پاسخ کوتاه به سوال Smush چیست : Smush (اسماش) یک افزونه وردپرسی محبوب با بیش از 1.000.000 نصب فعال است که هدفش بهینه سازی تصاویر سایت است و این کار را با روش هایی مثل کاهش حجم تصاویر بدون افت کیفیت، حذف داده های غیرضروری موجود در فایل تصاویر، بارگذاری تنبل عکس در سایت و… انجام می دهد.
آیا برایتان پیش آمده که وارد سایتی شوید اما صفحه سایت اینقدر دیر لود شود که قیدش را بزنید و صفحه را ببندید؟
برای من که پیش آمده! و راستَش هرجا که ببینم سایتی کند است و مرا معطل می کند، بی معطلی آن را می بندم و سراغ نتیجه جستجوی بعدی می روم. قبلا در مورد « اهمیت سرعت سایت » حرف زدیم و گفتیم که 40% بازدیدکنندگان از وبسایت ها اگر بیش از 3 ثانیه منتظر لود شدن سایت باشند، آن را ترک می کنند!
اگر نام این افزونه را جایی شنیده اید و فقط می خواهید بدانید Smush چیست و چه کار می کند، ممکن است توضیح کوتاهی که در ابتدای مقاله نوشتیم جوابتان را داده باشد اما این افزونه کارایی بسیار زیادی دارد و یکی از مهم ترین وظایف مربوط به مدیریت سایت، یعنی بهینه سازی تصاویر را بر عهده دارد که نمی توان در یکی دو جمله به همه آن ها اشاره کرد.
برای همین در این مقاله به طور کامل درباره این صحبت می کنیم که اصلا Smush چیست و روش کار آن چیست، چطور می توان آن را نصب کرد، چطور باید تنظمیش کرد، افزونه های مشابه آن کدامند و مزایای افزونه smush چیست و در نهایت هم در یک خلاصه و نتیجه گیری، خلاصه ای از مقاله ارائه می دهیم و نتیجه گیری می کنیم که آیا استفاده از آن خوب است یا نه.
روش کار Smush چیست ؟
این افزونه با الگوریتم هایی که دارد، حجم تصاویر بارگذاری شده در سایت را کاهش می دهد تا با این کار سرعت لود سایت افزایش پیدا کند. با نگاهی به امکاناتی که این افزونه ارائه می دهد، می توان دریافت که روش کار Smush چیست. مثلا یکی از روش هایی که این افزونه از آن استفاده می کند، آن است که ابعاد تصاویری که بیش از اندازه بزرگ است را کاهش می دهد.
این روش یک روش ساده اما بسیار کاربردی است. مخصوصا که بیشتر تصاویری که ما در محتوای سایت خود از آن ها استفاده می کنیم لازم نیست ابعاد زیادی داشته باشند.
یکی دیگر از روش های کار افزونه Smush برای کاهش حجم تصویر این است داده های غیرضروری ذخیره شده در فایل عکس را حذف می کند. مثلا داده های مربوط به ثبت عکس (EXIF) مثل زمان ثبت تصویر، ISO عکس و… را حذف می کند.
یا یکی دیگر از مفیدترین کارهایی این افزونه انجام می دهد تبدیل تصاویر به فرمت WebP است. این فرمت یک فرمت تصویر جدید است که حجم عکس را به اندازه قابل توجهی کاهش می دهد و برای درج تصاویر در وب از آن استفاده می شود. البته این ویژگی تنها در نسخه پولی (Pro) در دسترس است.
روش نصب Smush چیست ؟
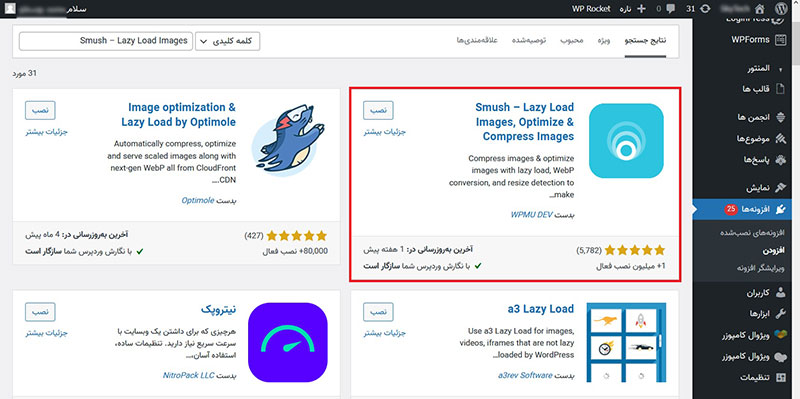
این افزونه در مخزن وردپرس در دسترس و به راحتی می توانید آن را نصب کنید. کافی است از منوی کناری قسمت مدیریت سایت خود وارد بخش افزودن افزونه شوید و نام Smush را جستجو کنید و در انتها هم روی دکمه نصب کلیک کنید! به همین سادگی. البته ما در مقاله « نصب افزونه در وردپرس » هم روش نصب انواع افزونه ها را در وردپرس آموزش داده ایم.
