شاید خیلی از افرادی که با وردپرس سر و کار دارند، دانش زیادی در حوزه فنی و برنامه نویسی نداشته باشند. با این حال بعضی اوقات لازم است برای ساخت اسکیما (schema) یا استراکچر دیتا (structure data) کمی به برنامه نویسی مسلط باشید یا حداقل استانداردهای اولیه آن را بشناسید.
ساخت استراکچر دیتا برای سایت وردپرسی که به اسکیما هم معروف است، زیر مجموعه بخش فنی سایت است و بهتر است که شما کار با استراکچر دیتاها و نحوه استفاده از آن ها را بلد باشید. این کار تجربه سئویی شما را بسیار بالا میبرد و رتبه سایتتان را بهبود میدهد.
برای ساخت استراکچر دیتا باید یک مبحث برنامه نویسی را یاد بگیرید که سخت نیست و نیازی به دانش بالایی در این حوزه ندارد. با اینحال اگر از قبل برنامه نویسی را یاد گرفته باشید، ساخت استراکچر دیتا یا همان اسکیما برایتان مثل آب خوردن است!
در غیر اینصورت فقط کافیست کمی وقت بگذارید تا با نحوه انجام کار آشنا شوید. علاوه بر این در این مبحث حتی نیاز نیست که کار سخت و پیچیدهای انجام دهید. شما میتوانید این فرایند را به صورت خودکار برای سیستم تعریف کنید.
اما برای انجام این کار قطعا باید با مفهوم استراکچر دیتا آشنا شوید و اهمیت آن را بدانید. این مبحث در واقع قسمت فنی سئو است و قطعا یادگیری آن کمک زیادی به بهبود وضعیت سئویی سایت شما می کند. با یادگیری این مهارت جدید شما میتوانید به سایتتان کمک کنید تا رتبه بهتری در گوگل داشته باشد.
شاید شما هم شنیدهاید که استراکچر دیتا یا همان اسکیما اندکی پیچیده است. در ابتدای مسیر شاید این مبحث کمی برایتان پیچیده باشد اما کمی که با آن آشنا شوید، میتوانید به راحتی آن را انجام دهید. حالا بیایید به دل این مبحث بزنیم تا بهتر با آن آشنا شویم.
استراکچر دیتا چیست؟
استراکچر دیتا که به آن اسکیما هم میگویند، نوعی کد است که کمک می کند محتوای شما راحتتر برای موتورهای جستجو طبقه بندی و نمایش داده شوند. استراکچر دیتا به موتورهای جستجو میگوید که محتوای شما چه معنایی دارد. بدون اسکیما، موتورهای جستجو فقط میتوانند بگویند که دیتا یا محتوای شما چه میگوید و بنابراین موتورهای جستجو باید سختتر تلاش کنند تا تخمین بزنند چرا دیتای شما اینجاست و چه معنی میدهد. کمی سردرگم شدید؟ برایتان یک مثال میزنم:
فرض کنید میخواهید اطلاعاتی را برای کاربران ارائه کنید. میتوانید این اطلاعات را فقط در قسمت اول سایتتان قرار دهید و اینگونه همه کاربران به راحتی میتوانند محتوای شما را ببینند. اما در اینصورت موتورهای جستجو باید اندکی بیشتر تلاش کنند تا پی ببرند این اطلاعات خام چه معنایی میدهند. با اینحال اگر از اسکیما استفاده کنید، به موتورهای جستجو میگویید که اطلاعاتتان مربوط به چیست. یعنی در اصل شما به موتورهای جستجو کمک میکنید تا داده شما را راحتتر آنالیز کنند. این موضوع بسیار با اهمیت است چون موتورها به راحتی وبسایت شما را بررسی میکنند و در زمینه سئو از بقیه سایتها خیلی جلوتر خواهید بود.
ممکن است بگویید:«خب بهتر نیست کاری کنیم به جای اینکه دیتا برای ماشینها و سیستمها قابل فهمتر باشد، برای انسانها قابل فهمتر باشد؟»
شاید از شنیدن این جمله تعجب کنید که همین اسکیما یا استراکچر دیتا برای کمک به کاربران طراحی شده است. اسکیما به عنوان یک سیستم فوق عمیق است تا به کسب و کار اینترنتی شما رونق بیشتری دهد و در نهایت هم به شما و هم به کابران شما کمک میکند.
