المنتور معروفترین صفحه ساز وردپرس است که توسط آن میتوان هر نوع صفحهای با هر امکاناتی ایجاد نمود. اگر کار با این افزونه فوقالعاده را بهخوبی فرابگیرید میتوانید اقدام به ساخت قالب وردپرس بدون کد نویسی نمایید. در این مقاله از شهر وردپرس به بررسی کامل تنظیمات المنتور میپردازیم.پیشنهاد میکنیم برای اطلاعات بیشتر درباره المنتور، مقاله آموزش افزونه المنتور فارسی را مطالعه نمایید.
آموزش بررسی کامل تنظیمات المنتور
بعد از نصب المنتور دو بخش المنتور و قالب ها به پیشخوان وردپرس شما افزوده خواهد شد.
در بخش المنتور میتوانید تنظیمات کلی خود افزونه را مشاهده و ویرایش کنید و در بخش قالب ها میتوانید قالبهای ساخته شده مشاهده کنید و در صورت نیاز برای ویرایش آنها اقدام کنید.
وارد بخش المنتور شوید و به تب کلی مراجعه نمایید.
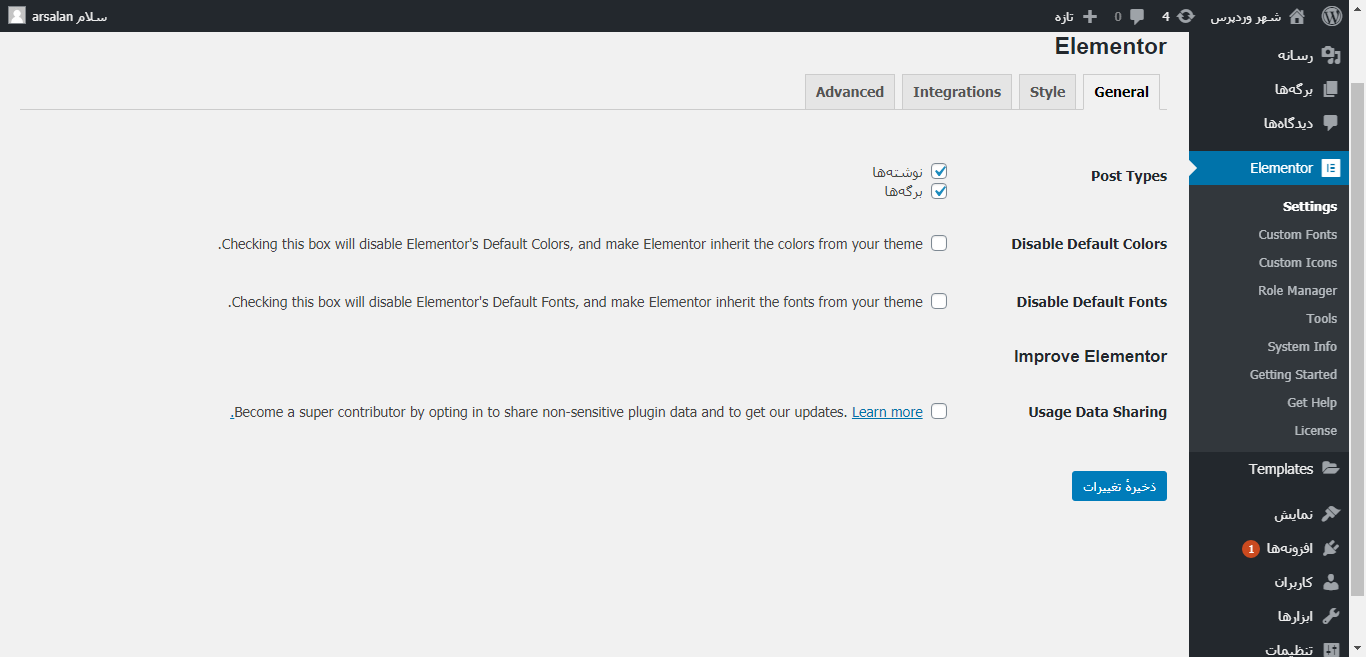
تب کلی
انواع نوشته: المنتور بر روی کدام نوع از نوشتههای شما فعال باشد؟
غیرفعال کردن رنگهای پیشفرض: رنگهای پیشفرض المنتور را غیرفعال کنید
غیرفعال کردن فونتهای پیشفرض: فونتهای پیشفرض المنتور را غیرفعال کنید
Usage Data Sharing: با فعال کردن این گزینه بخشی از اطلاعات وبسایت شما به تیم توسعه المنتور فرستاده میشود تا از این دادهها برای آپدیتهای بعدی افزونه استفاده کنند و آن را بهبود ببخشند. البته حریم خصوصی شما حفظ خواهد شد.
در انتها با کلیک بر روی دکمه (ذخیره تغییرات) میتوانید تنظیمات را اعمال کنید.
