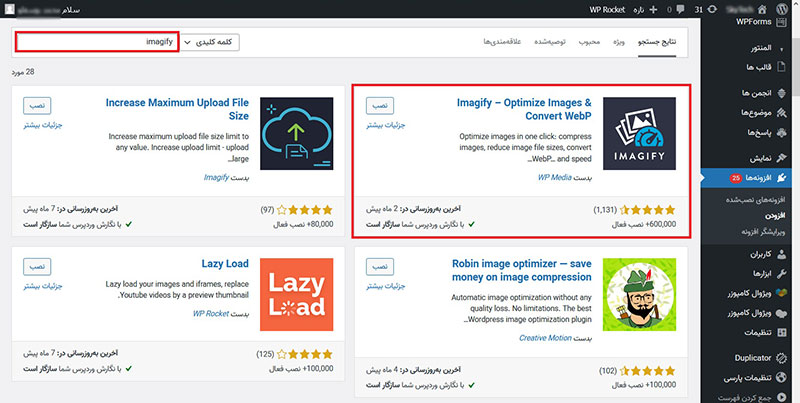
پاسخ خلاصه به سوال Imagify چیست : Imagify یک افزونه وردپرسی است که با فشرده سازی تصاویر موجود در سایت ما، سرعت بارگذاری سایت را افزایش می دهد.
اگر می خواستید در یک خط بدانید Imagify چیست این پاسخ ما بود! اما این افزونه و نیز کاری که برای سایت انجام می دهد بیش از این است که بتوان آن را در یک خط کاملا توضیح داد. در این مقاله علاوه بر توضیح کامل درباره افزونه Imagify وردپرس توضیح می دهیم که اصلا چرا باید تصاویر سایت را بهینه کرد و این کار چه نقشی در سئوی سایت و نیز بهره وری آن خواهد داشت و همچنین می گوییم با چه روش هایی می توان تصاویر موجود در سایت را بهینه سازی کرد که نصب افزونه فقط یکی از آن روش ها است.
در کنار صحبت از اینکه Imagify چیست ، افزونه های مشابه آن را نیز معرفی می کنیم و می گوییم چرا توصیه ما این است که از افزونه های مشابه استفاده کنید و نه خود افزونه Imagify. اگر دنبال سوال خاصی هستید و می خواهید فورا جواب خود را پیدا کنید می توانید با کمک فهرست مطالب مقاله مستقیما به بخشی بروید که به سوال شما پاسخ داده شده است.
کار Imagify چیست و چه امکاناتی دارد ؟
Imagify افزونه ای است که می خواهد تا حد امکان تصاویر را بدون افت محسوس کیفیت کم حجم کند. این افزونه تمام تصاویر شما را به محض آپلود در کتابخانه سایت وردپرسی خود (یا همان گالری) فشرده کرده و ذخیره می کند. برای این کار لازم نیست مجددا تصاویر را از گالری انتخاب کرده و فشرده کنید، به محض آپلود تصاویر، به طور خودکار، فشرده سازی انجام می شود.
همچنین می توانید تصاویری با فرمت WebP بسازید (اگر تیک آن را در تنظیمات افزونه بزنید). این فرمت تصویر حجم بسیار کمی دارد و مشخصا برای استفاده در وب طراحی شده است.
گزینه های فشرده سازی عکس در Imagify
البته شما گزینه های متفاوتی برای فشرده سازی تصاویر، در اختیار دارید که می توانید هر کدام را دوست دارید انتخاب کنید:
- Normal یا معمولی که در این روش کیفیت عکس هیچ تغییری نمی کند و حجم آن مقداری کاهش می یابد.
- Aggressive یا شدید که در این روش کیفیت تصویر بعد از کاهش حجم، کمتر می شود اما گاهی اوقات این افت کیفیت اصلا محسوس نیست.
- Ultra یا حداکثر که در این روش، حجم عکس بسیار کم می شود اما در عوض، کیفیت آن هم افت می کند و این افت کیفیت محسوس است.
البته همیشه یک نسخه پشتیبان از تصاویر اصلی در اختیار دارید که اگر بخواهید می توانید آن را بازگردانی کنید یا حتی روش کاهش حجم را تغییر دهید. با وجود این ویژگی، دیگر لازم نیست نگران از دست دادن تصاویر اصلی باشیم.
