از زمانی که سیستم مدیریت محتوای وردپرس شروع به کار کرد ابزارها و ویرایشگرهایی را در اختیار کاربران خود برای مدیریت محتوا قرارداد که این ابزارها همیشه به عنوان یکی از بهترین و مهمترین ابزارها در وردپرس بوده است. کاربران با استفاده از ویرایشگرها می توانند برگه ها را به شکلی که می خواهند طراحی کنند و یا اینکه به کمک آنها یک نوشته را برای وبلاگ وب سایت خود بنویسند و در نهایت ظاهر آن را مرتب کنند.
ویرایشگر های وردپرس
اگر نگاه دقیقی به آمار های وب سایت های اینترنتی بندازید خواهید دید که طراحی وب سایت ها با کمک سیستم های مدیریت محتوا از زمانی که این سیستم ها ارائه شدند تقریبا به این سمت کشیده شده اند و امروزه بسیاری از افراد برای طراحی و راه اندازی یک وب سایت از وردپرس استفاده می کنند.
پس از رشد وردپرس و پیشرفت آن ابزارها و امکانات بسیاری در اختیار کاربران برای طراحی صفحات وب سایت قرار گرفت. در واقع اگر بخواهیم بگوییم که این سیستم های مدیریت محتوا در ابتدا به چه صورت کار می کردند باید گفت که آنها دارای یک هسته پردازشی بودند و به عنوان یک موتور از یک زبان برنامه نویسی به شمار می رفتند که می توانستند یک وب سایت را راه اندازی کنند و ارتباط آن را با وب سرور برای پردازش داده ها حفظ نمایند.
به طور کلی سیستم های مدیریت محتوا توانسته اند امکانات جانبی مختلفی را به برنامه نویسان ارائه کنند که آنها بتوانند با کمک این امکانات یک برگه یا نوشته جدید را به راحتی به وب سایت خود اضافه نمایند و در نهایت آن را با سایر برگه هایی که وجود دارد مرتبط سازند.
زمانی که وردپرس تازه ارائه شده بود فایل ها به طور کامل با کد نویسی و به صورت مستقیم ویرایش می شدند اما پس از گذشت زمان و ارائه ویرایشگرها همه چیز تغییر کرد.
ویرایشگرها صفحه ای بودند که قابلیت ویرایش نوشته ها و برگه ها را برای برنامه نویسان فراهم می کردند که با کمک آنها بتوانند یک نوشته را به صورت متنی و مستقیم یا اینکه به صورت کد نویسی ویرایش یا ایجاد کنند و در اختیار کاربران قرار دهند.
ویرایشگر کلاسیک وردپرس یکی از قدیمی ترین ویرایشگر ها است که اگر آن را به خاطر داشته باشید، دارای دو تب دیداری و کد نویسی است و به کمک آنها می توان یک صفحه را به صورت کامل ویرایش کرد.
اما با گذشت زمان و پیشرفت های وردپرس کم کم افزونه هایی برای ویرایش کردن و افزودن قابلیت های جدید رونمایی شد که کاربران با کمک آنها می توانستند به راحتی یک نوشته را به حالت دلخواه تغییر دهند که ویرایشگر گوتنبرگ وردپرس یکی از آنها بود.
با اضافه شدن ویرایشگر ها به وردپرس کاربران می توانستند به راحتی و با سرعت کار هایی را که نیاز داشتند را انجام دهند. پس اکنون می دانیم که ویرایشگر ها تنها برای ویرایش و نوشتن یک نوشته در وب سایت ها استفاده نمی شوند بلکه هدف اصلی آنها طراحی و ساخت صفحات وب سایت است.
ویرایشگر گوتنبرگ وردپرس
اگر شما هم جزو آن دسته از کاربرانی باشید که از وردپرس استفاده می کنید، قطعا از موضوع حذف شدن ویرایشگر کلاسیک در اواخر سال 2019 و جایگزین شدن ویرایشگر گوتنبرگ وردپرس به جای آن مطلع هستید.
