احتمالا شما هم از دسته افرادی باشید که نیازمند نمایش وضعیت آب و هوا در وردپرس هستند برای اینکه یک ابزارک حرفهای پیشبینی آبوهوا داشته باشید آموزش افزونه Awesome Weather Widget را ملاحظه فرمایید.
داستان نمایش وضعیت آب و هوا در وردپرس
شرکت OpenWeatherMap افزونه Awesome Weather Widget را جهت نمایش وضعیت آب و هوا در وردپرس ساخته است تا این قابلیت بسیار کاربردی در سایدبار سایتهای وردپرسی قابلاستفاده باشد، این افزونه از اکتبر سال 2015 از سمت شرکت OpenWeatherMap برای دسترسی کاربران به دادههای آب و هوایی آنها را موظف به گرفتن کلید API کرده است تا افراد بهصورت شناختهشده و تخصصی از موقعیت آب و هوایی استان خودآگاهی پیدا کنند، ازاینجهت شما باید در این سایت ثبتنام کنید و این کد را در این افزونه وارد کنید، برای سهولت در استفاده از این افزونه تمام این مراحل را قدمبهقدم با یکدیگر مرور میکنیم، پس با آموزش نمایش وضعیت آب و هوا در وردپرس با افزونه Awesome Weather Widget همراه ما باشید.
امکانات ویژه افزونه Awesome Weather Widget عبارت است از:
- نمایش پیشبینی حداکثر تا 5 روز آبوهوا
- قابلیت اضافه کردن عنوان در سایدبار
- قابلیت تغییر نمایش خطا به کاربران یا ادمین یا مخفی سازی خطا
- رابط کاربری آسان
- قابلیت تبدیل مقیاس فارنهایت به سیلسیوس
- قابلیت جستجوی مکانی
- قابلیت تغییر سایز
- قابلیت تغییر پسزمینه وضعیت آبوهوا
- قابلیت تعیین رنگ برای پسزمینه
- قابلیت تعیین عنوان در ابزارک
- قابلیت جابجایی ابزارک به فوتر یا سایدبار
بعد از آشنایی با امکانات ویژه در آموزش نمایش وضعیت آب و هوا در وردپرس با افزونه Awesome Weather Widget به نصب و راهاندازی آن میپردازیم.
نصب افزونه Awesome Weather Widget
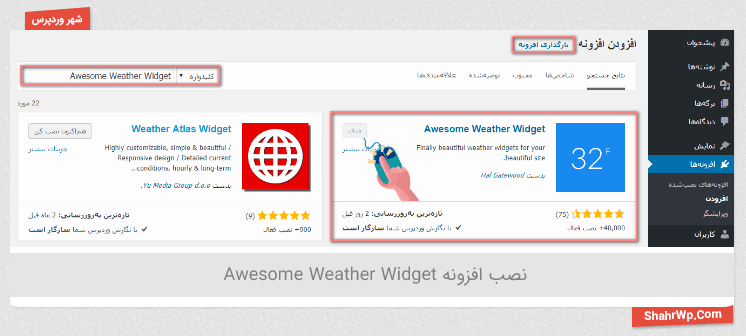
برای نصب این افزونه طبق تصویر زیر اقدام کنید:
- یا از قسمت افزونهها روی گزینه بارگذاری افزونه کلیک کنید و از لینک زیر افزونه را دانلود کنید و در قسمت بارگذاری، افزونه را بارگذاری کنید.
- یا اینکه از قسمت کلیدواژه Awesome Weather Widget را تایپ کنید و افزونه Awesome Weather Widget را نصب و سپس فعال کنید.

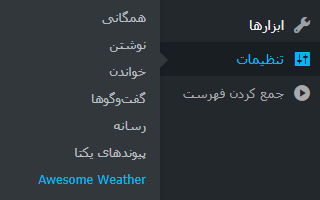
بعد از نصب افزونه در نوار کناری (سایدبار) در قسمت تنظیمات روی گزینه (Awesome Weather) کلیک کنید و به قسمت تنظیمات این افزونه بروید.