کاهش حجم تصاویر قالب و front-end
یکی دیگر از ویژگی های این افزونه آن است که نه تنها عکس هایی که می خواهید در محتوای خود از آن ها استفاده کنید را کم حجم و بهینه می کند بلکه می تواند تصاویر موجود در قالب سایت را نیز کاهش دهد. البته این مزیت ممکن است مطلوب بسیاری از مدیران وبسایت ها نباشد چرا که معمولا طراحان قالب ها، تصاویر استفاده شده در آن را از پیش بهینه می کنند و همچنین کاهش حجم تصاویر موجود در بخش Front-end سایت ممکن است کیفیت تصاویر به کار رفته را بیش از حد کاهش دهد و در نتیجه رضایت کاربر از سایت از دست برود.
افزونه های فشرده سازی عکس جایگزین Imagify
درست است که Imagify افزونه خوبی است و امکانات فوق العاده ای برای فشرده سازی تصاویر در اختیار کاربران می گذارد اما همانطور که گفتیم یک نقص دارد! اینکه در هر ماه فقط می توان 20 مگابایت تصویر را با آن فشرده کرد! که شاید برای برخی سایت ها کم باشد. برای همین احتمالا باید دنبال افزونه های دیگری باشیم که بتواند جای این افزونه بشیند.
افزونه های بهینه سازی تصویر به روش های مختلف، فراوانند اما از این تعداد ما چند مورد را که به نظرمان کاربرد بهتری از بقیه دارند معرفی می کنیم:
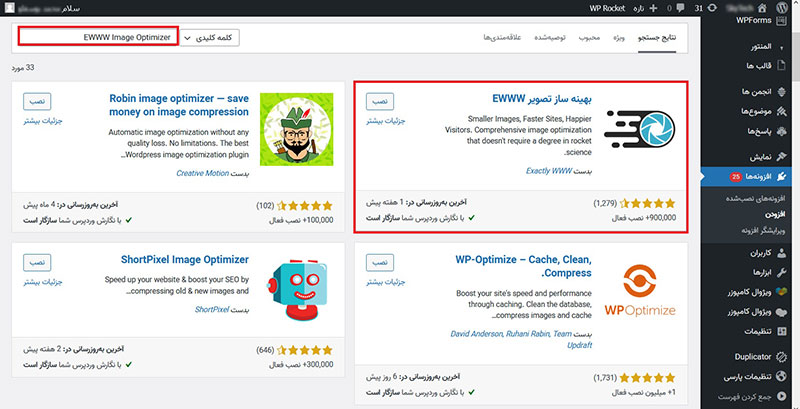
EWWW Image Optimizer
این افزونه با حدود 900.000 نصب فعال یکی از رقبای قدرتمند Imagify است. مهم ترین ویژگی این افزونه محبوب این است که «رایگان است». سازندگان این افزونه مدعی اند که با الگوریتم ها و شیوه های پیشرفته ای که برای فشرده سازی عکس ها به کار می گیرند می توانند تصاویر را بدون کاهش بیش از حد کیفیت تا حد قابل قبولی، کم حجم کنند.
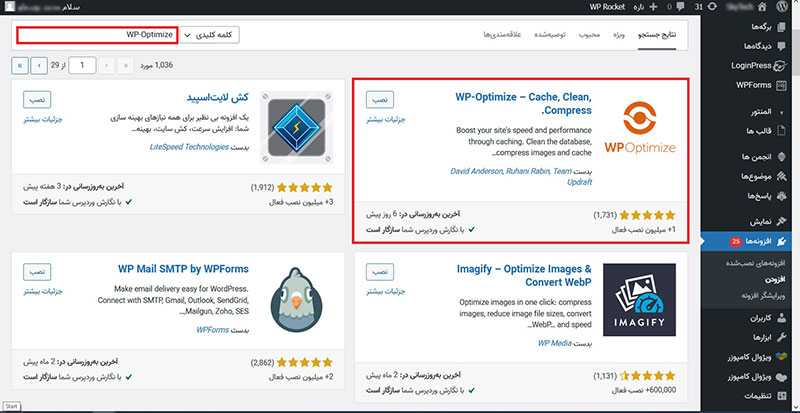
WP-Optimize
این افزونه بهینه سازی تصویر بیشتر به خاطر امکاناتش برای بهینه سازی تصاویر با امکان کش عکس ها شناخته شده است اما امکان فشرده سازی تصاویر را هم ارائه می دهد. افزونه محبوبه WP-Optimize بیش از 1 میلیون بار از مخزن وردپرس نصب شده است.
