آماری که توسط سال 2018 منتشر شد نشان میدهد که بیش از نیمی از ترافیک کل جهان از طریق تلفنهای همراه است و این نسبت به سال گذشته 50 درصد رشد داشته است! آیا شما سایت خود را برای کاربران موبایل آماده کردهاید؟امروز به سراغ معرفی pwa در وردپرس میرویم.
pwa در وردپرس چیست؟
اگر شما با برنامهنویسی آشنایی داشته باشید حتماً pwa به گوشتان خورده است.این فناوری با فریم ورک جاوا اسکریپت ساختهشده است و یک تجربه مشابه نرمافزار را به کاربر ارائه میدهد.یعنی شما هیچ نرمافزاری برای سایت خود ایجاد نمیکنید،اما زمانی که کاربر pwa را باز کند دقیقا مشابه نرمافزار عمل میکند.
pwa درست مشابه نرمافزارهایی است که برای سایت خود میسازید اما در ساخت آن باید چند نکته را در نظر بگیرید:
- سریع-بارگیری pwa شما باید کمتر از 3 ثانیه باشد
- بارگیری با سرعت کم-به دلیل اینکه اینترنت موبایل پایداری ندارد pwa باید با کمترین سرعت ممکن نیز لود شود
- تعامل-باید با کاربر تعامل داشته باشد (نوتیفیکیشن و…)
- پاسخگو-باید با هر دستگاهی در هر ابعادی هماهنگی داشته باشد
شما نیازی به طراحی و کد نویسی نرمافزار ندارید؛زیرا روشهای مختلفی برای ایجاد pwa در وردپرس وجود دارد.
Pwa چهار برابر بیشتر از نرمافزارهای دیگر استفاده دارد
وضعیت هر کسبوکاری منحصربهفرد خودش است و تصمیم با شماست که یک نرمافزار کد نویسی کنید یا از pwa استفاده کنید.در ادامه بیشتر با مزایای pwa در وردپرس آشنا خواهید شد.
- Pwa مستقیما در مرورگر کاربر اجرا میشود
- دردسر ثبت نرمافزار در اپ استور ها را ندارد
- بدون دخالت فرد خارجی خودتان میتوانید اقدام به ساخت pwa کنید
- کاربران میتوانند از سیستمعاملهای مختلف به سازت شما دسترسی پیدا کنند
- Pwa در انواع دستگاهها کار می کند
اگر وبسایت شما برای بارگیری (لود) کامل بیش از 3 ثانیه زمان تلف میکند احتمالاً نیمی از بازدیدکنندگان شما از بین میروند.اما با ساخت و ایجاد pwa در وردپرس دیگر از این نظر نگرانی نخواهید داشت.
طبق گفتههای گوگل pwa هایی که ازنظر UI/UX بهینه باشد از نرمافزارهای موبایل تعامل و بازدید بالاتری دارند.شرکت BookMyShow (بزرگترین بلیتفروشی هند) زمانی که از این فناوری استفاده کر تا 80 درصد فروش خود را افزایش داد.
یا شرکت OLX زمانی که از pwa استفاده کرد توانست نرخ تعامل را تا 250 درصد و نرخ کلیک را نیز تا 146 درصد افزایش داد.