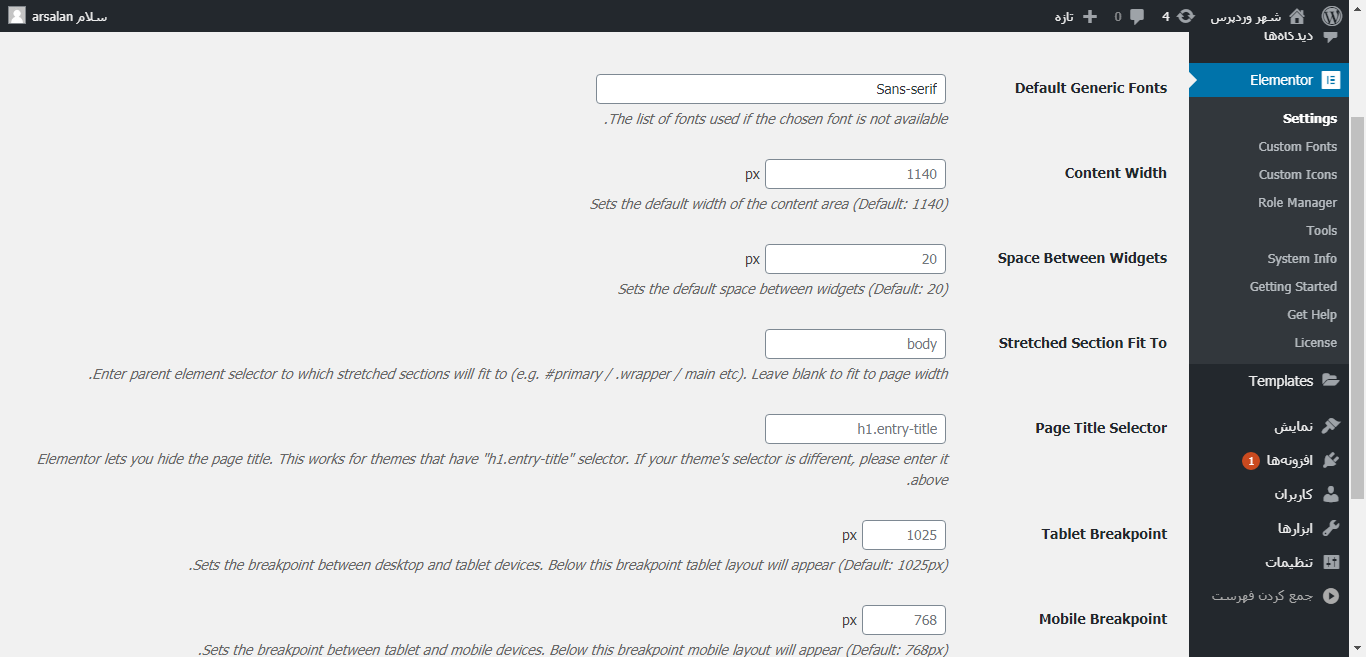
تب استایل
فونتهای پیشفرض کلی: فونت پیشفرض المنتور
عرض محتوا: عرض محتوا را بهصورت پیشفرض مشخص کنید
فاصله بین ابزارک ها: فاضله بین هر آیتم را بهصورت پیشفرض مشخص کنید
اندازه شدن هر بخش کشیده: هر بخش (Section) با چه عنصر مادری تنظیم شود؟
سلکتور عنوان برگه: با استفاده از المنتور میتوانید عنوان برگه را مخفی کنید. اگر قالب شما از سلکتور خاصی برای عنوان استفاده میکند آن را اینجا بنویسید.
نقطه شکست تبلت: اندازه نمایش سایت در تبلت را مشخص کنید
نقطه شکست موبایل: اندازه نمایش سایت در موبایل را انتخاب نمایید.
لایت باکس تصاویر: با تیک زدن این گزینه تمامی تصاویر بهطور لایت باکس خواهند بود.
در انتها بر روی دکمه (ذخیره تغییرات) کلیک کنید.
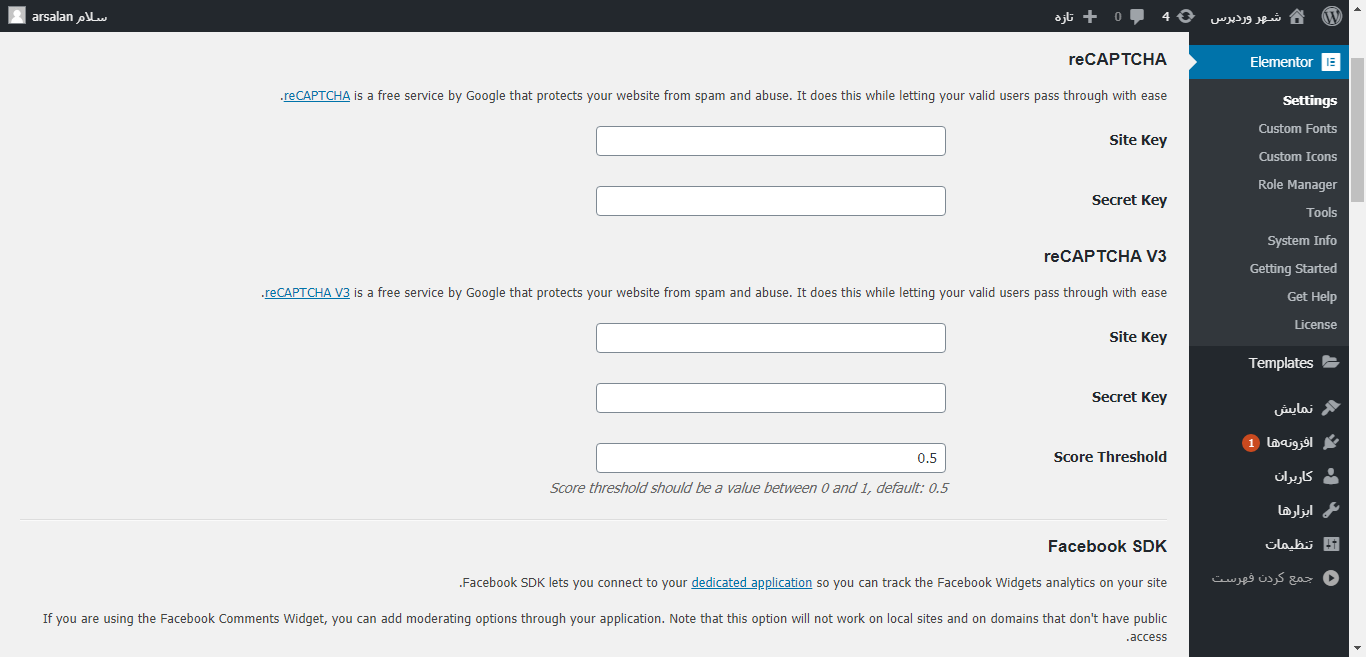
تب یکپارچهسازی
Recaptcha: اگر میخواهید کد امنیتی (کپچا) را برای سایت خود فعال کنید از این قسمت استفاده کنید.
