در بین شبکههای اجتماعی، اینستاگرام با بیش از چند میلیون کاربر، یکی از معروفترین شبکههایی است که زندگی مردم را دگرگون کرده است، در آموزش افزونه Instagram Feed از سری آموزشهای شهر وردپرس به همراه یکدیگر میخواهیم به یکی از افزونههایی بپردازیم که توسط آن میتوانیم عکسهای حساب کاربری اینستاگرام خودمان را بهصورت مستقیم و خودکار در وردپرس نمایش دهیم.
داستان آموزش افزونه Instagram Feed
قدرت و توانایی این شبکه اجتماعی در ایجاد ارتباط و تعامل افراد و رسانهها با یکدیگر بر کسی پوشیده نیست. در سایت های وردپرسی هم شبکه اجتماعی اینستاگرام نقش فراوانی در به اشتراکگذاری تصاویر دارد. از طرفی اینستاگرام بیش از هر شبکه اجتماعی در دسترس عموم قرارگرفته است و در سایتهای وردپرسی نیز با افزونههای فراوانی میتوانید عکسهای خود را به اشتراک بگذارید. این افزونه با بیش از 400،000 نصب فعال در مخزن وردپرس یکی از بهترین انتخابها برای نمایش تصاویر از شبکه اجتماعی اینستاگرام است.
امکانات ویژه افزونه Instagram Feed عبارت است از:
- قابلیت نمایش تصاویر به صورت گالری
- دارای کدکوتاه
- رابط کاربری آسان
- و…
بعد از آشنایی با امکانات ویژه این افزونه، بریم سراغ نصب و راهاندازی افزونه Instagram Feed برای نمایش تصاویر بهصورت گالری…
نصب افزونه Instagram Feed
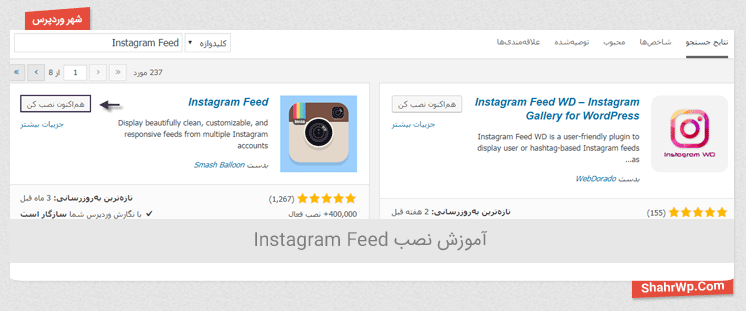
برای نصب این افزونه طبق تصویر زیر اقدام کنید:
- یا از قسمت افزونهها روی گزینه بارگذاری افزونه کلیک کنید و از لینک زیر افزونه را دانلود کنید و سپس در قسمت بارگذاری، افزونه را بارگذاری کنید.
- یا اینکه از قسمت کلیدواژه Instagram Feed را تایپ کنید و افزونه Instagram Feed را در مخزن وردپرس جستجو کنید و سپس نصب و فعال کنید.

پس از فعالسازی این افزونه گزینهای در پیشخوان بانام Instagram Feed ایجاد خواهد شد. 

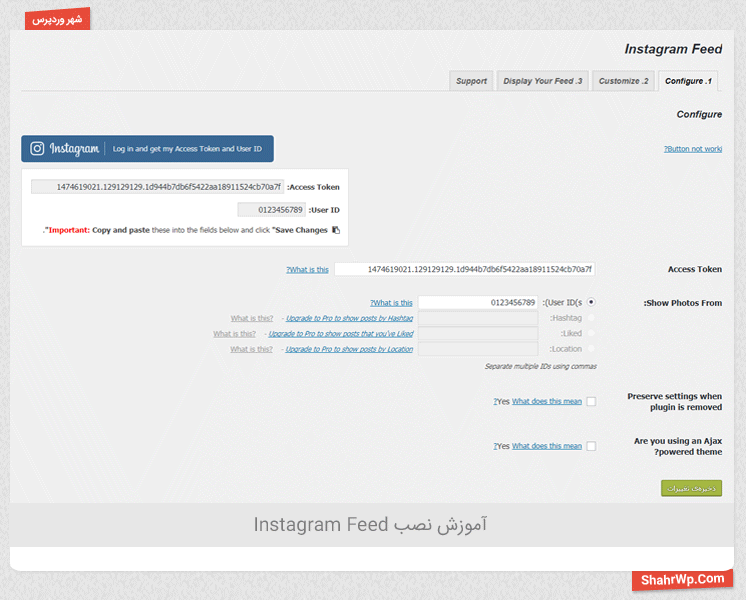
با این کار به افزونه اجازه دسترسی به گالری عکسهای خود در حساب کاربری اینستاگرام را میدهید.