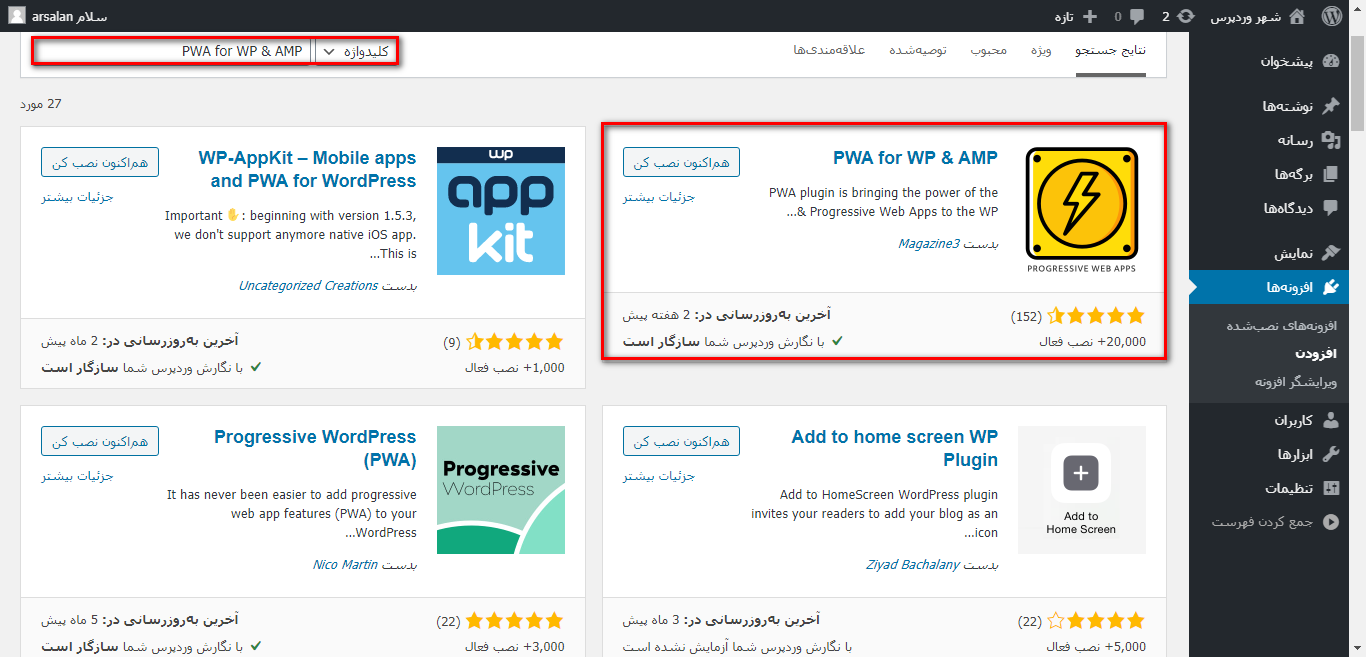
نصب افزونه PWA for WP & AMP
برای استفاده از این فناوری باید افزونه PWA for WP & AMP را نصب و فعال کنید.به این منظور کافی است به پیشخوان و بخش افزونهها>افزودن مراجعه کنید و نام افزونه را جستجو کنید.همچنین میتوانید فایل فشرده افزونه را از انتهای همین مقاله دانلود و از طریق دکمه(بارگذاری افزونه) اقدام به نصب آن فرمایید.پیشنهاد میکنیم مقاله آموزش نصب افزونه در وردپرس را مطالعه کنید.
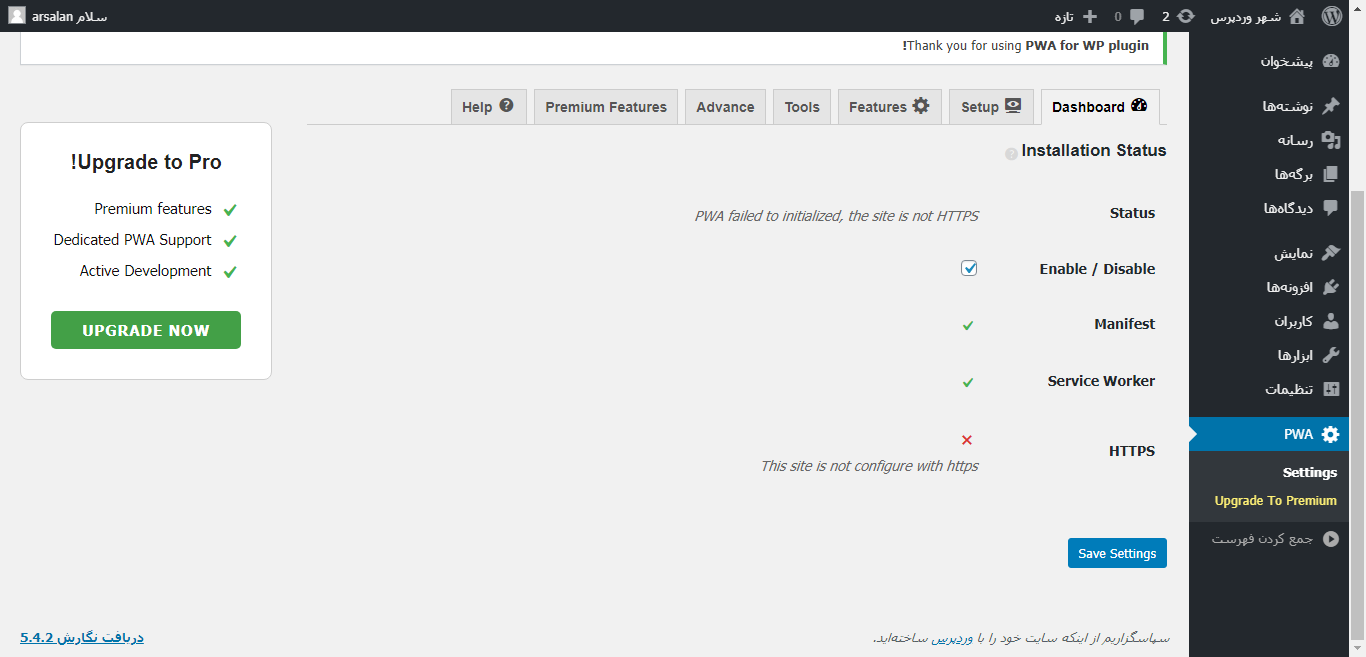
Dasborad