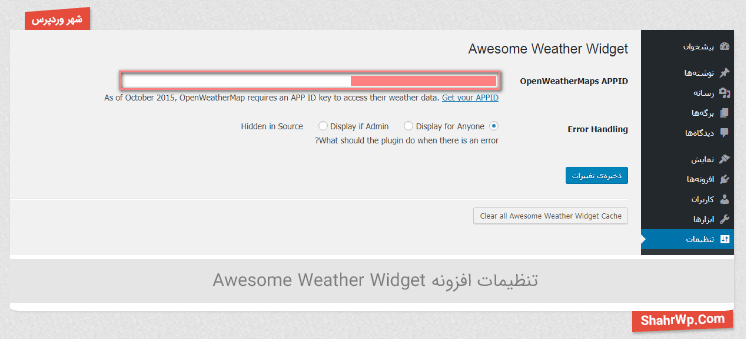
قسمت تنظیمات Awesome Weather Widget:
- OpenWeatherMaps APPID: کد API را از سایت مربوطه گرفته و در این قسمت وارد میکنید.
- Error Handling: این قسمت دارای سه گزینه برای اختصاص دادن نمایش خطا است که از چپ عبارت است از مخفی سازی خطا و دومی نمایش به ادمین و سومی نمایش خطا به همه، بهتر است در صورت بروز مشکل به ادمین نمایش داده شود.
- Clear all Awesome Weather Widget Cache: درصورتیکه در نمایش ابزارک در سایدبار مشکل داشتید روی این گزینه کلیک کنید تا حافظه پنهان آن را پاک کند و در آخر روی گزینه ذخیره تغییرات کلیک کنید.
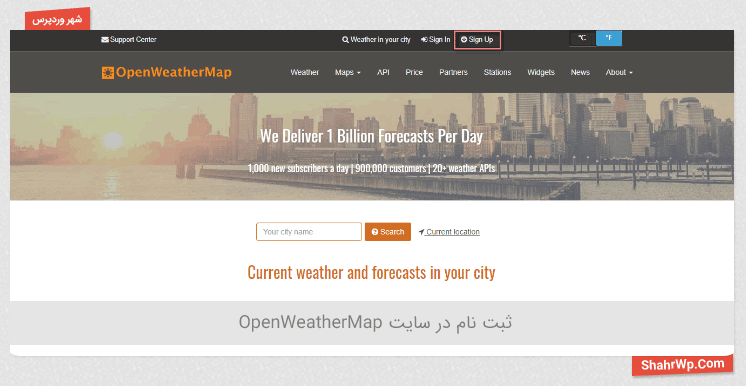
برای گرفتن کد (API) به سایت (openweathermap.org) بروید و در این سایت ثبتنام کنید. همانند تصویر زیر روی گزینه (Sing Up) کلیک کنید.
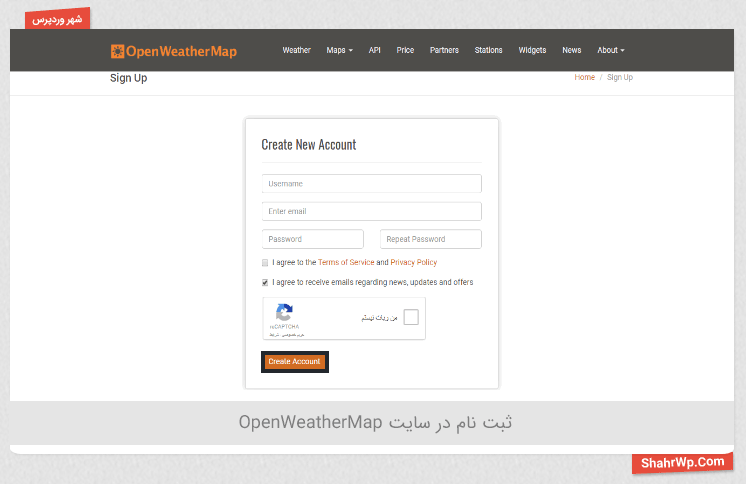
در صفحه بازشده برای ساخت یک حساب کاربری به ترتیب موارد زیر را پرکنید و روی گزینه Create Account کلیک کنید.
- Username: نام کاربری خود را وارد کنید.
- Enter email: ایمیل خود را وارد کنید.