ویرایشگر کلاسیک که یکی از ساده ترین ویرایشگر های وردپرس بود به صورت ناگهانی توسط تیم توسعه وردپرس از سیستم مدیریت محتوا حذف شد اما ویرایشگر گوتنبرگ وردپرس یا همان بلوک جایگزین آن شد، در واقع حذف شدن ویرایشگر کلاسیک در ابتدا برای بسیاری از کاربران شوک کننده بود اما چون وردپرس همیشه توانسته بود یک قابلیت بهتر را همراه با امکانات بیشتر ارائه کند بسیاری از افرادی که دارای وب سایت های وردپرسی بودند همچنین بسیاری از توسعه دهندگان با رویی باز به سمت ویرایشگر گوتنبرگ وردپرس رفتند اما پس از مدتی با ناامیدی مواجه شدند.
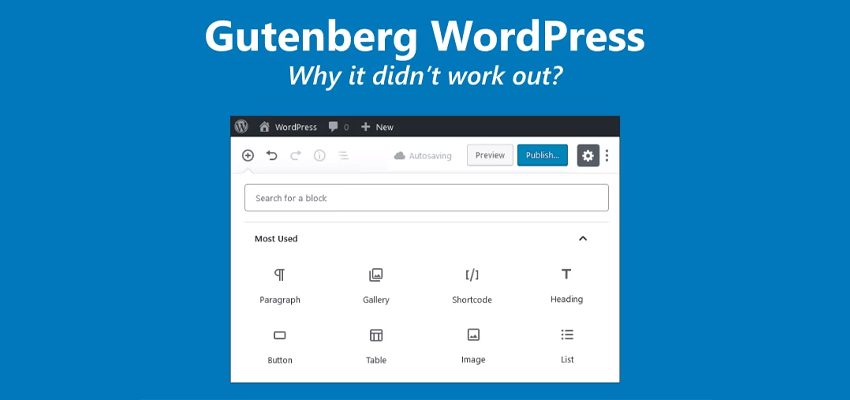
علت ناامیدی افراد این بود که ویرایشگر گوتنبرگ وردپرس نمی توانست آن راحتی ای را که ویرایشگرکلاسیک داشت به افرادی که از آن استفاده می کردند بدهد. در واقع این ویرایشگر قدرتمند که تازه ارائه شده بود به دلایل مختلفی مانند کند بودن اجرای کار ها، سختی در استفاده، ظاهر بی روح و گیج کننده اش نتوانست جایگزین ویرایشگر کلاسیک شود و کار به اندازه ای بالا گرفته شد که ویرایشگر کلاسیک به عنوان یک افزونه توسط تیم توسعه وردپرس ارائه شد.
در گذشته ساختار صفحات وب به صورت خطی بود و برگه های وب سایت از یک صفحه گسترده تشکیل می شدند که این صفحات توسط زبان برنامه نویسی html سازمان یافته بودند و دارای یک موجودیت یکپارچه بودند، اما با گذشت زمان این موجودیت ها ساخته یافته تر شدند و یک ساختار منسجم پیدا کردند اما در نهایت بلوک ها ایجاد شدند.
بلوک ها در طراحی وب سایت ها دارای یک فضای مشخص هستند که درصدی از صفحه را جدا می کنند و آن را بر اساس چیزی که توسعه دهنده مشخص می کند طراحی، ویرایش و در آخر به نمایش می گذارند. در واقع بلوک ها می توانند یک ساختار حرفه ای به وب سایت هایی که با وردپرس ایجاد می شوند بدهند که این ساختار در مرورگر ها و سایر پلتفرم ها بهتر است و از نظر کد نویسی هم ساده تر می باشد و می تواند در آخر یک کد ساده و اصولی را ارائه دهد.