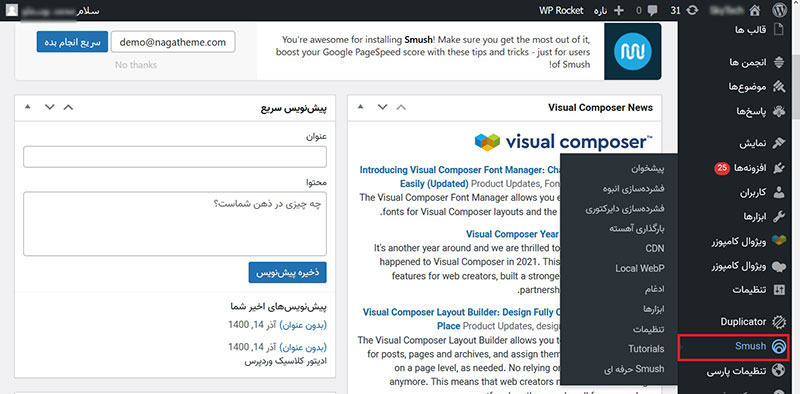
بعد از نصب افزونه، منوی دیگری به بخش پیشخوان مدیریت سایت شما اضافه می شود که با کلیک بر روی آن و انتخاب بخش پیشخوان افزونه می توانید وارد تنظیمات آن شوید.
آموزش مرحله به مرحله افزونه Smush وردپرس
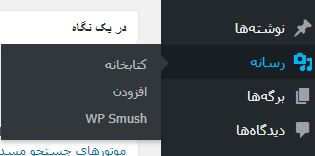
افزونه را نصب و سپس فعال کنید. برای نمایش این افزونه از نوار کناری، رسانه Wp Smush را کلیک کنید.
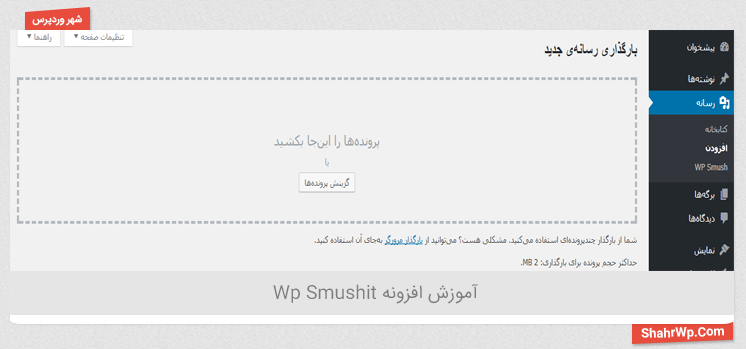
بعد از انتخاب گزینه wp smush به این صفحه هدایت میشوید، برای وارد کردن تصاویر بصورت جداگانه و تکی از این قسمت استفاده کنید. برای استفاده از گزینه آپلود تکی روی آپلود تصاویر کلیک کنید.
از این قسمت تصاویر خود را آپلود کنید.
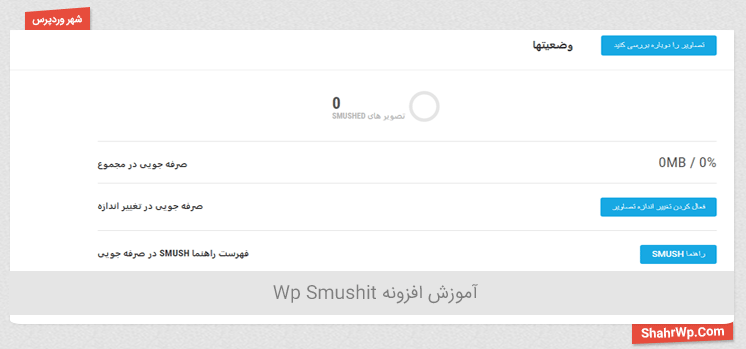
- برای بررسی دوباره تصاویر Smush شده روی گزینه اول کلیک کنید.
