تولتیپ کادر حبابی شکلی است که با قرار گرفتن نشانگر موس بر روی یکی از اجزای سایت مثل متن یا تصویر به نمایش در می آید.در این مقاله نحوه اضافه کردن تولتیپ در وردپرس را فرا می گیرید.
از این کادر های حبابی شکل برای افزودن اطلاعات بیشتر به اجزای مختلف سایت استفاده میشود. این اطلاعات میتواند معنی یک کلمه ، اطلاعات بیشتر درمورد یک لینک یا توضیحاتی درباره تصویر یا بخشی از سایت باشد.
اگر قصد دارید که از تولتیپ در سایت وردپرس خود استفاده کنید، افزونه رایگان (Simple Tooltips) دقیقا همان چیزی است که نیاز دارید. با نصب و فعالسازی این افزونه آیکونی به ویراشگر نوشته ها اضافه خواهد شد که به شما امکان استفاده از تولتیپ در محتوای مدنظرتان را میدهد.
سادگی و انعطاف پذیری Simple Tooltips، این افزونه را به بهترین گزینه برای افرادی که قصد افزودن اطلاعات بیشتر درمورد محتوای به خصوصی از سایت خود را دارند، تبدیل میکند.
داستان آموزش اضافه کردن Tooltip در وردپرس
نصب افزونه Simple Tooltips
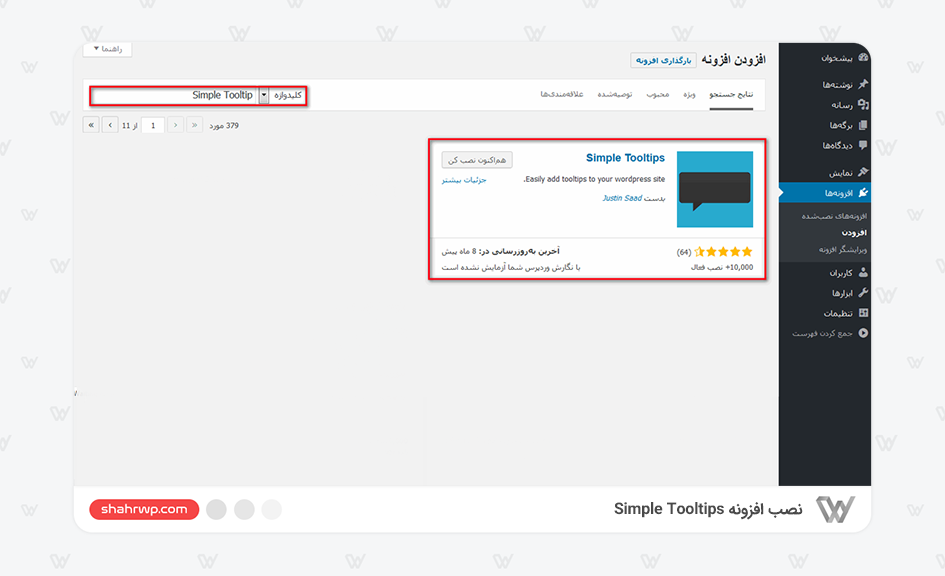
برای نصب این افزونه طبق تصویر زیر اقدام کنید:
از قسمت کلیدواژه Simple Tooltips را تایپ کنید و افزونه را نصب و سپس فعالسازی کنید:
درصورتیکه با نصب کردن افزونه مشکلی دارید میتوانید آموزش نصب افزونه را مشاهده کنید.
تنظیمات افزونه Simple Tooltips
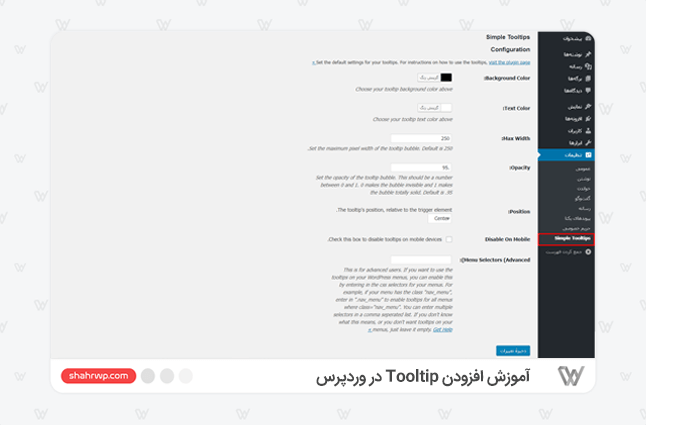
تنظیمات این افزونه بسیار ساده است، بهراحتی میتوانید ظاهر تولتیپ ها را از طریق صفحه تنظیمات شخصیسازی و از آنها استفاده کنید.
در صفحه تنظیمات افزونه، چندین گزینه برای شخصیسازی ظاهر تولتیپ ها مشاهده میشود که در ادامه به توضیح هر یک میپردازیم:
Background Color : رنگ پسزمینه کادر تولیتپ را تعیین میکند.
Text Color : رنگ متن درون کادر را تعیین میکند.
Max Width : حداکثر عرض کادر تولتیپ را تعیین میکند.
Opacity : شفافیت کادر تولتیپ را تعیین میکند.
Position : موقعیت تولتیپ را نسبت به متن یا تصویری که قصد افزودن اطلاعات به آن دارید، مشخص میکند.
Menu Selectors : جهت افزودن تولتیپ به منوهای سایت با وارد نمودن فایل Selector منو مدنظرتان، استفاده میشود. برای کسب اطلاعات بیشتر در مورد این گزینه به صفحه رسمی افزونه مراجعه کنید.
