المنتور یک صفحه ساز بسیار قدرتمند و محبوب است. بسیاری از قالبهای وردپرس با این صفحه ساز طراحی میشود. در این مقاله از وبلاگ شهر وردپرس در رابطه با ابزار های کار با متن در المنتور صحبت خواهیم کرد.
ابزار های کار با متن در المنتور
المنتور بهطور پیشفرض تعداد اندکی ابزار برای ایجاد یا ویرایش متن دارد. اگر این ابزارها نتوانستند به شما کمک کنند میتوانید با نصب افزونههای جانبی المنتور (که تعدادشان اصلا هم کم نیست) ابزارهای مختلفی را به دست بیاورید.
ما در ادامه همه ابزار های کار با متن المنتور که به صورت پیشفرض نصب میشوند را به شما معرفی خواهیم کرد:
ابزار سربرگ
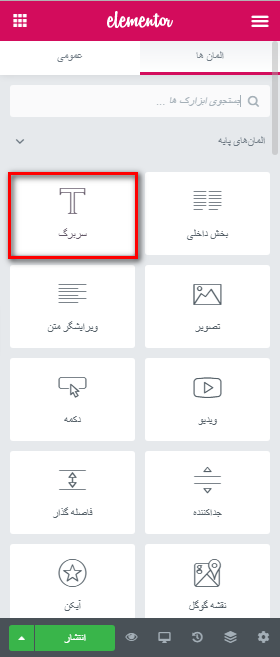
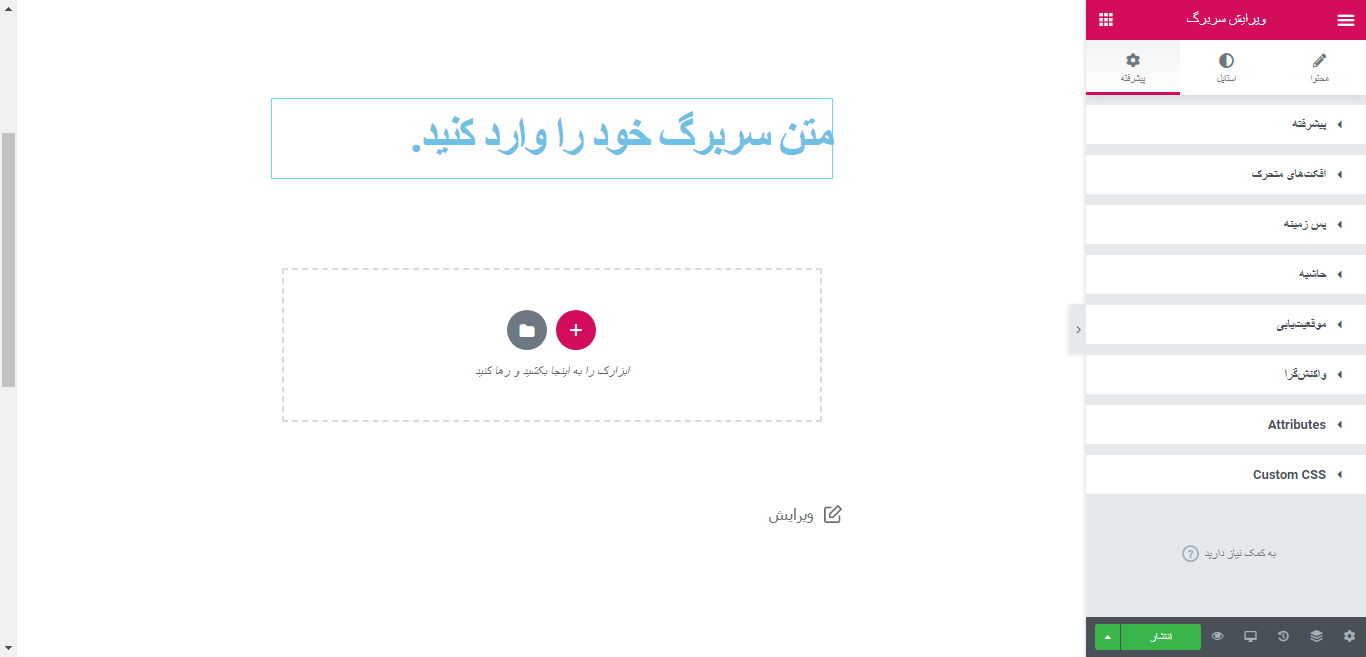
زمانی که ویرایشگر المنتور را باز کنید، ابزار سربرگ دقیقا اولین آیتم از سمت چپ است که با کشیدن و رها کردن آن (Drag & Drop) در صفحه میتوانید از آن استفاده کنید.
