به دنبال راهی برای سفارشی سازی صفحه پرداخت در ووکامرس میگردید؟ میخواهید فیلدهای این صفحه را کموزیاد یا حذف یا اضافه کنید؟ این مقاله برای شما نوشتهشده است.
آموزش سفارشی سازی صفحه پرداخت در ووکامرس
گاهی اوقات پیش میآید که بخواهیم که فیلدهای صفحه پرداخت ووکامرس را ویرایش و سفارشیسازی کنیم. این امر به دلایل مختلفی به وجود میآید. خیلی از وبمستر ها و صاحبان سایت دوست ندارند که کسی متوجه بشود آنها از وردپرس استفاده میکنند.
یا ممکن است با ظاهر پیشفرض ووکامرس ارتباط خوبی برقرار نکنند. در این حالت دست به ویرایش این صفحه میزنند تا هم ظاهر صفحه را تغییر دهند و هم از قالب پیشفرض ووکامرس خارج شوند.
دستهای دیگر برای کسبوکار خود نیازمند فیلدهای جدیدی هستند. تصور کنید شما صاحب یک وبسایت فروشگاه کالاهای فیزیکی هستید و محصولات به آدرس کاربران ارسال میکنید. برای جلوگیری از ناهماهنگی میتوانید فیلدی را در این صفحه اضافه کنید تا کاربران هنگام پرداخت زمان دلخواه دریافت کالا را مشخص کنند.
در این حالت شما با توجه به زمان انتخابی کاربر کالا را ارسال میکنید تا کاربر در مکان موردنظر حضورداشته باشید و کالا را تحویل بگیرد. درنتیجه کالاهای ارسال نشده بهشدت کاهش پیدا میکند.
در هر حالت ما در ادامه این مقاله به سراغ سفارشیسازی صفحه پرداخت در ووکامرس میرویم.
برای سفارشیسازی این صفحه هیچ امکان خاصی بهطور پیشفرض در ووکامرس وجود ندارد. نه در بخش پیکربندی نه در خود صفحه. حتی شما با صفحه ساز هایی مانند المنتور و ویژوال کامپوزر نیز نمیتوانید این صفحه را ویرایش کنید.
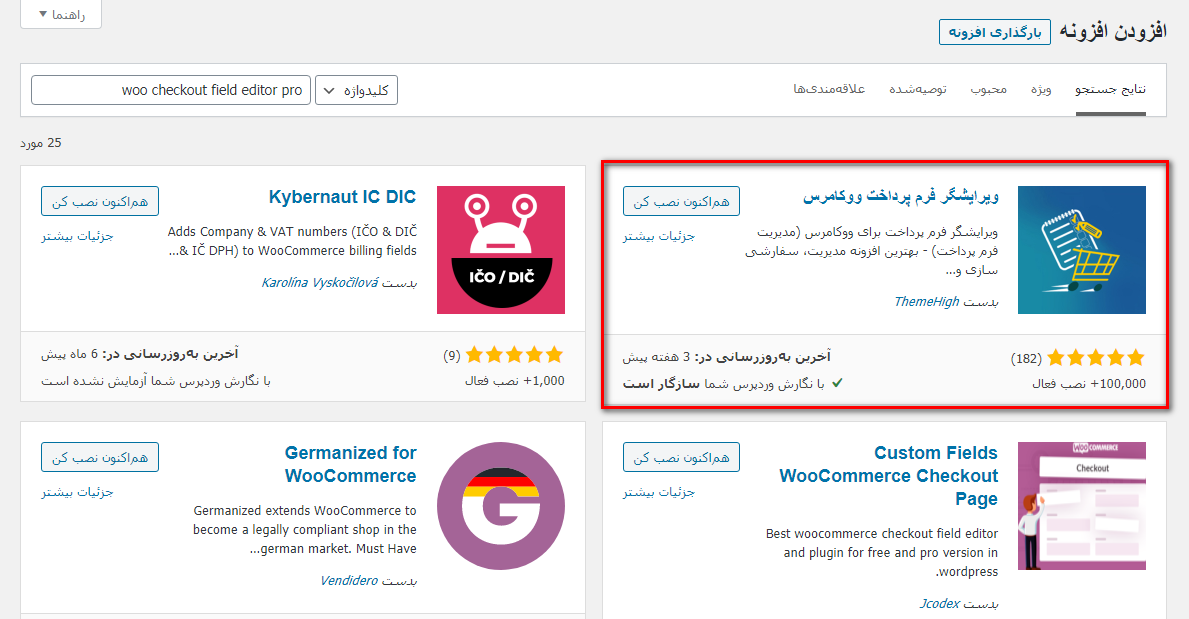
شما باید از افزونهای به نام woo checkout field editor pro استفاده نمایید.