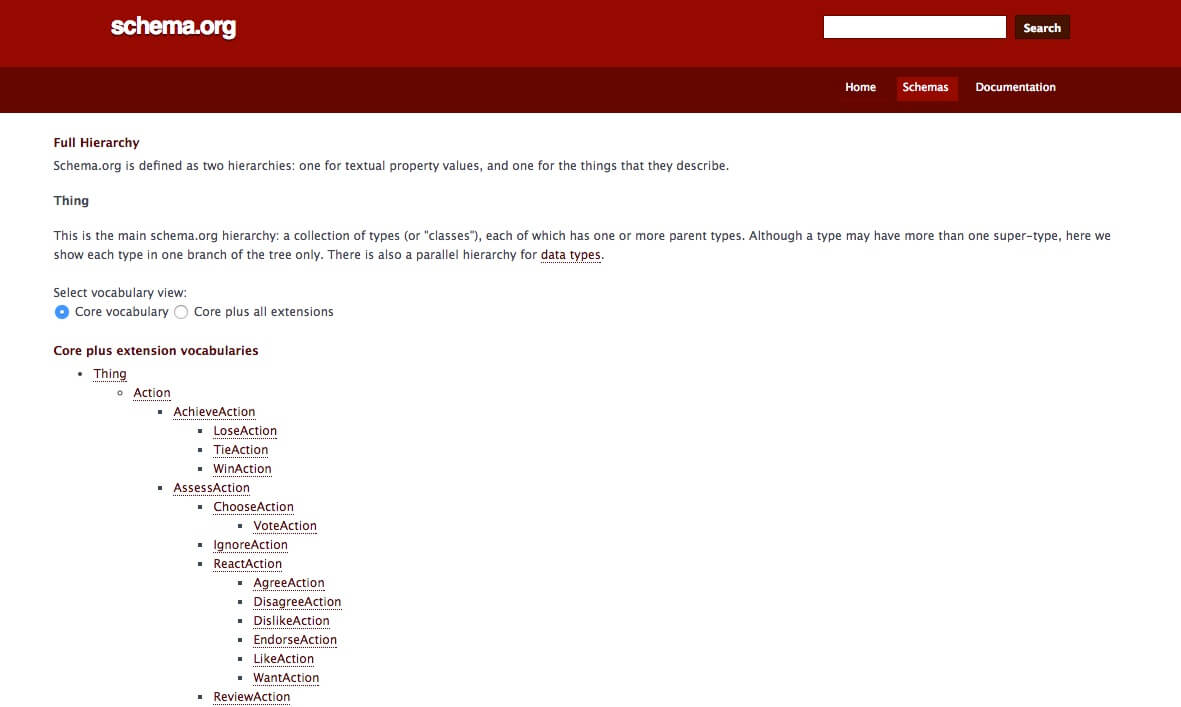
دلیل دیگری که باعث اهمیت اسکیما میشود این است که کار موتورهای جستجو را راحتتر میکند و قبلا هم به آن اشاره کردیم. پس برای ماشینها برنامه نویسی نمیکنید و فقط اطلاعات بیشتری را وارد سایتتان میکنید و اصلا محتوای سایت را تغییر نمیدهید. میتوانید هرچیزی که مربوط به اسکیما میشود را در سایت schema.org پیدا کنید؛ البته ما هم در ادامه نحوه کار با این سایت را به شما خواهیم گفت. این سایت کاربردهای زیادی دارد پس بهتر است از همین الان این سایت را در مرورگرتان بوکمارک کنید.
احتمالا از شنیدن این موضوع خوشحال میشوید که نیازی نیست برای استفاده از اسکیما در سایت همه چیز را درباره آن بدانید. در واقع باید نحوه استفاده از استراکچر دیتا در عرض یک ساعت یاد بگیرید.
برای شروع باید برخی چیزهای مهم را یاد بگیرید و پس از آن همه چیز به راحتی آب خوردن است!
چه چیزهایی باید درباره اسکیماها بدانید؟
سکیما هزاران نوع دارد و شاید همین موضوع خیلیها را از کار کردن با آن بترساند! محال است که همه انواع آن را به خاطر بسپارید و شاید حتی شروع کردن استفاده از آن خیلی پیچیده باشد؛ اما خبر خوب این است که نیازی نیست چیزی را به یاد بسپارید و میتوانید همین امروز نحوه استفاده از استراکچر دیتا را یاد بگیرید.
این موارد را نیاز است در این مبحث بدانید:
- نوع استراکچر دیتایی که از آن استفاده میکنید
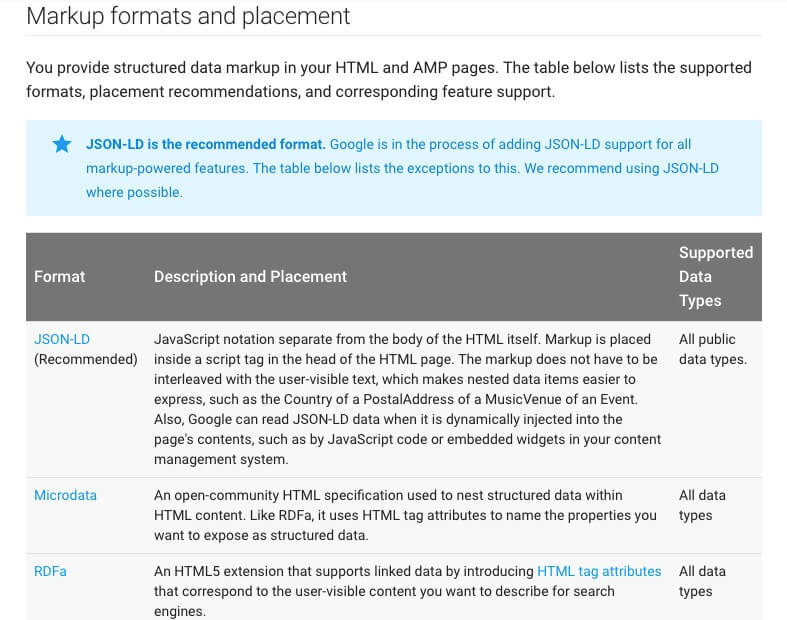
سه نوع استراکچر دیتای اصلی داریم که نوع JSON-LD از نظر گوگل نوع توصیه شده برای این کار است؛ پس بهتر است ما هم به حرف گوگل گوش کنیم! یادتان باشد میکرودیتاها و RDF مانند JSON-LD نیست. پس اگر زمانی درباره استراکچر دیتا تحقیق کردید، مطمئن شوید که درحال مطالعه درباره JSON-LD هستید و به دو نوع استراکچر دیتای ذکر شده کاری نداشته باشید.