Recaptcha v3: ورژن 3 کپچا را از این قسمت فعال کنید.
Facebook SDK: برای فعالسازی Facebook sdk از این قسمت اقدام نمایید.
Mailchimp: برای فعالسازی خبرنامه mailchimp از این فیلد استفاده کنید.
Drip: برای فعال سزای Drip ازاینجا اقدام کنید.
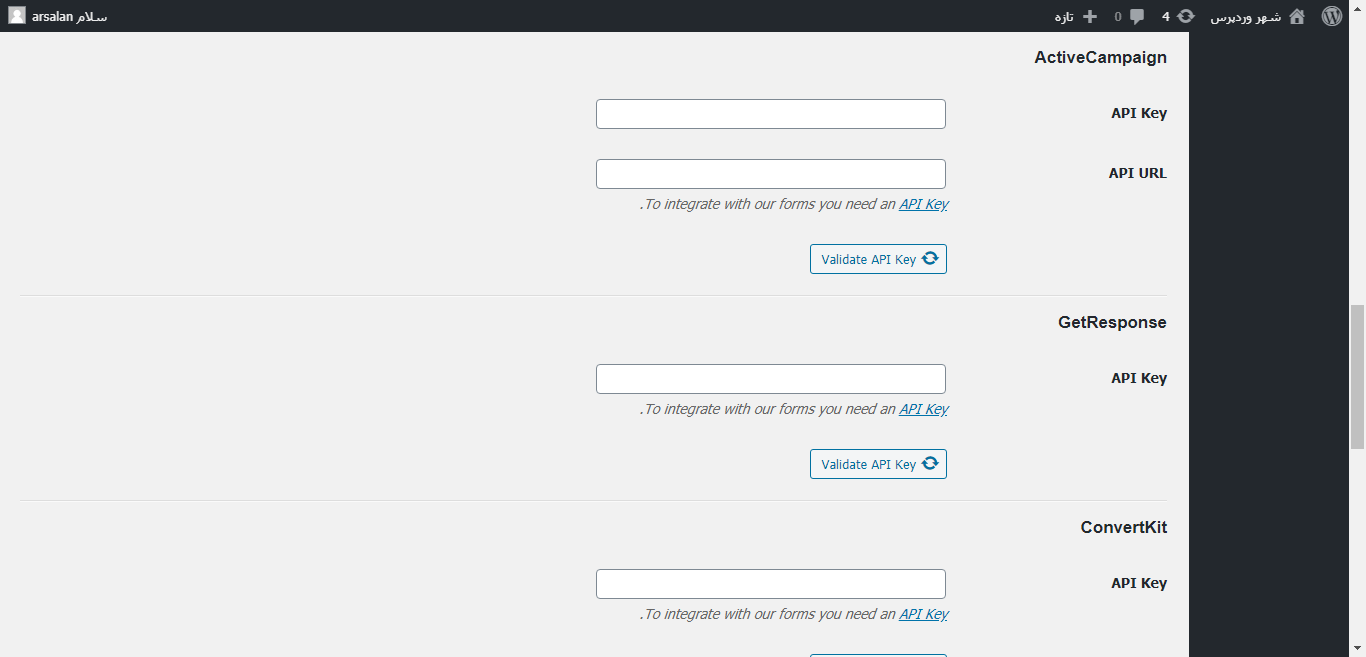
ActiveCampaign: برای فعال کردن Active Campaign ازاینجا اقدام کنید.
GetResponse: برای فعالسازی GetResponse از این بخش اقدام کنید.
Convert Kit: برای فعالسازی Convert Kit از اینجا شروع کنید.
