در این مقاله قصد داریم تا بهطور کامل در مورد ساخت سایدبار با المنتور صحبت کنیم.همچنین راهی برای ایجاد سایدبار شناور به شما میگوییم.
شاید سایتها بسیار زیادی را دیده باشید که از سایدبار ها در صفحات مختلف وبسایت خود استفاده می کنند.محتوای سایدبار یا نوار کناری می تواند هر چیزی باشد،اما بهطورمعمول در آنها تبلیغات،مطالب اخیر،نظرات و موارد اینچنینی منتشر می شود.
بسیاری از قالبهای رایگان و پولی وردپرس دارای سایدبار هستند،اما اگر شما به دنبال ساخت قالب با المنتور هستید،یا میخواهید قالب وردپرس خود را ویرایش کنید،این مقاله را تا انتها بخوانید.
ما این آموزش را با دو روش پیش میبریم.اگر به دنبال ساخت یک سایدبار کاملا سفارشی و خاص هستید از روش اول استفاده کنید.
آموزش ساخت سایدبار با المنتور : روش 1
در قدم اول ابتدا شما باید افزونه المنتور فارسی را نصب و فعالسازی کنید.اگر تا به حال این کار را انجام ندادهاید،پیشنهاد می کنیم برای اطلاعات بیشتر مقاله آموزش المنتور فارسی که در زمینه نصب و راهاندازی المنتور است را مطالعه کنید.
حال در پیشخوان وردپرس بر روی گزینه قالب ها>افزودن جدید کلیک کنید.
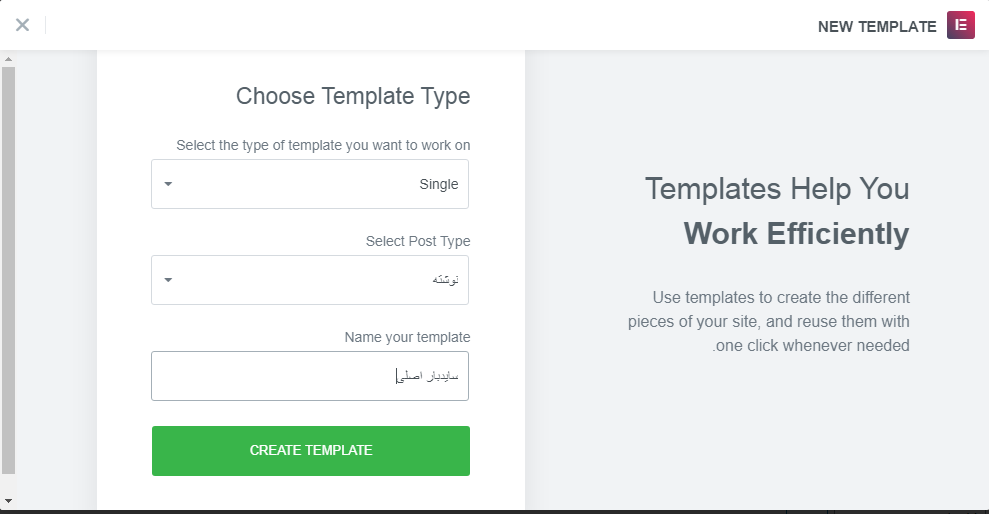
با کلیک بر روی این گزینه یک پنجره پاپ آپ برای شما باز میشود.در این پنجره نوع قالب را بر روی (تکی)،نوع پست را بر روی (نوشته) و در انتها می توانید یک اسم برای سایدبار خود در نظر بگیرید که البته اجباری نیست.
سپس بر روی (ایجاد قالب) کلیک کنید تا قالب مورد نظر ایجاد شود.