- برای صرفه جویی در تغییر انداره ها روی گزینه دوم کلیک کنید.
- برای راهنمای smush روی گزینه سوم کلیک کنید.
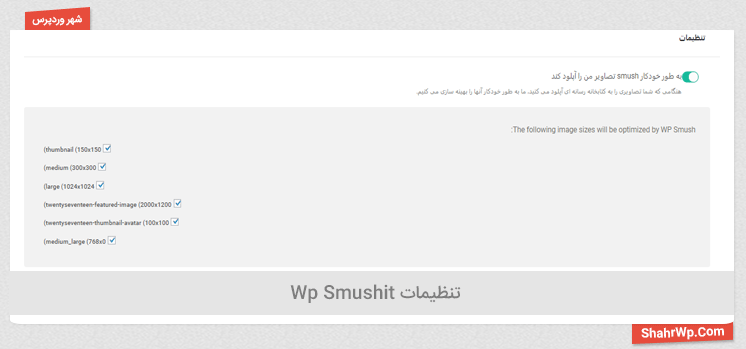
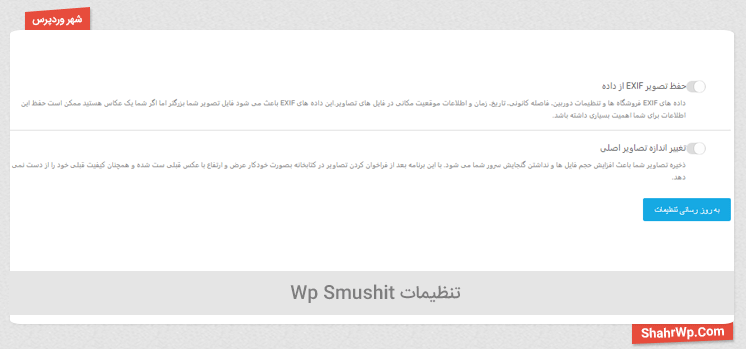
در این قسمت به تنظیمات smush میرسیم. با انتخاب smush خودکار تصاویری که آپلود می کنید بصورت خودکار smush و در سایزهای مختلف بهینه سازی میشوند.
در ادامه تنظیمات به این دو گزینه میرسیم که گزینه اول برای نگهداری اطلاعات تصاویر است مثل موقعیت مکانی و یا تاریخ و یا مشخصات خاص تصویر، در گزینه دوم تغییر اندازه اصلی تصویر آپلود شده تغییر کرده و باعث افزایش حجم میشود و برای بهروزرسانی تنظیمات روی دکمه بهروزرسانی تنظیمات کلیک میکنید.
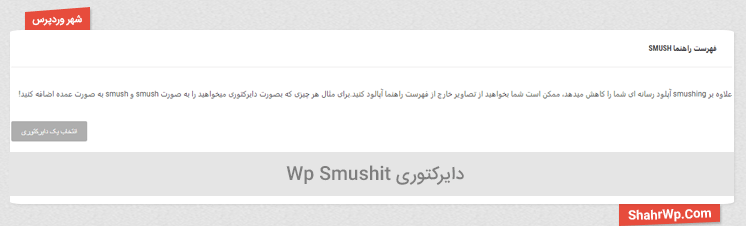
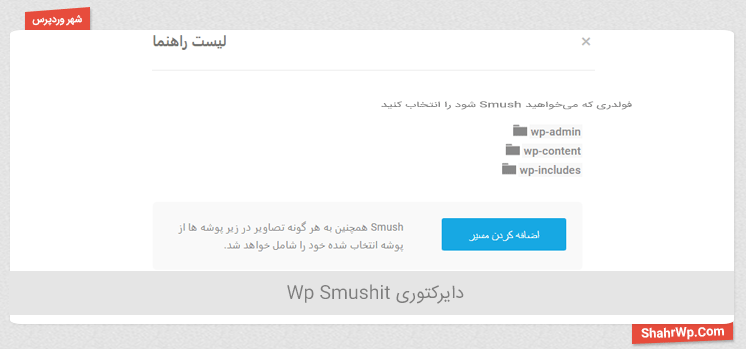
در قسمت دایرکتوری شما میتوانید پوشه های مورد نظر خود را جستجو و Smush کنید. برای این کار روی گزینه انتخاب یک دایرکتوری کلیک کنید و در ادامه از محتوای وردپرس خود پوشه مورد نظر خود را Smush کنید.
بخش اضافه کردن مسیر همانند تصویر زیر.
