آیا شما هم میخواهید حالت تیره یا دارک مود را به وبسایتتان اضافه کنید اما راه و روش آن را نمیدانید؟ پس در ادامه همراه شهروردپرس باشید تا با این ترفند آشنا شوید. امروزه بسیاری از نرم افزارها همراه قابلیت دارک مود روانه بازار میشوند و وردپرس نیز از این قاعده مستثنی نیست. اضافه کردن قابلیت دارک مود به وبسایت، این امکان را برای کاربران شما فراهم میکنند تا آنگونه که راحتتر هستند در سایت شما وب گردی کنند. شما میتواند حتی با قراردادن یک کلید سوییچر دسترسی راحتتر قابلیت دارک مود را برای کاربر فراهم کنید.
در این مقاله به شما آموزش میدهیم که به راحتی این قابلیت را هم برای قسمت فرات اند (frotend) سایت (قسمتی که کاربران به ان دسترسی دارند) و هم برای بخش ادمین سایت اضافه کنید.
حالت تیره چیست و چرا باید این قابلیت را فعال کرد؟
دارک مود یا همان حالت تیره برای دستگاههای موبایل و کامپیوتر یک ویژگی مهم است؛ چرا که مقدار نور سفید صفحه را کاهش میدهد.
برخی نرم افزارها دارای حالت شب هستند که در حقیقت از رنگهای گرمتر برای این قابلیت استفاده میکنند. اما ویژگی دارک مود از رویکرد متفاوتی استفاده میکند و رنگهای تیره را به بکگراند یا همان پس زمینه سایت اضافه میکند.
اگر دستگاه مبتنی بر سیستم عامل اندروید یا آی او اس دارید، احتمالا میتوانید به راحتی و با استفاده از یک کلید به مود تیره بروید.
علاوه بر این، با استفاده از کامپیوتر میتوانید وبسایتها را از طریق مرورگر کروم در وضعیت مود تیره مشاهده کنید و به وبگردی بپردازید. برای این کار نیاز به افزونه Night Eye دارید؛ با استفاده از این افزونه سایتها اینگونه به نظر میرسند:
اضافه کردن قابلیت دارک مود این انتخاب را به کاربران میدهد تا هنگام وبگردی در وبسایت شما، هر موقع که خواستند این وضعیت را فعال یا غیر فعال کنند. همچنین به شما هم کنترل بیشتری میدهد تا تصمیم بگیرید هنگام دارک مود سایتتان چگونه به نظر برسد.
سایتهای عمومی مانند یوتیوب هم حالت رنگ تیره را در تنظیمات خود دارد و این امکان را به کاربران میدهد تا برای تماشای ویدئو در هنگام شب تجربه راحتتری داشته باشند.
به غیر از اینکه میتوانید مود تیره را برای فرانت اند( بخش کاربران و صفحه ای که کاربران به آن دسترسی دارند) به کار ببرید، برای قسمت ادمین وردپرس هم میتوانید از این ویژگی استفاده کنید. اگر ادمین سایت باشید و قصد کار کردن با پنل مدیریتی سایت در بعد از ظهر یا شب را داشته باشید، چنین قابلیتی میتواند برایتان مفید باشد.
در ادامه نحوه فعال کردن دارک مود را برای قسمت کاربری سایت یا فرانت اند توضیح میدهیم و سپس فعال کردن این ویژگی برای قسمت پیشخوان ادمین وردپرس را آموزش خواهیم داد.
چگونگی فعال کردن دارک مود برای کاربران سایت وردپرسی
اول از همه نیاز است پلاگین وردپرسی دارک مود را از این آدرس اجرا و فعال نمایید:
https://wordpress.org/plugins/wp-dark-mode/
بالای قسمت Activation به قسمت Settings> WP Dark mode در قسمت ادمین وردپرس بروید و بر روی تب General settings کلیک کنید.
اینجا، تنظیمات “enable os aware dark mode” در حالت روشن قرار دارد. این یعنی کاربران به صورت خودکار و هر زمان که تمایل داشتند میتوانند گوشی یا کامپیوتر خودشان را در حالت مود تیره قرار دهند و سایت شما را در این حالت مشاهده کنند.
تنظیمات “show floating switch” نیز روشن شده است. این یعنی کاربر هر موقع میتواند به دارک مود سوییچ کند؛ حتی اگر دیوایس او قابلیت دارک مود را نداشته باشد.
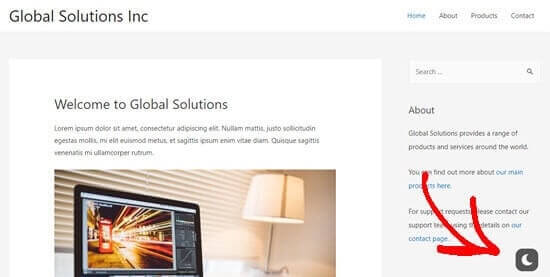
حالا اگر به سایت خود سر بزنید، کلیدی را در انتها و گوشه سمت راست صفحه مشاهده میکنید؛ در صورتی که بر روی آن کلیک کنید، به صورت دائم دارک مود برایتان فعال خواهد شد.
گزینههای شخصی سازی متعدد دیگری هم در قسمت Settings> WP Dark mode وجود دارد. بااین حال استفاده از این ویژگیها ظرفیت بسیار محدودی دارد چرا که از پلاگین مجانی استفاده میکنید؛ اگر پلاگین را به طور کامل خریداری کنید، از این قابلیتها میتوانید به صورت کامل استفاده کنید.