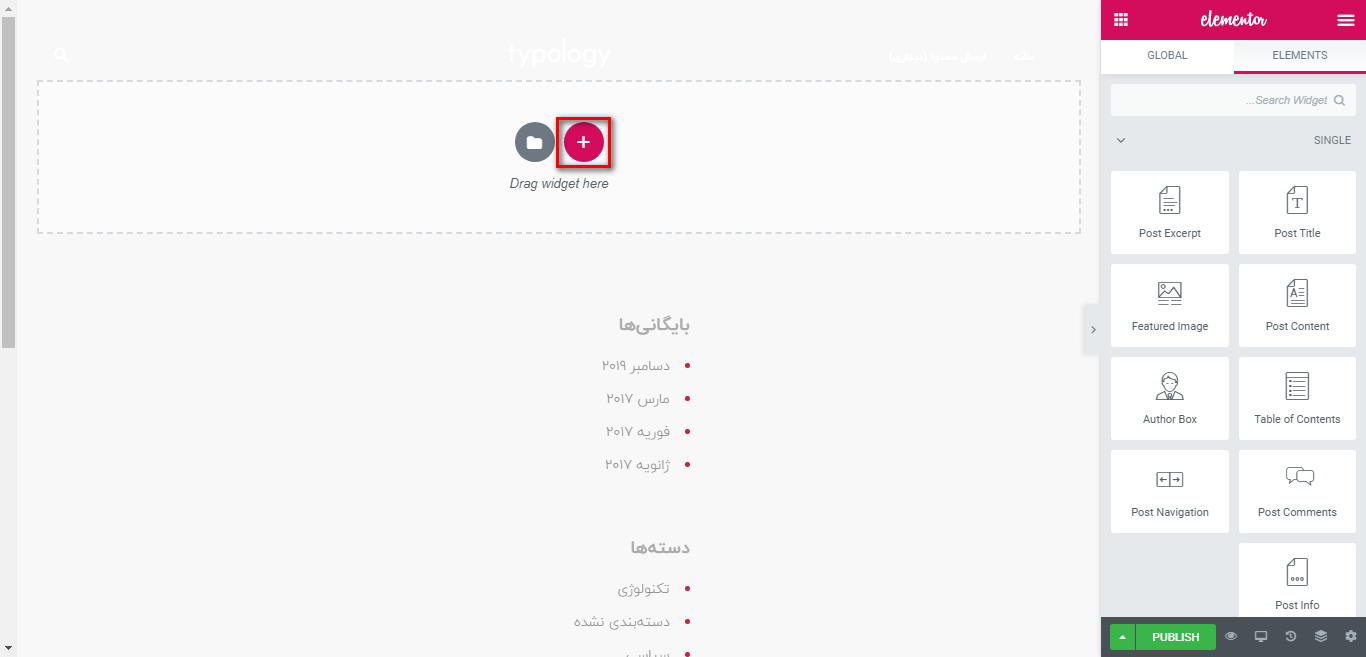
حال شما به صفحه ویرایشگر زنده المنتور هدایت میشوید.در این صفحه گزینه (+) که با رنگ قرمز مشخصشده است را انتخاب کنید:
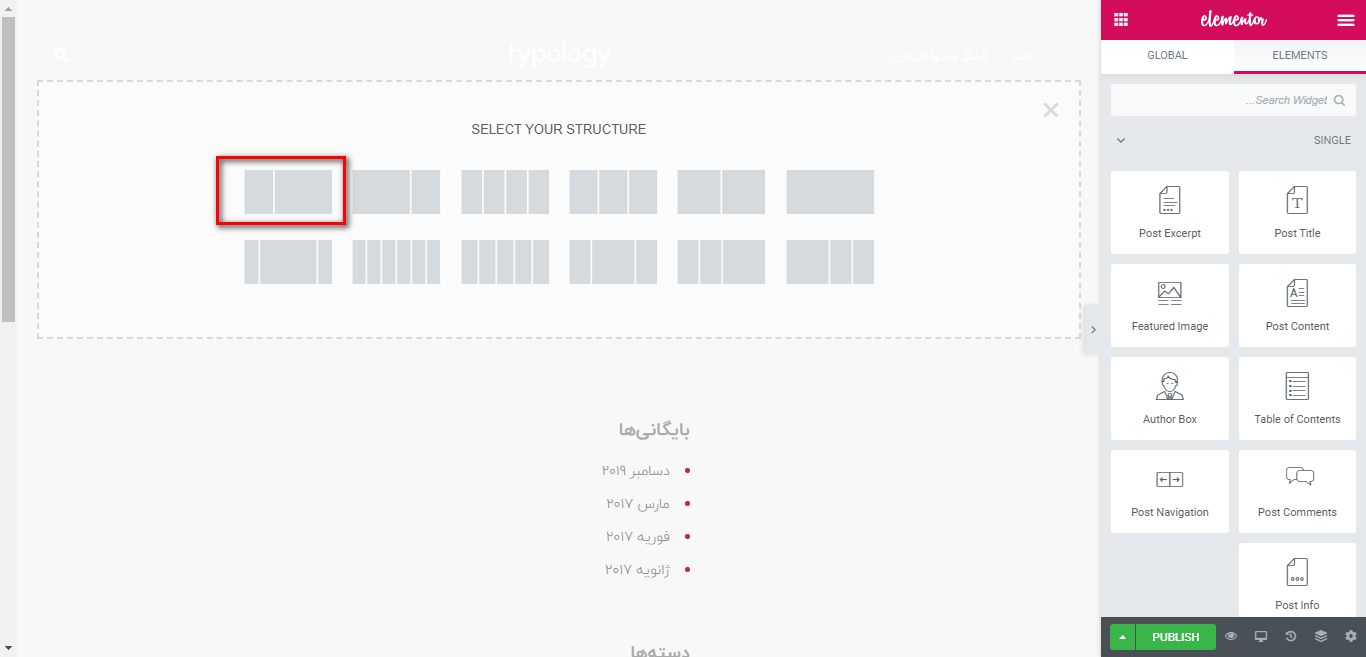
در این بخش میتوانید ساختار سایدبار را مشخص کنید که باید از ردیف اول گزینه اول از سمت چپ را انتخاب کنید:
با کلیک بر روی این گزینه صفحه شما به دو بخش تقسیم می شود که بخش سمت چپ شامل 30 درصد صفحه و بخش سمت راست شامل 70 درصد صفحه است.محتوای شما در بخش بزرگتر و سایدبار در بخش کوچک تر یعنی سمت چپ قرار میگیرد.
