اگر توجه کرده باشید، نمایش تصویر در ابزارک وردپرس وجود ندارد و کاربران مبتدی نیازمند نمایش تصاویر در سایدبار و یا فوتر سایت هستند، افزونههای بسیاری در این رابطه وجود دارد ولی هیچکدام بهسادگی افزونه Image Widget نیست و با این اوصاف برای اینکه بتوانید بهراحتی این امکان را به سایت وردپرسی اضافه کنید با این آموزش همراه ما باشید.
داستان نمایش تصویر در ابزارک وردپرس:
یکی دیگر از کمبودهای سایتهای وردپرسی که بسیار جای خالی آن حس میشود کمبود امکانات پیشفرض برای افزودن تصویر و نمایش تصویر در ابزارک وردپرس است. اگر میخواهید از سادهترین روشها برای افزودن تصویر به سایدبار سایت استفاده کنید از ابزارکهایی همانند افزونه Image Widget استفاده کنید تا در کمترین زمان ممکن تصویر موردنظر را به بخش کناری سایت اضافه کنید برای اطلاعات بیشتر از امکانات ویژه این افزونه در ادامه با ما باشید.
امکانات ویژه افزونه Image Widget:
- رابط کاربری بسیار آسان
- قابلیت تغییر اندازه و تراز کردن تصویر
- قابلیت لینک دار کردن تصویر
- قابلیت افزودن عنوان و توضیح به تصویر
- قابلیت معرفی آی دی به تصویر
- قابلیت افزودن تصویر از کتابخانه سایت
- قابلیت افزودن خاصیت آلت به تصویر
- قابلیت معرفی عنوان برای لینک ایجادشده
بعد از آشنایی با امکانات ویژه افزونه Image Widget به نصب و راهاندازی این افزونه به جهت نمایش تصویر در ابزارک وردپرس میرسیم.
نصب افزونه Image Widget
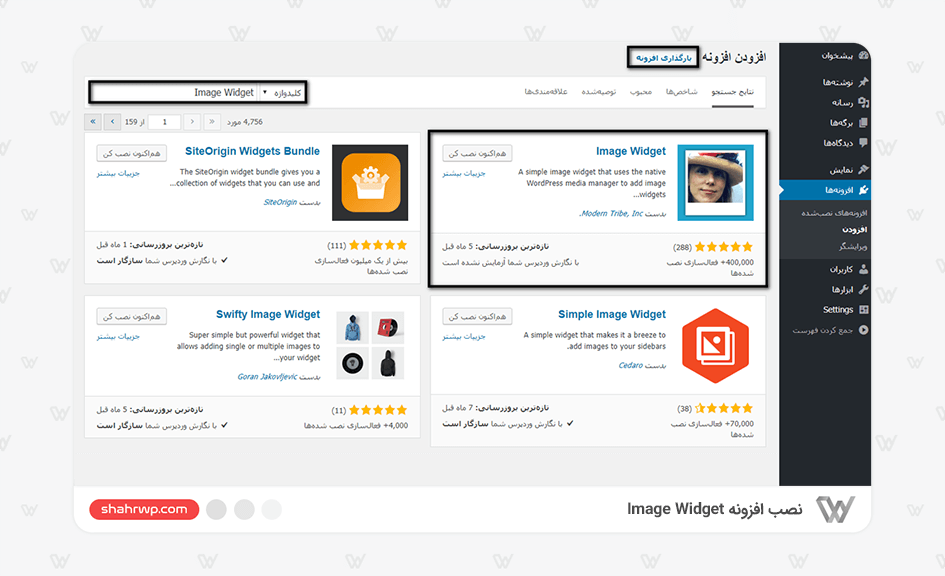
برای نصب این افزونه طبق تصویر زیر اقدام کنید:
- یا از قسمت افزونهها روی گزینه بارگذاری افزونه کلیک کنید و از لینک زیر افزونه را دانلود کنید و در قسمت بارگذاری، افزونه را بارگذاری کنید.
- یا اینکه از قسمت کلیدواژه Image Widget را تایپ کنید و افزونه را نصب و سپس فعالسازی کنید.
درصورتیکه با نصب کردن افزونه مشکلی دارید میتوانید آموزش نصب افزونه را مشاهده کنید.