برای جلوگیری از مستأصل شدن کاربرانی که از تلفن همراه برای بازدید از سایت شما استفاده میکنند، میتوانید تولتیپ ها را برای کاربران موبایل از طریق صفحه تنظیمات و گزینه Disable On Mobile غیرفعال کنید. ازآنجاییکه ممکن است تولتیپ ها در نمایشگرهای کوچکتر بهخوبی نمایش داده نشوند، غیرفعال کردن آنها میتواند کمک شایانی به کاربران موبایل کند.
افزودن تولتیپ به صفحات و نوشتههای وردپرس
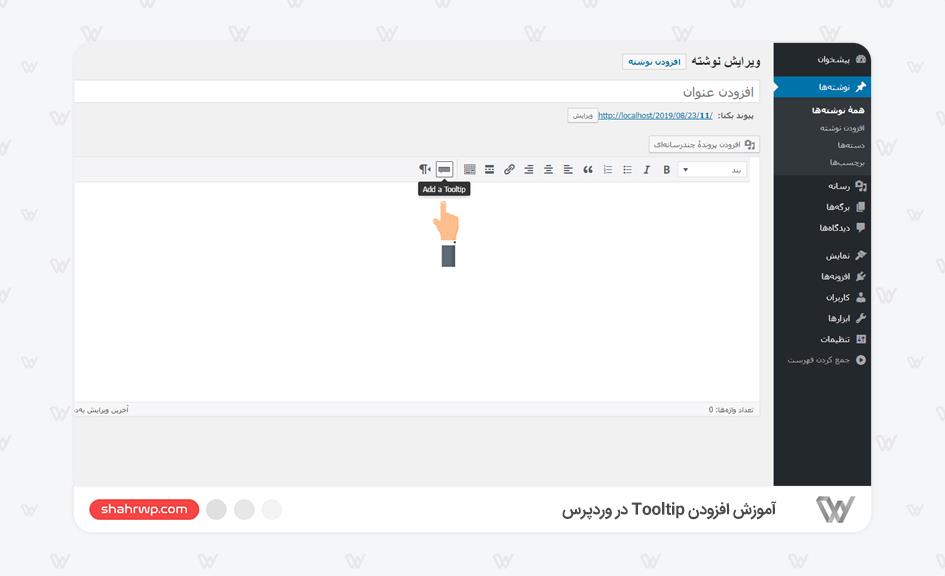
همانطور که پیشتر اشاره شد استفاده از این افزونه بسیار و ساده و در این حال سریع است بهگونهای که میتوانید تنها با یک کلیک تولتیپ را به متن یا
تصویر مدنظرتان اضافه کنید. این افزونه آیکونی را به ویرایشگر نوشتهها اضافه میکند که افزودن تولتیپ به متن و حتی تصاویر را آسان میسازد.
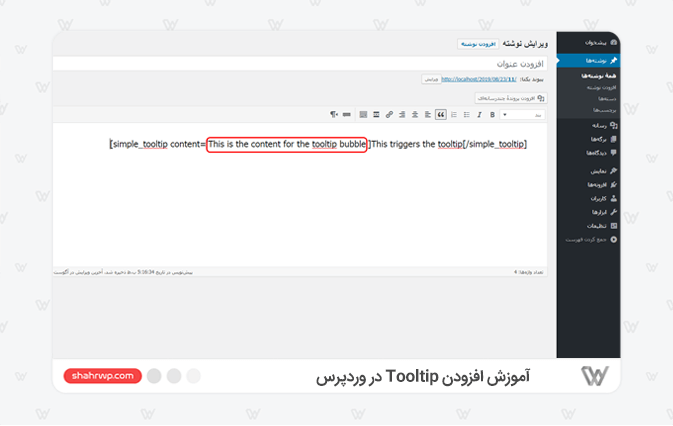
پس از کلیک بر روی آیکون مدنظر شورت کد تولیتپ به متن اضافه میشود.شما میتوانید شورت کد را ویرایش و اطلاعات خودتان را جایگزین کنید. این اطلاعات میتواند شامل متن و حتی تصویر نیز باشد.
تصویر یا متن بین تگهای شورت کد همان محتوایی است که با قرار گرفتن نشانگر موس بر روی آن، تولتیپ به نمایش درمیآید. همچنین مقدار Content که در تصویر بارنگ قرمز مشخصشده است متنی است که درون تولتیپ نمایش داده میشود.
بنابراین شما تنها با تغییر دو مقدار از شورت کد میتوانید یک تولتیپ به محتوای خود اضافه کنید.
علاوه بر امکان شخصیسازی تولتیپ ها از طریق صفحه تنظیمات نیز مقدور است. همچنین میتوانید ظاهر هرکدام را بهصورت جداگانه تغییر دهید. برای این منظور باید مقادیر مشخصی را به شورت کد اضافه کنید. برای اطلاع بیشتر از این مقادیر و نحوه استفاده از آنها میتوانید به این لینک مراجعه کنید.
جمعبندی :
افزونه Simple Tooltip سریعترین و کاربردیترین افزونه برای اضافه کردن تولتیپ در وردپرس شماست. از ارائه دادن اطلاعات بیشتر در مورد تصاویر تا نمایش معنی کلمات و جملات یا نمایش جزئیات لینکی که کاربر قصد کلیک بر روی آن را دارد. Simple Tooltips افزونهای است که حتماً جای خالی آن را در تمامی پروژههای خود خواهید یافت.











3 پاسخ
سلام
میتونیم برای منوها و لینک ها هم تولتیپ بذاریم؟
با سلام و احترام بله
آموزش فوق العاده ای بود