در بخش سمت راست باید محتوای دلخواه صفحه خود را وارد کنید.(هدف از این مقاله این نیست. شما می توانید با مطالعه بخش آموزش المنتور نحوه استفاده از المانها را فرا بگیرید.)
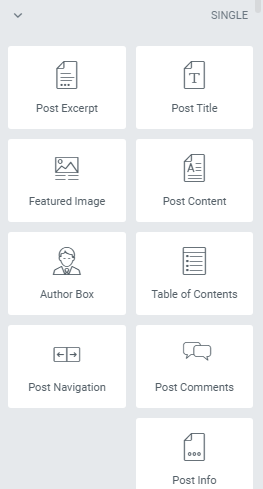
در سمت چپ منوی المنتور وجود دارد که المانهایی برای ایجاد محتوا برای شما در نظر گرفته شده است:
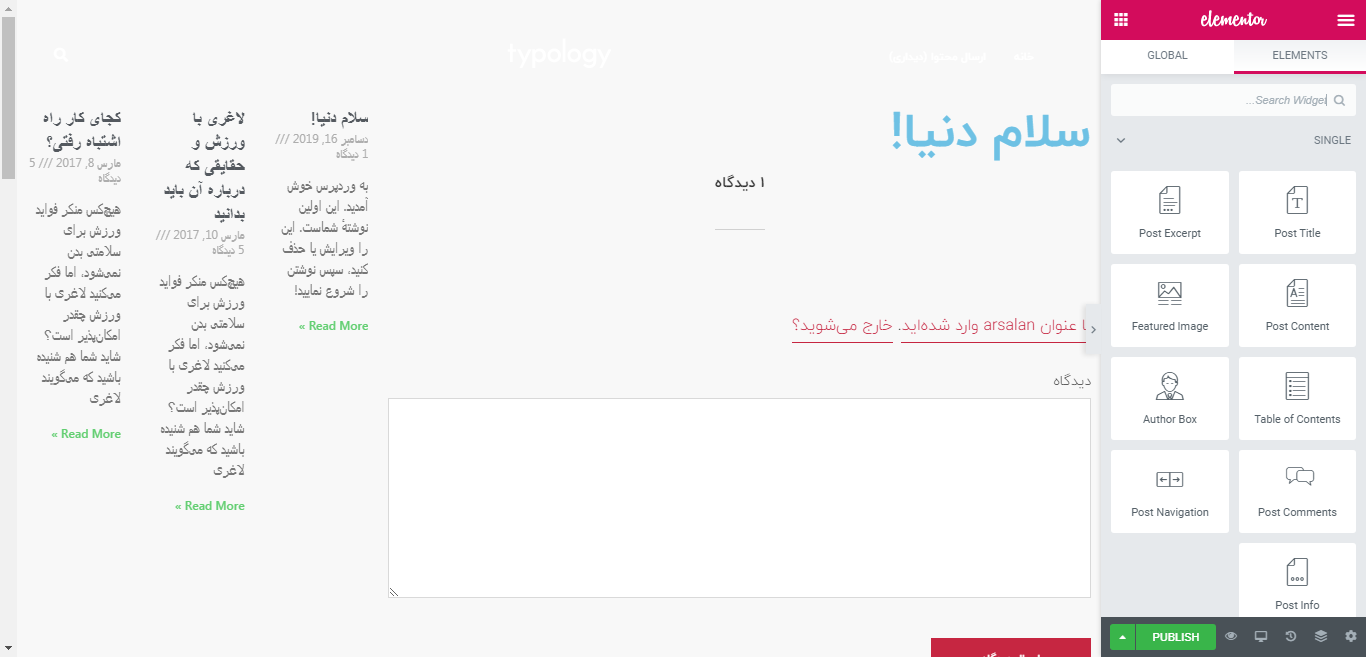
پس از ایجاد محتوا در سمت راست،نوبت به ایجاد سایدبار در سمت چپ میرسد.شما می توانید از تمامی المانهای موجود در المنتور برای ایجاد سایدبار استفاده کنید.مثلا ما میخواهیم نوشته های اخیر خود را در سایدبار نمایش دهیم.