همچنین لازم به ذکر است که وب سایت هایی که در طراحی صفحات خود از بلوک ها استفاده می کنند از نظر سئو دارای امتیازات بسیار خوبی هستند.
اما لازم به ذکر است که کاری که کاربران با ویرایشگر کلاسیک می توانستند در ده دقیقه انجام بدهند را مجبور بودند که با ویرایشگر گوتنبرگ وردپرس در نیم ساعت انجام دهند، هر چند که این ویرایشگر دارای بلوک هایی است و از آنها برای طراحی صفحات استفاده می کند اما در واقع وردپرس با ارائه این ویرایشگر قصد داشته است که وارد دنیای المنتور ها شود اما با این وجود باز هم ویرایشگر کلاسیک جایگاه خودش را داشته است.
مزایای استفاده از ویرایشگر گوتنبرگ وردپرس
به طور کلی استفاده از ویرایشگر گوتنبرگ وردپرس باعث شده است که کاربران بتوانند ظاهر صفحات وب سایت خود را راحت تر عیب یابی، کنترل و در نهایت مدیریت نمایند. همچنین توسعه دهندگان وب می توانند از یک مجموعه وسیع از اجزای رابط کاربری برای ایجاد کردن بلاک ها و کنترل های بصری استفاده نمایند.
در واقع بیشترین مزایای ویرایشگر گوتنبرگ وردپرس همان رابط کاربری آن می باشد که حتی افرادی که تجربه کمی در کار کردن با آن دارند یا اینکه تجربه ای ندارند می توانند از آن برای قرار دادن محتوا های منسجم در صفحات وب سایت خود استفاده کنند.
ویژگی های ویرایشگر گوتنبرگ وردپرس
همه کاربران ویرایشگری را که با کشیدن و رها کردن می تواند یک المان را اضافه کند دوست دارند و این موضوع را می توان به عنوان یکی از قابلیت های مهم این افزونه دانست.
ویرایشگر گوتنبرگ وردپرس دارای قابلیت کد باز است و کاربران می توانند آن را به راحتی از مخزن وردپرس به صورت رایگان دانلود کنند. این قابلیت باعث شده است گوتنبرگ مانند سایر افزونه ها قابل گسترش باشد و هر برنامه نویسی بتواند ویژگی های جدیدی را به آن اضافه کند.
این افزونه برای بروز رسانی کردن صفحات وب سایت نیازی به لود شدن صفحات ندارد و زمانی که کاربران دکمه انتشار یا بروز رسانی را می زنند صفحه به صورت ایجکس(یک تکنولوژی است که به صورت پشت پرده در سرور فعال می باشد و هیچ تداخلی با فعالیت های کاربران در وب سایت ندارد.) ذخیره می شوند.
ویرایشگر گوتنبرگ وردپرس دارای ویژگی های بسیاری است که در ادامه به برخی از آنها اشاره کرده ایم.
ویژگی های این ویرایشگر عبارت اند از:
- بلوک های ویرایشگر گوتنبرگ
- کشیدن و رها کردن تصاویر
- جاسازی محتواها
- گالری تصاویر
- بلوک های html زنده
- دکمه ها، پاراگراف ها، تیترها، ستون ها و …
در بخش بالا برخی از ویژگی های ویرایشگر گوتنبرگ وردپرس را برای شما بیان کردیم در واقع این ویژگی ها بیشتر از چیزی است که فکرش را بکنید، در واقع ویژگی های بی شمار این ویرایشگر باعث شده است که کاربران برای انجام هر کاری نیاز به نصب افزونه نداشته باشند که موضوع خودش به تنهایی یک مزیت بزرگ به شمار می رود
آموزش نصب و راه اندازی ویرایشگر گوتنبرگ وردپرس
گوتنبرگ یا همان بلوک یکی از ویرایشگر های جدید در وردپرس می باشد که در نسخه پنجم به سیستم مدیریت محتوای وردپرس اضافه شد. تا قبل از به وجود آمدن این ویرایشگر کاربران از ویرایشگر کلاسیک که همان ویرایشگر پیش فرض وردپرس است برای ایجاد یک نوشته و تولید محتوا استفاده می کردند.