- انواع رایج اسکیما
همانطور که گفتیم اسکیما انواع زیادی دارد که ممکن است سردرگمتان کند. پس بهتر است با انواع رایج، مهم و مربوط به مبحثمان آشنا شویم:
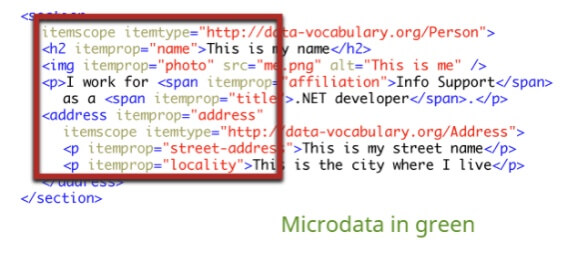
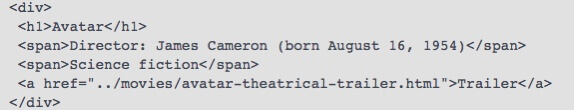
Itemscope: یکی از رایجترین انواع اسکیما است که موضوعات را براساس موضوع دسته بندی میکند. به صورت خاصتر، به موتورهای جستجو میگوید که تمام محتواهای دارای تگ آیتم اسکوپ درباره موضوع یکسانی است. بیایید یک مثال از سایت Schema.org بزنیم؛ مثلا آدرس سایت شما این است:
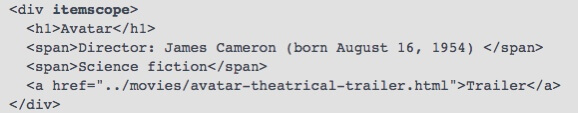
میتوانید با تغییری جزئی به موتورهای جستجو بفهمانید که این اطلاعات مربوط به موضوعی یکسان است. با اضافه کردن Itemscope در انتهای تگ <div> به راحتی اینکار انجام میگیرد. مانند زیر:
حالا موتورهای جستجو تمام گروههای دادهای را که بین تگهای <div> قرار دارند را در یک گروه جای میدهد.
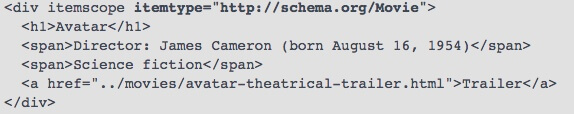
Itemtype: این اسکیما نسبت به آیتم اسکوپ، محتوای شما را دسته بندی جزئیتری میکند. در آیتم اسکوپ موتورهای جستجو میفهمیدند که محتوای شما درباره یک موضوع خاص است؛ درحالی که آیتم تایپ به موتورهای جستجو میگوید که محتوای شما درباره چه نوع موضوعی است. برای قابل فهمتر شدن یک مثال میزنیم:
این به موتورهای جستجو میفهماند که تمام محتوای بین تگهای <div> درباره یک فیلم است.
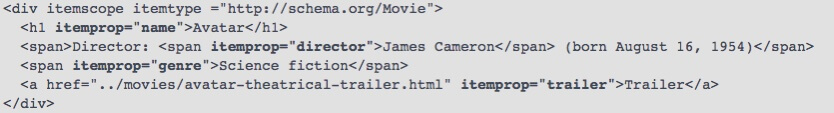
Itemprop: آیتم پراپ اجازه میدهد تنظیمات و اطلاعات مشخصی برای محتوا تعریف کنید. در واقع این گزینه اطلاعات بیشتری به محتوای شما میافزاید. میتوانید آیتم پراپهای بیشماری طراحی کنید.
در مثال زیر، چند نوع از آیتم پراپهایی که میتوانیم طراحی کنیم را مشاهده کنید:
با استفاده از تمامی این گزینهها، وارد جزئیات بسیار زیادی میشوید که اتفاق خوبی است. این بدان معناست که موتورهای جستجو به راحتی و با دقت بیشتری میتوانند محتوای شما را بررسی و طبقهبندی کنند.