امکانات افزونه Smush چیست ؟
در این بخش امکاناتی که افزونه Smush چه در نسخه رایگان و چه نسخه Pro ارائه می دهد را بررسی می کنیم. برای اطلاعاتی که در این بخش داده می شود از صفحه افزونه در وبسایت WordPress.org و همچنین تجربه کاربری استفاده شده است.
فشرده سازی تصاویر
اولین ویژگی ای که از این افزونه انتظار داریم این است که تصاویر را فشرده کند. افزونه اسماش (Smush) در این زمینه خوب عمل می کند. پس از نصب این افزونه می توانید با یک کلیک تمام تصاویری که تا کنون در سایت بارگذاری کرده اید را بهینه سازی کنید.
امکان lazy load (بارگذاری تنبل)
با استفاده از این امکان، در خود تصویر تغییری ایجاد نمی کنیم، بلکه کاری می کنیم که هنگامی که کاربر یک صفحه از سایت ما را باز می کند، ابتدا چهارچوب کلی صفحه و مطالب آن برایش لود شود و در همان اول کار، تمام تصاویر لود نشوند تا صفحه سریعا لود شود و بعد، هرگاه که کاربر به قسمتی از صفحه که تصویر دارد می رسد، آن تصویر شروع به لود شدن می کند.
تغییر ابعاد عکس (Image Resizing)
گفتیم که مهم ترین چیزی که در کاهش حجم سایت موثر است تغییر ابعاد آن است. افزونه Smush امکاناتی دارد که با استفاده از آن، می توانید حداکثر ابعاد مجاز برای تصاویر سایت را تعیین کنید و این افزونه به طور خودکار تصاویری که از این ابعاد بیشتر باشند را تغییر می دهد.
البته همانطور که در مقالات مختلف توضیح دادیم، بهترین کار این است که ابعاد عکس را پیش از آپلود در سایت تنظیم کنید.
تبدیل خودکار به فرمت WebP
فرمت جدید WebP توسط گوگل معرفی شده است و ادعا می شود که تا حدود 45% می تواند حجم تصویر را بدون افت محسوس کیفیت، کاهش دهد. افزونه هایی مثل WebP Express وجود دارند که می توانند تصاویر موجود در سایت را به این فرمت تبدیل کنند ولی یکی از امکانات جالب افزونه Smush این است که خودش در کنار فشرده سازی و… می تواند این کار را هم انجام دهد. البته دقت داشته باشید که این امکانات در نسخه پولی (Pro) در دسترس است.
ذخیره تنظیمات Smush به صورت کانفیگ
برای کسانی که باید چند سایت مختلف را مدیریت کنند این ویژگی بسیار سودمند است چرا که با کمک آن می توان تنظیماتی که برای سایت مناسب دانسته ایم را اعمال کنیم و بعد، تمام این تنظیمات را به صورت یک فایل کانفیگ در اختیار داشته باشیم و روی دیگر سایت ها هم عینا و با یک کلیک اعمال کنیم.
بهینه سازی تصاویردر هر دایرکتوری
این ویژگی باعث می شود که بهینه سازی تصاویر سایت محدود به عکس هایی که در کتابخانه (گالری) سایت بارگذاری کرده ایم نباشد و تمام تصاویر سایت را به کمک یک افزونه بهینه سازی کنیم.
یعنی شما می توانید تصاویر موجود در گالری NextGEN یا Amazon S3 و یا هر تصویری که در افزونه ها یا قالب ها وجود دارد را کم حجم و بهینه کنید.
تشخیص تصاویر نادرست
افزونه وردپرس Smush امکان این را دارد که تصاویر نادرست موجود در سایت شما را تشخیص می دهد. منظور از تصاویر نادرست، عکس هایی است که با مکان درجشان همخوانی ندارند. مثلا اگر ابعاد تصویری که در یک برگه یا بخشی از سایت بارگذاری کرده اید، بیش از ابعاد استاندارد تعریف شده برای آن بخش باشد، اسماش آن را به عنوان یک تصویر نادرست شناسایی می کند.
دیگر امکانات افزونه Smush
این افزونه امکانات دیگری هم دارد که فقط به طور خلاصه به آن ها اشاره می کنیم:
- امکان استفاده از CDN تا حجم 10 GB در نسخه Pro؛
- فشرده سازی دو برابری در نسخه Pro،
- فشرده سازی تصاویر با هر حجمی در نسخه pro (در نسخه رایگان حداکثر حجم عکس باید 5 مگابایت باشد)؛
- و…
سوالات متداول درباره افزونه Smush وردپرس
در این بخش از مقاله هم به سوالات متداولی که کاربران مختلف درباره این دارند، می پردازیم. البته اگر سوالی دارید که در این بخش یا کل مقاله به آن پاسخ داده نشده یا فکر می کنید جای آن در مقاله خالی است، در بخش نظرات بپرسید تا در اولین زمان ممکن آن را به مقاله اضافه کنیم.