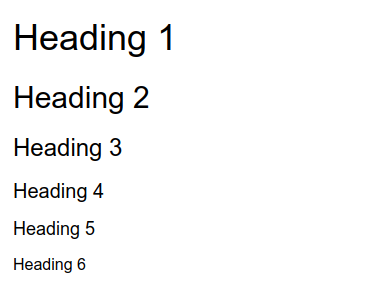
همانطور که از نام این ابزار مشخص است برای ایجاد یک سربرگ یا (Heading) به کار میرود. ما در یک صفحه وب میتوانیم از 6 نوع سربرگ استفاده کنیم که قالب آنها باید به صورت زیر باشد:
در واقع عنوان اصلی صفحه شما که بهطور پیشفرض توسط قالب مشخص میشود تگ h1 است. در هنگام نوشتن محتوای خود ابتدا باید از یک تگ h2 استفاده کنید، سپس میتوانید برای آن یک زیرمجموعه تعریف کرده و از تگ h3 استفاده کنید. بازهم میتوانید برای این تگ نیز زیرمجموعه تعریف کرده و از تگ h4 استفاده کنید و همینطور به ترتیب پیش بروید.
برای مثال من در حال نوشتن یک محتوا در زمینه (تلویزیون) هستم و میخواهم قیمت و انواع تلویزیونهای موجود در بازار را معرفی کنم.
در بخش عنوان نوشته مینویسم: راهنمایی کامل درباره خرید تلویزیون (بهطور خودکار به عنوان تگ h1 شناخته میشود)
سپس یک مقدمه مینویسم و بعد از آن از تگ h2 استفاده میکنم و مینویسم: انواع برندهای تلویزیون
سپس هر کدام از برندها را با یک تگ h3 معرفی میکنم. در هر هنگام معرفی هر تلویزیون با استفاده از تگ h4 به قیمت آن نیز اشاره میکنم.
این یک نمونه کامل و کاربردی برای چگونگی استفاده از تگها بود که میتوانید در هنگام تولید محتوا از آن استفاده کنید. به طور کلی ساختار سایت و محتوا بر روی سئو بسیار تاثیر گذار است، در این باره پیشنهاد میکنیم مقاله ساختار محتوا در وردپرس برای سئو سایت را مطالعه نمایید.