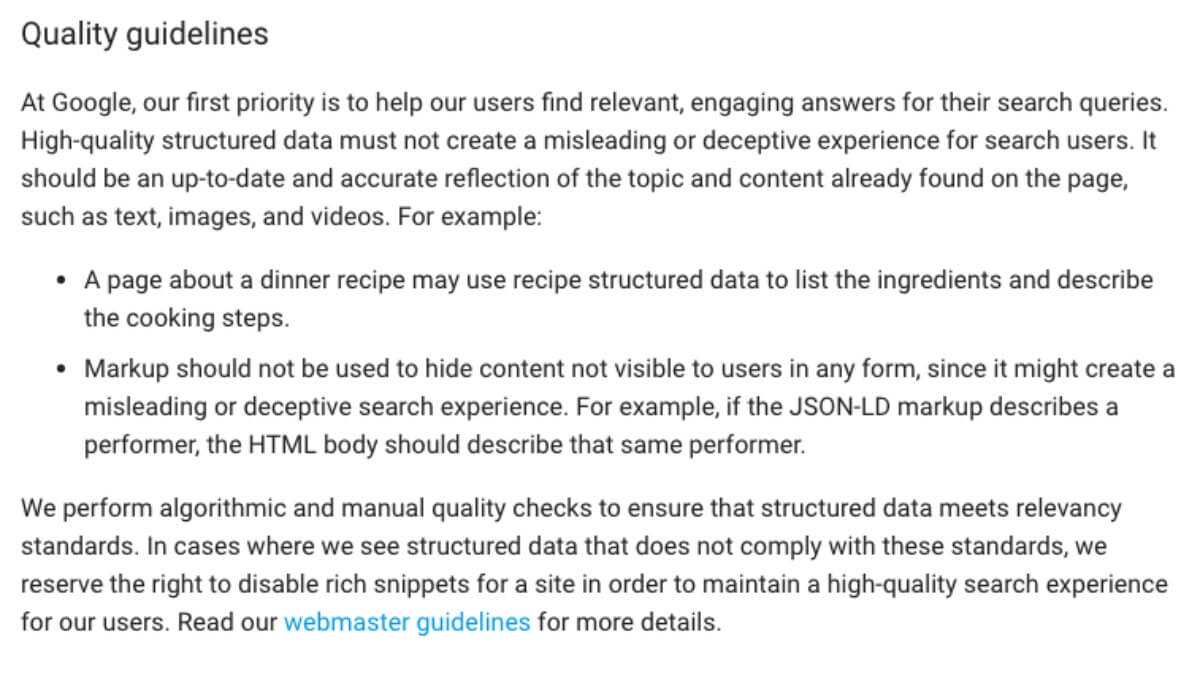
- راهنمای استراکچر دیتای گوگل
افرادی که کار سئو را انجام میدهند، در حقیقت این کار را برای گوگل انجام میدهند بنابراین باید با قواعدی که گوگل تعیین میکند بازی کنید!
استراکچر دیتا هم از این قانون مستثنی نیست و سئوکار باید از این راهنمای باکیفیت که در خدمت گوگل است، استفاده کند. یادتان باشد تمام هدف استفاده ما از استراکچر دیتا این است که به موتورهای جستجو کمک کنیم تا محتوایمان را برای کاربران بهتر و راحتتر نشان دهند. پس کمک به موتورها در واقع کمک به سایت خودتان است تا بیشتر توسط کاربران دیده شود.
حالا که تمام اطلاعات لازم درباره استراکچر دیتا یا همان اسکیما را یاد گرفتهاید، وقتش است که به سراغ قسمت عملی این مبحث یعنی اضافه کردن اسکیما یا استراکچر دیتا به سایت برویم.
البته قبل از شروع بهتر است این را هم بگوییم که انجام این کار کمی طولانی و مدت زمانی که نیاز است برای آن وقت بگذارید، بستگی به سیستمی که از آن استفاده میکنید و سطح مهارت شما در کار با کامپیوتر دارد.
نحوه ساخت اسکیما یا استراکچر دیتا
برای افزودن اسکیما یا استراکچر دیتا به سایت، دو راه دارید:
- استفاده از استراکچر دیتا گوگل (Google’s structured data markup helper)
- استفاده از پلاگینهای وردپرس (WordPress plugins)
پلاگین وردپرس: اگر شما هم یکی از میلیونها نفری هستید که از وردپرس استفاده میکنید، پس ساخت اسکیما برایتان فوق العاده آسان خواهد بود. چندین پلاگین مشخص وجود دارد که میتوانید از آن استفاده کنید. بهترین آنها Schema app structured data است.
این پلاگین اسکیما را برای تمام سایت شما تولید میکند و حتی میتوانید به صورت دستی این اسکیما را ویرایش کنید. (یا میتوانید به وسیله جستجو در Plugins > add new پلاگین را پیدا کنید.)