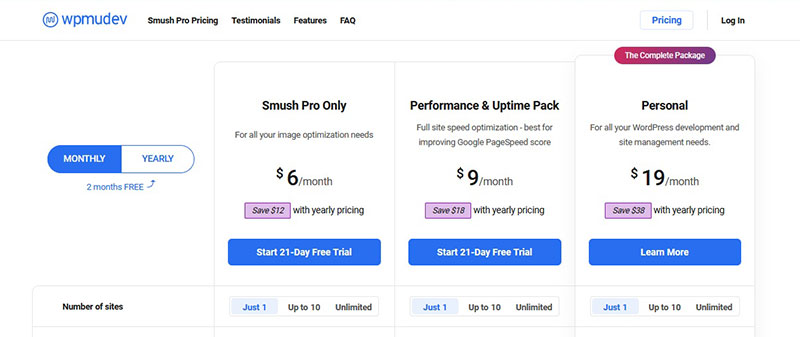
آیا Smush رایگان است؟
نسخه رایگان دارد و نسخه پولی هم دارد. در تصویر زیر می توانید نرخ خرید نسخه پولی را ببینید:
از Smush استفاده کرده ام اما هنوز تغییری در تصاویر حس نمی کنم!
ممکمن است بعد از فعال کردن افزونه و استفاده از آن تغییری در تصاویر سایت احساس نکنید و بگویید پس فایده Smush چیست ؟ اصلا درست کار می کند؟ سوال خوبی است. راستش قرار است این افزونه همین کار را بکند! یعنی تصاویر شما را کم حجم کند بدون اینکه متوجه افت کیفیت شوید.
برای اینکه تست کنید که آیا افزونه شما درست کار کرده است یا نه می توانید از قسمت گالری سایت تصاویر خود را چک کنید و حجم آن را بسنجید یا قبل از فعال کردن افزونه و بعد از آن، تست سرعت بگرید یا از Google pagespeed استفاده کنید تا متوجه تغییر سرعت شوید.
آیا Smush تصاویر قبلی را هم فشرده می کند؟
بله. این افزونه می تواند با یک کلیک تمام تصاویر قبلی را فشرده کند و نسخه ای هم از نسخه اصلی تصاویر نگه دارد. پس اگر قبل از این Smush در سایت شما نبوده است، اکنون می توانید آن را نصب کنید و تصاویر قبلی را بهینه کنید.
باید از چه فرمتی برای تصاویر خود استفاده کنم؟
برای smush فرقی نمی کند از چه فرمتی استفاده می کنید، اسماش از JPEG، GIF و PNG پشتیبانی می کند. در یک کلام، بهترین فرمت برای تصاویر در سایت WebP است. بعد از آن هم فرمت JPEG بهترین انتخاب است. فرمت GIF هم حجم بالایی دارد و برای تصاویر متحرک مناسب است. البته این افزونه می تواند به طور خودکار تصاویر JPEG را به WebP تبدیل کند.
آیا Smush تصاویر اصلی ما را حذف می کند؟
نه. وردپرس تصاویر شما را تغییر داده و برای آپلود در سایت آماده می کند. Smush به طور عادی فقط این تصاویر تغییر یافته را فشرده می کند و تصاویر اصلی را دست نزده باقی می گذارد.
آیا می شود اطلاعات EXIF تصاویر را حذف نکرد ؟
بله. انتخاب این ویژگی اختیاری است و برای مواردی که می خواهید اطلاعات عکاسی از بین نرود، می توانید آن را فعال نکنید. این اطلاعات برای کسانی که وبسایت عکاسی دارند مهم است.
Google pagespeed برای عکس های سایت اخطار می دهد
یکی از سوالات این است که من دارم از افزونه Smush استفاده می کنم اما Google pagespeed هنوز می گوید تصاویر سایت شما نیاز به فشرده سازی و اصلاح دارد. این مشکل بدان معناست که تصاویر سایت شما اندازه درستی ندارند و برای جایی که از آن استفاده شده اند مناسب نیستند.