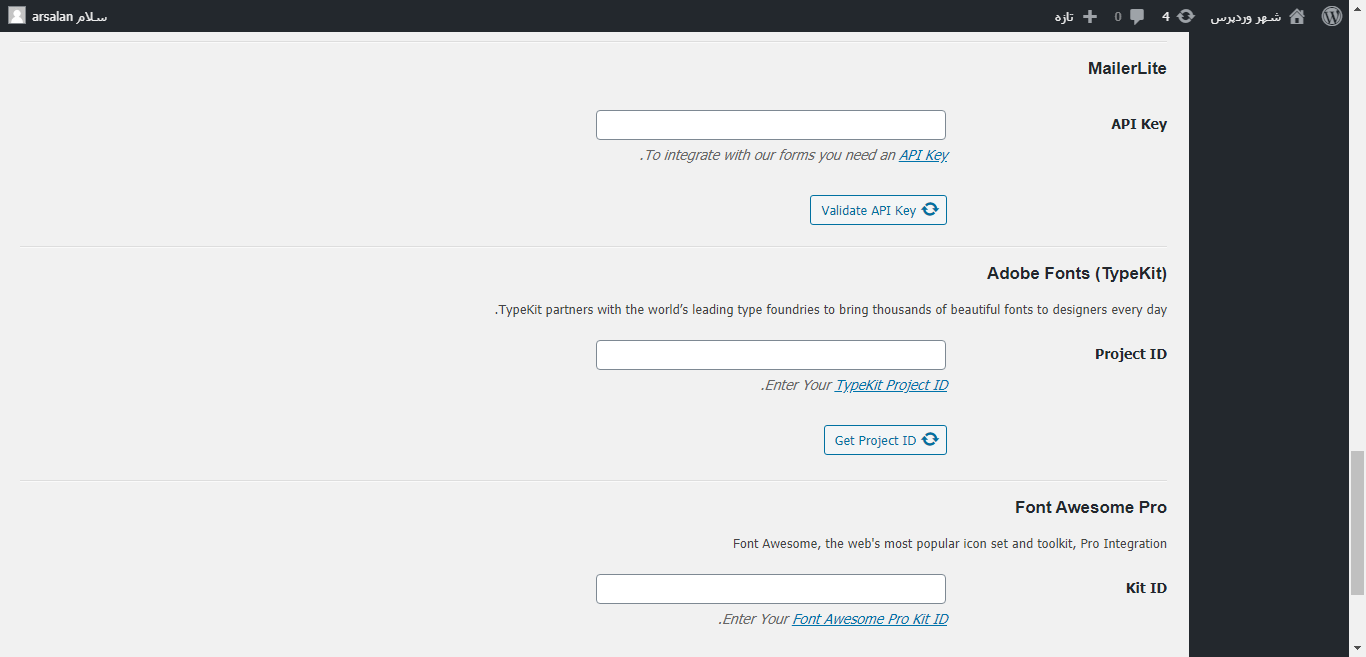
Mailer Lite: برای فعالسازی خبرنامه MailerLite از اینجا اقدام کنید.
Adobe Fonts: برای فعالسازی فونتهای Adobe Fonts از اینجا استفاده کنید.
Font Awesome Pro: برای استفاده از آیکونهای Font Awesome از اینجا استفاده کنید.
و در آخر برای نهایی کردن تنظیمات بر روی دکمه (ذخیره تغییرات) کلیک کنید.
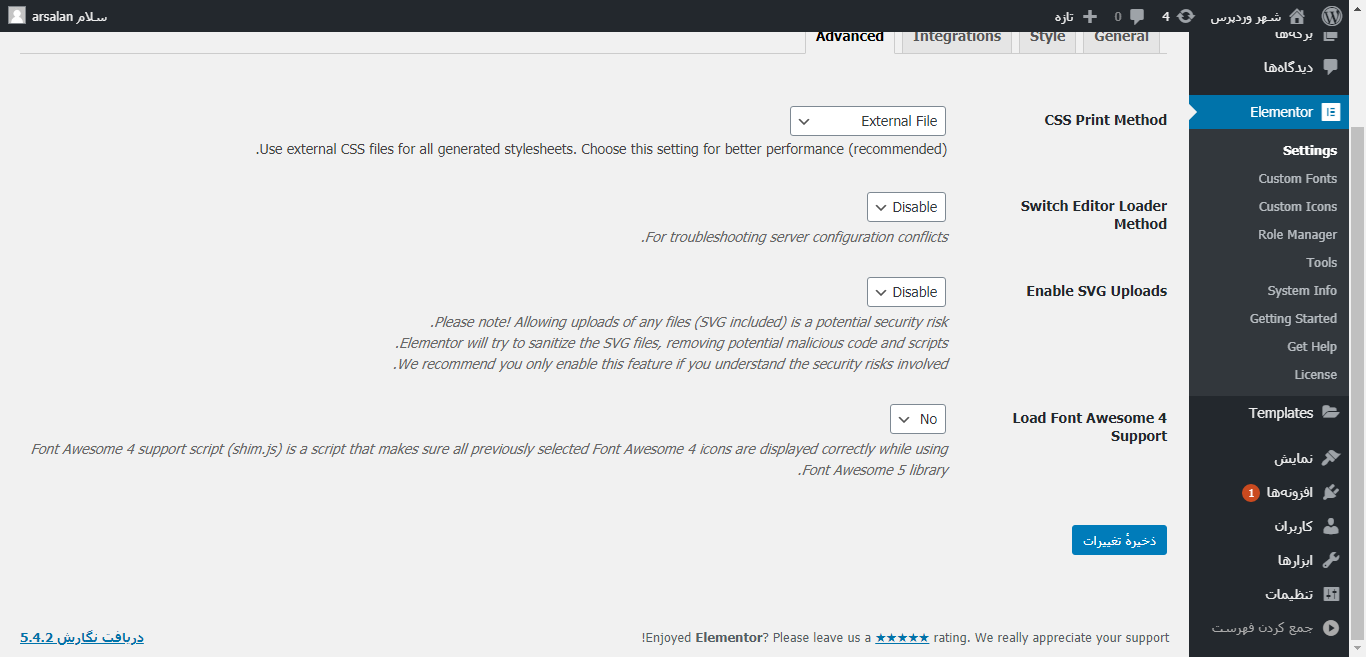
تب پیشرفته
روش پرینت CSS: روش کد نویسی فایلهای css را انتخاب کنید.