پس از نصب فعالسازی افزونه به بخش PWA>Setting هدایت میشوید.در این صفحه گزینههای مختلفی را مشاهده میکنید که همه آنها توسط خود افزونه پرشده است.فقط کافی است تیک گزینه Enable/Disable را بزنید تا این فناوری در سایت شما فعال شود.
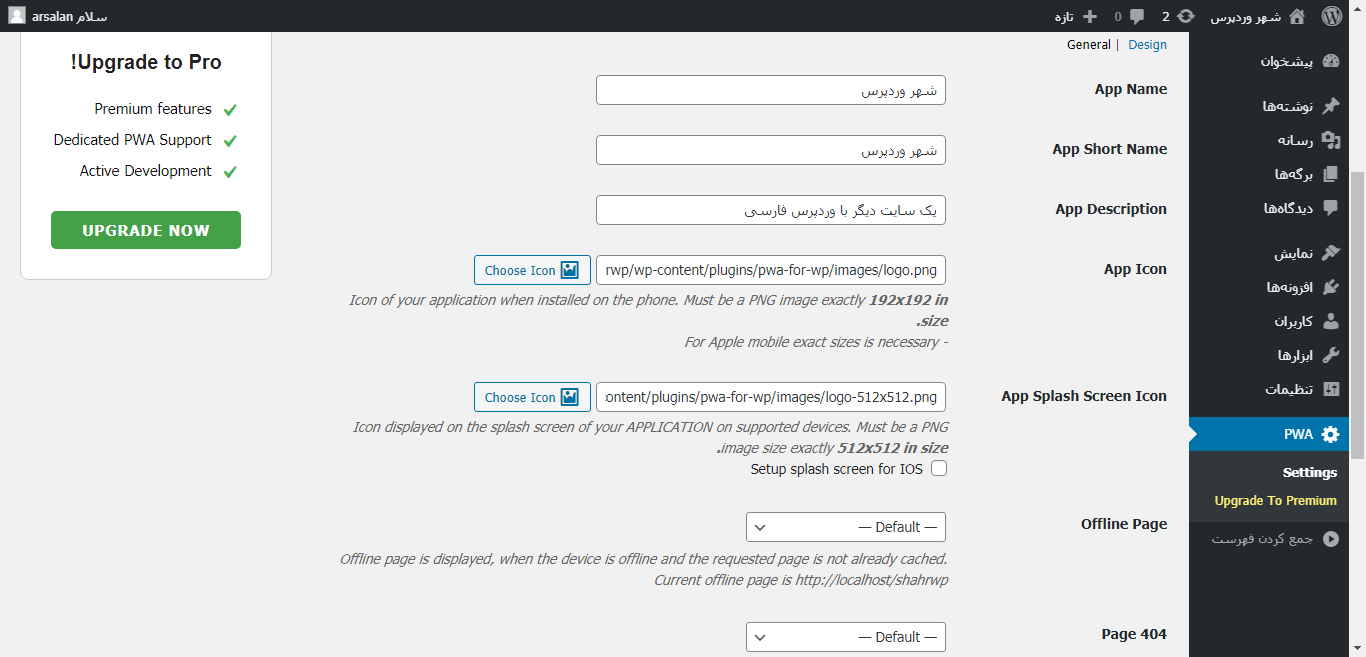
Setup
این بخش مربوط به تنظیمات و طراحی نرمافزار میشود:
App Name: نام نرمافزار را بنویسید
App Short Name: نام کوتاه نرم افزار را بنویسید
App Description: توضیحات نرمافزار را بنویسید
App Icon: آیکون را انتخاب کنید(باید در فرمت png و اندازه 192*192 باشد)
App Splash Screen Icon: تصویری برای لود نرمافزار انتخاب کنید (باید در ابعاد 512*512 باشد)