باید ابتدا ببینید چه ابعادی برای تصاویر مختلف شما مناسب است و بعد تصاویر را به آن ابعاد تغییر دهید. برای این کار می توانید از امکان تشخیص اندازه تصاویر که در نسخه رایگان افزونه Smush وجود دارد استفاده کنید.
افزونه های مشابه Smush
افزونه های مختلفی برای بهینه سازی تصاویر وجود دارد که smush فقط یکی از آن هاست. در ادامه به چند مورد از آن ها اشاره ای کوتاه خواهیم داشت. افزونه های مشابه Smush چیست :
افزونه Imgify
یکی از افزونه های معروف برای بهینه سازی عکس این افزونه است که در مقاله « Imagify چیست ؟» به طور کامل درباره آن توضیح داده ایم.
EWWW Image Optimizer
این افزونه هم از افزونه های محبوب وردپرسی است که نسخه رایگان آن امکانات خوبی دارد. البته سازندگان آن مدعی اند که در نسخه پولی (Pro) تا 80% حجم عکس را کاهش می دهد و محدودیتی هم در حجم تصاویر ندارد.
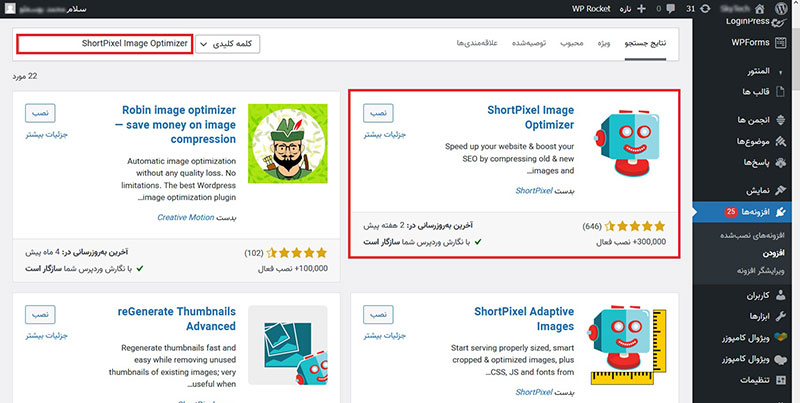
ShortPixel Image Optimizer
این افزونه هم با بیش از 300.000 نصب فعال از امکانات خوبی برخوردار است. می تواند فایل های JPG، PNG، GIF و حتی PDF را فشرده سازی کند و می توان با انتخاب گزینه ای تمام تصاویر را به WebP یا AVIF تبدیل کند.
WP-Optimize
شاید مشهورترین افزونه وردپرسی که با کمک آن می توان تصاویر عکس خود را بهینه سازی کرد این افزونه باشد. تعداد نصب فعال این افزونه هم بیش از 1.000.000 مورد است.
خلاصه و نتیجه گیری
در این مقاله توضیح دادیم که افزونه وردپرسی Smush چیست و چه کاری برای سایت انجام می دهد. گفتیم که با کمک این افزونه می توان تصاویر موجود در سایت یا تصاویری که بعدا به سایت اضافه می کنیم را کم حجم کرده و بهینه کنیم. سپس گفتیم روش کار Smush چگونه است و چطور باید آن را نصب کرد و از آن استفاده کرد.
در بخشی از مقاله گفتیم امکانات افزونه Smush چیست و از چه روش هایی تصاویر سایت را کم حجم می کند. بعد از آن در بخشی با عنوان « سوالات متداول درباره افزونه Smush وردپرس » به پرسش هایی پاسخ دادیم که معمولا برای کاربران این افزونه، یا کسانی که می خواهند از آن استفاده کنند، پیش می آید.
به طور کلی می توان گفت این افزونه یکی از افزونه های خوب و کاربردی برای بهینه سازی تصاویر سایت است اما همانطور که در مقالات دیگر هم گفته ایم بهینه سازی تصاویر باید قبل از آپلود آن ها به سایت انجام شود نه اینکه تمام کار را به دوش یک افزونه بیندازیم!
دوست داریم مقالات ما برای شما راهگشا باشند، اگر درباره مقاله نقد و نظری دارید یا فکر می کنید جای موضوعی در آن خالی است، خوشحال می شویم تا در بخش نظرات، آن را بنویسید و برای ما ارسال کنید. نظرات شما برای ما ارزشمندند.


























3 پاسخ
امتیاز بینندگان:4 ستاره
مرسی از مطلب، عالی بود.
موفق و پیروز باشید.