اما قبل از آن که به آموزش نصب و راه اندازی ویرایشگر گوتنبرگ وردپرس بپردازیم لازم است بدانید که برخی از ویژگی های این ویرایشگر سبب تمایز آن از سایر ویرایشگر ها شده است و کاربران برای ایجاد المان هایی مانند جداول، کد های کوتاه، دکمه های سفارشی و … نیاز به نصب هیچ افزونه ای به صورت مجزا ندارند و صرفا با استفاده از این ویرایشگر می توانند المان های مورد نظر خود را به وب سایتشان اضافه کنند.
برای نصب و راه اندازی ویرایشگر گوتنبرگ وردپرس کاربران دو راه حل در پیش دارند، در واقع گوتنبرگ ویرایشگر پیش فرض وردپرس است که بدون نصب هیچ افزونه ای هم می توانید از آن استفاده کنید. اما نکته ای که وجود دارد این است که اگر افزونه ویرایشگر کلاسیک را نصب کرده اید باید آن را غیر فعال کنید تا این ویرایشگر برای شما فعال شود.
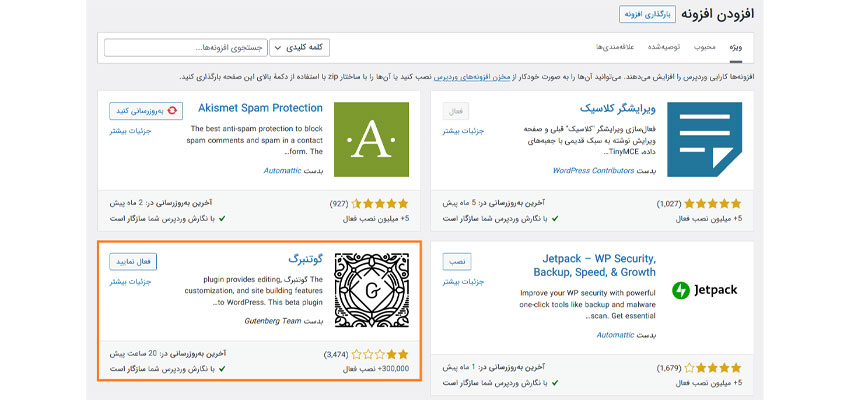
دومین راه حل این است که اقدام به نصب افزونه آن کنید. افزونه گوتنبرگ در پیشخوان وردپرس به صورت رسمی به ثبت رسیده است و برای نصب آن ابتدا باید وارد پنل مدیریتی خود در وردپرس شوید و سپس به مسیر“پیشخوان وردپرس -> افزونه ها -> گزینه افزودن“ مراجعه کنید.
پس از مراجعه به مسیر بالا در صفحه باز شده می توانید افزونه ویرایشگر گوتنبرگ وردپرس را مشاهده کنید که در این بخش چون گوتنبرگ افزونه پیش فرض است نیازی به وارد کردن اسم آن در فیلد جستجو نیست.
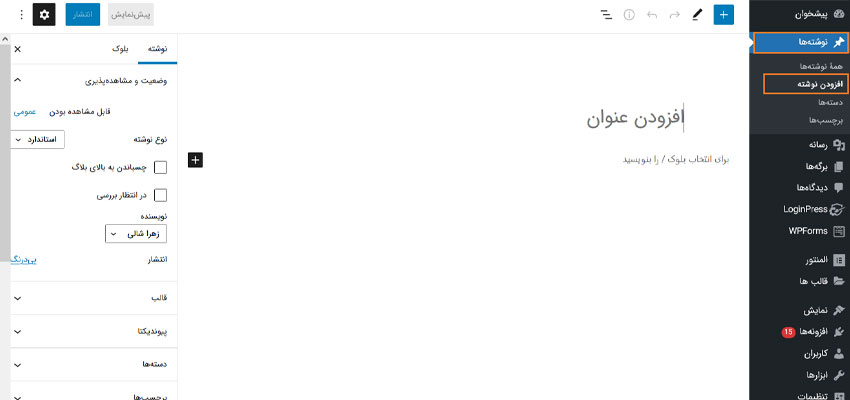
پس از نصب و فعال سازی افزونه ویرایشگر گوتنبرگ وردپرس برای کار کردن با آن می توانید به مسیر” پیشخوان وردپرس -> نوشته ها -> افزودن نوشته” مراجعه کنید. پس از مراجعه به این بخش تصویر زیر را مشاهده خواهید کرد.
