اصلیترین نکتهای که بر مخاطب تاثیر میگذارد طراحی یک وبسایت است؛ زیرا طراحی وبسایت شما اولین چیزی است که به چشم مخاطب میخورد. اگر طراحی مناسب و قابلاعتمادی داشته باشید مخاطب استقبال میکند و در غیر این صورت مشتری خود را از دست میدهید. تصمیم گرفتیم تا مقالهای درباره ستون بندی در المنتور برای شما آماده کنیم.
ستون بندی در المنتور
هر صفحهای در نوبتت باید ساختار مناسبی داشته باشد. این ساختار بر اساس محتوا و UX شما تعیین میشود. ستون بندی نیز یکی از نکاتی است که به طراحی ساختار وبسایت شما کمک میکند.
شما میتوانید هر ستون را شخص سازی کنید و با توجه به محتوای آن تنظیمات آن را طراحی کنید.
در ادامه بیشتر با این قضیه آشنا خواهید شد.
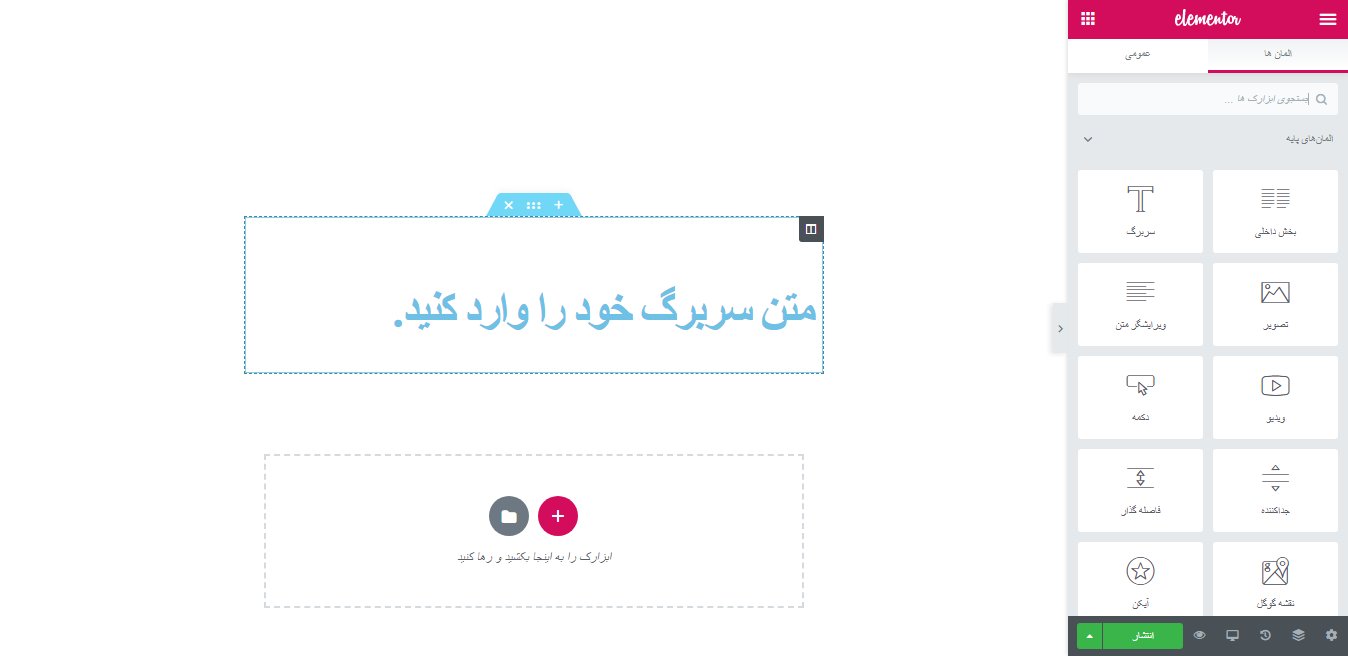
با کلیک بر روی دکمه مشخصشده میتوانید تنظیمات مربوط به ستونها را انجام دهید.
در ادامه تنظیمات مختلف را بررسی میکنیم:
طرحبندی
عرض ستون: عرض ستون انتخابشده را مشخص کنید. (به درصد)
تراز عمودی: محتوایی که در ستون وجود دارد چه ترازی باشد؟ (عمودی)
هماهنگی افقی: محتوایی که در ستون وجود دارد چه ترازی باشد؟ (افقی)
فضای بین ابزارک ها: محتوای ستونها چه فاصلهای از هم داشته باشند؟ (به پیکسل)
تگ HTML: تگ HTML این ستون چه باشد؟
استایل
پسزمینه
پسزمینه: میتوانید پسزمینه ستون را در حالت معمولی و هاور (زمانی که ماوس بر روی ستون میآید) را مشخص کنید.
حاشیه
حاشیه: رنگ حاشیه دور ستون را انتخاب کنید.
نوع کادر دور: حاشیه ستون از چه نوع باشد؟
گوشههای مدور: اگر میخواهید گوشههای دور ستون مدور یا نیمدایره باشد از اینجا مقدار آن را به پیکسل مشخص کنید.
