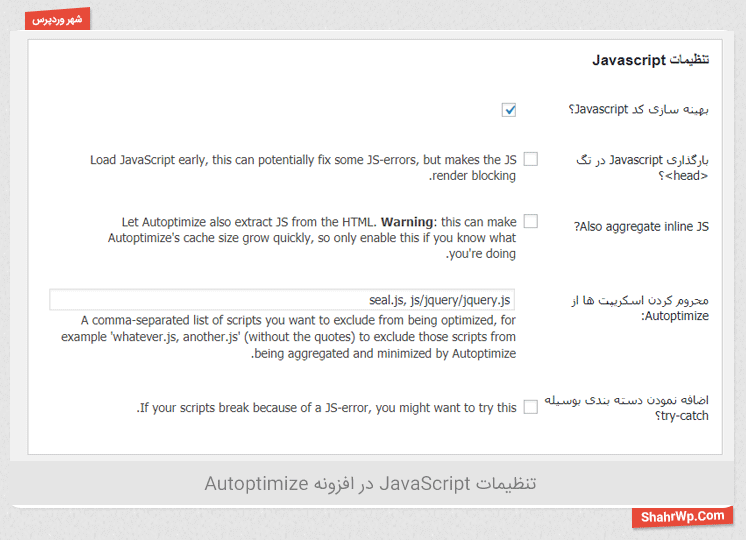
در پایینتر به قسمت تنظیمات جاوا اسکریپت میرسید که این قسمت هم همانند کد HTML داری تنظیماتی در زمینه بهینهسازی و افزایش سرعت اجرای کدهای جاوا اسکریپت هست.
- گزینه اول برای مسدود کردن رندر جاوا اسکریپت در سربرگ سایت است که باعث افزایش سرعت سایت میشود، برای افزایش سرعت بارگذاری این کار مفید است.
- گزینه دوم برای فشردهسازی کدهای جاوا اسکریپت است که همه کدها را در یک خط قرار میدهد که هرکدام بهاندازه خودشان در بهینهسازی مفید است.
توجه داشته باشید که با انتخاب این گزینه سرعت بارگذاری سایت بهتر میشود با این شرط که باید زود به زود حافظه پنهان را با این افزونه خالی کنید زیرا باعث افزایش حجم حافظه پنهان میشود.
- گزینه سوم: با انتخاب این گزینه بدون در نظر گرفتن اسکریپتها سایت را بهینهسازی میکند.
- گزینه چهارم: با فعال کردن این گزینه شما میتوانید در صورت بروز مشکل در بهینهسازی جاوا اسکریپت مجدد آن بخش را بررسی کنید.
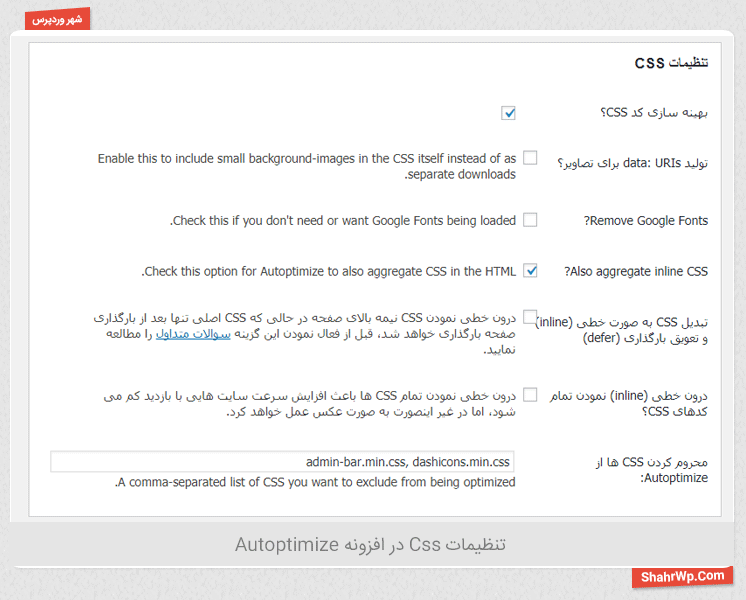
برای افزایش سرعت سایت با افزونه Autoptimize چند تنظیم دیگر وجود دارد که بعدی تنظیمات CSS است.
در این قسمت تنظیمات پیشرفته را در قسمت CSS ادامه میدهید.
- گزینه اول: برای فعالسازی بهینهسازی در کد CSS است.