نصب افزونه woo checkout field editor pro
برای نصب این افزونه کافی است نام این افزونه را در بخش افزونهها>افزودن جستجو کنید. این افزونه فارسی سازی شده است و بانام ویرایشگر صفحه پرداخت ووکامرس در دسترس است. همچنین میتوانید فایل فشرده woo checkout field editor pro را در انتهای مقاله دانلود و از طریق بخش افزونهها>افزودن>بارگذاری افزونه آپلود کنید.
بعد از نصب و فعالسازی در منوی ووکامرس گزینهای بانام (Checkout Form) نمایش داده میشود. بر روی آن کلیک کنید.
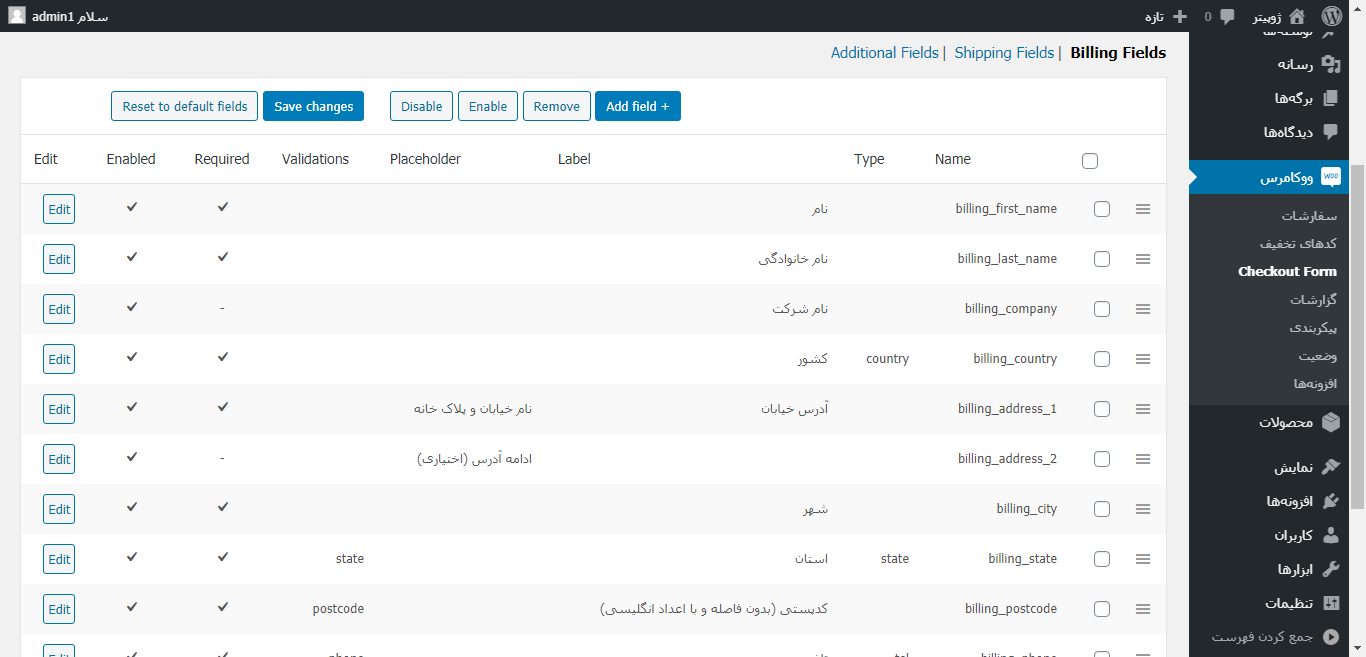
در این صفحه شما با سه بخش (Billing Field)، (Shipping Field) و (Additional Filed) روبهرو هستید. همانطور که میدانید کاربران در هنگام پرداخت میتوانند در بخش صورتحساب آدرس دلخواه خود را وارد کنند. اما امکانی وجود دارد که کاربران با استفاده از آن آدرس صورتحساب و حملونقلشان یکسان نباشد.