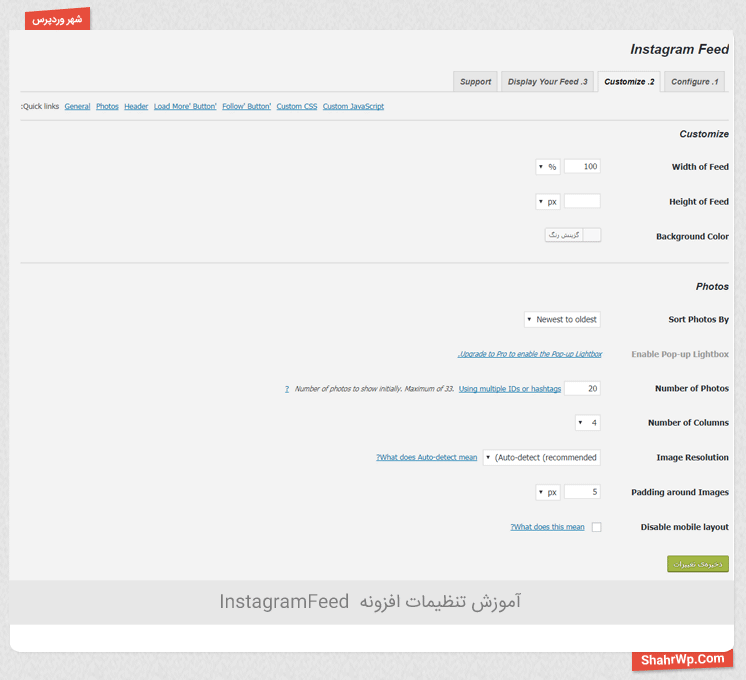
برای ایجاد تغییرات ظاهری در نمایش عکسها در سایت به قسمت تنظیمات افزونه خواهیم رفت و برای ایجاد تغییرات ظاهری به چند بخش موردنیاز شما اشاره خواهیم کرد.
Width of Feed: در این بخش درصد پهنای نمایش تصاویر اینستاگرام را تعیین کنید، درصورتیکه بهصورت پیشفرض باشد در کل محتوا نمایش داده خواهد شد.
Height of Feed: در این بخش میتوانید حداکثر ارتفاع برای نمایش تصاویر را وارد کنید. در صورت بارگذاری تصاویر بیشتر در اینستاگرام وردپرس این بخش را بهصورت اسکرولی نمایش خواهد داد.
Background Color: از این بخش میتوانید یک رنگ دلخواه برای پسزمینه تصاویر انتخاب کنید تا بارنگ محتوای پسزمینه سایت متفاوتتر نمایش داده شود.
Sort Photos By: در این بخش میتوانید تصاویر را بهصورت تصادفی و یا نمایش بر اساس جدیدترین انتخاب کنید.
Number of Photos: در این بخش حداکثر تعداد تصاویر برای نمایش را وارد کنید.
Number of Columns: در این بخش نیز میتوانید تعداد ستون موردنظر را برای نمایش تصاویر وارد کنید.
Image Resolution: این بخش مربوط به رزولوشن تصاویر است که در ۴ اندازه زیر قابل انتخاب است.
- Auoto-detect
- ۱۵۰*۱۵۰
- ۳۰۶*۳۰۶
- ۶۴۰*۶۴۰
Padding around Images: از این بخش نیز میتوانید فاصله بین تصاویر را برحسب پیکسل انتخاب کنید.