به این منظور المان (نوشته ها) را انتخاب میکنیم و با کشیدن و رها کردن (Drag & Drop) به سمت چپ اضافه می کنیم.
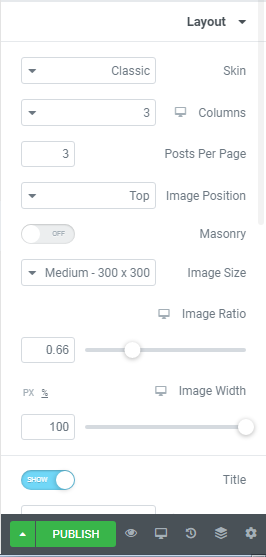
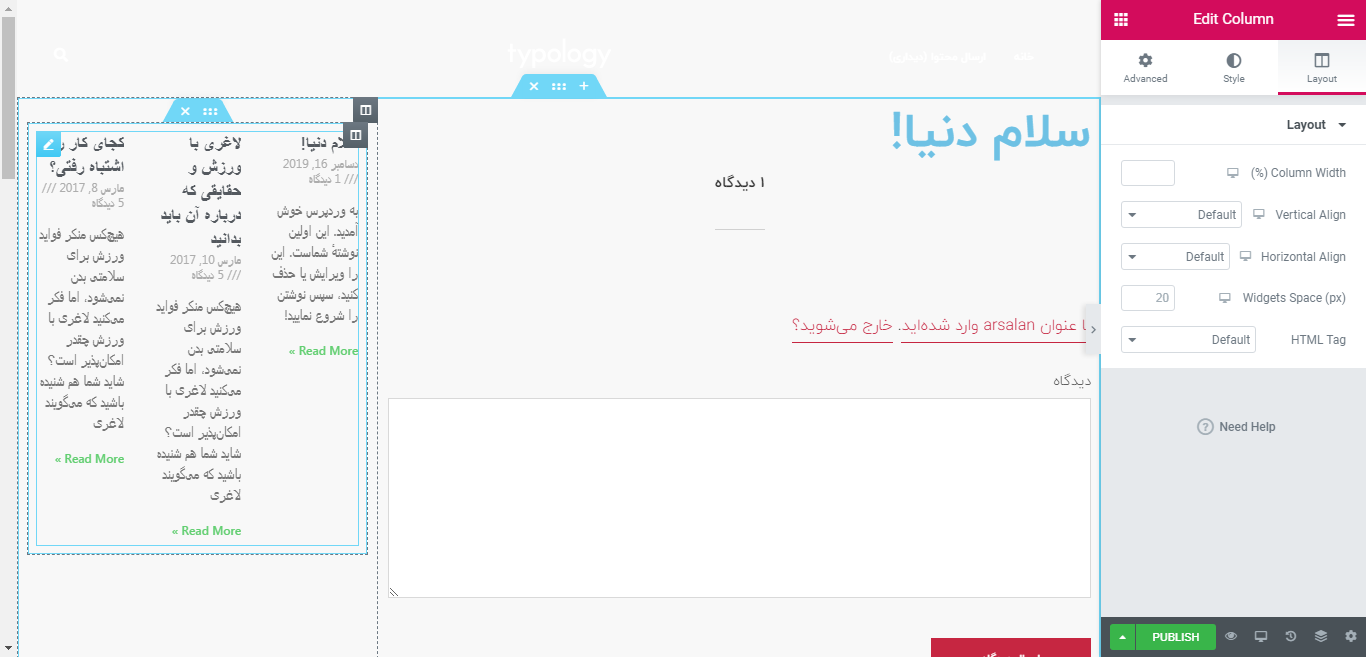
همانطور که مشاهده میکنید ظاهر چندان زیبایی ندارد.بنابراین برای سفارشیسازی ظاهر آن کافی است بر روی این بخش کلیک کنیم تا تنظیمات آن برای ما باز شود.
حال میتوانید هر بخشی از این المان را به سلیقه خود ویرایش کنید.با کلیک بر روی دکمه (انتشار) باید مشخص کنید که این سایدبار در چه بخشهایی از سایت نمایش داده شود:
در بخش ابتدایی از سمت راست می توانید با انتخاب گزینه (Include) مشخص کنید که قالب در چه بخشهایی از سایت نمایش داده شود.
در بخش بعدی میتوانید صفحه موردنظر برای انتشار را مشخص کنید.
و در انتها نیز بسته به موردی که در قسمت قبل مشخص کردهاید،می توانید نمایش قالب را فیلتر تر کنید.
آموزش ساخت سایدبار با المنتور: روش 2
در این روش همانند روش اول عمل می کنیم با این تفاوت که از المان (Sidebar) استفاده می کنیم.این المان به شما اجازه می دهد تا مانند قالب های ساده وردپرس از طریق بخش ابزارک ها محتوای سایدبار را کم و زیاد کنید.
همچنین این روش تنظیمات چندان زیادی برای سفارشیسازی سایدبار ندارد.