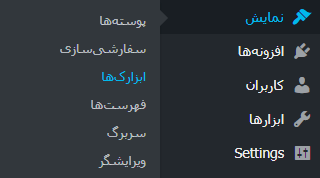
بعد از نصب و راهاندازی این افزونه به قسمت نمایش در نوارکناری (سایدبار) بروید و روی گزینهای بانام (ابزارکها) کلیک کنید تا به بخش تنظیمات افزونه هدایت شوید.
تنظیمات افزونه Image Widget:
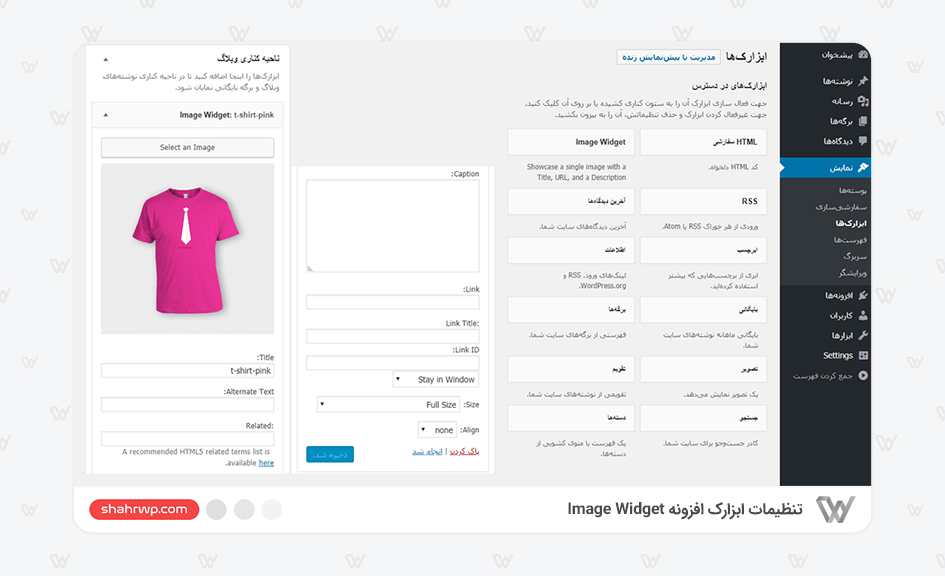
در بخش ابزارکها گزینهای بانام (Image Widget) اضافهشده است که برای نمایش تصاویر در ابزارک وردپرس نیاز است این گزینه را به هرکدام از بخشهای موردنیاز مثل فوتر یا سایدبارهای سایت هدایت کنید تا این بخش به سایدبار شما اضافه شود. در ابزارک افزونه (Image Widget) تنظیمات بخصوصی وجود دارد که به بررسی هرکدام میپردازیم:
- Select an Image: برای افزودن تصویر از این قسمت استفاده کنید.
- Title: درصورتیکه میخواهید عنوان تصویر را تغییر دهید، میتوانید نوشته این فیلد را تغییر دهید.
- Alternate Text: برای رعایت سئو تصویر در سایدبار میتوانید از متن جایگزین استفاده کنید و از این قسمت بهره ببرید.
- Related: برای معرفی نسبت وابستگی میتوانید از این فیلد استفاده کنید.
- Caption: برای معرفی بیشتر تصویر از این فیلد استفاده کنید.
- Link: درصورتیکه نیاز است کاربر با کلیک بر روی تصویر به یک آدرس اینترنتی مشخصی هدایت شود، از این قسمت استفاده کنید.
- Link Title: در این قسمت میتوانید برای لینکها عنوان مناسب قرار دهید.
- Link ID: درصورتیکه میخواهید لینک دادهشده را با آی دی مشخص کنید از این فیلد استفاده کنید.
- Size: برای تغییر اندازه تصویر در سایدبار، از این گزینه استفاده کنید.
- Align: اگر نیاز دارید تصویر را تراز بندی کنید از این قسمت میتوانید این کار را انجام دهید.
جمعبندی:
یکی دیگر از مواردی که نیاز بود به وردپرس اضافه شود، افزونهای ساده برای افزودن تصویر به بخش ابزارکهای وردپرس بود ولی باز بااینحال این قسمت باید توسط افزونههای وردپرسی پشتیبانی شود، به همین منظور در این آموزش افزونه Image Widget را معرفی کردیم تا نیاز خود را بهسادگی برطرف کنید.