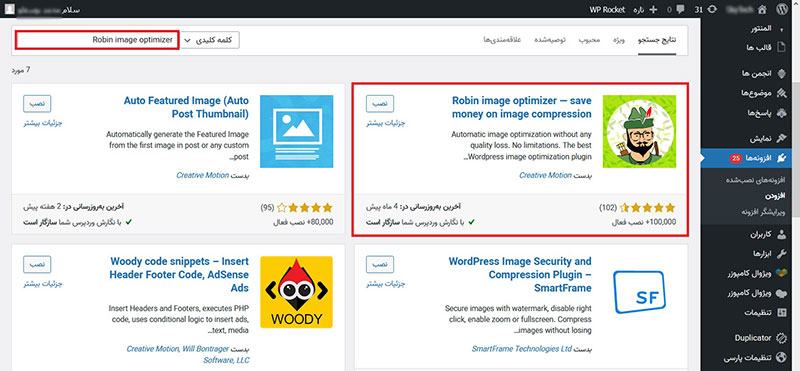
Robin image optimizer
این افزونه هم 100.000 بار نصب شده است و همچنان رو به توسعه است. نکته مهم درباره این افزونه این است که رایگان است و طبق سیاست هایش همچنان رایگان خواهد ماند. سازندگان این افزونه اولین توضیحی که درباره محصول خود داده اند این است که این افزونه رایگان است و این مهم ترین تفاوت آن با دیگر افزونه هاست.
تاثیر imagefy چیست
تاثیر Imagify روی بهینه سازی تصاویر بسیار زیاداست، به نحوی که باعث محبوبیت آن شده. این افزونه اکنون بیش از 600.000 نصب فعال دارد. می توانید با استفاده از ابزارهایی مثل GTmetrix سرعت سایت خود را قبل از استفاده از این افزونه و نیز بعد از آن بسنجید تا ببینید بهینه سازی تصاویر با Imagify چقدر روی سرعت سایت شما اثر گذاشته است. برای اینکه بدانید چطور باید با استفاده از GTmetrix استفاده کنید، می توانید از مقاله « بهبود سرعت سایت با ابزار GTmetrix » هم کمک بگیرید.
راه های بهینه سازی تصاویر برای سایت
تنها روش بهینه سازی تصاویر فشرده سازی آن با افزونه نیست. با روش های دیگری هم می توان تصاویر را بهینه کرد که برخی از آن ها جزء اقدامات ضروری محسوب می شوند. در ادامه این بخش تعدادی از این راه ها را بیان می کنیم.
ذخیره با فرمت های کم حجم تر
شاید جالب باشد بدانید که یک تصویر واحد اگر با چند فرمت مختلف ذخیره شود، حجم های متفاوتی خواهد داشت. برای نمونه یک تصویر را انتخاب کنید و بعد از انجام تغییرات مورد نظر، آن را با فرمت های مختلف ذخیره کنید. متوجه خواهید شد که همان عکس در فرمتی مثل PNG حجم بیشتری نسبت به فرمت JPEG دارد.
پس تصویر خود را با فرمتی ذخیره کنید که حجم کمتری می گیرد. البته دقت کنید، هر فرمتی با نوع تصویر خاصی هماهنگ است. مثلا تصاویر وکتوری را بهتر است با فرمت PNG ذخیره کرده و بعد با روش فشرده سازی با استفاده از سایت های فشرده ساز رایگان، فشرده کنید. در این صورت تصویر شما حجم بسیار کمتری خواهد داشت.
یافتن تصاویر با المان های سبک و رنگ خفیف
یکی از ویژگی های تاثیر گذار بر حجم عکس تعداد رنگ ها و پیچیدگی رنگ های موجود در تصویر است. اگر به جای استفاده از تصویری با رنگ های جزئی و با کد رنگ های بسیار متفاوت، از تصاویری استفاده کنید که از چند رنگ محدود استفاده می کنند، حجم تصاویرتان به اندازه قابل توجهی کاهش خواهد یافت.
کاهش ابعاد عکس
یکی از چیزهایی که شاید برخی افراد به اندازه کافی به آن دقت نکنند آن است که بدون آنکه بخواهند اندازه و ابعاد تصویر را تغییر دهند، می خواهند حجم عکس را پایین بیاورند. این درست نیست.