Setup splash screen for ios: تصویری برای لود نرمافزار انتخاب کنید (این گزینه برای سیستمعامل ios است و برای هر دستگاه باید با ابعادی متفاوت انتخاب شود)
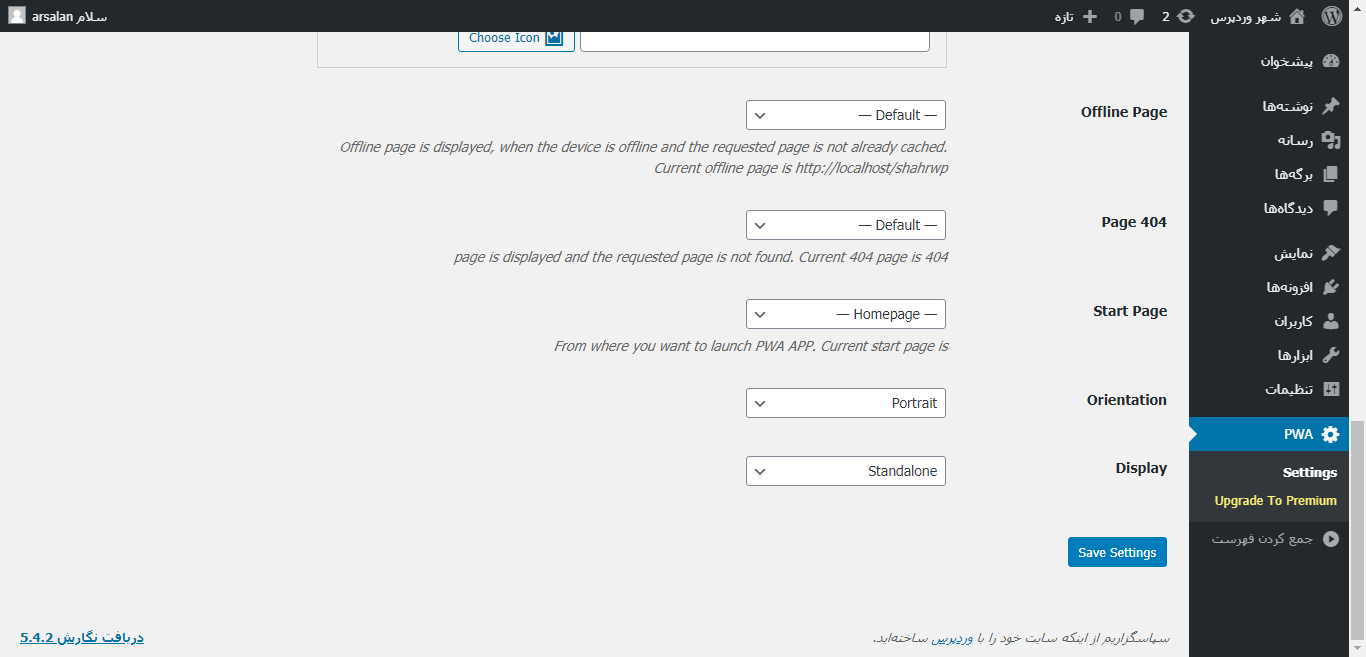
Offline page: اگر کاربر آفلاین بود و به اینترنت دسترسی نداشت چه صفحهای برای او نمایش داده شود؟
Page 404: صفحه 404 سایت خود را مشخص کنید
Start page: صفحه اصلی سایت خود را مشخص کنید
Orientation: نمایش سایت بهصورت افقی باشد یا عمودی؟
Display: سایت شما به چه صورت نمایش داده شود؟
در انتها بر روی دکمه (Save Settings) کلیک کنید تا تنظیمات ذخیره شود.