در بخش بالا به آموزش نصب و راه اندازی افزونه ویرایشگر گوتنبرگ وردپرس پرداختیم، در واقع این ویرایشگر دارای گزینه های بسیاری است که ممکن است برخی از کاربران زمانی که با آنها مواجه می شوند در ابتدا دچار سردرگمی شوند اما با کمی جست و جو در میان گزینه های آن به راحتی می توان کار کردن با آن را یاد گرفت و به سادگی صفحات وب سایت وردپرسی خود را با آن ایجاد یا ویرایش کرد.
آموزش کار با ویرایشگر گوتنبرگ وردپرس
پس از نصب و فعال سازی این ویرایشگر زمانی که به مسیر افزودن نوشته مراجعه کنید یا اینکه وارد ویرایش یک برگه یا متن شوید، ویرایشگر گوتنبرگ را مشاهده خواهید کرد.
گزینه های ویرایشگر گوتنبرگ بسیار ساده هستند و خیلی از گزینه های آن مانند ویرایشگر کلاسیک است و فقط ظاهر آنها مقداری تغییر کرده است.
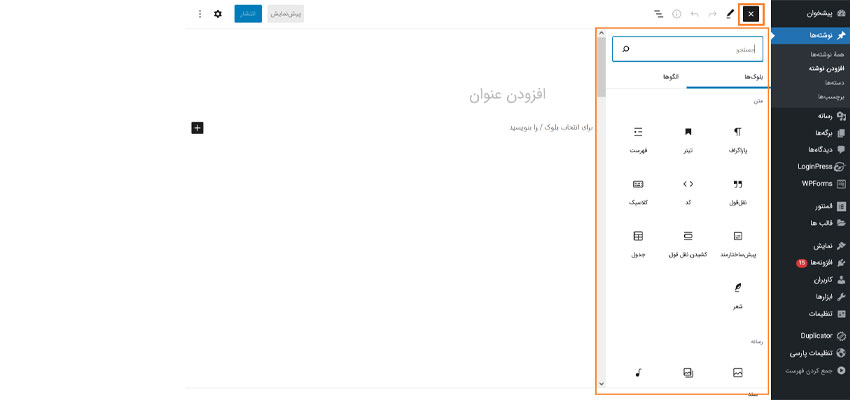
در گوشه بالا و سمت راست گزینه هایی وجود دارد که برای دسترسی به آنها باید علامت + را انتخاب کنید، زمانی که بر روی این گزینه کلیک کنید یک بخش جدید برای شما در سمت راست صفحه باز خواهد شد. همان طور که در تصویر زیر مشاهده می کنید بلوک ها و المان های این ویرایشگر در این بخش قرار گرفته است.
همان طور که در تصویر بالا مشاهده می کنید ویرایشگر گوتنبرگ دارای المان های بسیاری است که هر یک از آنها دارای یک قابلیت هستند و زمانی که شما بر روی گزینه + کلیک می کنید به شکل یک ضربدر در می آید.