تغییر روش بارگذاری ویرایشگر: فعالسازی امکان تغییر روش لود ویرایشگر
فعالسازی بارگذاریهای SVG: فعالسازی امکان آپلود فایل SVG
بارگذاری پشتیبانی Font Awesome 4: پشتیبانی از Font Awesome نسخه 4
در انتها بر روی دکمه (ذخیره تغییرات) کلیک کنید.
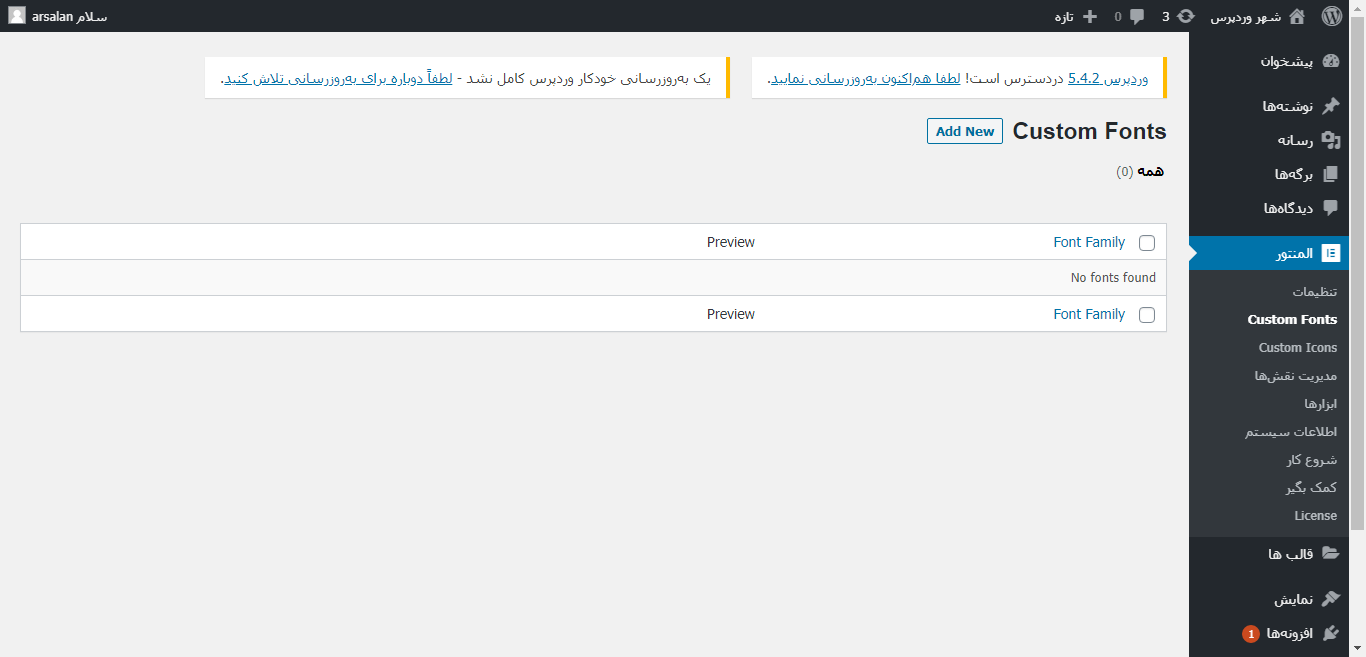
Custom Font
در این بخش میتوانید فونت دلخواه خود را اضافه کنید.
Custom Icon
در این بخش میتوانید آیکون دلخواه خود را اضافه کنید.
مدیریت نقشها
در این صفحه میتوانید مشخص کنید که چه نقشهای کاربری از المنتور استفاده کنند.
ابزارها
در این بخش میتوانید تمامی ابزارهای المنتور را مشاهده کنید.