در بخش Design نیز میتوانید تنظیمات مربوط به طراحی نرمافزار را مشاهده کنید:
Background Color: رنگ پسزمینه
Theme Color: رنگ قالب
در انتها بر روی دکمه (Save Settings) کلیک کنید تا تنظیمات ذخیره شود.
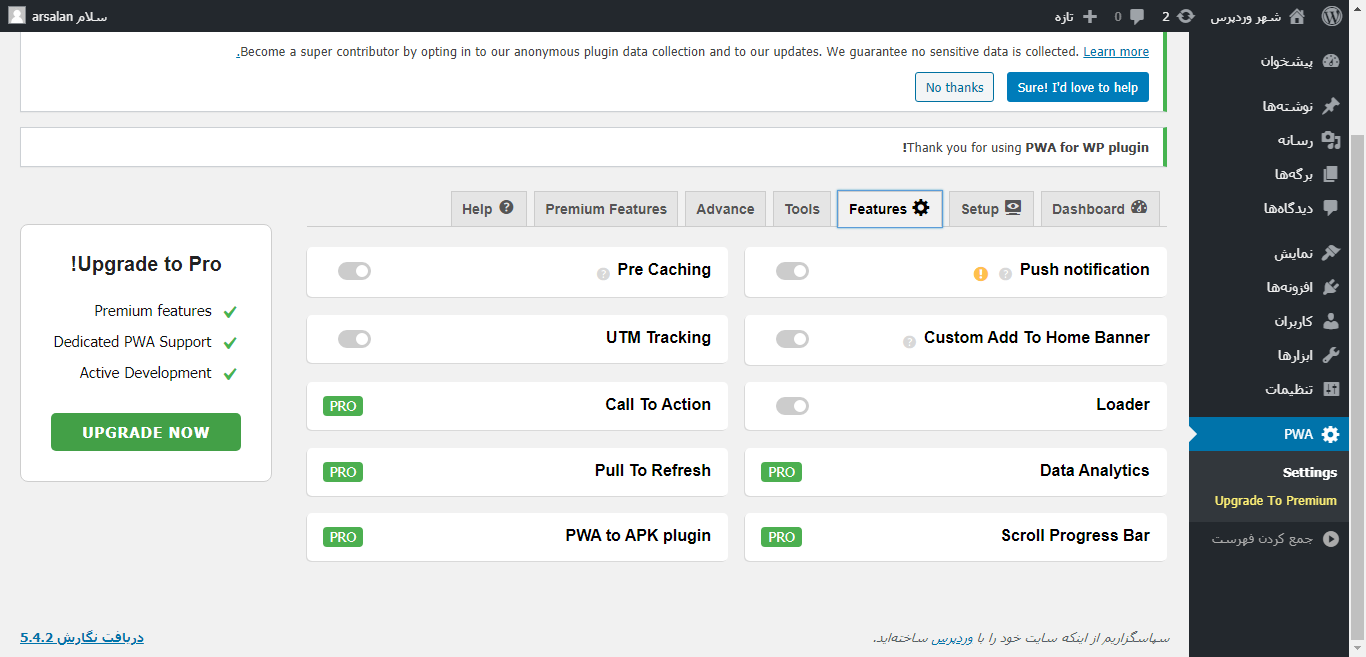
Features
در این تب میتوانید امکانات نرمافزار خود را مشخص کنید.هر بخش تنظیمات مختلفی دارد که در این مقاله نمیتوان به همه آنها اشاره نمود:
Push notification: ارسال نوتیفیکیشن به کاربر
Pre caching: ذخیرهسازی صفحات و پستها برای بازدید آفلاین
Custom Add To Home Banner: اضافه کردن یک تصویر برای ترغیب کاربر به نصب pwa