ساخت سایدبار شناور با المنتور
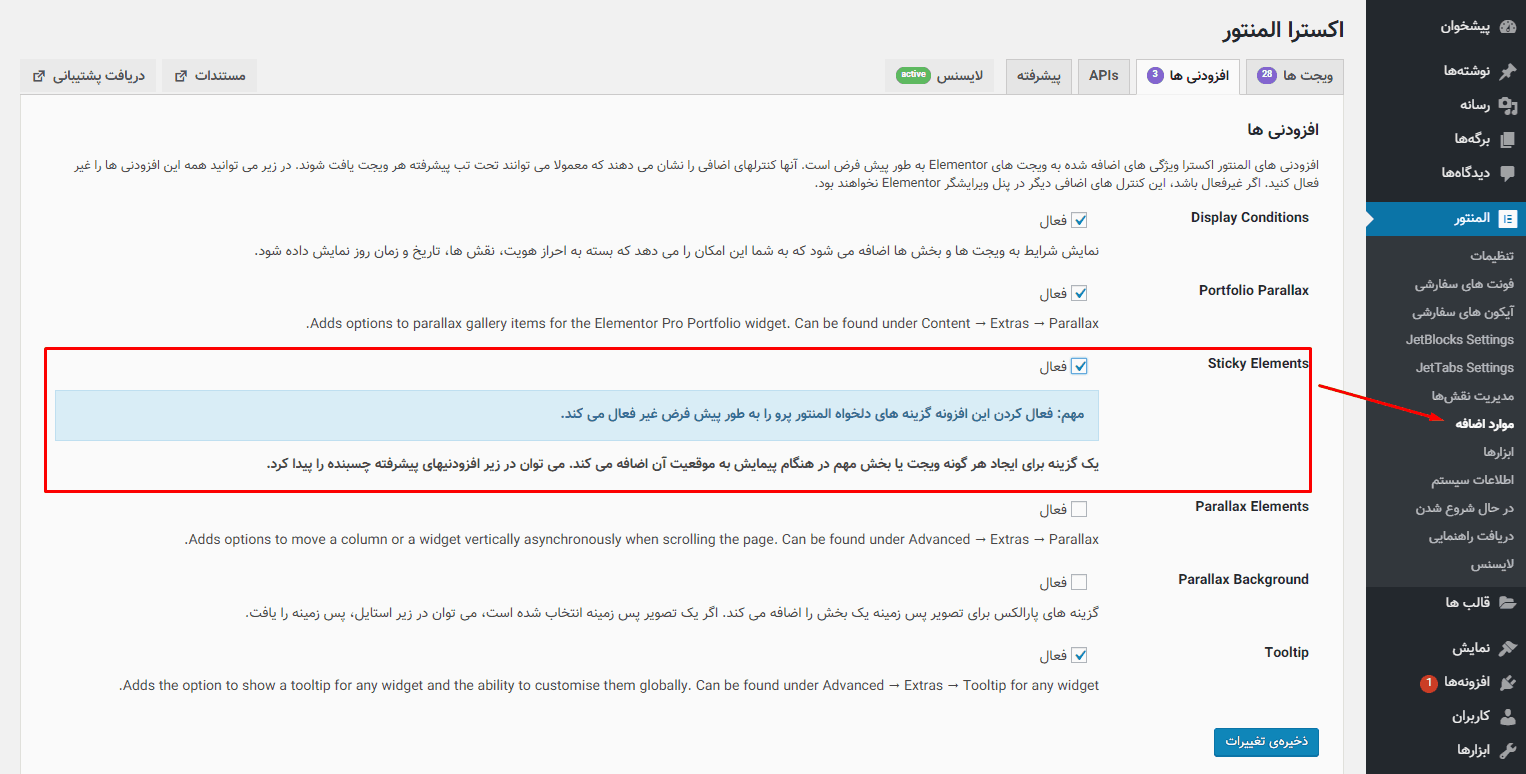
برای ساخت سایدبار شناور در المنترو باید از افزونه جانبی Elementor Extras استفاده کنید.
پس از نصب و فعالسازی این افزونه به بخش المنتور،موراد اضافه مراجعه کرده و گزینه (Sticky Elements) را تیک بزنید.
برای ساخت سایدبار شناور کافیست از المان بخش داخلی استفاده کنید.این المان را از منوی المنتور در سمت چپ پیدا کنید و به بخش سایدبار سایت بکشید و رها کنید.سپس تمام محتوای خود را در این قسمت جای دهید.
حال بر روی سه نقطه مربوط به سایدبار کلیک کنید و از بخش پیشرفته گزینه شناور را فعال کنید.
جمعبندی:
امیدواریم که از مقاله ساخت سایدبار با المنتور استفاده کرده باشید و بتوانید قالب وردپرس خود را به زیبایی هر چه تمامتر ویرایش کنید.
اگر مشکلی در کار را افزونه داشتید از طریق بخش نظرات ما را در جریان بگذارید.















2 پاسخ
امتیاز بینندگان:5 ستاره
ازتون التمماس میکنم این اهنگارو نزارین در اموزشاتون ادم اعصابش خورد میشه واقعا اموزشتون عالیه ولی خواهشا اهنگ نزارین
با سلام و احترام
چشم
امتیاز بینندگان:1 ستاره