اندازه ای مناسب برای درج تصاویر در سایت خود پیدا کنید و تمام تصاویر را با آن ابعاد ذخیره کنید و در سایت بگذارید. مثلا در وبسایت های معمولی که هدف آن ها محتوای متنی است و نه تصویر، لزومی ندارد تصاویر خیلی با کیفیت باشند. اندازه و ابعاد تصویر را به ابعاد کمتری مثل 640*480 برسانید. این کار تاثیر زیادی در کاهش حجم تصویر شما دارد. بدون آنکه لازم باشد از کیفیت کلی آن کم کنید.
استفاده از سایت های کاهش حجم عکس
شاید سریع ترین روش برای کاهش حجم عکس بدون افت کیفیت، استفاده از سایت هایی است که به طور تخصصی این کار را انجام می دهند. سایت هایی مثل iloveimg.com ، tinypng.com ، squoosh.appبرای این کار مناسب اند.
این سایت ها و سایت های مشابه کاری بیش از تغییر ابعاد انجام می دهند. معمولا یکی از کارهای آنان تغییر کد رنگ ها و ساده سازی رنگ های پیچیده است که تاثیر زیادی در کاهش حجم تصویر دارد و از طرف دیگر تاثیر زیادی بر کیفیت ظاهری آن ندارد.
نکته مهم : در کل بهینه سازی تصاویر قبل از بارگذاری در سایت بسیار کارآمدتر و مطمئن تر از روش هایی است که با کمک آن می خواهید تصاویر بارگذاری شده را کم حجم کنید. بهتر است تمام عکس ها را قبل از بارگذاری در سایت، خودتان کم حجم کنید نه اینکه با یک افزونه تمام تصاویر سایت را تغییر دهیم و فشرده کنیم.
بهینه سازی تصاویر سایت بدون فشرده سازی
همانطور که گفتیم فشرده سازی تصاویر و کاهش حجم عکس تنها یکی از روش های بهینه کردن عکس و تصویر برای سایت است و اگر بدون تغییر در رزولوشن و استفاده از تصاویری با ترکیب رنگ های کمتر و… مدام بخواهد حجم عکس را پایین بیاورید فقط با کاهش کیفیت رو به رو خواهید شد.
برخی افزونه ها هستند که با روش های خلاقانه دیگری سرعت بارگذاری سایت را افزایش می دهند و به عبارتی لود تصاویر را بهینه می کنند. یکی از این روش ها را در این بخش توضیح می دهیم:
بارگذاری تنبل یا Lazy load
Lazy load یا روش بارگذاری تنبل روشی است که در آن، تصاویر موجود در صفحات سایت به یک باره فراخوانی و لود نمی شوند بلکه هرگاه کاربر در خواندن متن به تصویری رسید، آن موقع تصویر شروع به لود شدن می کند. یعنی به محض ورود به صفحه قالب سایت و محتوای صفحه فورا لود می شود و مخاطب از سرعت بالا احساس رضایت می کند و هرگاه هم اسکرول کرد و به تصویری رسید، آن عکس برایش لود می شود.
برای اینکه بتوانید از این ویژگی در سایت وردپرسی خود استفاده کنید هم می توانید از امکاناتی که در خود وردپرس (نسخه 5.5 به بعد) برای بارگذاری تنبل (Lazy load) تصاویر فراهم شده استفاده کنید و هم افزونه های موجود برای این کار را نصب کنید.
ما قبلا در دو مقاله، دو مورد از این افزونه ها و روش نصب آن ها را توضیح داده ایم که می توانید به آن ها مراجعه کنید: « بارگذاری تنبل تصاویر برای افزایش سرعت سایت » و « لود تنبل تصاویر در وردپرس ».
سوال و جواب کوتاه درباره افزونه Imagify
در این بخش از مقالات سعی می کنیم سوالات مربوط به این افزونه را با جواب های کوتاه پاسخ دهیم.
مزایای Imagify چیست ؟
کاربرپسند است، می توان تنظیمات مختلف و پیچیده ای اعمال کرد، با تمام قالب ها کار می کند، تصاویر فشرده شده می توانند به حالب قبلی باز گردند.
آیا Imagify رایگان است ؟
هم نسخه رایگان دارد و هم پولی. البته در نسخه رایگان در هر ماه فقط می توان 20 mb تصویر را فشرده کرد و برای اینکه بتوان تصاویر بیشتری را با استفاده از آن کم حجم کرد باید نسخه پرمیوم تهیه کرد.
آیا حذف افزونه Imagify به تصاویر سایت لطمه نمی زند؟
خیر. تمام تصاویر فشرده در سایت شما باقی می مانند. گذشته از این، شما علاوه بر تصاویری که اکنون در سایت نمایش می دهید، نسخه اصلی و کم حجم نشده را هم دارید و می توانید ان ها را جایگزین کنید.