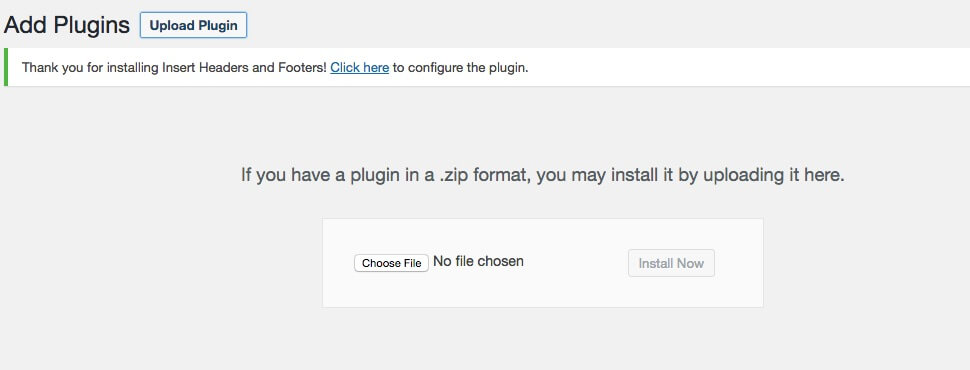
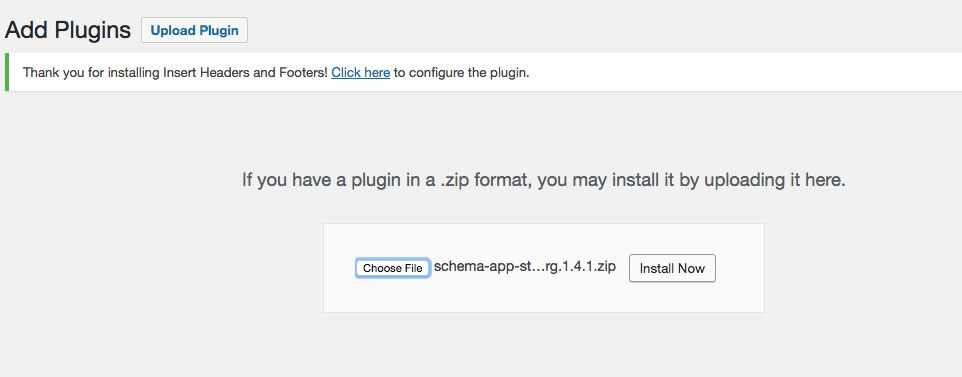
وقتی پلاگین را دانلود کردید، با رفتن به قسمت plugins > add new آن را آپلود کنید. سپس روی گزینه Choose File کلیک کنید و برای پلاگینی که دانلود کردهاید zip file را انتخاب کنید.
در آخر روی Install Now و Activate plugin کلیک کنید.
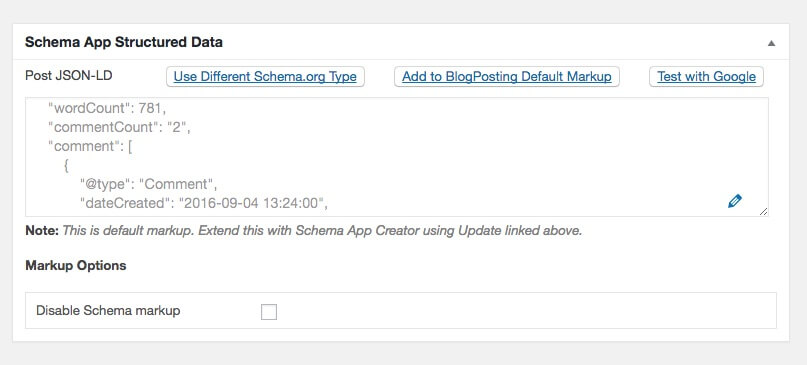
حالا هر موقع بخواهید صفحه یا پستی را ویرایش کنید، در پایین قسمت ویرایش، باکس یا قسمتی را با این عنوان میبینید: schema app structured data
اغلب پلاگین، بهترین انواع اسکیما را به شما ارائه میدهد. اما این جا باید بدانید که استراکچر دیتاهای پایه و اساسی به صورت دستی ساخته میشوند. میتوانید با بررسی اسکیما هر تغییری که به نظرتان از قلم افتاده را اضافه کنید. برای ویرایش، بر روی آیکون مداد که در قسمت پایین و سمت راست قرار دارد.
کلیک کنید که استفاده از آن بسیار راحت است. پس اگر شما از وردپرس استفاده میکنید، پیشنهاد میکنیم از همین روشی که توضیح دادیم استفاده کنید.
استراکچر دیتای کمکی گوگل: افرادی هم وجود دارند که از وردپرس استفاده نمیکنند و این روش مناسب آنها است. این روش برای برای هر سایتی جواب میدهد و اهمیتی ندارد هاست سایت شما کجاست یا چه نوع سایتی دارید.
گوگل استراکچر دیتای کمکی خود را برای کمک به وبمتسرها به منظور اضافه کردن اسکیما به سایتها بدون هیچ نگرانی، ارائه کرده است. استفاده از آن هم بسیار سر راست است.
در قدم اول به صفحه Structured data markup helper page بروید.
مطمئن شوید که وبسایت مورد نظر بررسی شده باشد.
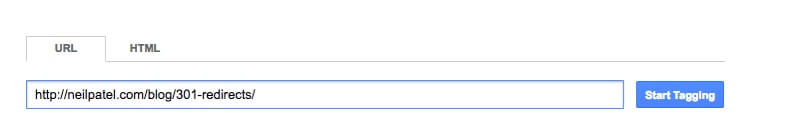
سپس آدرس سایتی که میخواهید استراکچر دیتا داشته باشد را کپی کنید و در قسمت پایین صفحه و در باکس URL آن را paste کنید. اگر فقط آدرس HTML دارید، تگ HTML را انتخاب کنید و آدرس یا کد را در این قسمت paste کنید.