Billing Field: این صفحه برای ویرایش فیلدهای صورتحساب به کار میرود.
Shipping Field: این تب نیز برای ویرایش فیلدهای حملونقل به کار میرود.
Additional Filed: برای ویرایش فیلدهای اضافی استفاده میشود.
در بالای صفحه سه دکمه وجود دارد که در زیر توضیحات آنها آمده است:
- Add field: برای اضافه کردن فیلد دلخواه به کار میرود
- Remove: برای پاک کردن فیلدها استفاده میشود.
- Enable: فیلدی را که قبلاً غیرفعال (Disable) کردهاید با این گزینه دوباره فعال میشود.
- Disable: این گزینه فیلد دلخواه شمارا غیرفعال میکند. تفاوت این گزینه با گزینه دوم در آن است که گزینه دوم یعنی (Remove) فیلد را بهطور کامل حذف میکند اما این گزینه فقط آن را غیرفعال میکند.
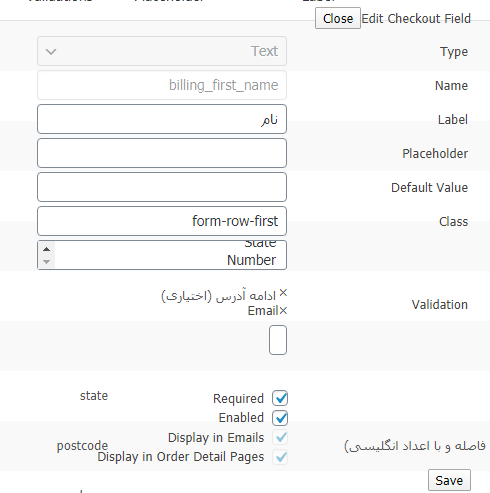
برای هر فیلد یک دکمه (Edit) وجود دارد که آن فیلد را ویرایش میکند. به توضیحات این بخش میپردازیم:
Type: نوع فیلد که بهطور پیشفرض انتخابشده و ما قادر به ویرایش آن نیستیم.
Name: نام فیلد که بهطور پیشفرض انتخابشده و ما قادر به ویرایش آن نیستیم.
Label: برچسب فیلد یا نام نمایشی فیلد را تعیین میکند.
Placeholder: متنی که میخواهید بهعنوان راهنما در فیلد نوشته شود. (با کلیک کاربر روی فیلد متن راهنما حذف میشود.)
Default Value: مقدار پیشفرض فیلد را مشخص میکند.
Class: کلاس فیلد را مشخص میکند که برای کد نویسی Css به کار میرود.
Validation: این گزینه تعیین میکند که فیلد چگونه اعتبار سنجی شود. مثلاً اگر روی Email باشد، تنها ورودی ایمیل را قبول میکند؛ در غیر این صورت خطا میدهد.
Required: تعیین میکند که آیا این فیلد ضروری باشد یا خیر.
Enabled: تعیین میکند که آیا این فیلد فعال باشد یا خیر.
Display in Emails: در ایمیل ارسالی به کاربر نمایش داده شود یا خیر.
Display in Order Detail Page: در صفحه جزئیات سفارش نمایش داده شود یا خیر.
در آخر بر روی دکمه (Save) کلیک نمایید.
برای اضافه کردن فیلد نیز باید همین تنظیمات را انجام دهید.
جمعبندی
امیدواریم سفارشی سازی صفحه پرداخت در ووکامرس را فراگرفته بشاید و بتوانید بهخوبی این کار را انجام دهید. لذت ببرید.










یک پاسخ
امتیاز بینندگان:5 ستاره