- Password: رمز عبوری برای حساب کاربری خود وارد کنید.
- Repeat Password: همان رمز عبور را مجددا وارد کنید.
- تیک قبول کردن قوانین موردنظر سایت و تیک من رباط نیستم را بزنید.
- روی گزینه (Create Account) کلیک کنید.
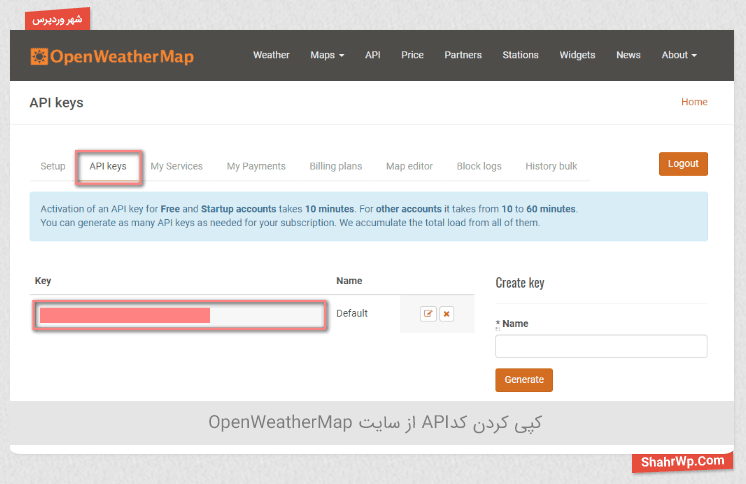
بعد از ساختهشدن حساب کاربری در این سایت در قسمت (API Keyes) میتوانید کد (API) خود را ببینید، این کد را کپی کنید و در قسمت تنظیمات افزونه (Awesome Weather Widget) در فیلد (OpenWeatherMaps APPID) پیست کنید.
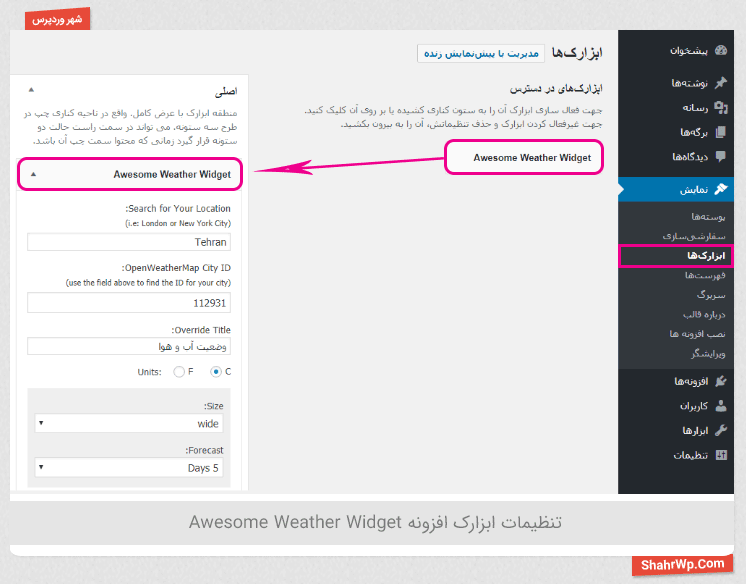
بعد از فعالسازی کد (API) بهاضافه کردن ابزارک این افزونه در سایدبار میرسید. از قسمت نوار کناری به قسمت نمایش بروید و روی گزینه ابزارکها کلیک کنید، سپس ابزارک افزونه Awesome Weather Widget را به نوار کناری یا فوتر با کشیدن و رها کردن اضافه کنید.