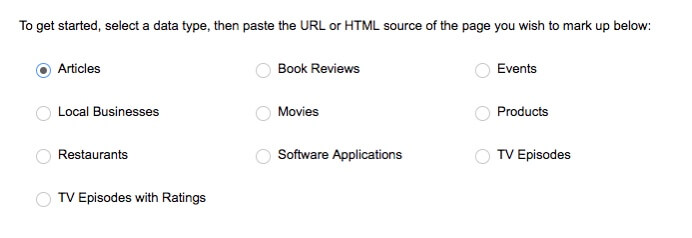
بعد یکی از 10 کتگوری که گوگل ارائه داده است را انتخاب کنید. این انتخابها شاید کمی محدودکننده به نظر آید اما نگران نباشید چون غالبا محتوای شما در یکی از این 10 کتگوری قرار خواهد گرفت و همراستای این موضوعات است.
به طور مثال ما برای یک پست وبلاگ کتگوری article را انتخاب میکنیم.
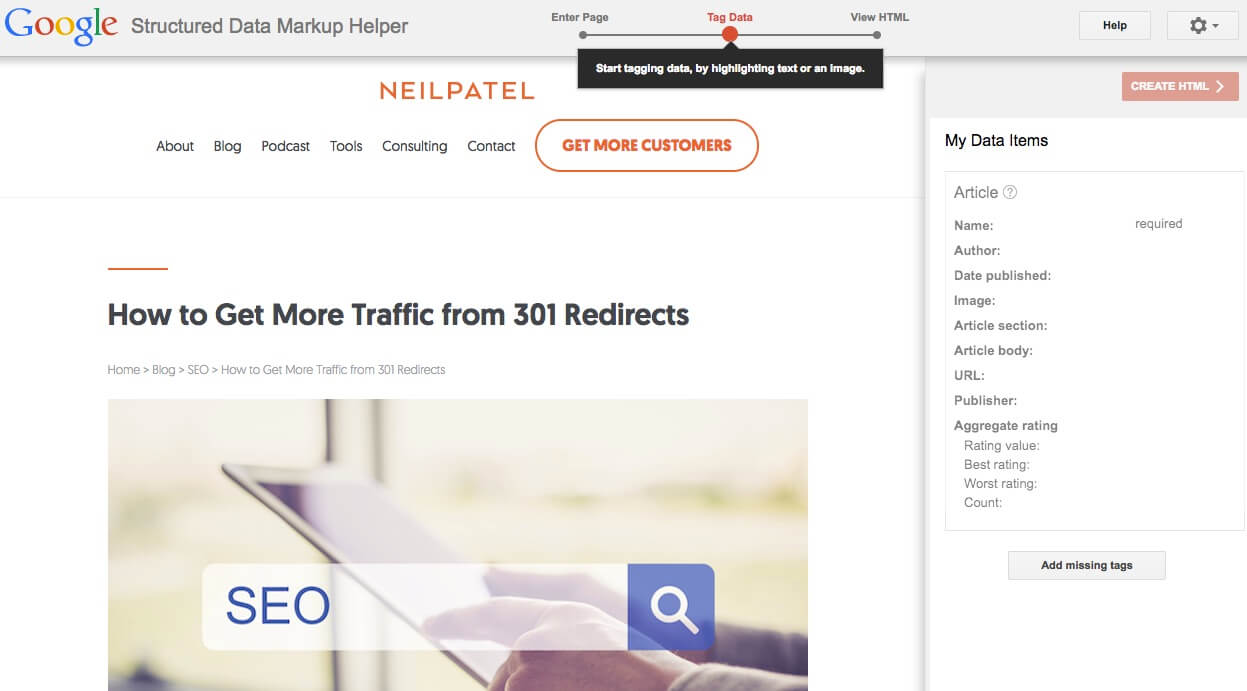
وقتی همه کارها را انجام دادید، بر روی Start tagging کلیک کنید.
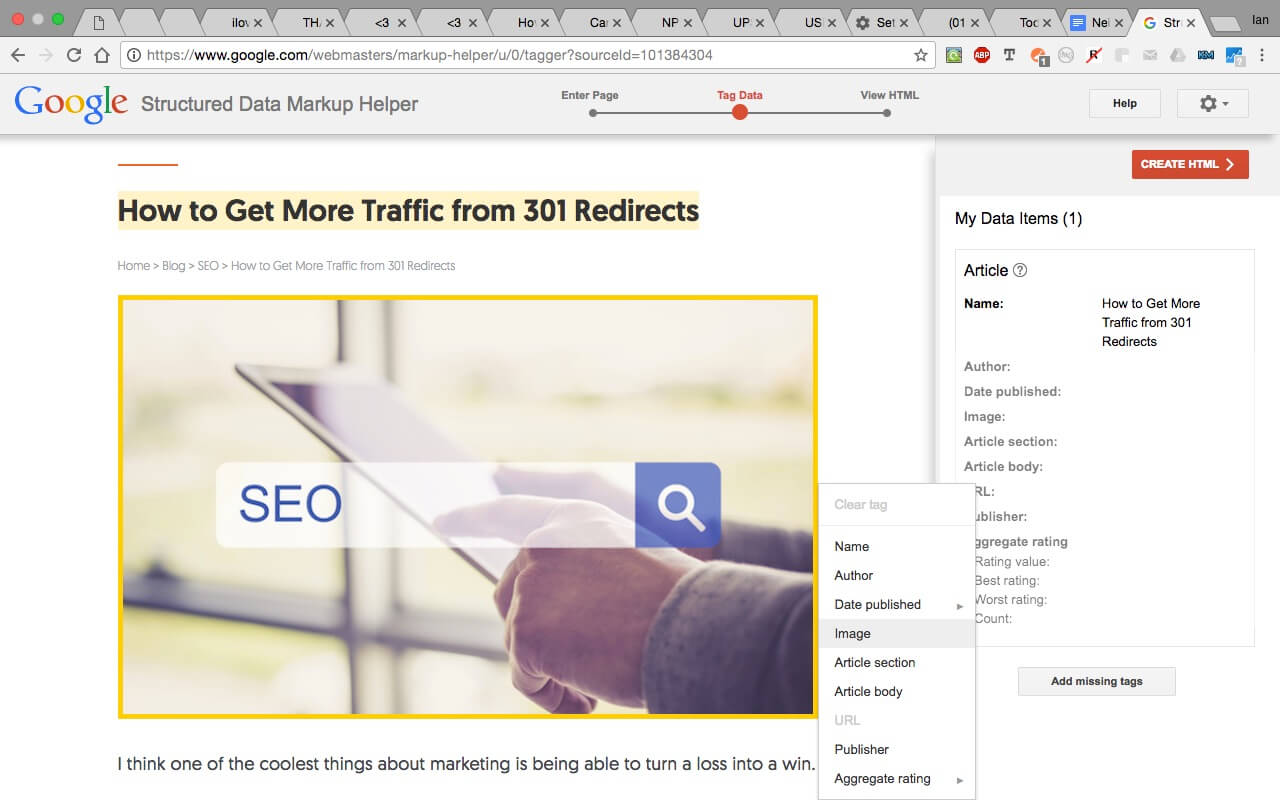
در صفحه بعدی دو قسمت وجود دارد که قسمت سمت چپ مربوط به محتوی شماست (صفحه شما یا کد HTML) و قسمت سمت راست ابزار ویرایش اسکیما است.
