آیا قصد دارید یک اسکرول بار سفارشی در وردپرس ایجاد کنید؟ با تغیر اسکرول بار، میتوانید یک محتوای کاملاً جذاب را به کاربر ارائه دهید.
در این مقاله یاد خواهید گرفت که چگونه میتوانید یک اسکرول بار سفارشی در وردپرس ایجاد نمایید. در اینجا دو راهحل برای این مطلب گفتهشده است، اگر با کد نویسی آشنایی ندارید، از روش اول استفاده کنید.
مشکلات رنگهای اسکرول بار
بهطور پیشفرض کدهای CSS به شما اجازه تغیر رنگ اسکرول بار را نمیدهند. این کار نشدنی نیست، اما ممکن است توسط برخی از مرورگرها پشتیبانی نشود.
برای حل این مشکل، طراحان یا برنامه نویسان از عناصر psedou یا کدهای جاوا اسکریپت استفاده میکنند.
ما هم توسط افزونه و هم توسط کد نویسی یک اسکرول بار سفارشی ایجاد میکنیم؛ اما توجه داشته باشید قبل از انجام هر کاری یک نسخه پشتیبان (بک آپ) تهیه کنید و بعد از انجام کار نیز، سایت خود را در مرورگرها و دستگاههای مختلف امتحان کنید تا همهچیز بهخوبی کار کند.
داستان آموزش ساخت اسکرول بار سفارشی در وردپرس
بیایید نگاهی به نحوه سخت اسکرول بار سفارشی در وردپرس بیندازیم.
ساخت اسکرول بار سفارشی در وردپرس توسط افزونه
این روش بسیار ساده است و به همه کاربران توصیه میشود؛ اما توجه داشته باشید، اسکرول باری که توسط این روش میسازید، در مرورگرهای موبایل پشتیبانی نمیشود.
اولین کاری که باید انجام دهید، نصب و فعالسازی افزونه Advanced Scrollbar است.
امکانات ویژه افزونه Advanced Scrollbar:
مزیت:
- رایگان
- ساده
- سفارشیسازی اسکرول بار
- و امکانات دیگر
به سراغ نصب این افزونه بروید.
نصب افزونه Advanced Scrollbar
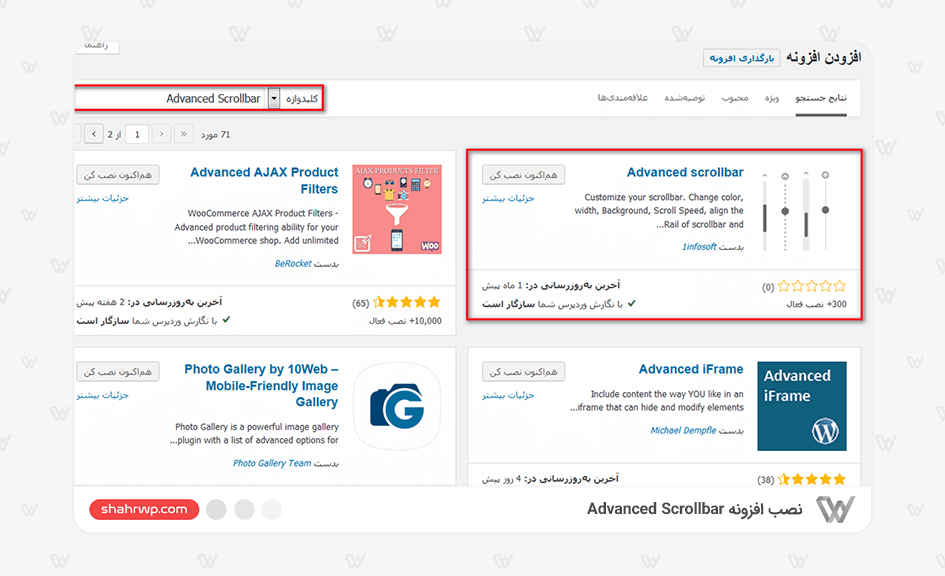
برای نصب این افزونه طبق تصویر زیر اقدام کنید:
- یا از قسمت افزونهها روی گزینه بارگذاری افزونه کلیک کنید و از لینک زیر افزونه را دانلود کنید و در قسمت بارگذاری، افزونه را بارگذاری کنید.
- یا اینکه از قسمت کلیدواژه Advanced Scrollbar را تایپ کنید و افزونه را نصب و سپس فعالسازی کنید.