- گزینه دوم: با فعال کردن این گزینه بارگذاری تصاویر پسزمینه کوچک بهصورت جداگانه در خود CSS بارگذاری میشود.
- گزینه سوم: برای پاک کردن فونتهای گوگل است که باعث افزایش سرعت و کاهش حجم صفحات سایت میشود.
- گزینه چهارم: همانند کد HTML برای فشردهسازی و تکخطی کردن کدهای موجود در CSS این گزینه را فعال کنید.
- گزینه پنجم: در این گزینه علاوه بر تکخطی کردن یک وقفه در بارگذاری کد CSS اصلی ایجاد میکند.
- گزینه ششم: تمام کدهای CSS را بهینهسازی میکند بدون در نظر گرفتن وقفه زمانی.
- گزینه هفتم: با واردکردن لیستهای موردنظر خود کدهای مربوطه را از این بهینهسازی محروم کنید.
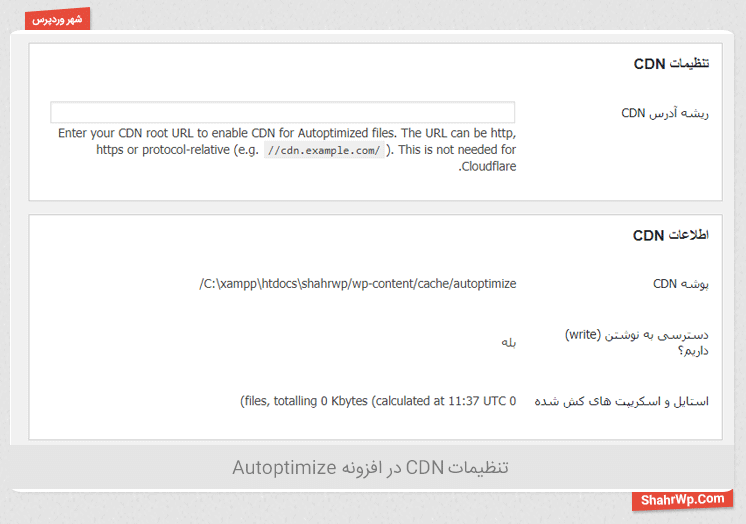
تنظیمات CDN: آدرس اینترنتی سرور اصلی را به افزونه Autoptimize معرفی کنید تا بازدیدکنندگان سایت را به نزدیکترین سرور هدایت کند. البته باید گفت که سرویسدهندگان همگی این قابلیت را فعال کردهاند.
- قسمت اول: CDN وظیفه رساندن و توزیع محتوا و اطلاعات شما به سرور بازدیدکننده سایت را بر عهده میگیرد، که با استفاده از این سیستم سرعت ارسال اطلاعات به بازدیدکنندگان سایت افزایشیافته و زمان بارگذاری صفحات تا حد زیادی کاهش مییابد.
- قسمت دوم: این تنظیمات اطلاعاتی در مورد آدرس این پوشه و اینکه شما دسترسی به نوشتن دارید را نمایش میدهد.

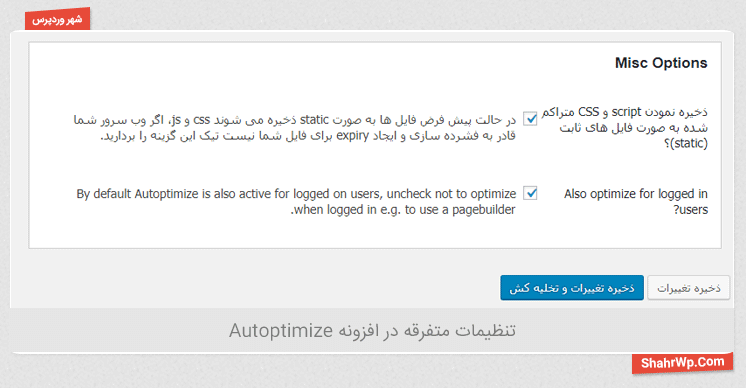
در آخر هم به تنظیمات متفرقه میرسیم:
گزینه اول: برای تبدیل فایلهای CSS و JS به فایل استاتیک یا ثابت است که در صورت پشتیبانی نکردن وب سرور تیک این گزینه را بردارید.
گزینه دوم: برای بهینه سازی ورود کاربران به سایت مورد استفاده قرار میگیرد که به طور پیشفرض فعال میباشد در صورت استفاده از Page Builder این گزینه را غیرفعال کنید.