برای مارک کردن در قسمت سمت چپ آن را هایلایت کنید.
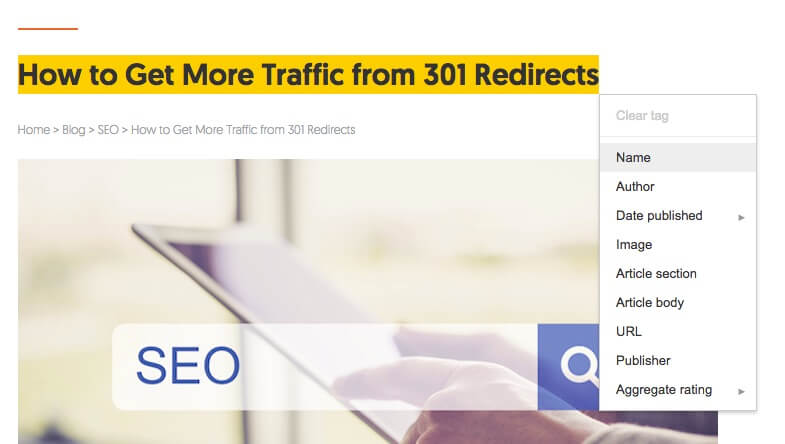
به عنوان مثال، برای انتخاب و تغییر تیتر با کلیک چپ آن را هایلایت کنید و متنی را که میخواهید هایلایت کنید را بِکشید. بعد باکسی ظاهر میشود که به شما گزینههای متعددی برای تگهای مختلف میدهد:
در این مثال تگ نام (name) را برای مقاله را انتخاب میکنیم.
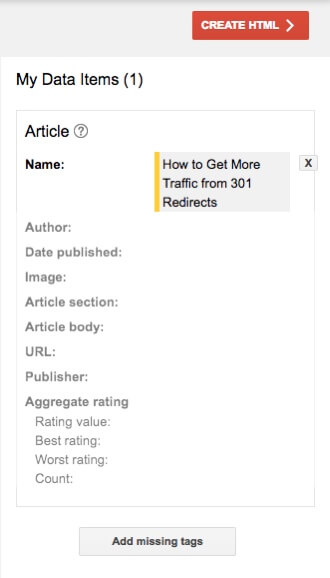
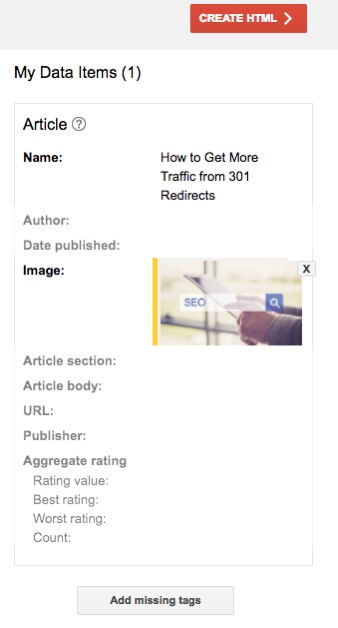
تغییرات اعمال شده را در قسمت Pane و زیر My data items خواهید دید.
اگر بخواهید یک عکس را مارک کنید و تغییر دهید، روی آن کلیک کنید و از باکسی که به صورت پاپ آپ بالا میآید، Image را انتخاب کنید.