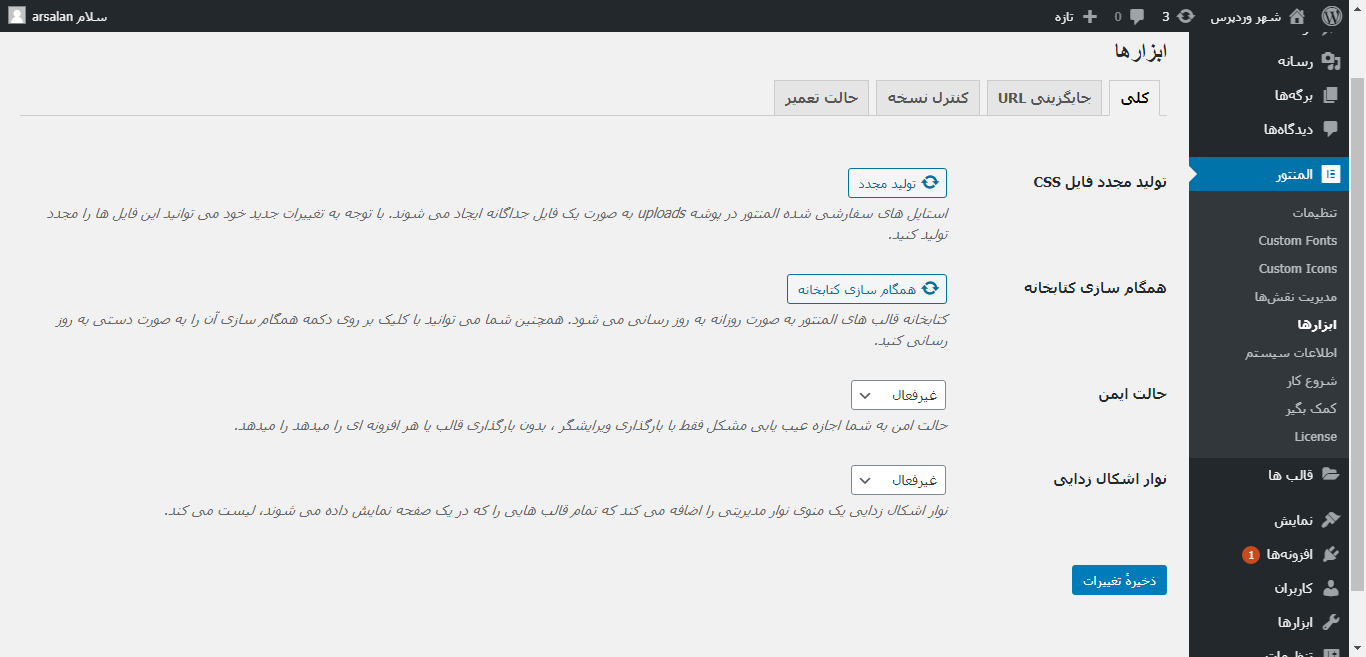
تب کلی
تولید مجدد فایل CSS: استایل های ایجادشده المنتور را میتوانید بهطور یکجا در پوشه uploads دریافت کنید.
همگامسازی کتابخانه: کتابخانه المنتور بهطور روزانه و خودکار بهروزرسانی میشود اما اگر مشکلی وجود داشت میتوانید با کلیک بر روی این دکمه بهصورت دستی اقدام کنید.
حالت ایمن: اگر در کار با المنتور مشکلی دارید حالت ایمن را فعال کنید.
نوار اشکالزدایی: با فعال کردن این گزینه یک نوار تمامی قالبهایی که در صفحهنمایش داده میشوند را لیست میکند.
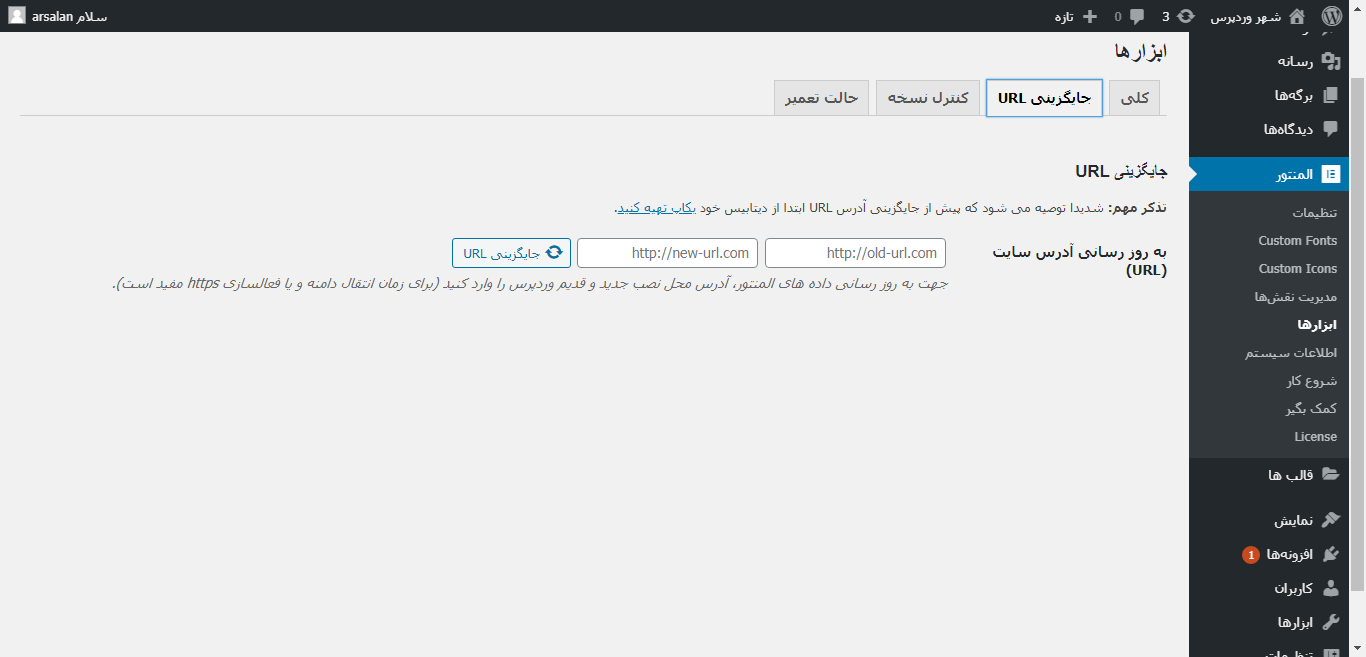
تب جایگزینی URL
بهروزرسانی آدرس سایت (URL): در این بخش میتوانید آدرس محل نصب جدید و قدمی وردپرس را وارد کنید. قبل از انجام هر کاری از سایت خود بکاپ تهیه کنید.