تب عنوان
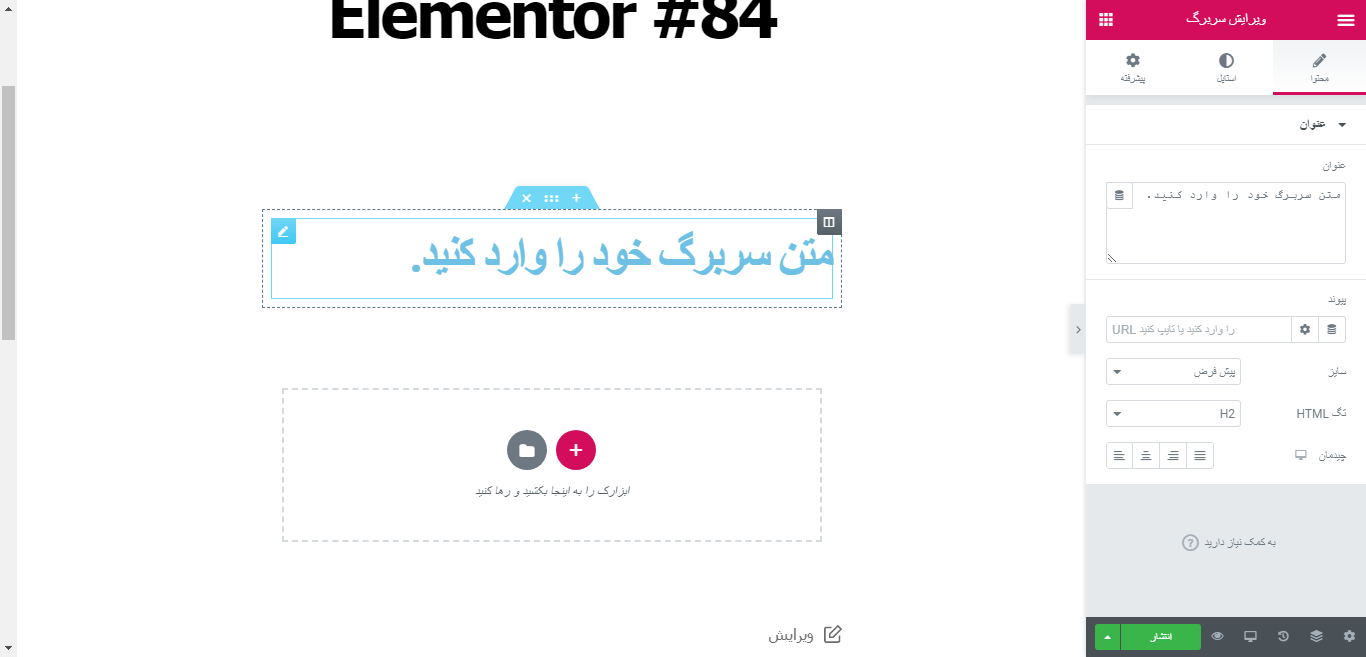
برای ویرایش سربرگ کافی است یکبار بر روی آن کلیک کنید. سپس در بخش (عنوان) میتوانید:
- محتوای آن را تغییر دهید (هر متنی لازم است بنویسید)
- یک لینک برایش ایجاد کنید (کاربران با کلیک بر روی این عنوان به لینک مورد نظر شما هدایت خواهند شد)
- اندازه آن را انتخاب کنید (از بین ابعاد پیشفرض المنتور یکی را انتخاب کنید. البته در بخش بعدی میتوانید به طور دقیق اندازه فونت را مشخص کنید)
- تگ heading را انتخاب کنید (در رابطه با این قضیه کاملا صحبت کردیم)
- چیدمان را مشخص کنید (مشخص کنید که متن شما چپ چین، راست چین یا وسط چین باشد)
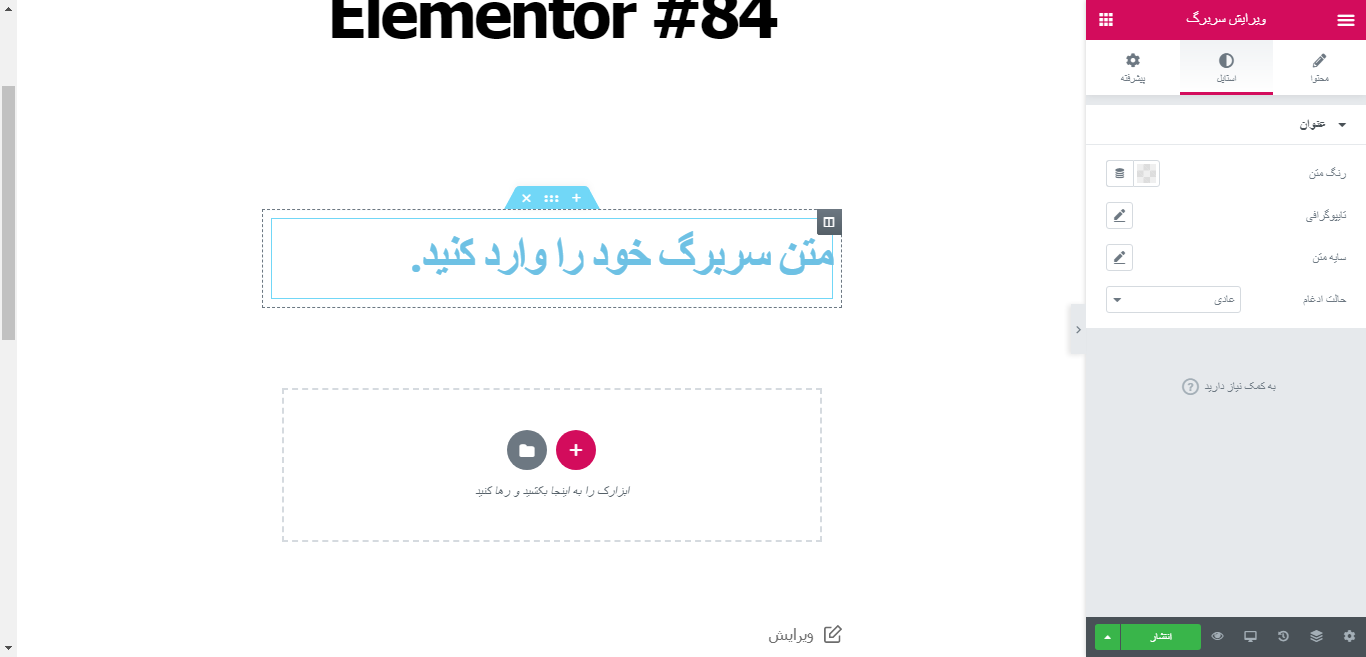
تب استایل
در بخش استایل نیز میتوانید ظاهر سربرگ را تغییر دهید:
- رنگ متن: رنگ عنوان را مشخص کنید
- تایپوگرافی: فونت دلخواه را انتخاب کنید (فونت دلخواه خود را از بخش المنتور>فونت سفارشی آپلود کنید)
- سایه متن: اگر میخواهید با استفاده از سایه متن به سربرگ خود افکت بدهید از این قسمت استفاده کنید
- حالت ادغام: حالت ادغام را مشخص کنید
تب پیشرفته