Loader: اضافه کردن بار گذار (لودر)
UTM Tracking: آنالیز با استفاده از UTM
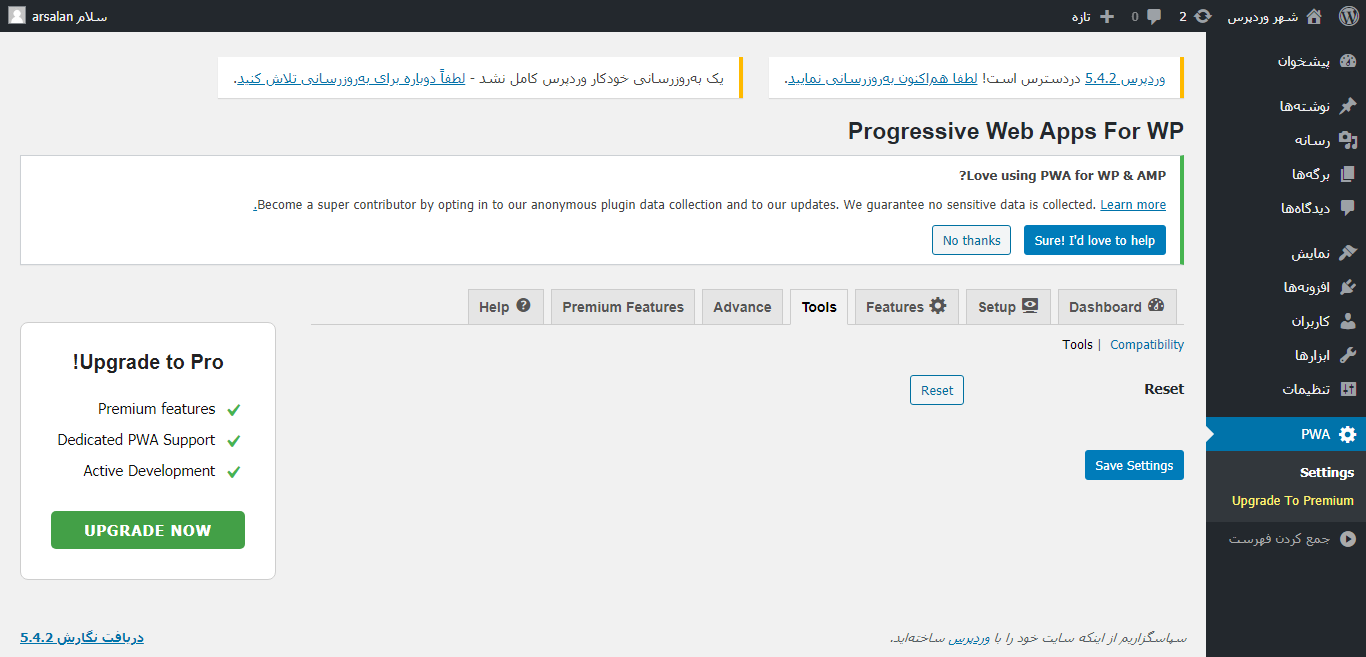
Tools
ابزار Reset برای ریست کامل نرمافزار و One Signal برای ارسال نوتیفیکیشن(در صورت فعالسازی) به کار میرود.
حال اگر سایت خود را با موبایل باز کنید متوجه میشوید که دکمهای برای نصب pwa به وجود آمده است که کاربران میتوانند از آن طریق اقدام به نصب pwa کنند.
جمعبندی
در این مقاله بهطور کامل درباره ساخت pwa در وردپرس صحبت کردیم.اگر مشکلی در کار با افزونه داشتید در بخش نظرات به ما اطلاع دهید.












0 پاسخ
امتیاز بینندگان:1 ستاره