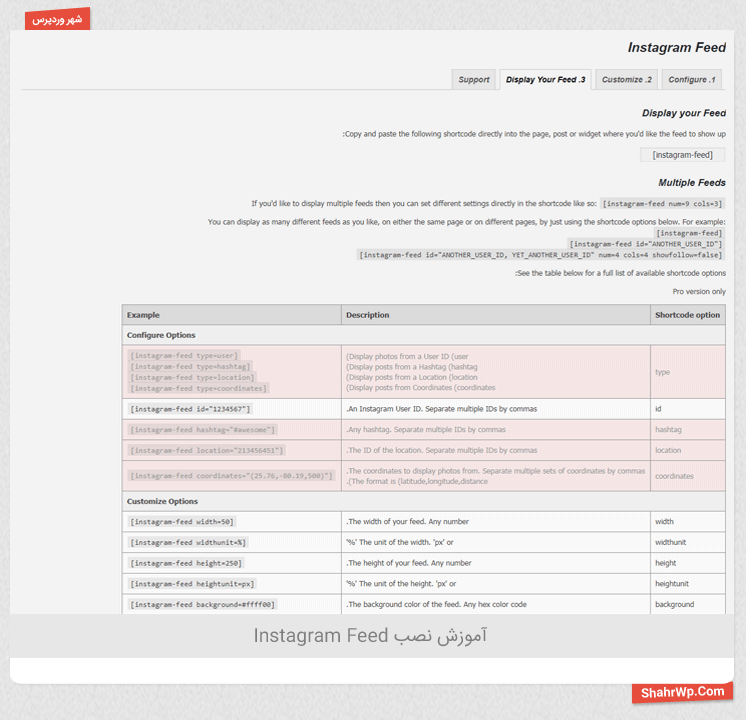
در بخش Display Your Feed مجموعه کدهای کوتاه مرتبط با افزونه Instagram Feed جهت استفاده در نوشته برای نمایش سفارشی گالری تصاویر موجود است. 
[instagram-feed]
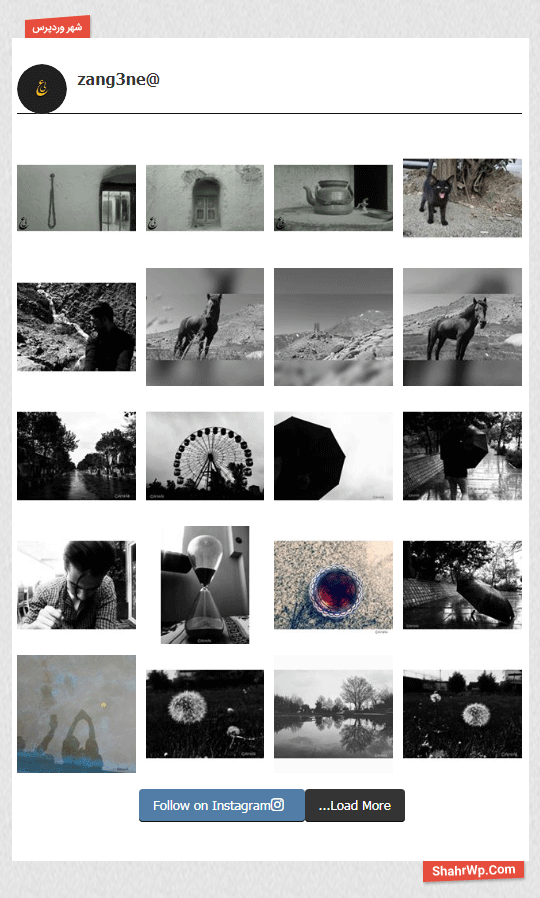
نمونهای از گالری تصاویر در این افزونه:








2 پاسخ
سلام وقت بخیر
من این افزونه رو نصب کردم ولی خطای لاگین به اینستاگرام و میده شما میتونید کمک کنید مشکل ما رفع بشه
{“error_type”: “OAuthException”, “code”: 400, “error_message”: “Invalid scope field(s): basic,public_content”}
با سلام و احترام کد api اشتباه وارد شده البته در نسخه جدید اینستاگرام این فیچر کلا دردسر ساز شده