مواردی که گفته شد، پایه و اساس استراکچر دیتای کمکی گوگل است. فارغ از اینکه چه نوع محتوایی را میخواهید به آن اسکیما اضافه کنید، فرایندها مشابه همان چیزی است که در چهار پنج پاراگراف بالا برایتان شرح دادیم.
در قسمت My data items، گوگل عناصر اصلی که شاید شما بخواهید آن را انتخاب و تغییر دهید (markup) را لیست کرده است.
مجبور نیستید تمام این المانها را مارک آپ کنید، اما پیشنهاد میدهیم که این کار را انجام دهید. از این طریق میتوان مطمئن شوید که هر کاری که برای مارک آپ کردن محتوا نیاز بود را انجام دادهاید.
هر وقت تمام محتوای پیج را مارک آپ کردید، بر روی create HTML در قسمت بالا و گوشه راست کلیک کنید.
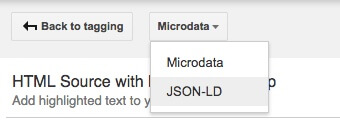
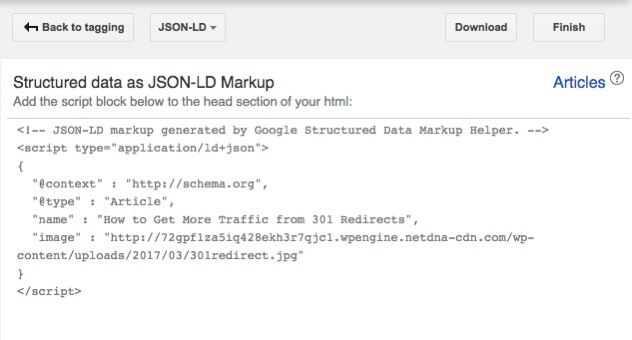
حالا باید کار مهمی انجام دهید؛ از سمت چپ بر روی باکس دوم کلیک کنید و به جای میکرودیتا JSON-LD را انتخاب کنید.
مطمئن شوید که دقیقا جیسون را انتخاب میکنید زیرا این نوع استراکچر دیتا بیشتر مورد قبول گوگل است.
کدی که به دست آمده را کپی و پیست کنید.
در مرحله آخر باید مارک آپ را به وبسایتتان اضافه کنید که اغلب سختترین قسمت این فرایند است.
اساسا این اسکیما که در غالب اچ تی ام ال نوشته شده، باید در سُرس کد شما برود.
اگر سایت فقط فایلهای استاتیک دارد، قرار دادن اسکیما در سایتتان بسیار راحت است. فقط باید بر روی گزینه دانلود در سمت بالا و گوشه پیج کلیک کنید.
سپس برای شناسایی این پیج خاص به سورس کد بروید؛ کد فعلی را پاک کنید و کد جدید را به جایش قرار دهید.
اما اگر سایت شما دارای استاتیک نیست، کار کمی سخت میشود و متاسفانه این همان مشکلی است که اکثر سیستمهای مدیریت محتوا (cms) با آن روبرو هستند.
وقتی فردی بخواهد استراکچر دیتا را در سایت قرار دهد، وردپرس یکی از بهترین سیستمهای مدیریت محتوا است چرا که محتوای شما را قسمت بندی میکند. اما در سایت غیر وردپرسی باید به بدنه اصلی کپی و کد در قسمت ویرایش پیج دسترسی داشته باشید اما عنوان و هدر (Header) هر پیج فایل مخصوص به خود را دارد.
برخی اسکیماها باید در هدر قرار گیرند. این بدان معناست که شما باید به theme file بروید و به صورت دستی کد را وارد کنید.
اگر در اینجا اشتباهی مرتکب شوید، سایتتان کاملا نابود میشود! حتی اگر از سایت بکاپ داشته باشید. به همین دلیل پیشنهاد میکنیم اگر میخواهید این کار را انجام دهید، از یک توسعه دهنده (Developer) کمک بگیرید.
اگر نگران این مسئله هستید، برای کپی بدنه میتوانید فقط اسکیما را درون کد قرار دهید.
یک راه دیگر……..
گزینه سومی هم وجود دارد که میتوانید آن را انجام دهید؛ اگرچه شاید تجربه برنامه نویسی یا دولوپری را داشته باشید اما این راه را توصیه نمیکنیم.
این راه اضافه کردن اسکیما به صورت دستی است.
همانطور که گفتیم اگر یک اشتباه صورت گیرد، سایتتانبه مشکل جدی بر میخورد. اما این راه هم مزیتهای خاص خودش را دارد.
مزیت وارد کردن اسکیما به صورت دستی نسبت به دو راه دیگر این است که شما میتوانید به صورت عمیقتر وارد سیستم نرم افزاری سایت شوید و بهتر متوجه موضوعات ریز و درشت سایت شوید. اینگونه هر وقت نیاز به پیدا کردن چیزی در سایت داشتید، به راحتی و بدون دردسر آن را پیدا میکنید.
پس اگر به توانایی کد زنی خودتان ایمان کامل دارید، می توانید از این راه نیز کمک بگیرید.
































0 پاسخ
امتیاز بینندگان:5 ستاره
امتیاز بینندگان:5 ستاره