چه فرمت تصاویری را می توان با Imagify فشرده کرد؟
تمام فرمت های JPG, PNG, PDF و همچنین تصاویر متحرک با فرمت GIF را می توان با این افزونه فشرده کرد.
آیا تصاویر با کیفیت اصلی حذف می شوند؟
خیر. می توانید از تصاویر اصلی نسخه پشتیبان داشته باشید. کافی است در قسمت تنظیمات آن را فعال کنید.
اهمیت بهینه سازی تصاویر در سایت
بهینه سازی عکس و تصویر یکی از مهم ترین بخش های تولید محتوا برای سایت است. البته تصاویر اصلی سایت که در قالب و بخش های دیگر سایت هم استفاده می شود باید بهینه شود که معمولا طراحان سایت به این امور توجه دارند.
بیشتر تصاویری که در سایت بارگذاری می شوند و به مخاطب نمایش داده می شوند، عکس ها و تصویرهای مربوط به محتوای ما است. پس باید یاد بگیریم آن ها را بهینه کنیم. بهینه سازی تصویر یعنی کاری کنیم که هم از مزیت حضور تصویر در محتوای خود بهره بگیریم و هم از اثرات منفی ناشی از بالا رفتن حجم صفحات سایت و در نتیجه کاهش سرعت سایت مواجه نشویم.
با توجه به این تعریف، بهینه سازی در بهبود سئو SEO سایت تاثیر بسیاری دارد و گذشته از این حس کاربران نسبت به مقالات و سایت را نیز مثبت می کند. چرا که مجبور نیستند زمانی طولانی منتظر لود شدن صفحه باشند و از طرفی مجبور نیستند مقالاتی را بخوانند که هیچ عکس مناسبی در آن وجود ندارد.
خلاصه و نتیجه گیری
در این مقاله به طور خلاصه در مورد این صحبت کردیم که افزونه Imagify چیست و چه کاربردی دارد. همچنین در بخش « راه های بهینه سازی تصاویر برای سایت» درباره روش های مختلف بهینه سازی تصاویر صحبت کردیم و به خاطر محدودیت حجمی 20 مگابایت در ماه که Imagify در فشرده سازی تصاویر اعمال می کند، افزونه های فشرده سازی عکس جایگزین Imagify را معرفی کردیم.
در ادامه تاکید کردیم که بهینه سازی عکس ها برای سایت چقدر مهم است و نباید همه کار را به افزونه ها بسپارید و حتما قبل از آپلود کردن تصاویر خودتان با کاهش ابعاد تصویر، تغییر فرمت آن و… اقداماتی برای بهینه سازی تصاویر انجام دهید.
امیدواریم با خواندن این مقاله سوالات شما درباره افزونه Iamgify و بهینه سازی تصاویر برطرف شده باشد. اگر همچنان سوالی درباره این افزونه دارید می توانید در قسمت نظرات بنویسید تا در اولین زمان به آن پاسخ دهیم اگر از مقاله خوشتان آمد یا نسبت به آن نقدی داشتید هم حتما نظرتان را بگویید. انتقادات و پیشنهادات شما برای ما ارزشمند است.
سوالات رایج درباره افزونه imagify
مزایای Imagify چیست ؟
کاربرپسند است، می توان تنظیمات مختلف و پیچیده ای اعمال کرد، با تمام قالب ها کار می کند، تصاویر فشرده شده می توانند به حالب قبلی باز گردند.
آیا Imagify رایگان است ؟
هم نسخه رایگان دارد و هم پولی. البته در نسخه رایگان در هر ماه فقط می توان 20 mb تصویر را فشرده کرد و برای اینکه بتوان تصاویر بیشتری را با استفاده از آن کم حجم کرد باید نسخه پرمیوم تهیه کرد.
آیا حذف افزونه Imagify به تصاویر سایت لطمه نمی زند؟
خیر. تمام تصاویر فشرده در سایت شما باقی می مانند. گذشته از این، شما علاوه بر تصاویری که اکنون در سایت نمایش می دهید، نسخه اصلی و کم حجم نشده را هم دارید و می توانید ان ها را جایگزین کنید.
چه فرمت تصاویری را می توان با Imagify فشرده کرد؟
تمام فرمت های JPG, PNG, PDF و همچنین تصاویر متحرک با فرمت GIF را می توان با این افزونه فشرده کرد.