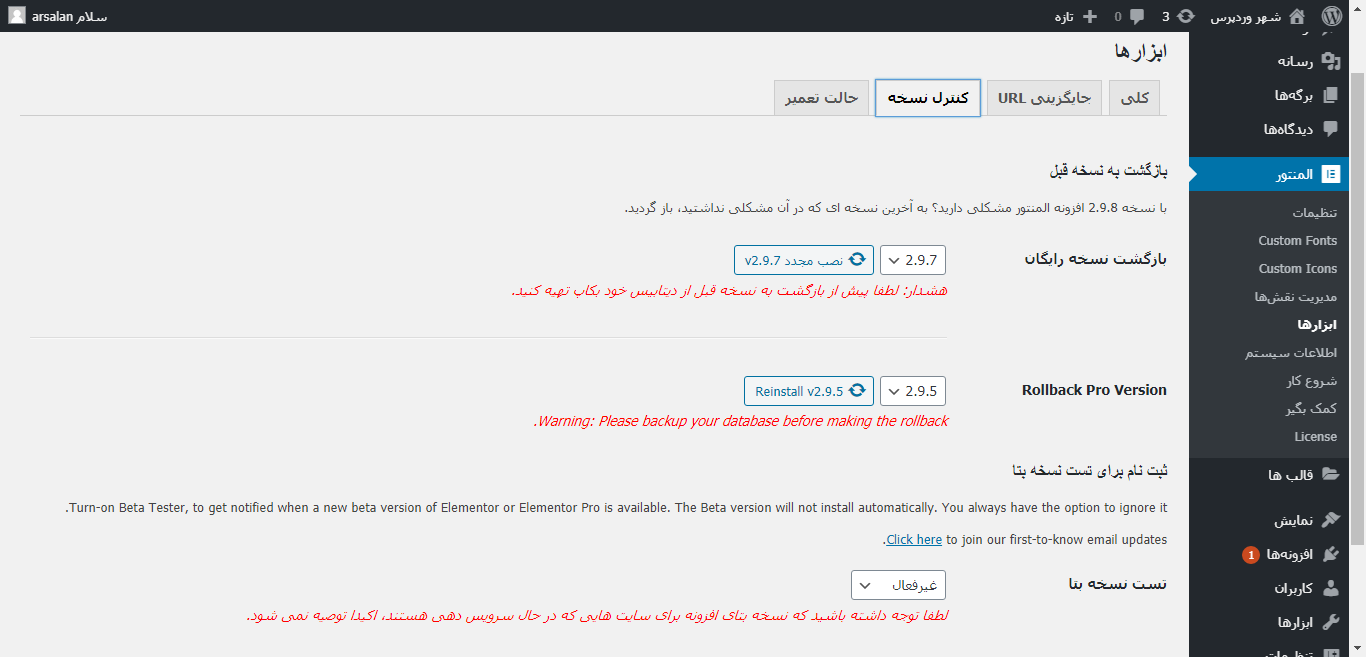
تب کنترل نسخه
بازگشت به نسخه قبل: میتوانید المنتور خود را به نسخه قبل بازگردانید.
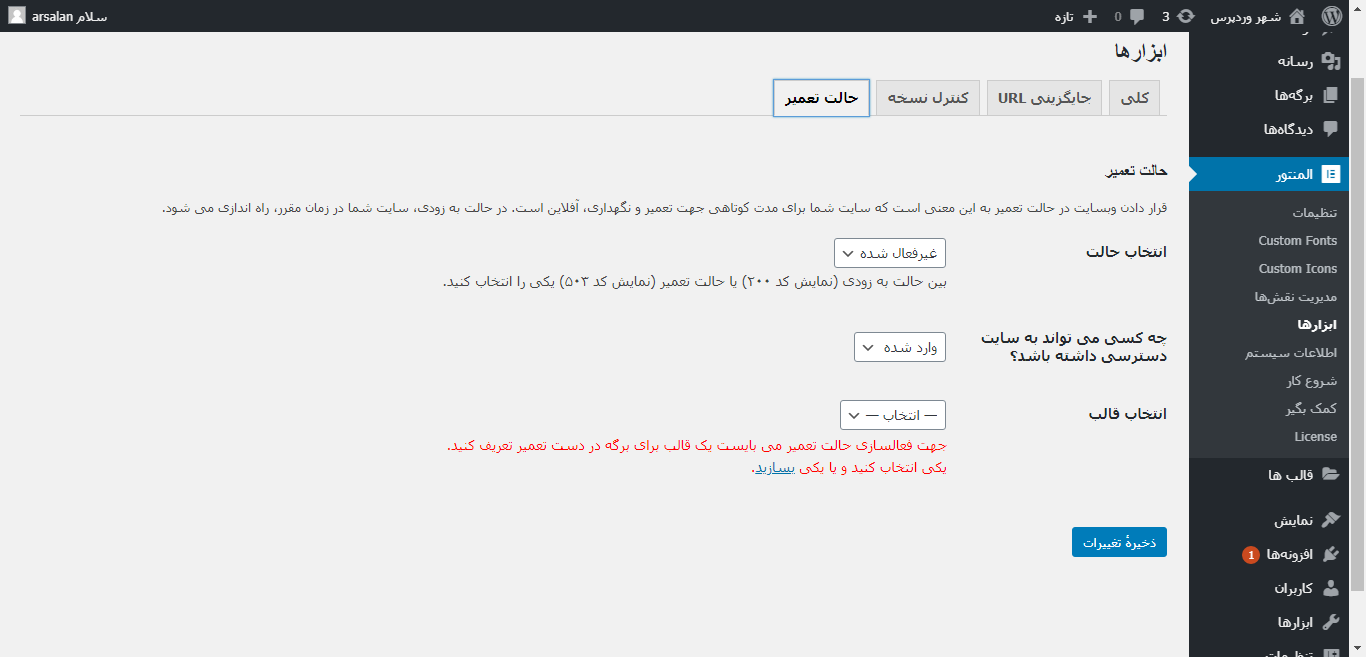
تب حالت تعمیر
انتخاب حالت: وبسایت شما در حال تعمیر به چه صورت نمایش داده شود؟
چه کسی میتواند به سایت دسترسی داشته باشد؟: در حال تعمیر چه کسی اجازه دسترسی به سایت داشته باشد؟
انتخاب قالب: طرح موردنظر خود را برای صفحه در دست تعمیر انتخاب کنید. (باید بهعنوان قالب المنتور تعریفشده باشد)
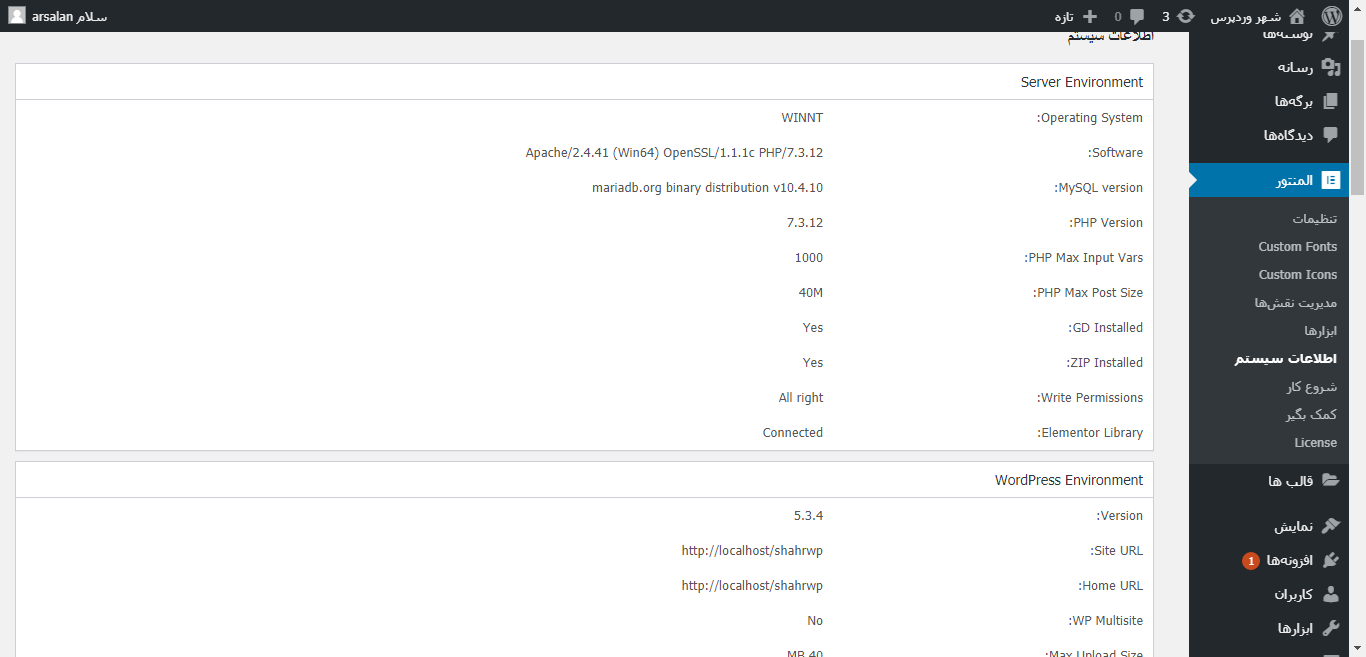
اطلاعات سیستم
اطلاعات کلی المنتور و سایتتان را در این قسمت مشاهده کنید.
در بخش قالبها نیز میتوانید برای ساخت یک قالب جدید اقدام کنید که بررسی آن در این آموزش نمیگنجد. سایر بخشهای المنتور کاربرد چندان خاصی ندارند.برای اطلاعات بیشتر میتوانید به وبسایت رسمی المنتور سر بزنید.
جمعبندی
امیدواریم از مقاله آموزش تنظیمات المنتور بهاندازه کافی لذت برده باشید. اگر مشکلی در کار با افزونه داشتید در بخش نظرات به ما اعلام کنید.





















2 پاسخ
امتیاز بینندگان:3 ستاره
امتیاز بینندگان:5 ستاره
این که میگن المنتور سرعت وردپرس رو خیلی کم میکنه و بهتره که نصبش نکنید درسته ؟
با سلام و احترام
بله کمی ممکنه که سرعت بد بشه