بعد از اضافه کردن این ابزارک میتوانید تنظیمات آن را طبق خواسته خود تغییر دهید:
- Search for Your Location: اسم شهر خود را بهصورت انگلیسی وارد کنید، برای مثال: Tehran
- OpenWeatherMap City ID: در این فیلد چیزی ننویسید زیرا بهصورت خودکار آی دی شهر شمارا وارد میکند
- Override Title: با نوشتن در این فیلد در بالای کادر ابزارک همین متن نمایش داده میشود
- Units: برای نمایش مقیاس فارنهایت و سیلسیوس در نمایش دما استفاده میشود
- Size: برای تغییر سایز ابزارک استفاده میشود که شامل عریض و کشیده است
- Forecast: این قسمت برای نمایش پیشبینی هوا است که تا حداکثر 5 روز را پیشبینی میکند
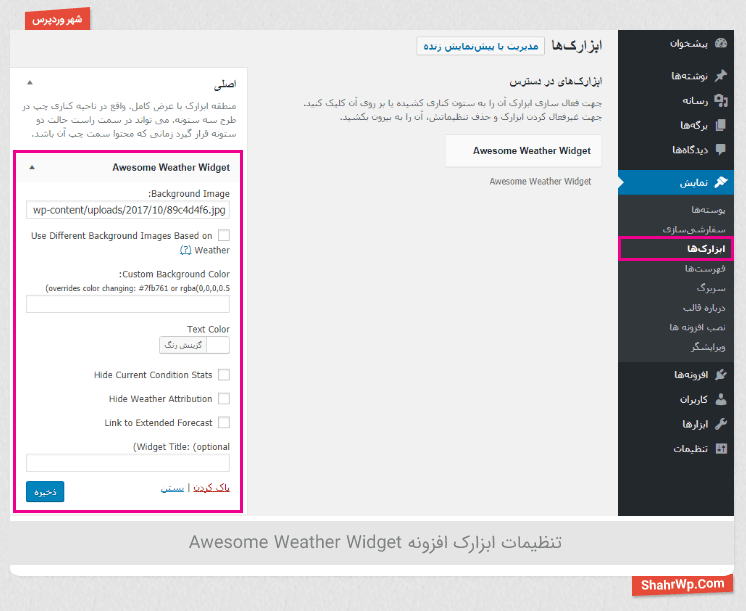
ادامه تنظیمات:
- Background Image: این فیلد برای نمایش پسزمینه در ابزارک است که میتوانید نشانی اینترنتی تصویر خود را در این فیلد بنویسید.
- Use Different Background Images Based on Weather: در صورت نداشتن تصویر میتوانید تیک این گزینه را بزنید تا پسزمینههایی مناسب با آبوهوای کنونی شما بهصورت خودکار نمایش دهد.
- Custom Background Color: در این قسمت رنگ پسزمینه را بهصورت دستی وارد میکنید برای مثال: ff8080 با واردکردن این کد، رنگ پسزمینه به صورتی تغییر پیدا میکند.
- Text Color: از قسمت گزینش رنگ میتوانید رنگ نوشته خود را تغییر دهید.
- Hide Current Condition Stats: با زدن این تیک مشخصات آبوهوا مثل: مقدار رطوبت و سرعت باد را مخفی میکند.
- Hide Weather Attribution: مخفی کردن اسم افزونه از پایین کادر وضعیت آبوهوا.
- Link to Extended Forecast: با زدن این تیک، لینک سایت وضعیت آبوهوا به پایین کادر ابزارک اضافه میشود.
- Widget Title: (optional): برای تعیین یک عنوان مناسب برای ابزارک این فیلد را نیز پرکنید.
بعد از تغییرات دلخواه روی گزینه ذخیره کلیک کنید.
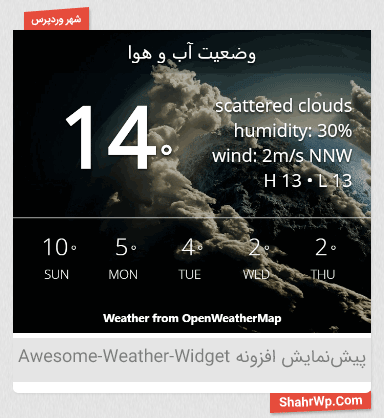
در تصویر زیر پیشنمایشی از این ابزارک پرکاربرد میبینید.
جمعبندی:
برای افزودن وضعیت آب و هوا میتوانید از افزونههای مختلفی استفاده کنید، در بین این افزونهها پیشنهاد میکنیم اگر میخواهید این امکان را به ابزارک سایت وردپرسی خود اضافه کنید از افزونه Awesome Weather Widget استفاده کنید.