درصورتیکه با نصب کردن افزونه مشکلی دارید میتوانید آموزش نصب افزونه را مشاهده کنید.
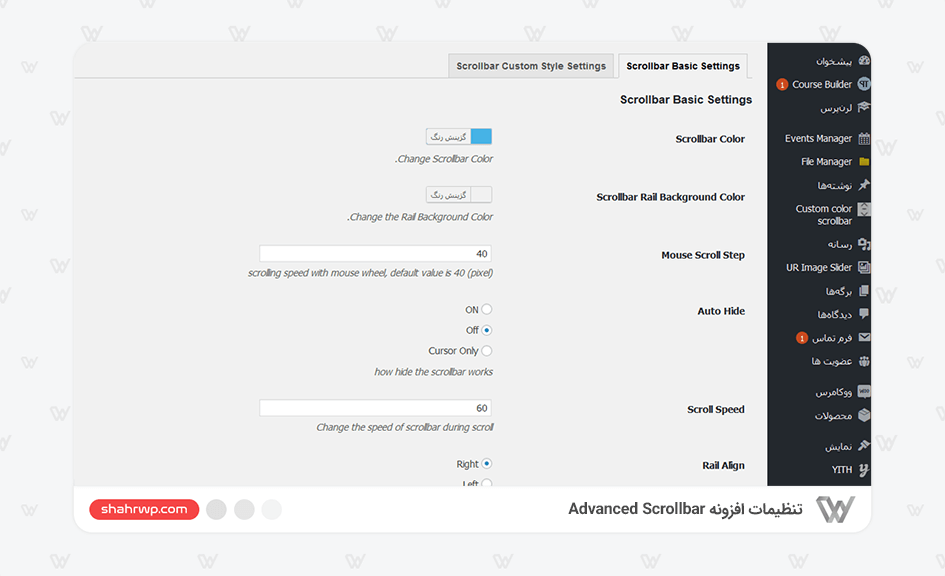
بعد از نصب و فعالسازی افزونه، به بخش تنظیمات>Custom Color Scrollbar Setting مراجعه کنید.
Scrollbar Color : رنگ اسکرول
Scrollbar Rail Background Color : رنگ ریل اسکرول
Mouse Scroll Step : سرعت پیمایش توسط ماوس (بهصورت پیشفرض بر روی 40 تنظیمشده است)
Auto Hide : یکی دیگر از قابلیتهای جالب این افزونه، قابلیت مخفی شدن خودکار (Auto Hide) است؛ که با فعال کردن این گزینه اسکرول بار مخفی میشود و زمانی که ماوس را روی آن حرکت دهید دوباره ظاهر خواهد شد.
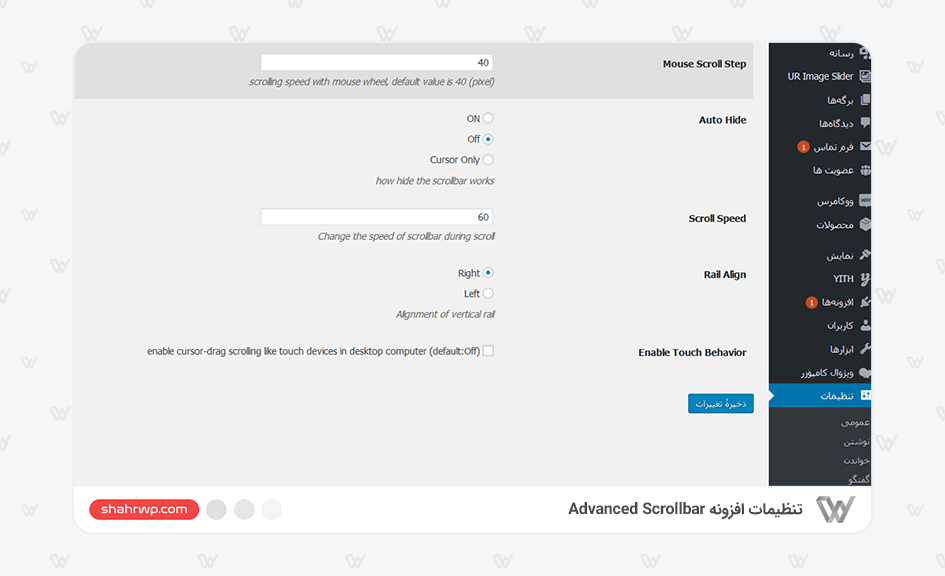
Scroll Speed : سرعت پیشنمایش اسکرول بار
Rail Align : جهت اسکرول (راست و چپ)
Enable Touch Behavior : بهصورت پیشفرض، زمانی که ماوس روی اسکرول بار است، فقط مکاننما نمایش داده میشود، اما این افزونه قابلیتی دارد که توسط آن میتوانید بهجای مکاننما دکمه را به نمایش درآورید.