به عنوان مثال، با کلیک بر روی Display settings میتوانید شکل و شمایل کلید اصلی مود مشکی را تغییر دهید.
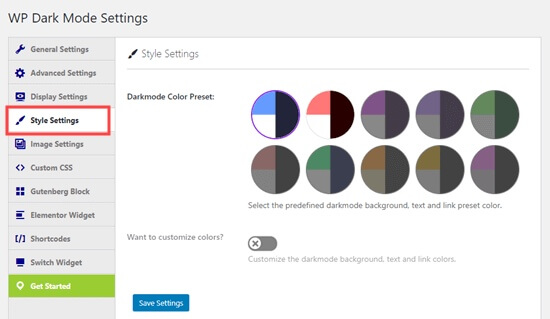
همچنین میتوانید با استفاده از Style settings رنگهای آن را تغییر دهید.
به یاد داشته باشید پس از اعمال هرگونه تغییر، حتما بر روی گزینه Save کلیک کنید.
فعال کردن مود تیره برای قسمت پیشخوان وردپرس ادمین
قسمت ادمین وردپرس طیفهای رنگی مختلفی دارد اما هیچکدام از این رنگها نمیتوانند نور سفیدی که از صفحه نمایش ساطع میشود را کاهش دهند. خوشبختانه پلاگینی که در قبل معرفی کردیم، میتواند این مسئله را حل کند.
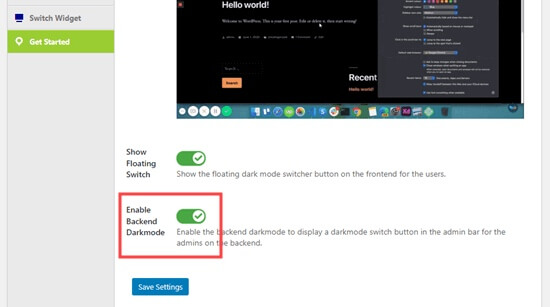
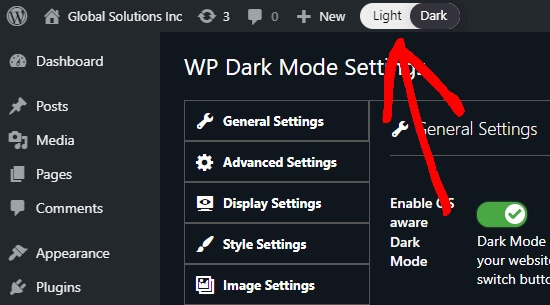
به قسمت settings> WP Dark Mode بروید و بر روی General settings کلیک کنید. سپس کلید Enable Backend Darkmode را بر روی موقعیت on قرار دهید. یادتان نرود که در انتهای صفحه گزینه save را هم از قلم نیندازید.
وقتی این کار را انجام دادید، یک کلید جدید در بالای قسمت دشبورد ادمین وردپرس خواهید دید.
این سوییچ دو حالت Light (normal) و Dark دارد که همان مود تیره را به رابط کاربری دشبورد اضافه میکند.
با کلیک کردن بر روی حالت دارک میتوانید به راحتی مود مشکی را به قسمت دشبوردتان اضافه کنید.
به یاد داشته باشید که حتی اگر دشبورد سایت شما چند ادمین داشته باشد، هرکدام از آنها میتواند بنابر سلیقه خود از این قابلیت استفاده کند.
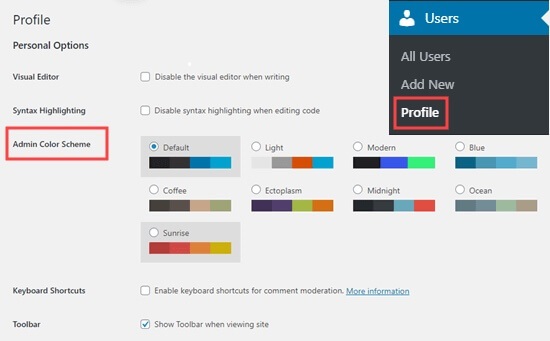
همچنین به راحتی میتوانید به غیر از ویژگی مود مشکی از طیف رنگی قسمت دشبورد استفاده کنید؛ برای تنظیم به قسمت Users>profile بروید و بر روی یک گزینه در زیر قسمت Admin color scheme کلیک کنید.
به یاد داشته باشید برای اینکه رنگهای مختلف Admin Color Scheme را ببینید، باید مود تیره را خاموش کنید.
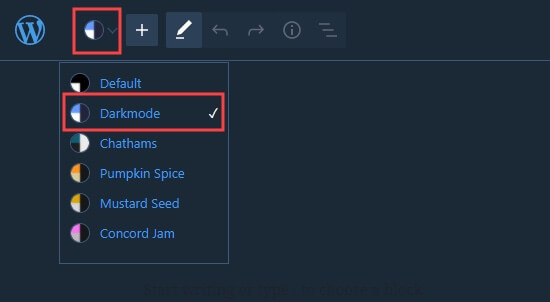
حتی میتوانید هنگامی که با ویرایشگر وردپرس مشغول به کار هستید، از مود تیره هم استفاده کنید.
حالا میتوانید به راحتی در هنگام شب بنویسید و کار کنید؛ بدون اینکه چشمانتان اذیت شوند.
امیدواریم این مقاله به شما کمک کرده باشد تا به آسانی بتوانید این ویژگی را در وردپرس فعال کنید.















یک پاسخ
امتیاز بینندگان:2 ستاره