این بخش برای تمامی آیتمهای المنتور یکسان است. به طور کلی در این بخش میتوانید فاصله ها، پسزمینه، حاشیه موارد این چنینی را تنظیم کنید که آموزش کامل آن در این مقاله نمیگنجد.
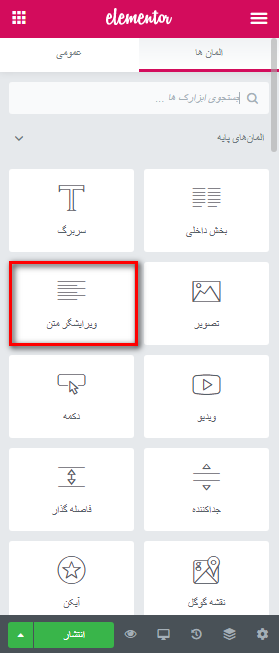
ابزار ویرایشگر
ابزار ویرایشگر نیز برای اضافه کردن یک پاراگراف در المنتور به کار می رود که تنطیمات آن دقیقا مشابه تنظیمات سربرگ است.
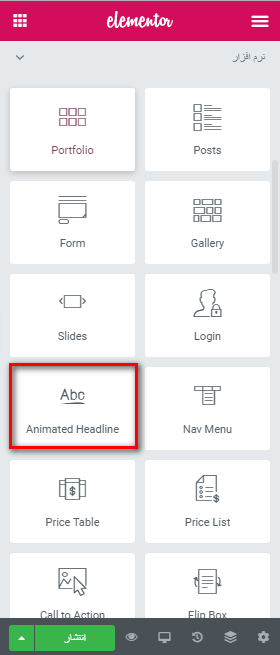
ابزار Animated Headline
یکی از محبوبترین ابزارهای المنتور ابزار Animated Headline است که برای ساخت عنوان متحرک و انیمیشن دار به کار میرود.
با اضافه کردن این آیتم به صفحه میتوانید به قسمتی از سربرگ خود یک انیمیشن اضافه کنید در جذب مخاطبان نقش بسیار خوبی ایفا میکند.
جمعبندی
در این مقاله به طور کامل درباره چگونگی استفاده از ابزارهای کار با متن المنتور پرداختیم. امیدواریم از آن لذت برده باشید. اگر مشکلی در کار با افزونهها داشتید در بخش نظرات به ما اطلاع دهید. برای اطلاعات بیشتر می توانید به سایت رسمی المنتور مراجعه کنید.













2 پاسخ
امتیاز بینندگان:1 ستاره
امتیاز بینندگان:5 ستاره
امتیاز بینندگان:5 ستاره
سلام من با این افزونه اصلا بلد نیستم کار کنم و به هرسایتی رفتم اموزشش یا کامل نبود یا ناقصه ولی این مقاله خیلی کامل بود ممنون
با سلام و احترام
ممنون از محبتتون