فراموش نکنید؛ پس از انجام تغییرات بر روی دکمه (ذخیره تغییرات) کلیک نمایید.
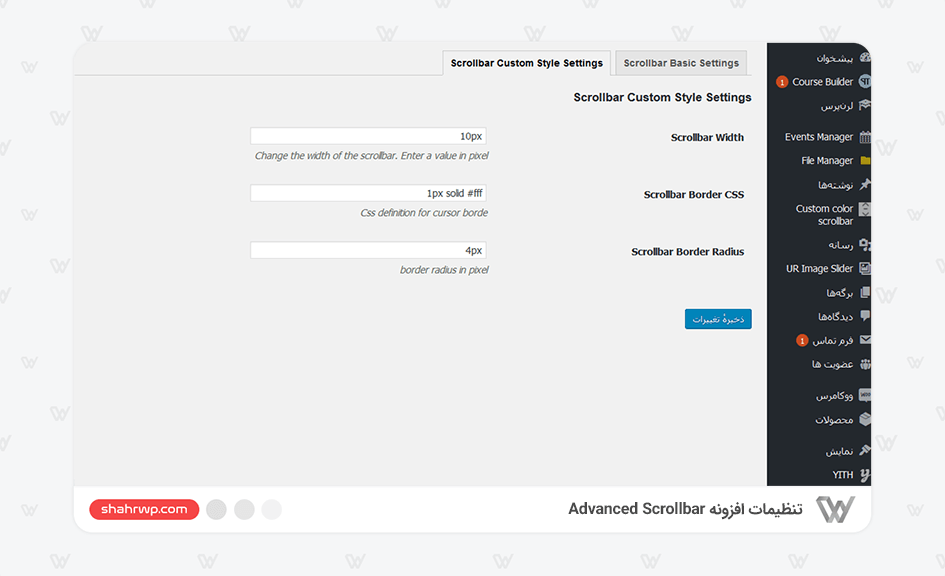
در بخش بعدی، یعنی (Scrollbar Custom Style Setting) میتوانید تنظیمات دیگری را نیز مشاهده کنید.
Scrollbar Width : عرض اسکرول بار
Scrollbar Border CS: رنگ و اندازه حاشیه اسکرول بار
Scrollbar Border Radius : شعاع حاشیه اسکرول بار
پس از انجام تغییرات بر روی دکمه (ذخیره تغییرات) کلیک نمایید.
حال به وبسایت خود مراجعه کنید و تغییرات را ببینید.
ساخت اسکرول بار سفارشی در وردپرس با کد نویسی
در این روش از کدهای CSS استفاده میشود که بسیار سریعتر از jQuery است.
اسکرول باری که توسط این روش ساخته میشود در اکثر مرورگرها ازجمله فایرفاکس، کروم و سافاری کار میکند.
کدهای زیرا را به فایل style.css قالب خود اضافه نمایید:
::webkit-scrollbar {
-webkit-appearance: none;
}
::-webkit-scrollbar {
width: 10px;
}
::-webkit-scrollbar-track {
background: #ffb400;
border:1px solid #ccc;
}
::-webkit-scrollbar-thumb {
background: #cc00ff;
border:1px solid #eee;
height:100px;
border-radius:5px;
}
::-webkit-scrollbar-thumb:hover {
background: blue;
}
تغییرات دلخواه خود را میتوانید با ویرایش این کد انجام دهید.
پس از جای گذاری کد، تغییرات را ذخیره کنید. حال میتوانید وبسایت خود را مشاهده کنید.پ
جمعبندی:
امیدواریم که این مقاله به شما در ساخت اسکرول بار سفارشی در وردپرس کمک کرده باشد. اگر سؤالی داشتید کامنت بگذارید.










یک پاسخ
امتیاز بینندگان:5 ستاره