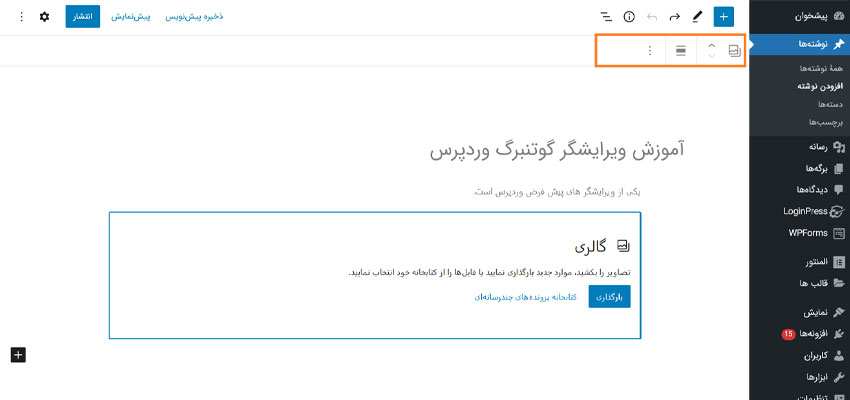
برای استفاده از این بلوک ها و المان ها باید هر یک از آنها را انتخاب کنید و با عملیات درگ کردن آنها را به سمت چپ صفحه بکشید و در آنجا رها کنید، همچنین زمانی که یک المان را انتخاب می کنید یک باکس کوچک هم مانند تصویر بالا در صفحه به همراه المان شما اضافه می شود که با انتخاب گزینه سه نقطه می توانید تنظیمات مربوط به المانی که در صفحه اضافه کرده اید را انجام دهید یا اینکه آن را ویرایش نمایید.
تغییر و غیر فعال سازی ویرایشگر گوتنبرگ وردپرس
به طور کلی ویرایشگر ها از قابلیت های بسیار مهم در وردپرس به شمار می روند که در زمینه مدیریت وب سایت های وردپرسی می توانند کمک بسیاری به کاربران بکنند. کاربران می توانند با استفاده از ویرایشگر گوتنبرگ وردپرس نوشته ها و صفحات حرفه ای تری را ایجاد کنند .
در واقع با نصب یک ویرایشگر مناسب بر روی وردپرس شما دیگر هیچ نگرانی ای در رابطه با ظاهر وب سایت خود نخواهید داشت و هر المانی در جایی که برای آن از قبل تعیین شده است قرار خواهد گرفت.
همان طور که می دانید ویرایشگر گوتنبرگ وردپرس به صورت پیش فرض بر روی وردپرس فعال است اما کاربران می توانند در صورت تمایل به استفاده از ویرایشگر های دیگر مانند ویرایشگر کلاسیک اقدام به تغییر و غیر فعال سازی آن بکنند.
در صورتی که مایل به استفاده از ویرایشگر گوتنبرگ نمی باشید می توانید آن را غیر فعال کنید، برای اطلاعات بیشتر در رابطه با غیر فعال سازی ویرایشگر گوتنبرگ در وردپرس و ویرایشگر کلاسیک می توانید به مقاله غیرفعال کردن ویرایشگر گوتنبرگ در وردپرس مراجعه نمایید.
نتیجه گیری
به طور کلی ویرایشگر گوتنبرگ دارای یک افزونه کاربردی و سبک است که کاربران از آن برای ایجاد صفحات زیبا و ساده در وب سایت وردپرسی خود استفاده می کنند. اما امروزه همچنان بسیاری از کاربران ترجیح می دهند از ویرایشگر کلاسیک به دلیل ساده بودنش و رابط کاربری راحتی که دارد استفاده کنند.
. امروزه ویرایشگر هایی مانند ویژوال کامپوزر، مداد زرد و المنتور وجود دارند که دارای رابط های بصری بسیار خوبی هستند و کاربران می توانند از آنها به جای ویرایشگر های گوتنبرگ و کلاسیک استفاده کنند، همچنین المنتور دارای ویرایش زنده است که می توانید در همان لحظه تغییرات اعمال شده را بر روی وب سایت خود مشاهده نمایید.