سایه کادر: اگر میخواهید برای ستون مورد نظر سایه ایجاد کنید از این بخش اقدام کنید.
پیشرفته
فاصله: میتوانید به ستون خود فاصله دهید و آن را جابهجا کنید. (به پیکسل)
پدینگ: میتوانید اندازه ستون را تغییر دهید. (به پیکسل)
ایندکس Z: اگر ستون خود را بر روی شی دیگری انداختهاید با زیاد کردن این ویژگی ستون موردنظر بر روی آن شی قرار میگیرد.
شناسه CSS: اگر میخواهید استایل این ستون را بهطور دستی و با کد نویسی تغییر دهید یک ایدی برای آن تعریف کنید و در فایل style.css برای استایل دهی به آن اقدام کنید.
کلاسهای CSS: اگر میخواهید ستون خود را بهطور دستی استایل دهی کنید یک کلاس برای آن در این فیلد در نظر بگیرید.
افکتهای متحرک
Scrolling Effects: ایجاد افکت بر اساس اسکرول
Mouse Effects: ایجاد افکت بر اساس حرکات ماوس
انیمیشن هنگام ورود: در هنگام لود شدن، ستون چه انیمیشنی داشته باشد؟
واکنش گرا
مخفی سازی در دسکتاپ: این ستون در حالت دسکتاپ غیرفعال باشد.
مخفی سازی در تبلت: این ستون در حالت تبلت غیرفعال باشد.
مخفی سازی در موبایل این ستون در حالت موبایل غیرفعال باشد.
Attributes: اگر میخواهید صفت خاصی به این ستون اضافه کنید از این بخش استفاده کنید.
Custom CSS: کدهای CSS را اینجا بنویسید.
حال بهطور کامل با تنظیمات سفارشیسازی ستونها آشنا شدید.
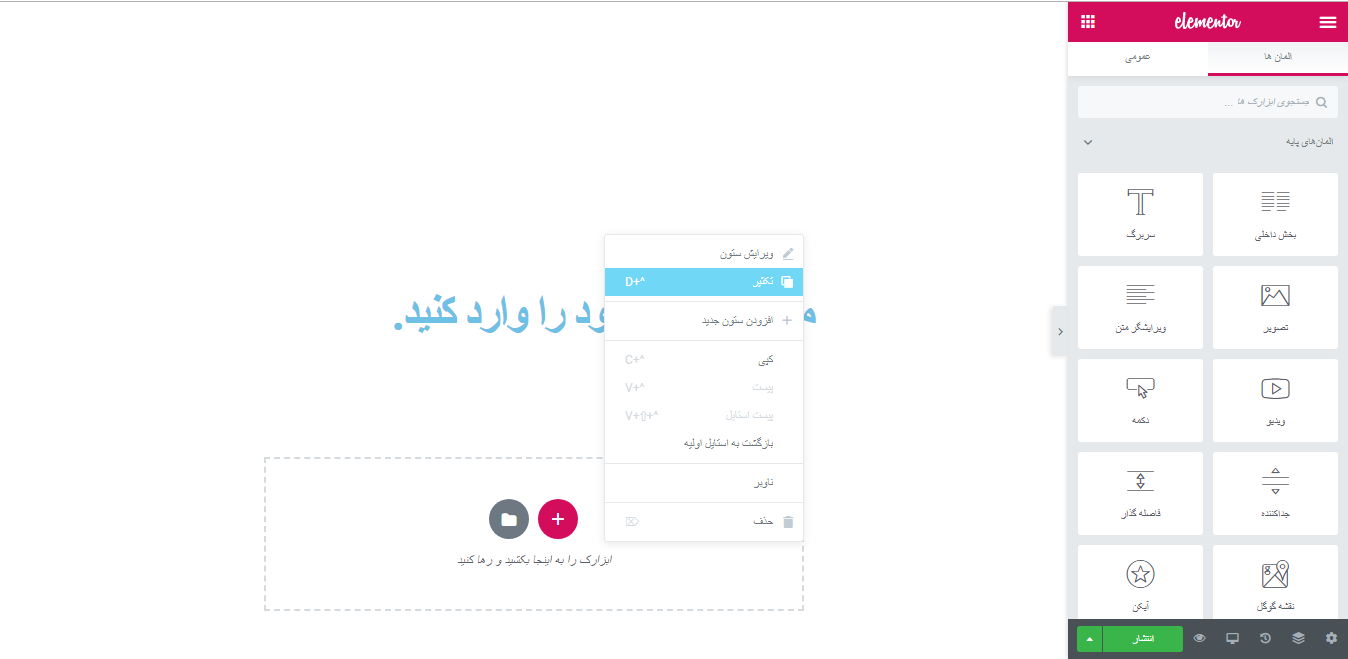
اگر میخواهید ستون خود را به دو بخش تقسیم کنید کافی است بر روی دکمه تنظیمات ستون کلیک راست کرده و بر روی دکمه (تکثیر) کلیک کنید.
جمعبندی
در این مقاله از سری مقاله های آموزش المنتور بهطور کامل در مورد ستون بندی در المنتور صحبت کردیم. امیدواریم بتوانید بهراحتی به سفارشیسازی آنها بپردازید و طرحهای خوبی در وبسایت خود پیادهسازی کنید.